- 1element-ui的el-table表格实现无限滚动,使用自带的infinite-scroll_elementui infinitescroll table
- 2Python执行 nohup 导致僵尸进程问题. /usr/bin/sh -> /usr/bin/bash
- 3java+python农村科技信息资源共享服务系统springboot+vue
- 4Windows 下后台启动 jar 包,UTF-8 启动 jar 包_windows启动jar
- 5专业级图表/地图可视化元件库 – Axure Charts_axure图表 元件库
- 6Python浪漫星空_python浪漫星空代码
- 7程序员都不喜欢关电脑吗?
- 8Hikari连接池1--初始化连接池_hikaridatasource 初始化
- 9华为交换机基础配置(telnet/ssh登录)_华为交换机 看ssh登录用户的ip地址
- 10Unity使用URP基础介绍文章目录_unity urp
基于java springboot二手书交易商城微信小程序源码和论文
赞
踩
基于微信的二手书交易商城设计与开发
摘要:随着互联网的进一步发展,传统手机移动端应用软件所存在的问题逐渐出现在技术关注领域,原生的安卓应用软件在安装卸载过程中影响了用户的体验,一种为提高用户体验而产生的轻量级内嵌式WEB程序日益受到开发人员的关注。自微信小程序被提出以来,越来越多的互联网企业竞相研发独立小程序应用,在未来具有广阔前景。
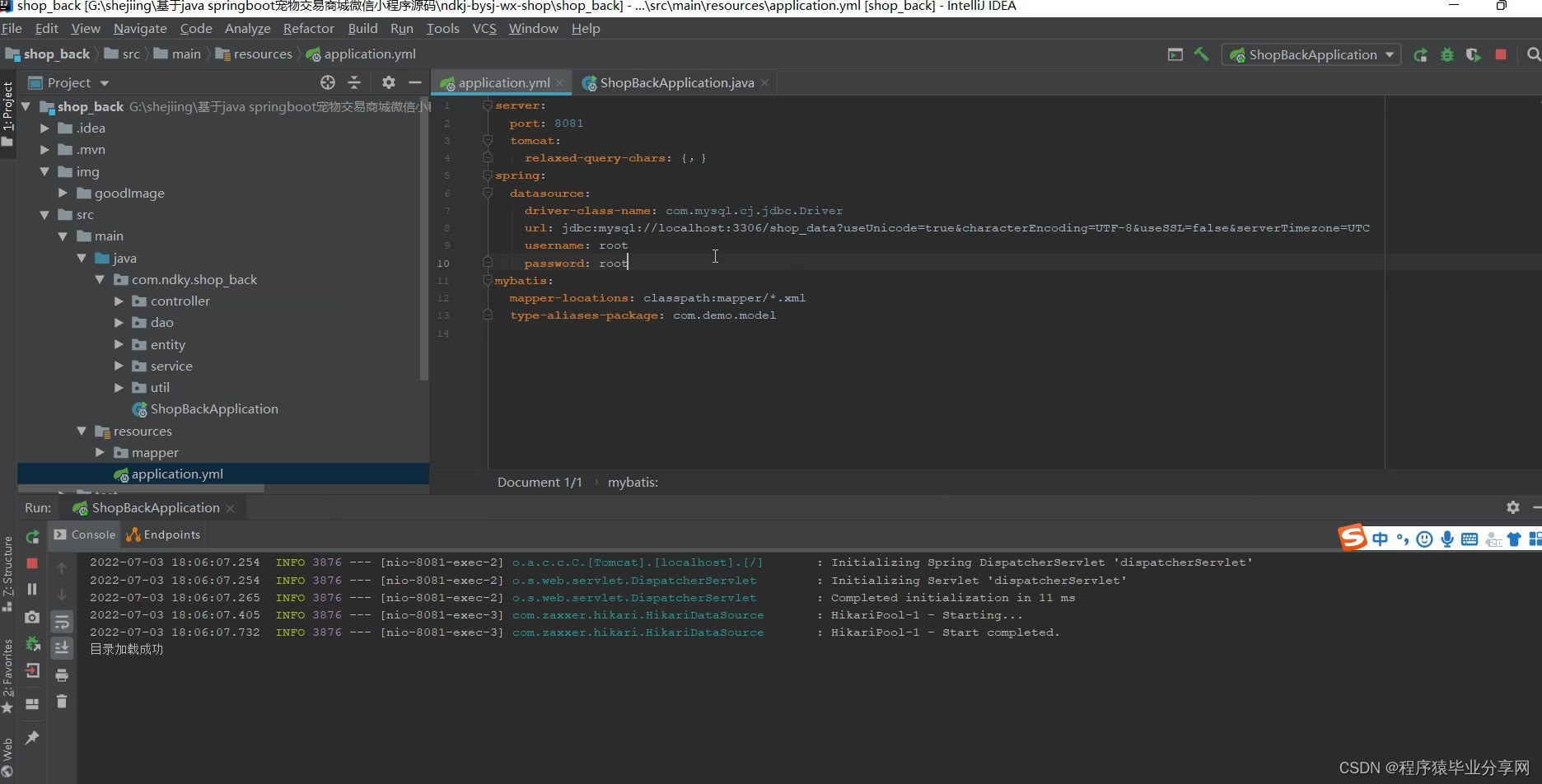
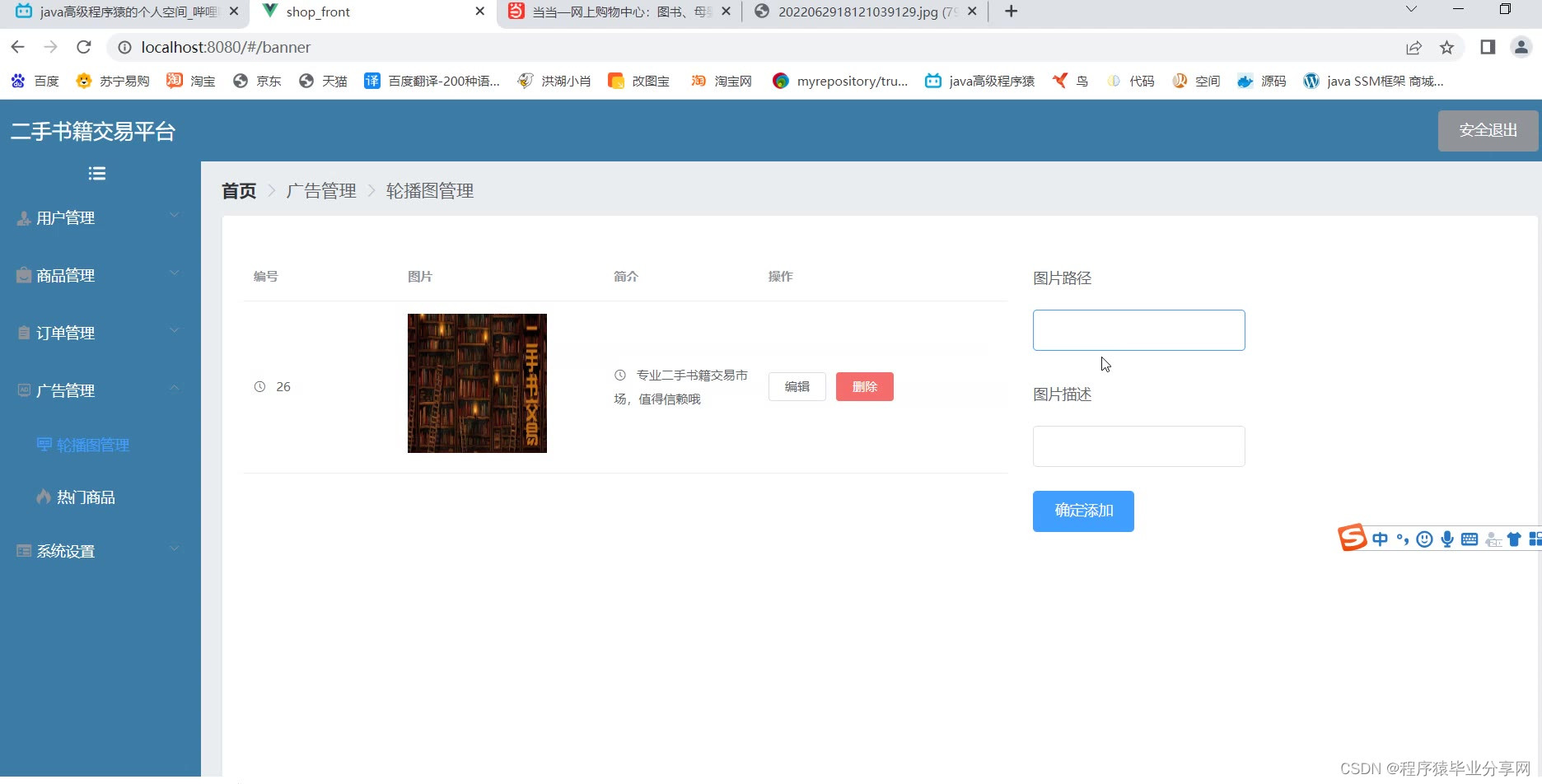
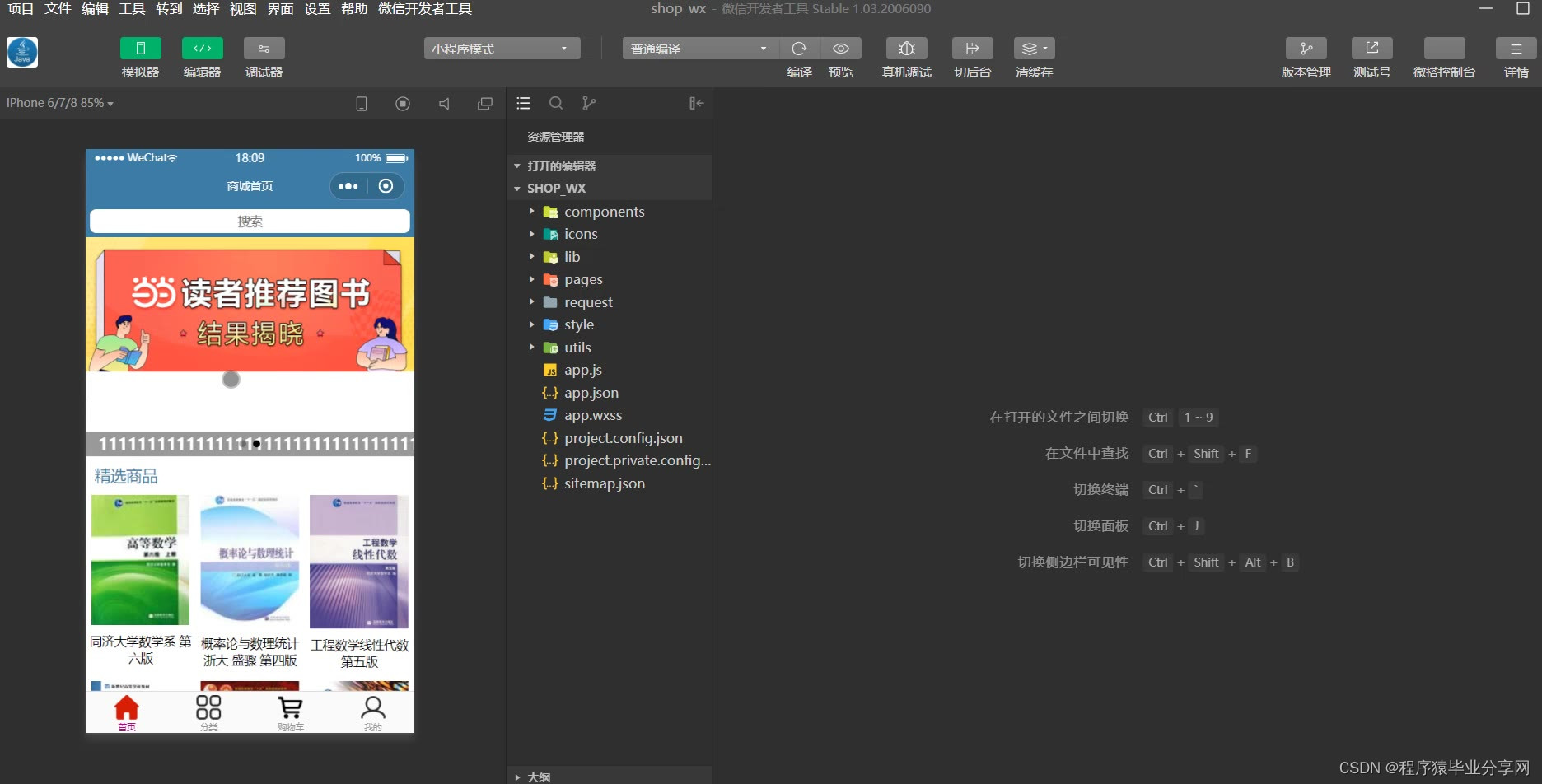
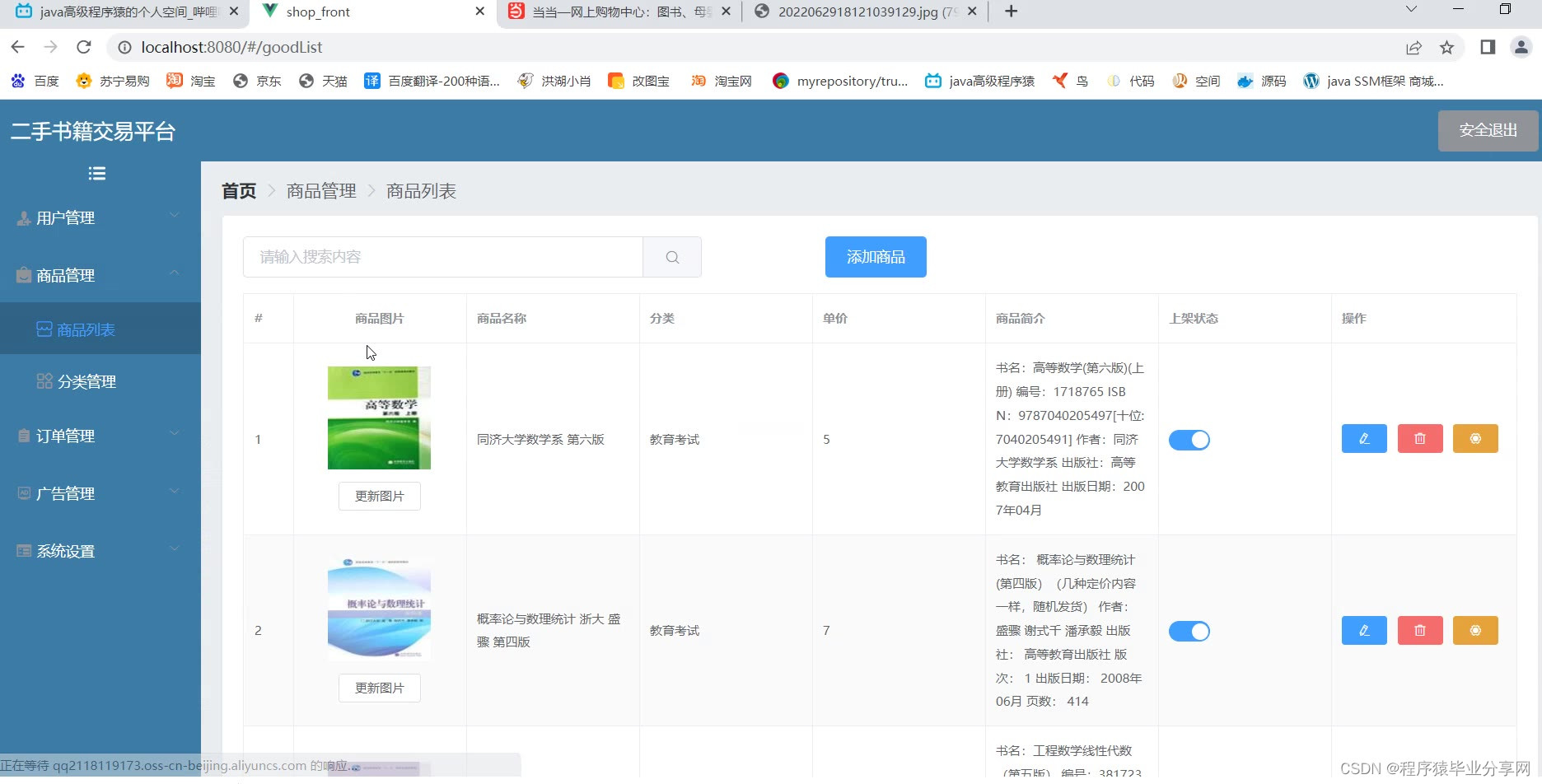
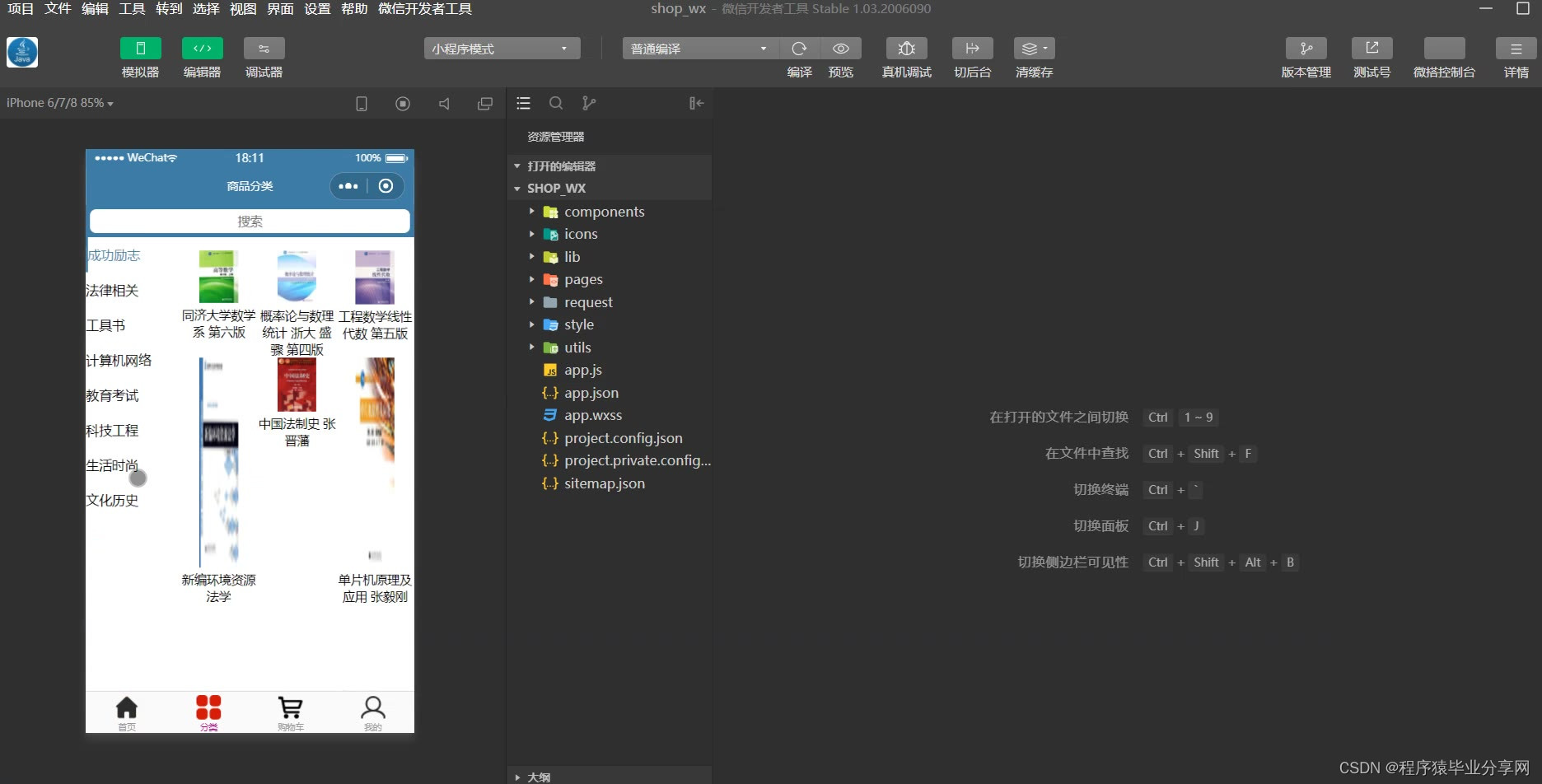
本文基于当前流行的微信小程序应用开发技术,结合二手书交易商城的用户需求,面向小型店铺开发一套易于复用、可配置、低代码开发的微信小程序二手书交易商城系统。该系统通过目前主流Java后端开发框架SpringBoot与主流数据源配置框架MyBatis以及通用MySQL数据库搭建后台服务器项目,使用Vue前端设计框架和Element-ui界面元素实现小程序管理员系统界面,并根据微信小程序官方提供的设计文档制作了原生的二手书交易商城小程序。该小程序能够满足当前小型店铺的商业服务需求,实现了分模块动态配置,易于二次开发,便于快速搭建成型系统,具备一定经济效应。
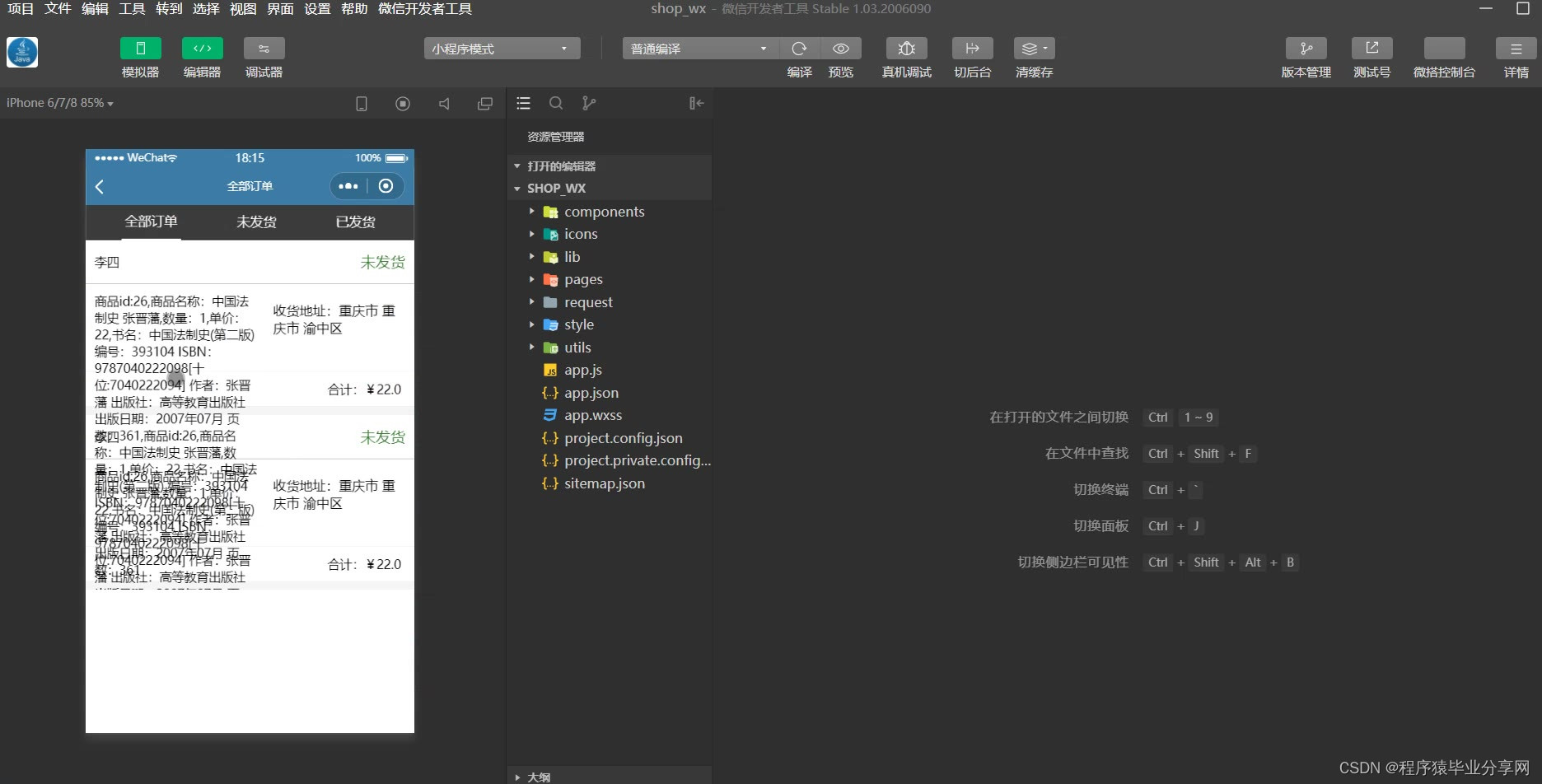
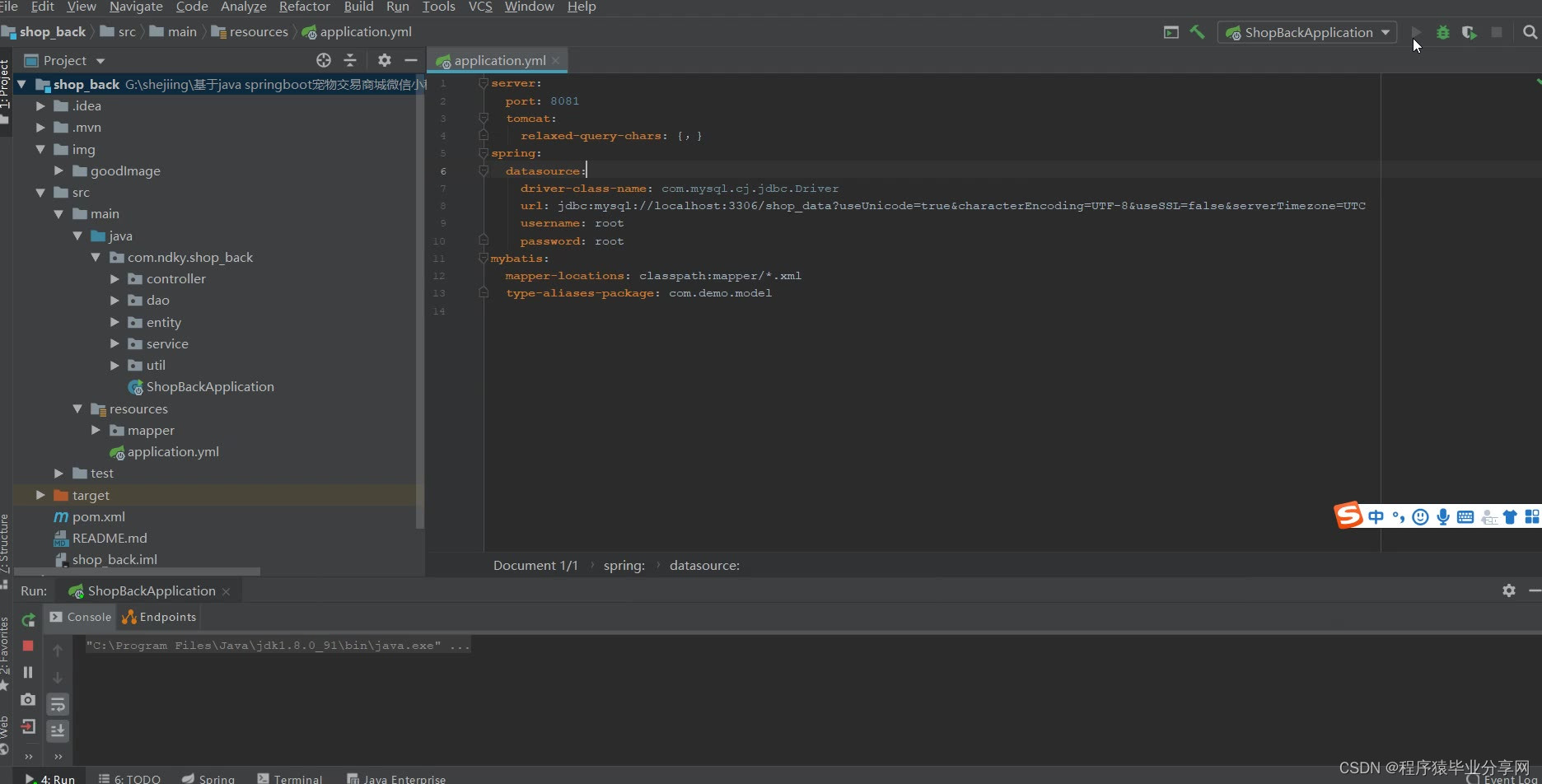
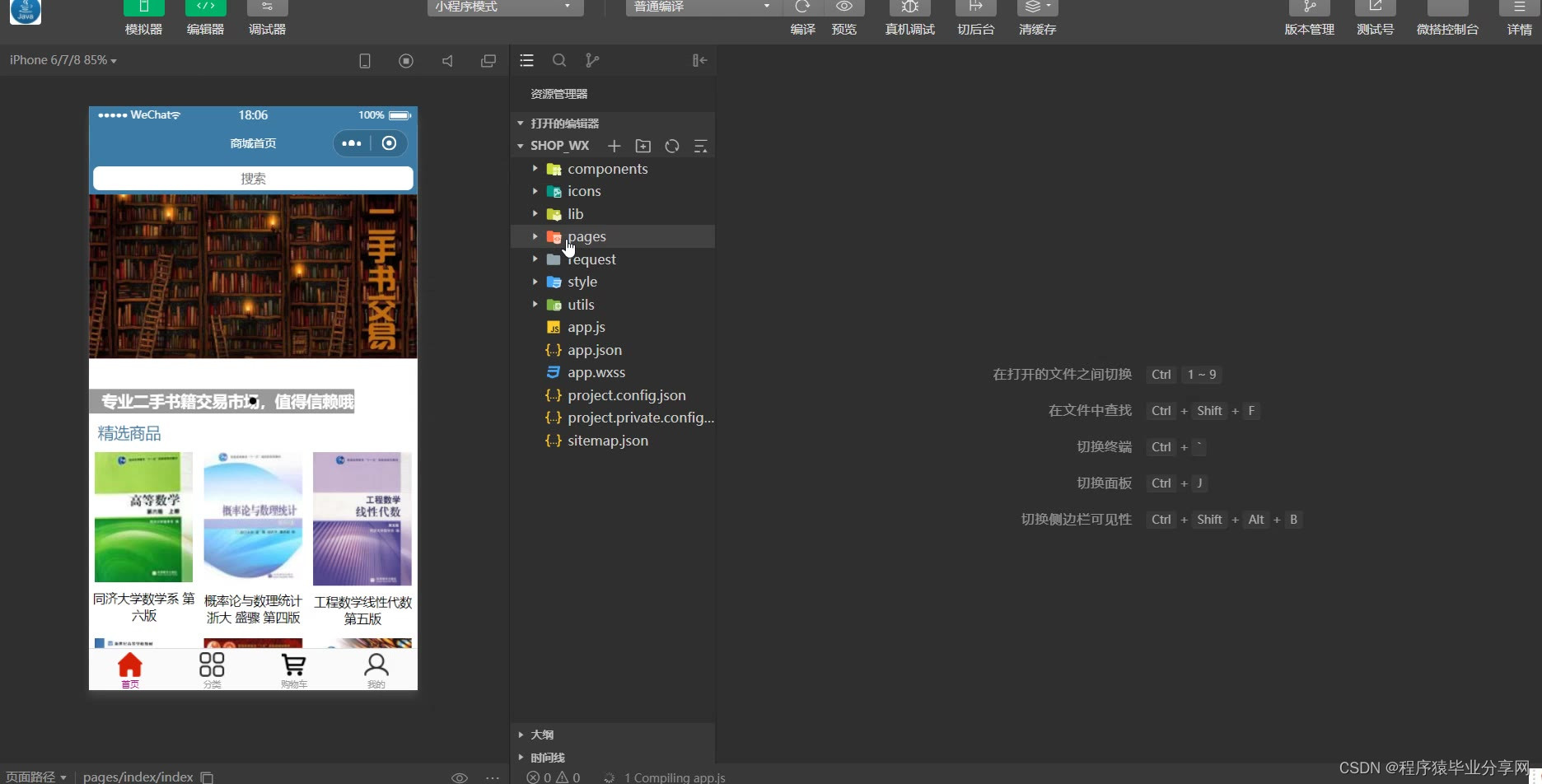
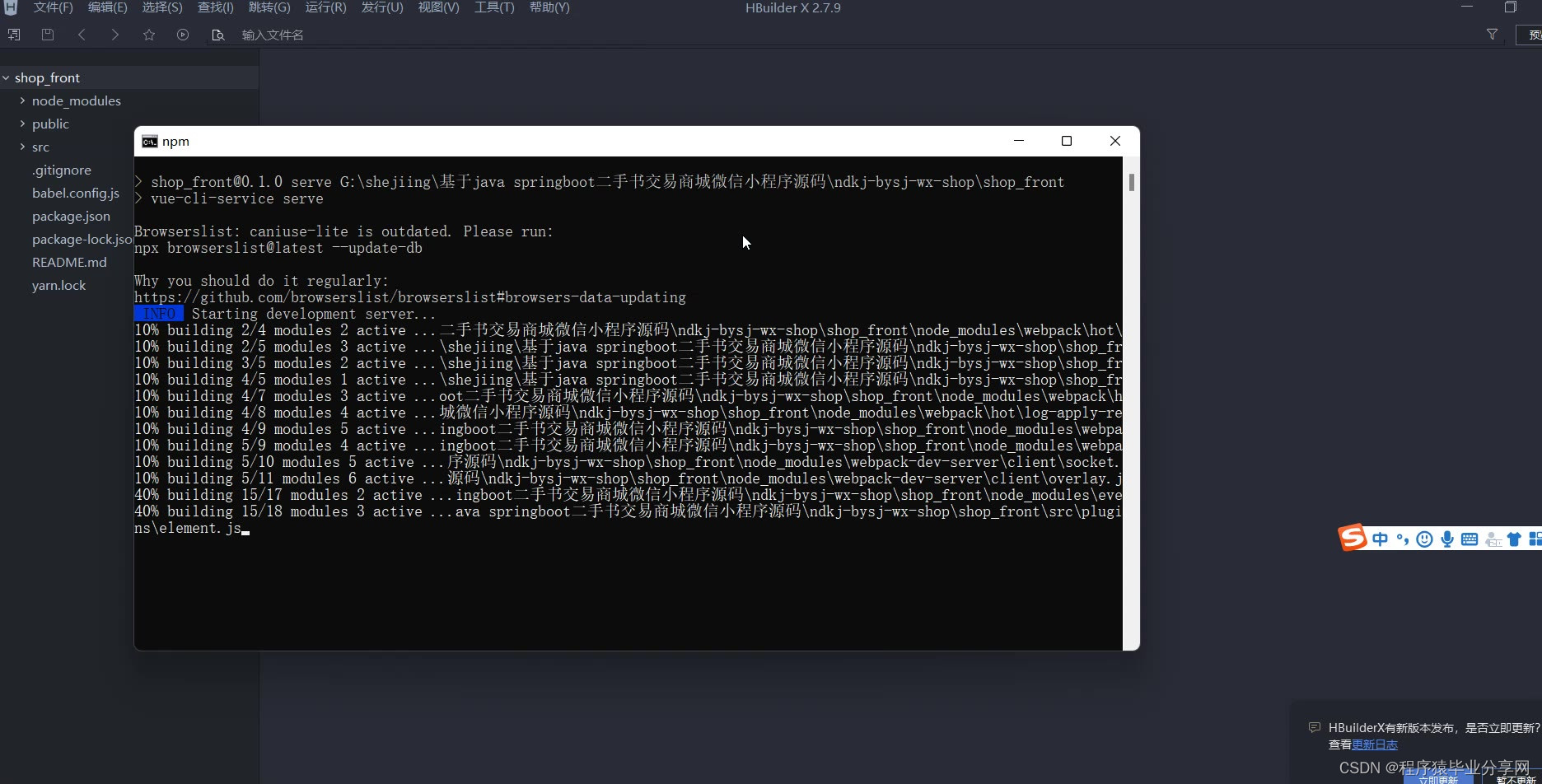
【520】基于java springboot二手书交易商城微信小程序源码和论文
关键词:二手书交易商城,小程序,动态配置,SpringBoot,Vue
Design and Development of Online Mall Based on WeChat
Abstract: With the further development of the Internet, the problems existing in the traditional mobile terminal application software developed in the field of technological focus, the native android applications affect the user experience in the process of unloading installation, to improve the user experience and produce a lightweight embedded WEB application by developers, more and more attention. Since WeChat small program was put forward, more and more Internet enterprises compete to develop independent small program applications, which will have broad prospects in the future.
Based on the current popular WeChat small program application development technology, combined with the user needs of online shopping mall, for small shops to develop a set of easy reuse, configurable, low code development of WeChat small program online shopping mall system. The system uses the current mainstream Java backend development framework SpringBoot, the mainstream data source configuration framework Mybatis and the general MySQL database to build the backend server project, and uses the Vue front-end design framework and Element-UI interface elements to realize the small program administrator system interface. And according to the WeChat small program official design documents produced the original online mall small program. The small program can meet the current commercial service needs of small shops, realize the dynamic configuration of modules, easy to secondary development, easy to quickly build a molding system, with a certain economic effect.
Keywords: online mall, mini program, dynamic allocation, SpringBoot, Vue
































- <template>
- <div>
-
-
- <!--面包屑导航-->
- <el-breadcrumb separator-class="el-icon-arrow-right">
- <el-breadcrumb-item :to="{path:'/home'}">首页</el-breadcrumb-item>
- <el-breadcrumb-item>广告管理</el-breadcrumb-item>
- <el-breadcrumb-item>热门商品</el-breadcrumb-item>
- </el-breadcrumb>
-
- <!--商品列表主体-->
- <el-card>
-
-
- <el-row :gutter="120">
- <!--搜索区域-->
- <el-col :span="10">
- <el-input placeholder="请输入搜索内容" v-model="queryInfo.query" clearable @clear="getGoodList">
- <el-button slot="append" icon="el-icon-search" @click="getGoodList"></el-button>
- </el-input>
- </el-col>
- <!--搜索按钮-->
- <el-col :span="4">
- <el-button type="primary" @click="addDialogVisible=true">添加商品</el-button>
- </el-col>
- </el-row>
-
-
- <!--用户列表 border边框 stripe隔行变色-->
- <el-table :data="hotGoodList" border stripe>
- <el-table-column label="收藏排行" type="index"></el-table-column><!--索引列-->
- <el-table-column label="商品图片" prop="good_image" align="center">
- <template slot-scope="scope">
- <img :src="scope.row.good_image" width="105px" height="105px">
- </template>
- </el-table-column>
- <el-table-column label="商品名称" prop="good_name"></el-table-column>
- <el-table-column label="分类" prop="class_name"></el-table-column>
- <el-table-column label="单价" prop="good_price"></el-table-column>
- <el-table-column label="商品简介" prop="good_introduce"></el-table-column>
- <el-table-column label="上架状态" prop="good_state">
- <!--作用域插槽-->
- <template slot-scope="scope">
- <el-switch v-model="scope.row.good_state" @change="goodStateChanged(scope.row)"
- :active-value="1" :inactive-value="0"></el-switch>
- </template>
- </el-table-column>
- <el-table-column label="收藏用户数" prop="good_star">
- </el-table-column>
- <el-table-column label="操作" width="180px">
- <template slot-scope="scope">
- <!--修改-->
- <el-tooltip effect="dark" content="修改信息" placement="top-start" :enterable="false">
- <el-button type="primary" icon="el-icon-edit" size="mini"
- @click="showEditDialog(scope.row.good_id)"></el-button>
- </el-tooltip>
- <!--删除-->
- <el-tooltip effect="dark" content="删除商品" placement="top-start" :enterable="false">
- <el-button type="danger" icon="el-icon-delete" size="mini"
- @click="deleteGood(scope.row.good_id)"></el-button>
- </el-tooltip>
- <!--分类修改-->
- <el-tooltip effect="dark" content="修改分类" placement="top-start" :enterable="false">
- <el-button type="warning" icon="el-icon-setting" size="mini"
- @click="showClassDialog(scope.row.class_name,scope.row.good_id)"></el-button>
- </el-tooltip>
- </template>
- </el-table-column>
- </el-table>
-
-
- <!--分页组件 size-change 每页最大变化数 current-change 当前最大变化 layout功能组件-->
- <div>
- <el-pagination
- @size-change="handleSizeChange"
- @current-change="handleCurrentChange"
- :current-page="queryInfo.pageNum"
- :page-sizes="[1,2,5,100]"
- :page-size="queryInfo.pageSize"
- layout="total,sizes,prev,pager,next,jumper"
- :total="total">
- </el-pagination>
- </div>
- </el-card>
-
-
- <!--新增商品区域-->
- <el-dialog title="添加商品" :visible.sync="addDialogVisible" width="50%" @close="addDialogClosed">
- <!--内容主体区域-->
- <el-form :model="addForm" :rules="addFormRules" ref="addFormRef" label-width="70px">
- <el-form-item label="名称" prop="good_name">
- <el-input v-model="addForm.good_name"></el-input>
- </el-form-item>
- <el-form-item label="分类" prop="class_name">
- <el-select v-model="addForm.class_name" placeholder="请选择">
- <el-option
- v-for="item in classList"
- :key="item.class_id"
- :label="item.class_name"
- :value="item.class_name">
- <span style="float: left">{{ item.class_name }}</span>
- <span style="float: right; color: #8492a6; font-size: 13px">{{ item.value }}</span>
- </el-option>
- </el-select>
- </el-form-item>
- <el-form-item label="图片" prop="good_image">
- <el-input v-model="addForm.good_image"></el-input>
- </el-form-item>
- <el-form-item label="单价" prop="good_price">
- <el-input v-model="addForm.good_price"></el-input>
- </el-form-item>
- <el-form-item label="简介" prop="good_introduce">
- <el-input v-model="addForm.good_introduce"></el-input>
- </el-form-item>
- </el-form>
- <!--内容底部区域-->
- <span slot="footer" class="dialog-footer">
- <el-button @click="addDialogVisible=false">取消</el-button>
- <el-button type="primary" @click="addGood">确定</el-button>
- </span>
- </el-dialog>
-
- <!--修改商品信息区域-->
- <el-dialog title="修改商品信息" :visible.sync="editDialogVisible" width="50%" @close="editDialogClosed">
- <!--内容主体区域-->
- <el-form :model="editForm" :rules="editFormRules" ref="editFormRef" label-width="70px">
- <el-form-item label="名称" prop="good_name">
- <el-input v-model="editForm.good_name"></el-input>
- </el-form-item>
- <el-form-item label="分类" prop="class_name">
- <el-select v-model="editForm.class_name" placeholder="请选择">
- <el-option
- v-for="item in classList"
- :key="item.class_id"
- :label="item.class_name"
- :value="item.class_name">
- <span style="float: left">{{ item.class_name }}</span>
- <span style="float: right; color: #8492a6; font-size: 13px">{{ item.value }}</span>
- </el-option>
- </el-select>
- </el-form-item>
- <el-form-item label="图片" prop="good_image">
- <el-input v-model="editForm.good_image"></el-input>
- </el-form-item>
- <el-form-item label="单价" prop="good_price">
- <el-input v-model="editForm.good_price"></el-input>
- </el-form-item>
- <el-form-item label="简介" prop="good_introduce">
- <el-input v-model="editForm.good_introduce"></el-input>
- </el-form-item>
- </el-form>
- <!--内容底部区域-->
- <span slot="footer" class="dialog-footer">
- <el-button @click="editDialogVisible=false">取消</el-button>
- <el-button type="primary" @click="editGoodInfo">确定</el-button>
- </span>
- </el-dialog>
-
-
- <!--修改商品分类对话框-->
- <el-dialog title="修改商品分类" :visible.sync="classDialogVisible" width="50%" @close="classDialogClosed">
- <!--内容主体区域-->
- <el-form :model="classForm" :rules="classFormRules" ref="classFormRef" label-width="70px">
- <el-form-item label="分类" prop="class_name">
- <el-select v-model="classForm.class_name" placeholder="请选择">
- <el-option
- v-for="item in classList"
- :key="item.class_id"
- :label="item.class_name"
- :value="item.class_name">
- <span style="float: left">{{ item.class_name }}</span>
- <span style="float: right; color: #8492a6; font-size: 13px">{{ item.value }}</span>
- </el-option>
- </el-select>
- </el-form-item>
- </el-form>
- <!--内容底部区域-->
- <span slot="footer" class="dialog-footer">
- <el-button @click="classDialogVisible=false">取消</el-button>
- <el-button type="primary" @click="classGoodInfo">确定</el-button>
- </span>
- </el-dialog>
-
- </div>
- </template>
-
- <script>
- export default {
- created() {
- this.getGoodList();
- this.getClassList();
- },
- methods: {
-
- //获取分类表
- async getClassList() {
- const {data: res} = await this.$http.get("getGoodClass");
- this.classList = res;
- },
-
-
- // 最大数
- handleSizeChange(newSize) {
- this.queryInfo.pageSize = newSize;
- this.getGoodList();
- },
- // pageNum的触发动作
- handleCurrentChange(newPage) {
- this.queryInfo.pageNum = newPage;
- this.getGoodList();
- },
- async goodStateChanged(goodInfo) {
- //写入新状态的值
- const {data: res} = await this.$http.put(`goodState?good_id=${goodInfo.good_id}&good_state=${goodInfo.good_state}`);
- if (res != "success") {
- goodInfo.good_id = !goodInfo.good_id;
- return this.$message.error("操作失败");
- }
- this.$message.success("操作成功");
- },
- // 按star数量获取所有商品
- async getGoodList() {
- const {data: res} = await this.$http.get("getGoodByStar", {params: this.queryInfo});
- this.hotGoodList = res.data;// 数据封装
- this.total = res.number;// 总数封装
- this.good_state = res.data.good_state;
- },
- // 根据主键删除商品信息
- async deleteGood(good_id) {
- const confirmResult = await this.$confirm('此操作将永久删除用户,是否继续', '提示', {
- confirmButtonText: '确定',
- cancelButtonText: '取消',
- type: 'warning'
- }).catch(err => err);
- if (confirmResult != 'confirm') {//取消
- return this.$message.info("操作取消");
- }
- const {data: res} = await this.$http.delete("deleteGood?good_id=" + good_id);
- if (res != "success") {
- return this.$message.error("删除失败");
- }
- this.$message.success("删除成功");
- this.getGoodList();
- },
-
-
- //添加商品对话框事件
- //监听添加用户操作
- //显示对话框
- async showEditDialog(good_id) {
- const {data: res} = await this.$http.get("getUpdateGood?good_id=" + good_id);
- this.editForm = res;//查询出的用户信息反填回编辑表单中
- this.editDialogVisible = true;//开启编辑对话框
- },
- addDialogClosed() {
- this.$refs.addFormRef.resetFields();
- },
- addGood() {
- this.$refs.addFormRef.validate(async valid => {
- if (!valid) return;
- const {data: res} = await this.$http.post("addGood", this.addForm);
- if (res != "success") {
- return this.$message.error("操作失败");
- }
- this.$message.success("操作成功");
- this.addDialogVisible = false;
- this.getGoodList();
- });
- },
-
-
- //修改商品信息
- //关闭窗口
- editDialogClosed() {
- this.$refs.editFormRef.resetField();//重置信息
- },
- //确认修改用户信息
- editGoodInfo() {
- this.$refs.editFormRef.validate(async valid => {
- if (!valid) return;
- //验证成功 发起修改请求
- const {data: res} = await this.$http.put("editGood", this.editForm);
- if (res != "success") return this.$message.error("操作失败");
- this.$message.success("操作成功");
- //隐藏
- this.editDialogVisible = false;
- this.getGoodList();
- })
- },
-
-
- //修改商品分类
- //显示分类修改对话框
- async showClassDialog(class_name, good_id) {
- this.classForm.class_name = class_name;
- this.classForm.good_id = good_id;
- this.classDialogVisible = true;
- },
- //关闭窗口
- classDialogClosed() {
- // this.$refs.classFormRef.resetField();//重置信息
- },
-
- //确认修改分类
- classGoodInfo() {
- this.$refs.classFormRef.validate(async valid => {
- if (!valid) return;
- //验证成功 发起修改请求
- const {data: res} = await this.$http.get(`updateGoodClass?class_name=${this.classForm.class_name}&good_id=${this.classForm.good_id}`);
- if (res != "success") return this.$message.error("操作失败");
- this.$message.success("操作成功");
- //隐藏
- this.classDialogVisible = false;
- this.getGoodList();
- })
- },
-
- },
-
- data() {
- return {
-
-
- //修改商品信息
- editForm: {},
- //显示/隐藏修改商品栏
- editDialogVisible: false,
-
-
- //修改对应id商品分类
- classForm: {
- class_name: '',
- good_id: ''
- },
- //显示/隐藏修改权限栏
- classDialogVisible: false,
-
-
- //分类列表
- classList: [],
- //商品列表
- hotGoodList: [],
- //查询信息实体
- queryInfo: {
- query: "",//查询信息
- pageNum: 1,//当前页
- pageSize: 5,//每页最大数
- },
- total: 0,//总记录数
-
- //添加商品
- addDialogVisible: false,//对话框状态
- // 添加表单信息
- addForm: {
- good_name: '',
- class_name: '',
- good_image: '',
- good_price: '',
- good_introduce: '',
- },
-
- //表单验证
- addFormRules: {
- good_name: [
- {required: true, message: '请输入商品名称', trigger: 'blur'},
- // {min: 5, max: 8, message: '长度在5到8个字符', trigger: 'blur'}
- ],
- class_name: [
- {required: true, message: '请选择分类名称', trigger: 'blur'},
- // {min: 6, max: 8, message: '长度在6到8个字符', trigger: 'blur'}
- ],
- good_image: [
- {required: true, message: '请上传图片', trigger: 'blur'},
- // {min: 5, max: 15, message: '请输入正确的邮箱地址', trigger: 'blur'}
- ],
- good_price: [
- {required: true, message: '请输入商品价格', trigger: 'blur'},
- // {min: 5, max: 15, message: '请输入正确的邮箱地址', trigger: 'blur'}
-
- ],
- good_introduce: [
- {required: true, message: '请输入商品简介', trigger: 'blur'},
- // {min: 5, max: 15, message: '请输入正确的邮箱地址', trigger: 'blur'}
-
- ],
- },
- //修改表单验证
- editFormRules: {
- good_name: [
- {required: true, message: '请输入商品名称', trigger: 'blur'},
- // {min: 5, max: 8, message: '长度在5到8个字符', trigger: 'blur'}
- ],
- class_name: [
- {required: true, message: '请选择分类名称', trigger: 'blur'},
- // {min: 6, max: 8, message: '长度在6到8个字符', trigger: 'blur'}
- ],
- good_image: [
- {required: true, message: '请上传图片', trigger: 'blur'},
- // {min: 5, max: 15, message: '请输入正确的邮箱地址', trigger: 'blur'}
- ],
- good_price: [
- {required: true, message: '请输入商品价格', trigger: 'blur'},
- // {min: 5, max: 15, message: '请输入正确的邮箱地址', trigger: 'blur'}
-
- ],
- good_introduce: [
- {required: true, message: '请输入商品简介', trigger: 'blur'},
- // {min: 5, max: 15, message: '请输入正确的邮箱地址', trigger: 'blur'}
-
- ],
- },
- classFormRules: {
- class_name: [
- {required: true, message: '请选择分类名称', trigger: 'blur'},
- // {min: 6, max: 8, message: '长度在6到8个字符', trigger: 'blur'}
- ],
- }
-
- }
- }
-
- }
- </script>
-
- <style scoped>
-
- </style>



