- 1什么是网站前端框架?目前常用的网站前端框架都有哪些?_什么是前端框架?常用的前端框架
- 2我的ESP-01S开发历程与经验分享_esp01s
- 3智慧物流之道:数据可视化引领全局监控
- 4计算机常用数理基础知识_计算机相关数学
- 5如何在Github上快速下载代码_github怎么下载代码
- 6SpringCloud-Docker原理解析
- 7Linux学习-62-独立服务和基于xinetd服务的管理方法_bt-tasks (pid 13828) already running
- 8openwrt启用定时器检测断网重连_openwrt检测网络在线
- 9Python常用包之matplotlib的使用_python中如何引用matplotlib
- 10VSCode简单设置PHP开发编辑器-汉化以及其他扩展_vscodesetup中文扩展
前端面试小总结_document.body.removechild(link);
赞
踩
HTML部分:
1:请你说说Doctype的作用。
答:用于告知浏览器的解析器用什么文档标准解析这个文档。HTML文档包含形式完整的DOCTYPE,那么他一般以标准模式呈现。DOCTYPE不存在或者格式不正确会导致文档已混杂模式呈现。<!Docutype html>告知浏览器以html5的文档标准解析这个文档。
2:请你说一下<head>标签中能够写那些标签。
答:<head>标签一般放元信息内标签(用于描述HTML自身文档的描述),<head>标签必须包含一个<title>标签,且最多包含一个<base>标签
<title>标签用于文档的标题,<base>标签是一个历史遗留标签,用于给所有页面的URL相对地址提供基础。
meta 标签是一组键值对,它是一种通用的元信息表示标签。一般的 meta 标签由 name 和 content 两个属性来定义。
具有charset的meta标签,无需在添加name和content属性 eg: <meta charset="UTF-8" >
具有http-equiv属性的<meta>标签,无需name属性 ,表示执行一个命令,eg: <meta http-equiv="content-type" content="text/html; charset=UTF-8">表示在http的头部添加content-type: text/html 属性
具有name="viewport" 的meta标签,content是一个复制的结构以,隔开的键值对。eg: <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no"> (如果不懂含义,动动小手)
当然还有<link> <script> <style>等标签
3:知道HTML语义化是什么意思吗?为什么需要HTMl语义化?
答:语义即说话表达的意思,多数时候语义是靠语言表达的,而语义化标签则是对纯文本的补充。
语义化标签对开发者友好,即使在没有css的情况下,也能大致看出网页的结构,有利于开发和维护。
语义化标签还对机器阅读十分友好,有利于SEO优化,有利于网络爬虫获取网页信息,提高网页知名度。
简单说几个语义化标签,<header>标签 通常出现在前部,表示导航或者介绍性的内容。
<footer>标签 通常出现在尾部,包含一些作者信息、相关链接、版权信息等。
<aisde>标签 表示跟文章主体不那么相关的部分,它可能包含导航、广告等工具性内容
<address>标签 表示“文章(作者)的联系方式” 等
4:你知道HTML5的新特性吗?
答:语意特性,添加<header><header/><nav><nav>等标签 ; 多媒体, 用于媒介回放的 video 和 audio 元素;图像效果,用于绘画的 canvas 元素,svg元素等; 离线 & 存储,对本地离线存储的更好的支持,localStore等;设备兼容特性 ,HTML5提供了前所未有的数据与应用接入开放接口。使外部应用可以直接与浏览器内部的数据直接相连; 性能与集成特性,HTML5会通过XMLHttpRequest2等技术,帮助您的Web应用和网站在多样化的环境中更快速的工作;连接特性,更有效的连接工作效率,使得基于页面的实时聊天,更快速的网页游戏体验,更优化的在线交流得到了实现。HTML5拥有更有效的服务器推送技术,Server-Sent Event和WebSockets就是其中的两个特性,这两个特性能够帮助我们实现服务器将数据“推送”到客户端的功能;拖拽释放(Drag and drop) API; 表单控件,calendar、date、time、email、url、search; 新的技术webworker, websocket, Geolocation
5: 你刚刚说localStorage了,你知道cookie session吗?它们的区别有哪些了?
答:cookie数据存放在客户的浏览器上,session数据放在服务器上 ;cookie不是很安全 , 考虑到安全应当使用session,但是过多的session会占用比较大的空间,考虑到减轻服务器性能方面,应当使用cookie;session中保存的是对象,cookie中保存的是字符串;
Session: 是在服务端保存的一个数据结构,用来跟踪用户的状态,这个数据可以保存在集群、数据库、文件中;
Cookie: 是客户端保存用户信息的一种机制,用来记录用户的一些信息,也是实现Session的一种方式。
session 的运行依赖 session id,而 session id 是存在 cookie中的
localStorage,sessionStorage和cookie的区别
数据存储方面:cookie数据始终在同源的http请求中携带(即使不需要),即cookie在浏览器和服务器间来回传递。cookie数据还有路径(path)的概念,可以限制cookie只属于某个路径下。sessionStorage和localStorage不会自动把数据发送给服务器,仅在本地保存。
存储数据大小:存储大小限制也不同,cookie数据不能超过4K,同时因为每次http请求都会携带cookie、所以cookie只适合保存很小的数据,如会话标识。sessionStorage和localStorage虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大。
数据存储有效期:sessionStorage:仅在当前浏览器窗口关闭之前有效;localStorage:始终有效,窗口或浏览器关闭也一直保存,本地存储,因此用作持久数据;cookie:只在设置的cookie过期时间之前有效,即使窗口关闭或浏览器关闭。
作用域不同:sessionStorage不在不同的浏览器窗口中共享,即使是同一个页面;localstorage在所有同源窗口中都是共享的;也就是说只要浏览器不关闭,数据仍然存在;cookie: 也是在所有同源窗口中都是共享的.也就是说只要浏览器不关闭,数据仍然存在。
6:你知道块级元素和行内元素都有哪些?它们的区别是什么?
答:CSS规范规定,每个元素都有display属性,确定该元素的类型,每个元素都有默认的display值,如div的display默认值为“block”,则为“块级”元素;span默认display属性值为“inline”,是“行内”元素。
行内元素有:a b span img input 等 块级元素有:div p ul ol li dl dt dd h1-h6 等
7:你知道<script>defer和aysnc的区别吗?
答:为了避免非核心的代码加载延迟网页打开时间,异步加载是一个不错的选择。
defer:在HTML解析完以后在执行,如果有多个,那么按加载顺序依次执行。
async:加载完后立即执行,如果多个,执行顺序与加载顺序无关。
CSS部分:
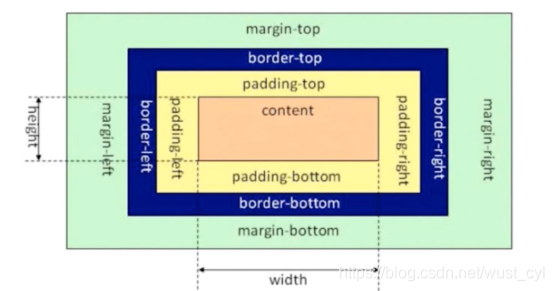
1:你知道CSS盒模型吗?
答:CSS盒模型分为俩种:1:标准盒模型 2:IE盒模型 它们俩个的区别在于width和height的计算方式区别


通过设置box-sizing属性来转换这俩种模式
2:你知道如何获取DOM元素的width和height吗?
答:通过dom.style.width和dom.style.height,缺点在于仅仅对于通过内联样式赋值的这一种情况;
通过window.getComputedStyle(dom).width 和 window.getComputedStyle(dom).height ,IE浏览器则通过dom.currentStyle.width 和 dom.curr


