热门标签
热门文章
- 1Obsidian安装与配置
- 2Web认证Wifi接入-captive portal
- 3TensorFlow的训练模型在Android和Java的应用及调用_duplicate class org.tensorflow.contrib.android.ten
- 4SpringBoot +esapi 实现防止xss攻击_封装了esapi的xss的filter处理
- 5GZ036 区块链技术应用赛项赛题第10套
- 6layui json数据格式要求
- 7月薪65k的大厂云计算工程师,是种什么体验_云计算大厂的学历
- 8RISCV学习(2)玄铁C910处理器体验_玄铁910 risc-v处理器
- 9大数据笔记-Hive调优总结(一)
- 10微信小程序ajax_小程序用ajax
当前位置: article > 正文
【uniapp】uniapp设置安全区域:_uniapp 安全区域
作者:不正经 | 2024-02-27 12:32:47
赞
踩
uniapp 安全区域
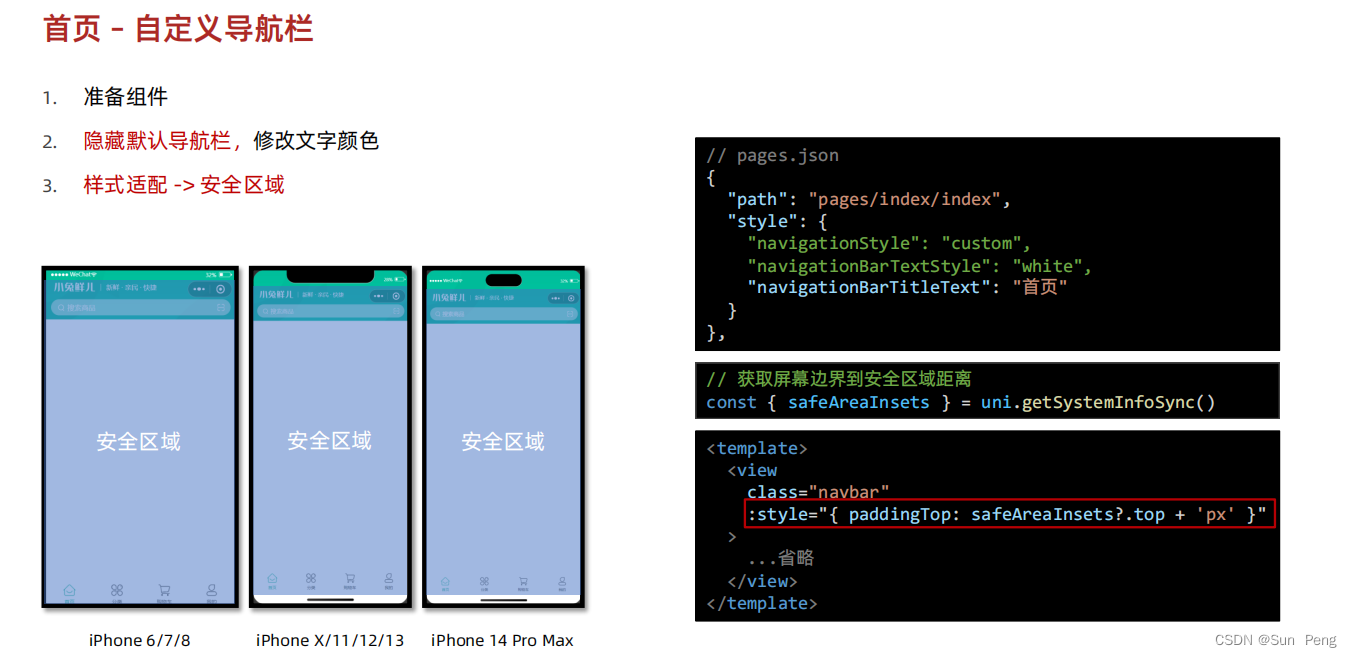
一、效果图:

二、实现代码:
{
"path": "pages/index/index",
"style": {
"navigationStyle": "custom",
"navigationBarTextStyle": "white",
"navigationBarTitleText": "首页"
}
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
<script setup lang="ts">
// 获取屏幕边界到安全区域距离
const { safeAreaInsets } = uni.getSystemInfoSync()
</script>
<template>
<view class="navbar" :style="{ paddingTop: safeAreaInsets?.top + 'px' }">
....
</view>
</template>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/152972
推荐阅读
相关标签


