- 1Python | 02.下载视频(普通视频、m3u8加密视频ts)_m3u8下载 请求头
- 2Python大数据处理:利用Python处理海量数据_你在使用 python 进行数据分析时,如何处理大型数据集(例如大于内存大小的文件)?
- 3进程 zabbix_记录一次线上zabbix监控数据库占用硬盘过多处理
- 4xkISP 开源IP核的使用
- 5cvpr2016 paper list_2016cvpr期刊目录
- 6SpringBoot项目中实现返回结果和枚举类的国际化_springboot接口返回封装类国际化
- 7Python数据可视化:分析某宝商品数据,进行可视化处理_基于python淘宝数据可视化
- 8Everypixel: AI图片搜索引擎
- 9好用的弱口令字典
- 10开源人脸融合 AI换脸工具-FaceFusion
VS2019安装配置QT插件(qt-vsaddin)_vs2019配置qt
赞
踩
1、介绍
Windows的Qt开发,一般采用Visual Studio安装Qt插件的方法开发Qt程序,毕竟VS开发工具还是比QtCreator开发工具强大、好用的多。
本教程采用VS2019安装配置Qt插件(qt-vsaddin-msvc2019-2.6.0.vsix),默认已经安装了VS2019(已安装“MSVC V141-VS 2017 C++ x64/x86 生成…”选项)和Qt5.14(已安装“msvc2017 32-bit”和“msvc2017 64-bit”选项)。
如果未安装则需安装VS2019和Qt5.14,安装VS2019和Qt5.14需要注意以下:
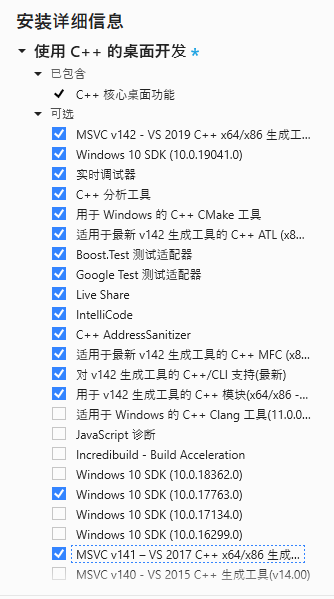
安装VS2019,则需选择“MSVCV141-VS 2017 C++ x64/x86 生成…”选项,以支持VS2017的编译器,因为Qt5.14最高支持VS2017版本编译的Qt基础库。

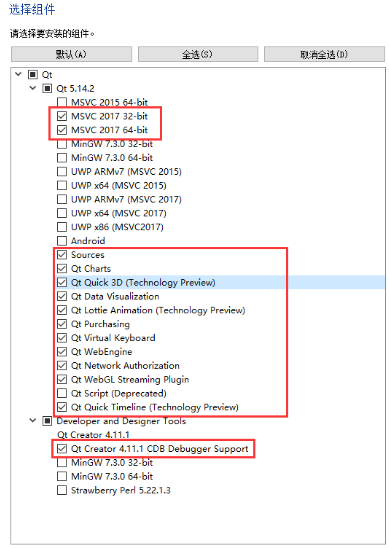
安装Qt5.14,选中msvc201732-bit和msvc2017 64-bit选项,VS安装Qt插件后才能配置使用Qt的基础库(包括msvc201732-bit和msvc2017 64-bit编译版本),VS是不能直接使用其MinGW的Qt基础库的,不同编译器编译的基础库由于导出和引用规则不统一,无法通用。

2、VS2019安装Qt插件
注意:断开互联网,防止qt-vsaddin插件安装后,VS2019自动升级为更高版本,更高版本的qt-vsaddin在VS2019中有缺陷。
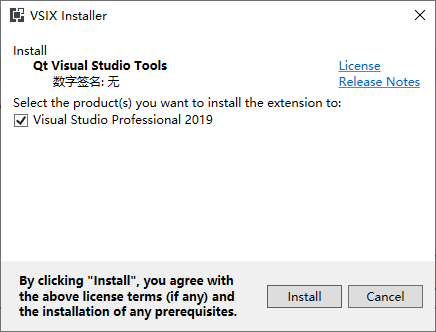
去官网下载qt-vsaddin-msvc2019-2.6.0.vsix,然后双击安装。

点击Install按钮,开始安装VS2019的Qt插件,安装成功界面如下:

3、VS2019配置Qt插件
(1)设置Qt插件禁用自动升级
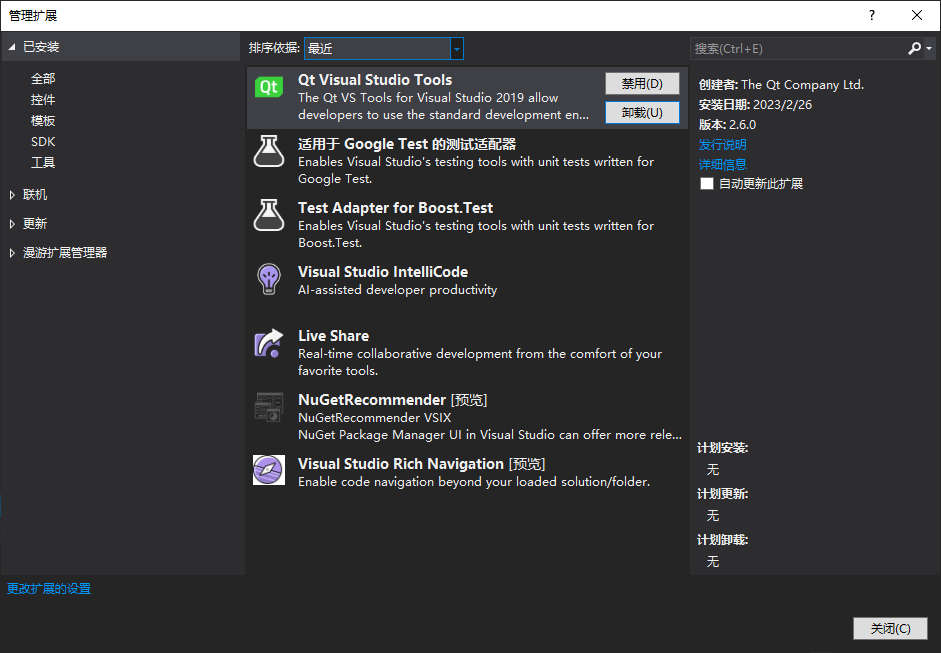
在互联网断开情况下,Qt插件安装成功后,打开VS2019开发工具后,选择VS2019扩展菜单——>管理扩展,打开管理扩展窗口,选择已安装的Qt Visual StudioTools插件,取消自动更新扩展复选框,之后就可以连接互联网了。

(2)VS2019设置Qt的基础库路径
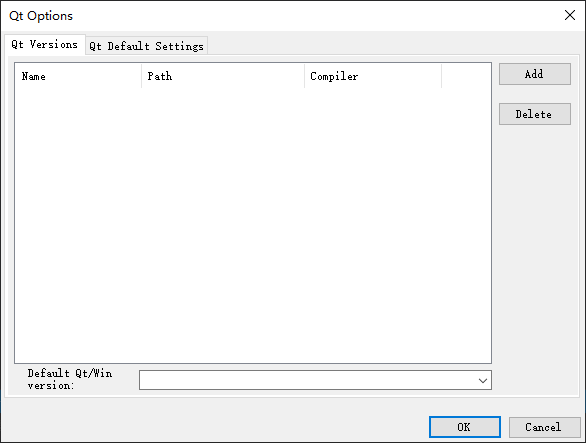
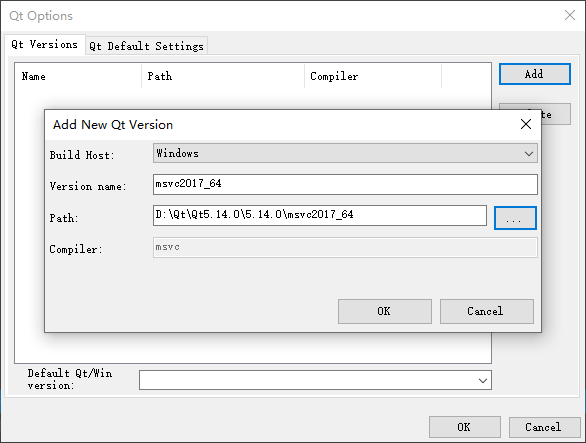
VS2019扩展菜单——>QtVS Tools——>Qt Options,打开Qt的基础库路径设置窗口:

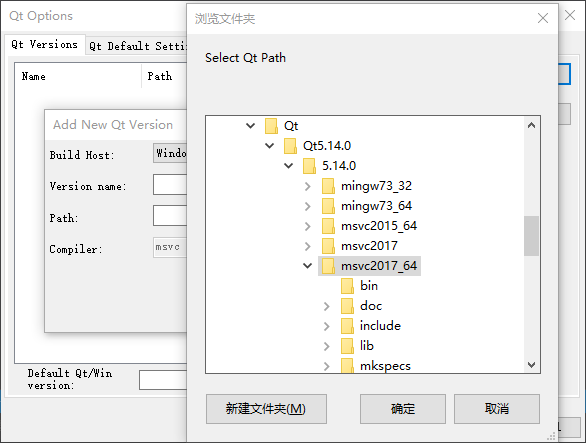
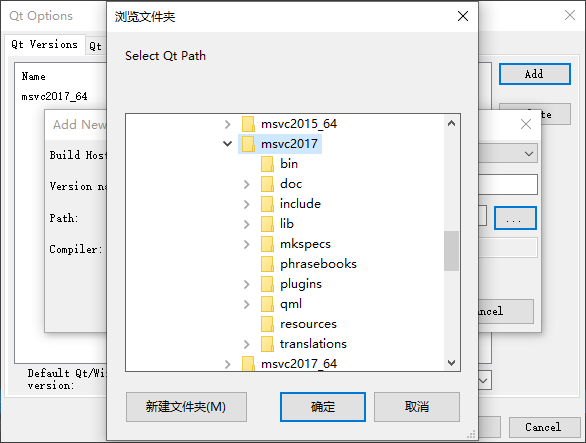
点击Add按钮,选择Qt的msvc2017 64bit路径:

确定后,自动生成Version name:

同样也可以增加msvc2017 32bit的设置:

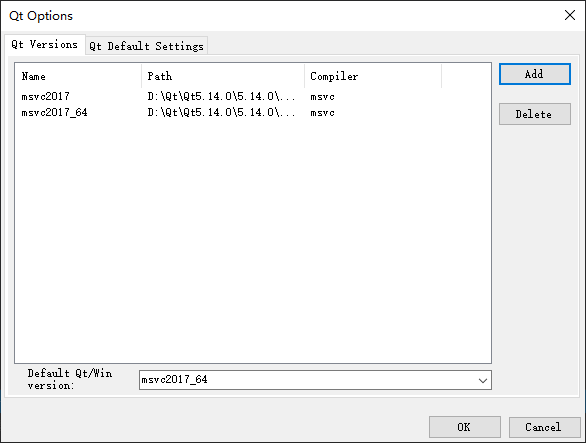
设置完成后:

窗口下方Default Qt/Win version:可设置默认msvc2017 64位还是32位的Qt库路径,以适用生成64位还是32位应用程序。
4、VS2019创建和打开Qt项目
(1)新建Qt项目
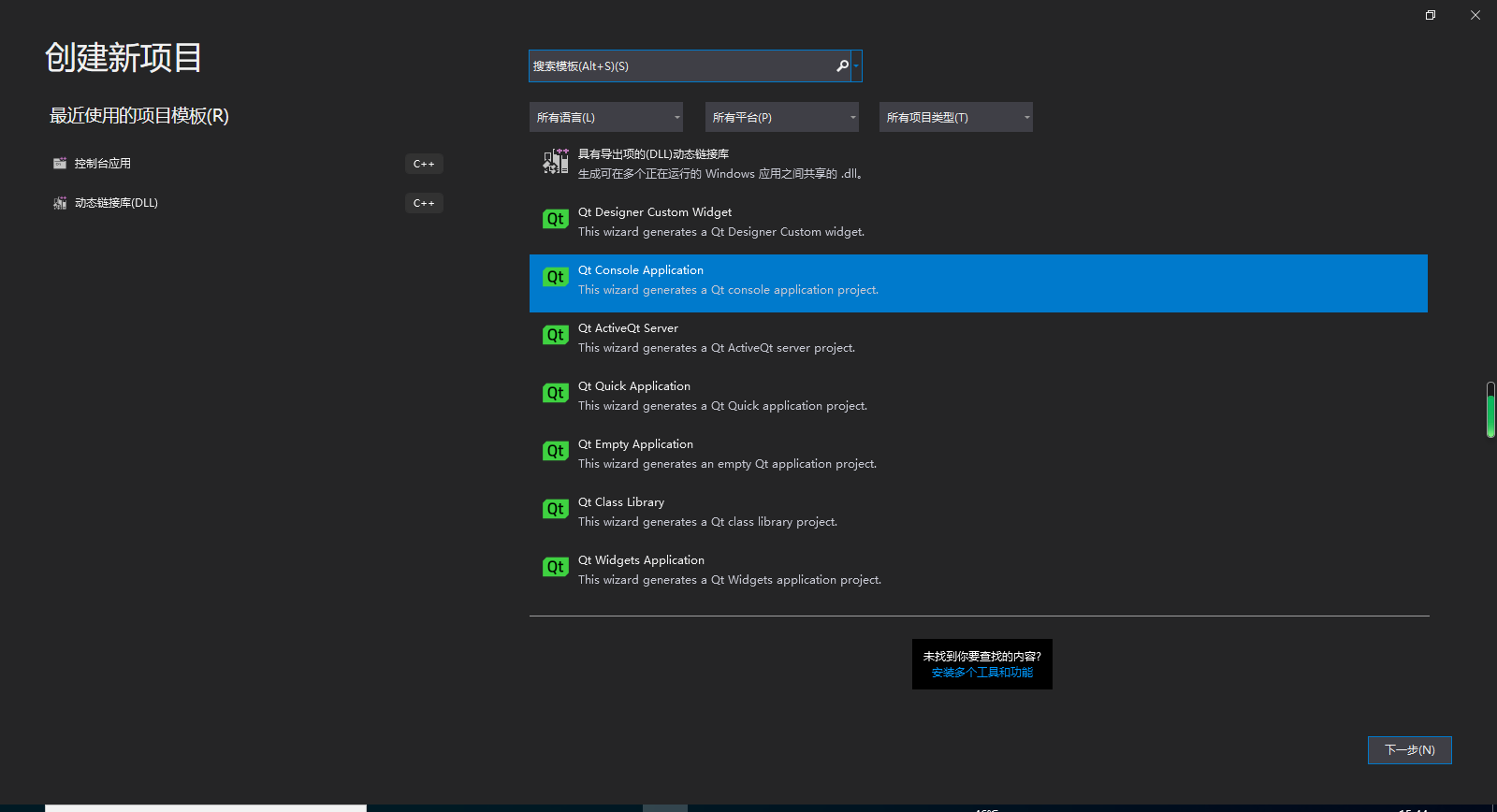
VS2019文件菜单——>新建——>项目,打开创建新项目窗口,下拉项目类型,最后可看到支持新建Qt各类项目(后续与Qt Creator创建项目流程基本一致):

(2)打开Qt项目
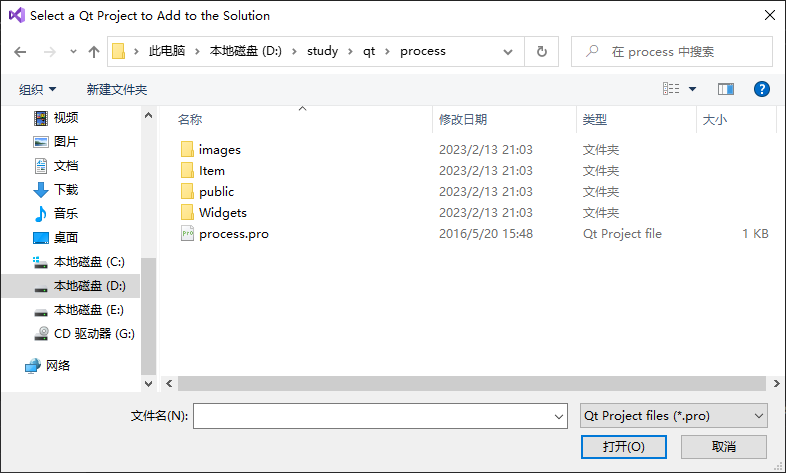
VS2019扩展菜单——> QtVS Tools——>“Open Qt ProjectFile(.pro)...”,弹出“打开Qt项目”窗口,选择已建的Qt项目(.pro),VS2019像Qt Creator一样打开已建的Qt项目。

(3)设置VS2019的Qt项目属性
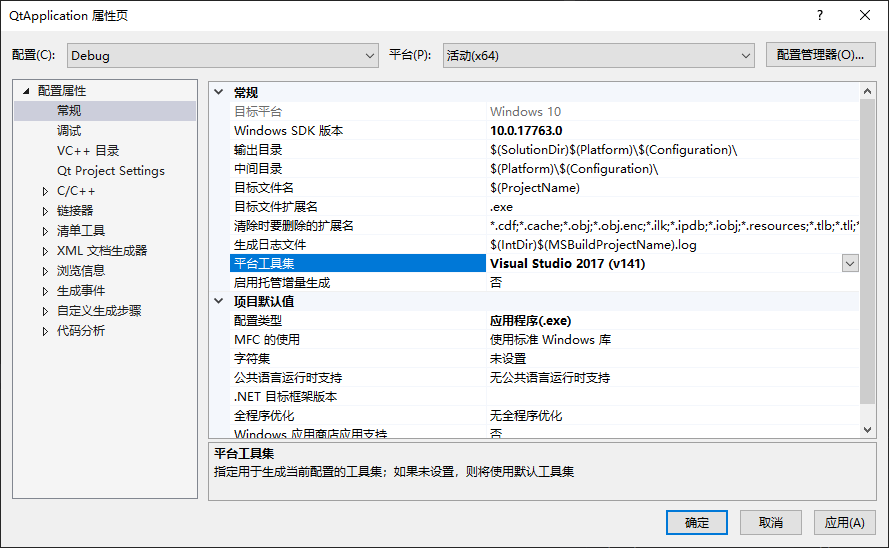
VS2019界面中选择Qt项目,右键点击属性:
常规——>Windows SDK版本:选择已经安装的有效Windows SDK版本。
常规——>平台工具集:选择VisualStudio 2017(v141)。

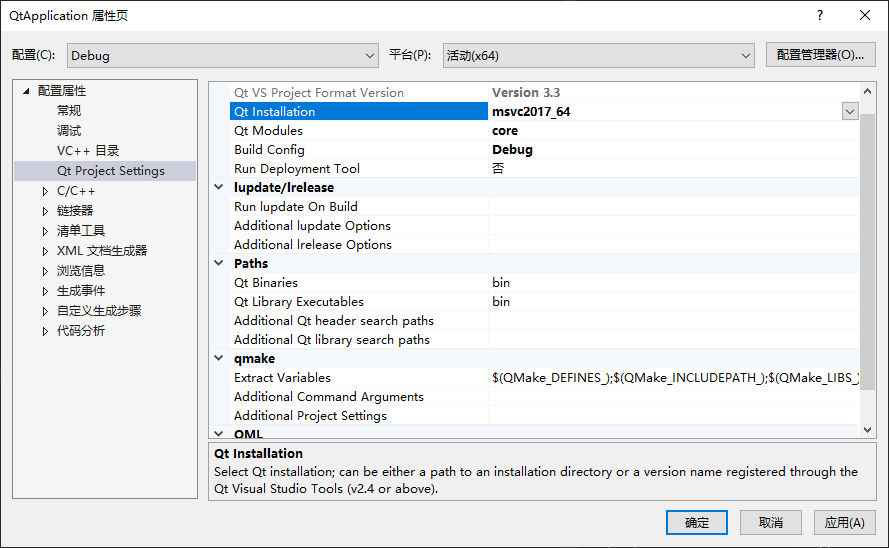
Qt Project Settings——>Qt Installation:选择64位还是32位msvc2017,要与编译的程序是64位还是32位一致。

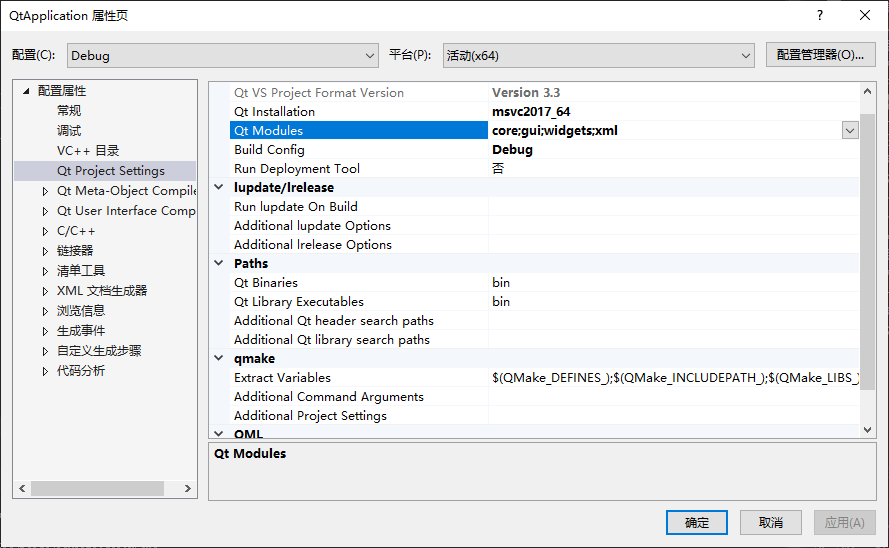
Qt Project Settings——>Qt Modules:设置项目要依赖的Qt模块,本例支持xml和gui界面。

(4)编译运行Qt项目
VS2019中编译运行Qt项目与其他项目一样build和run。
5、VS2019的Qt项目添加和编辑Qt类、Qt文件
(1)添加Qt类
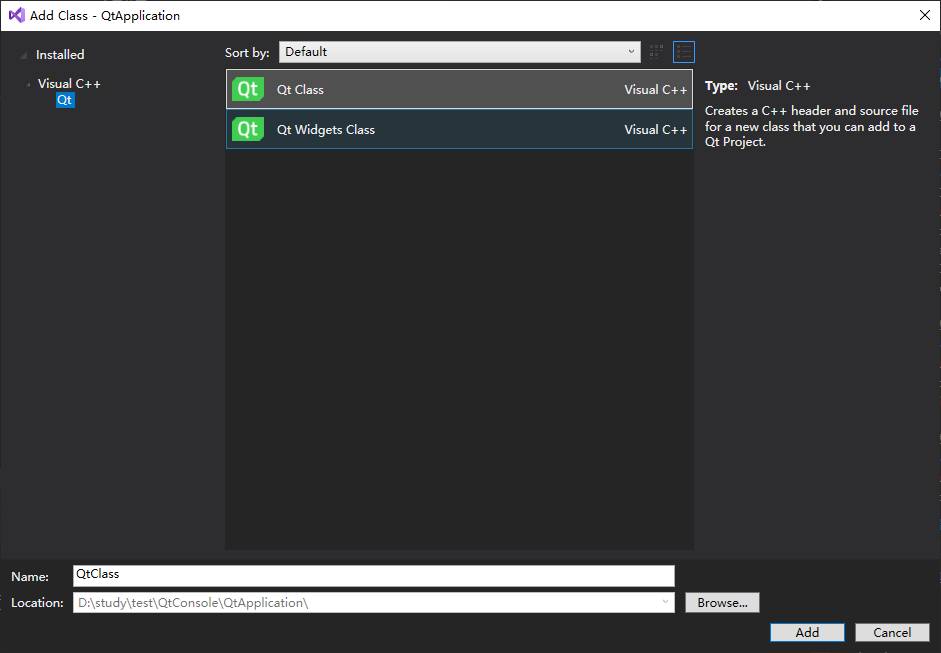
VS2019界面中选择Qt项目,右键点击添加——>”Add Qt Class...”,弹出Qt添加窗口,可添加Qt Class和Qt Widgets Class,像在Qt Creator中一样添加Qt类:

(2)编辑Qt类
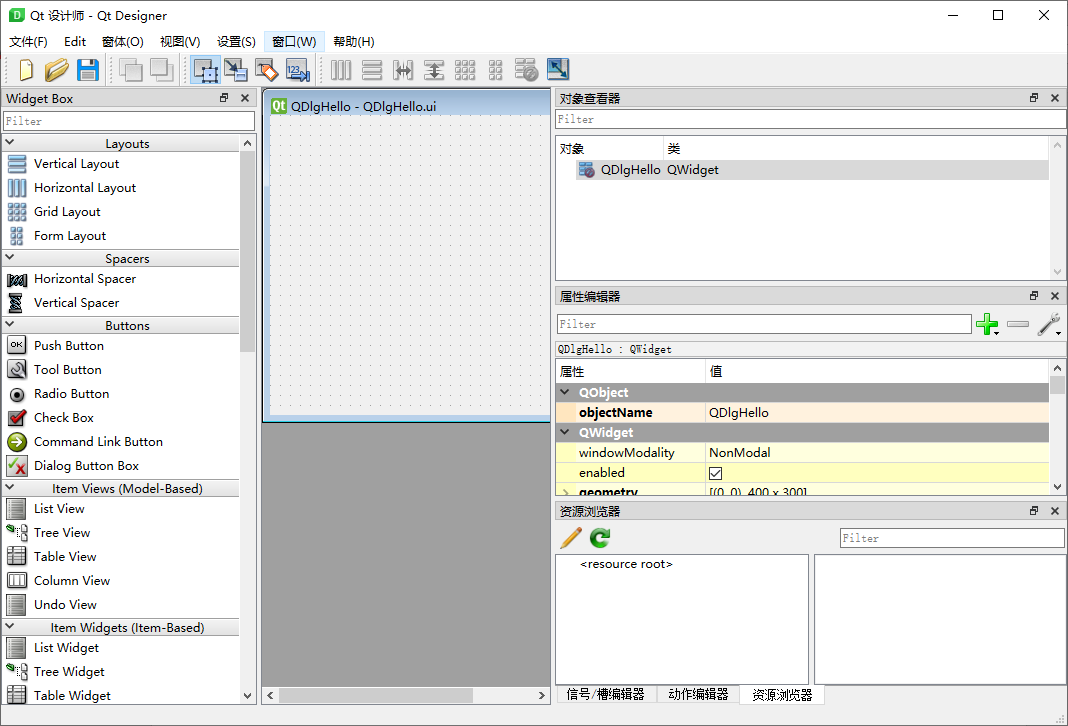
Qt类的.h和.cpp文件双击直接在VS2019中编辑,而ui文件双击后调用Qt Desiner打开文件并编辑。

6、VS2019卸载Qt插件
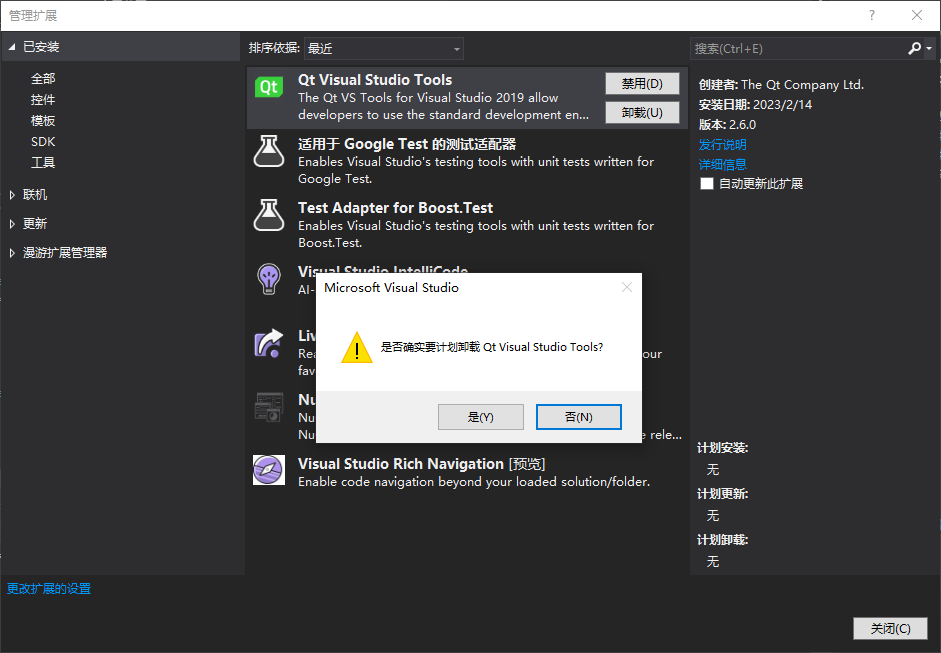
VS2019菜单——>管理扩展,打开管理扩展窗口,点击卸载:

确定卸载后,窗口下方提示:

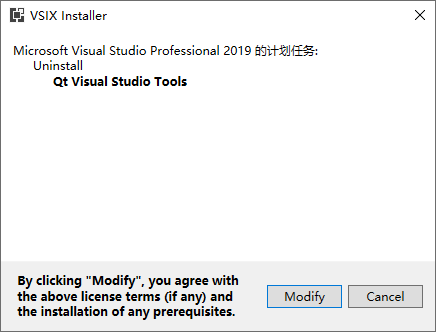
关闭VS2019,则电脑立即弹出VSIXInstaller窗口,点击Modify按钮,启动卸载:

显示卸载进度:

最后卸载成功: