- 1mysql 查看autocommit_MySQL的自动提交模式
- 2论一只爬虫的自我修养11:Scrapy框架之初窥门径_no data in response. headers:{b'cache-control': b'
- 3无线认证web认证服务器,wifi web认证服务器地址
- 4阿里云服务器开放端口的正确方式(超详细新版教程)_阿里云怎么开放服务器端口
- 5《C专家编程》学习笔记_通过宏定义将变量变为常量
- 6pytorch -- 常见的transform包方法
- 7android listview 按钮样式,Android开发实现ListView点击item改变颜色功能示例
- 8计算机毕业设计-基于VUE+SpringBoot+MyBatis+MySQL的学生作业管理系统_基于springboot和mybatisplus的毕设
- 9Linux操作系统基础_在安装mysql-4.1.7-4.rhel4.1.i386.rpm软件包时,需要忽略检查依赖关系,正
- 10zabbix-磁盘报警_zabbix 5.0监控磁盘空间外发告警
Pyecharts 输出到 html 白屏?终极解决方案来了。_pyecharts生成的网页空白
赞
踩
问题起因
公司内网限制,我想要做个饼图输出到 html 。
找了教程:https://pyecharts.org/#/zh-cn/quickstart
我看教程写得很规范,直接 Ctrl+C,Ctrl+V,百度的代码怎么可能有问题嘛?!
人生处处有惊喜。
样例运行不出图,打开 html 就是雪白一片,我的心啊,哇凉哇凉滴。
顺带一提:我用的版本是 pyechatrs 2.0.3
原因
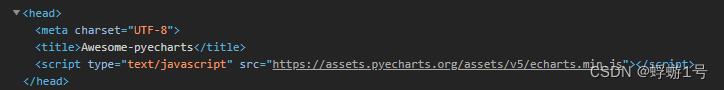
在网页上,F12 按键可以看到前端代码中有一行:
src="https://assets.pyecharts.org/assets/v5/echarts.min.js"
- 1

意思是,网页运行起来的时候,html 需要依赖这个 js 文件才能显示的。打个比方,先有地基后有房,js就是地基,html就是房子。
但是你看 echarts.min.js 搁哪儿呢?在网上。怎么在断网情况下也能运行html呢?
解决过程(可不看)
好嘛,简单,把 js 拷贝下来放本地不就盖好地基了嘛!
网址栏输入:https://assets.pyecharts.org/assets/v5/echarts.min.js
把内容拿下来,放在本地,然后改一下路径不就行了嘛。
echarts.min.js 内容:
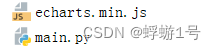
CV工程师又来了,以 UTF-8 保存,放在 .py 文件的同级目录,像这样:

好了,再次运行,还是一片空白。我秃了。从事后端开发8年,拥有15年的开发经验都不够用了。
一条拥有15年开发经验的建议:不要做 CV 工程师!
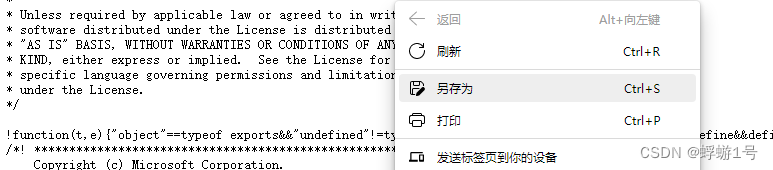
echarts.min.js 要用鼠标右键,另存为。。。不要直接CV!

最终解决方案:
1.正确下载完整的 echatrs.min.js 文件
2.在代码前添加一行 CurrentConfig.ONLINE_HOST = ‘’ 来修改 echarts.min.js 所在路径。
3.再次运行代码,刷新网页。
echarts.min.js
我猜你想做伸手党,给你准备好了,直接从这儿下载也行(懒人专用下载链接):
https://download.csdn.net/download/JiuShu110/87754202
当然,最好还是按照它给的链接去下载(毕竟可能会更新),我相信你们能正确拷贝下来:https://assets.pyecharts.org/assets/v5/echarts.min.js
我运行的代码+配套的echarts.min.js 就都在这里啦,要是再白屏,算我输!
评论说还是白屏,估计是文件放错位置了,文件存放目录参考:
> main.py
> echarts.min.js
> bar_pie_example.html
- 1
- 2
- 3
第三个文件是我们生成的html文件,打开它时要确保和 echarts.min.js 在同一级目录,因为我们配的是CurrentConfig.ONLINE_HOST = ''当前目录。如果想将 echarts.min.js 放在其它目录,相应修改 CurrentConfig.ONLINE_HOST = ‘xxx/xxx/’ 。
运行的代码:
from pyecharts.charts import Bar, Pie, Page
from pyecharts import options as opts
CurrentConfig.ONLINE_HOST = ''
# 数据
categories = ["苹果", "香蕉", "橙子", "梨子", "柚子"]
sales = [100, 200, 150, 250, 175]
# 创建柱状图对象
bar = (
Bar()
.add_xaxis(categories)
.add_yaxis("水果销售", sales)
.set_global_opts(
title_opts=opts.TitleOpts(title="水果销售情况"),
toolbox_opts=opts.ToolboxOpts(),
legend_opts=opts.LegendOpts(is_show=True),
)
.set_series_opts(label_opts=opts.LabelOpts(is_show=True))
)
# 创建饼状图对象
pie = (
Pie()
.add(
"",
[list(z) for z in zip(categories, sales)],
selected_mode='single', # 启用单选模式
)
.set_global_opts(title_opts=opts.TitleOpts(title="水果销售占比"))
.set_series_opts(label_opts=opts.LabelOpts(formatter="{b}: {c} ({d}%)"))
)
# 设置第一个数据为选中状态
pie.options["series"][0].update(data=[{"name": "苹果", "value": 100, "selected": True}, {"name": "香蕉", "value": 200}, {"name": "橙子", "value": 150}, {"name": "梨子", "value": 250}, {"name": "柚子", "value": 175}])
# 使用 Page 组件布局图表
page = Page(layout=Page.SimplePageLayout)
page.add(pie, bar)
# 渲染图表
page.render("bar_pie_example.html")
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
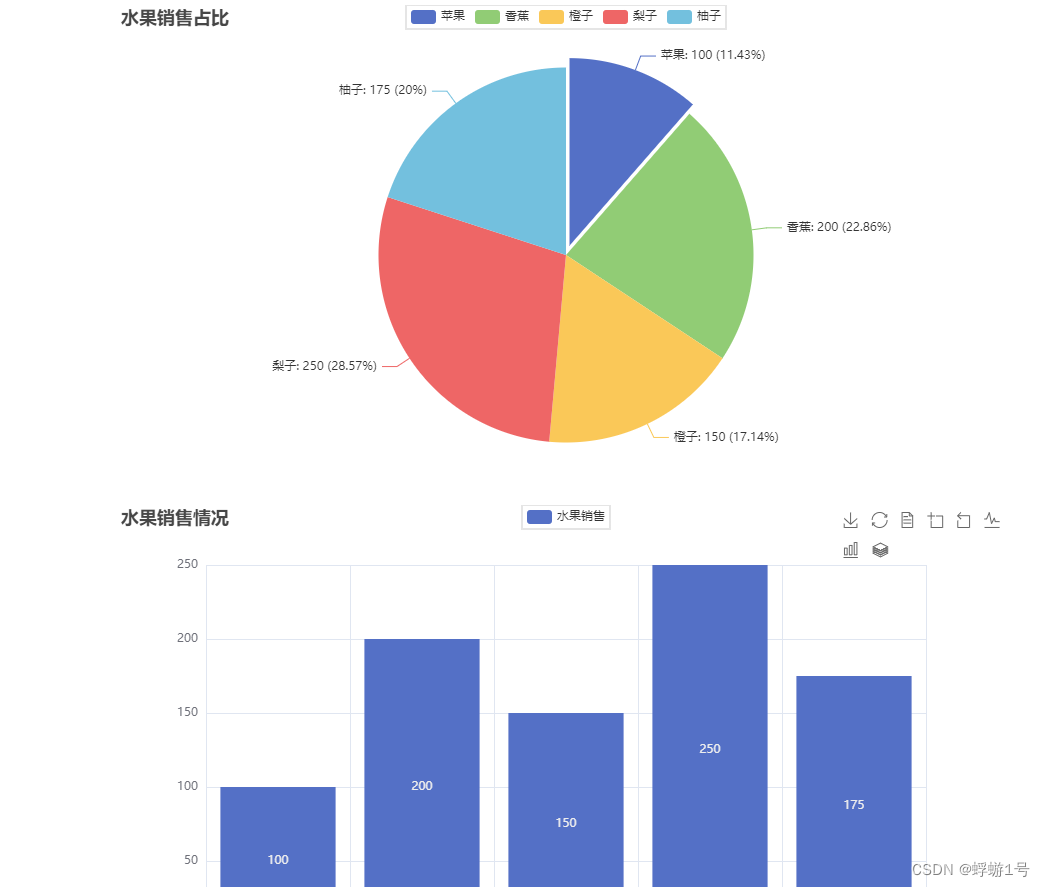
运行结果:

如果你遇到问题,可以留言,我一般两天会看一次消息。


