热门标签
热门文章
- 1com.google.gson.JsonSyntaxException解析问题_com.google.gson.stream.malformedjsonexception: unt
- 2华为数通方向HCIP-DataCom H12-821题库(多选题:141-160)
- 3HTML中下拉框的简单介绍<Select><option>_html下拉框
- 4怎样在一台电脑里访问其他电脑里的虚拟机_访问其他地脑上的虚机
- 5腾讯&NUS推出下一代多模态智能,支持2/3D视觉、听觉、触觉、脑电_人工智能+多模态,拥有3d视觉和机器人感知核心技术,可穿戴ai解决方案可供高铁和地铁,在研产品可广泛
- 6第一篇 全网SpringSecurity最详细教程_using generated security password
- 7鸿蒙开发路由跳转踩坑_鸿蒙页面无法跳转
- 8YOLO,VOC数据集标注格式_yolo标注格式
- 9linux组件部署_linux配置外部组件库
- 10基于YOLOv5+单目的物体距离和尺寸测量_yolov5计算与识别物体的距离
当前位置: article > 正文
微信小程序自定义tabBar使用_微信小程序tabbar字体大小
作者:不正经 | 2024-03-16 01:02:33
赞
踩
微信小程序tabbar字体大小
自定义使用tabbar步骤
一、为什么要使用tabbar?
微信小程序官方默认的tabbar有很多局限性,比如无法调整图片和文字大小、不能动态调整个数等。
二、使用步骤
小程序开发版本:RC Build (1.06.2206271)
1.导入自定义tabBar代码
在小程序开发文档中找到指南--》基础能力--》自定义tabBar,并点击在开发者工具中预览效果

2.将示例代码中的custom-tab-bar文件夹拷贝到自己的项目中

3、修改custom-tab-bar中的index.js的页面列表
这里iconPath是组件图标路径,selectedIconPath是选中此icon的图片

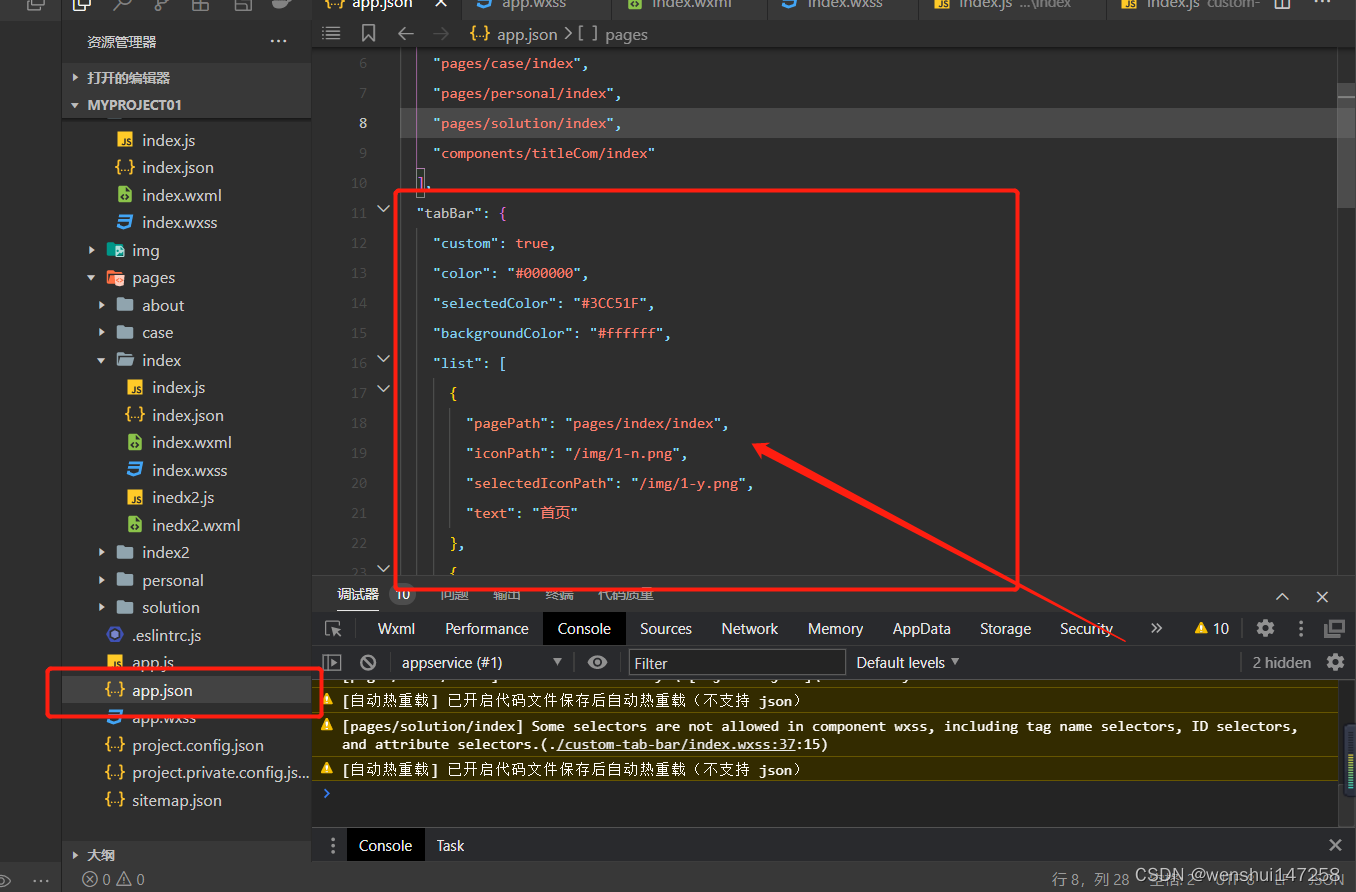
4、根目录下全局app.json中也要同步添加组件列表

5、最后写下每个页面中的onshow函数,这个函数的作用是设置选中的是那个组件,若不设置,则点击图标的时候会错乱
这里的selected:3是对应的个人中心,这个selected是下标从0开始的,每个页面的js中都要设置

总结
微信小程序的tabbar使用不是很复杂,按照步骤进行即可。需要注意的是,不仅仅custom-tab-bar中的index.js需要添加页面列表,而且全局app.json中也要写。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/245896
推荐阅读
相关标签


