- 1linux表示文件类型,linux文件类型说明
- 2Android 之 Binder机制HIDL接口_android hidl接口添加
- 3HarmonyOS学习路之开发篇—Java UI框架(DirectionalLayout)
- 4http请求调用其他项目的get请求和Post请求接口的方法_http调用前台项目接口
- 5Android笔记:判断是否为模拟器(实测夜神通过)_模拟器 fingerprint 字段
- 6Elasticsearch:使用 Streamlit、语义搜索和命名实体提取开发 Elastic Search 应用程序_streamlit elasticsearch
- 7手把手教你如何部署ChatGLM-6B大模型_rchatglm-6b 云部署
- 8Vue在打包项目时显示空白页问题和一些解决思路_vue打包后打开页面是空白的
- 9Python 第十一节 第四课
- 10使用vuex的几大步骤 新手_vuex使用的顺序
安装DevEco Studio_deveco studio node.js
赞
踩
下载
首先进入鸿蒙开发者官网,顶部导航栏选择开发->DevEco Studio

根据操作系统下载不同版本,其中Mac(X86)为英特尔芯片,Mac(ARM)为M芯片。

安装
-
下载完毕后,开始安装。
-
点击Agree

-
首次使用,请选择Do not import settings,单击OK。
配置
接下来介绍首次启动DevEco Studio的配置向导:
-
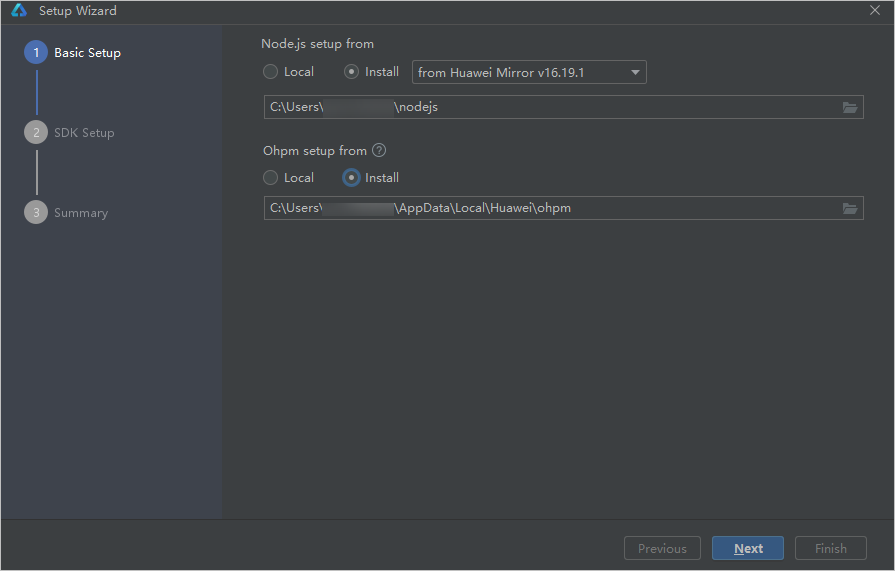
安装Node.js与ohpm。可以指定本地已安装的Node.js或ohpm(Node.js版本要求为v14.19.1及以上,且低于v17.0.0;对应的npm版本要求为6.14.16及以上)路径位置;如果本地没有合适的版本,可以选择Install按钮,选择下载源和存储路径后,进行在线下载,单击Next进入下一步。
如果配置向导界面出现的是设置HTTP Proxy Setup,说明网络受限,请根据参考信息配置DevEco Studio代理后,再下载Node.js、ohpm和SDK。

-
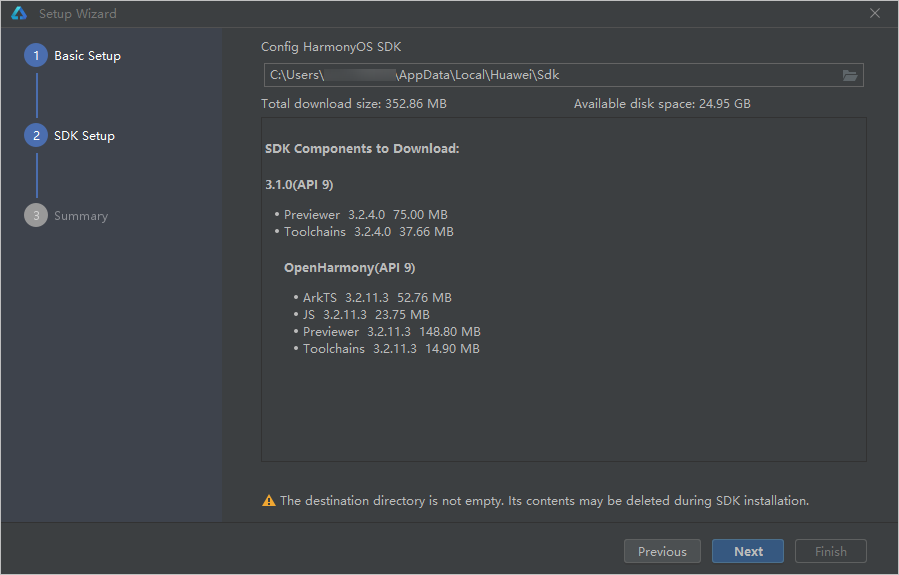
在SDK Setup界面,单击
 按钮,设置HarmonyOS SDK存储路径,单击Next进入下一步。
按钮,设置HarmonyOS SDK存储路径,单击Next进入下一步。HarmonyOS SDK路径中不能包含中文字符。

-
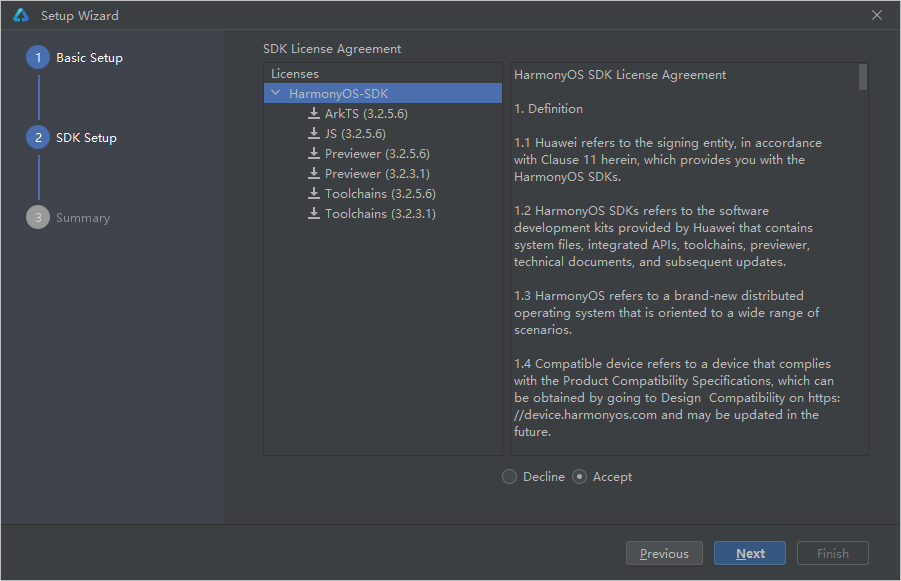
在弹出的SDK下载信息页面,单击Next,并在弹出的License Agreement窗口,阅读License协议,需同意License协议后,单击Next。
下载SDK过程中,如果出现下载JS SDK失败,提示“Install Js dependencies failed.”,请根据JS SDK安装失败处理指导进行处理。

-
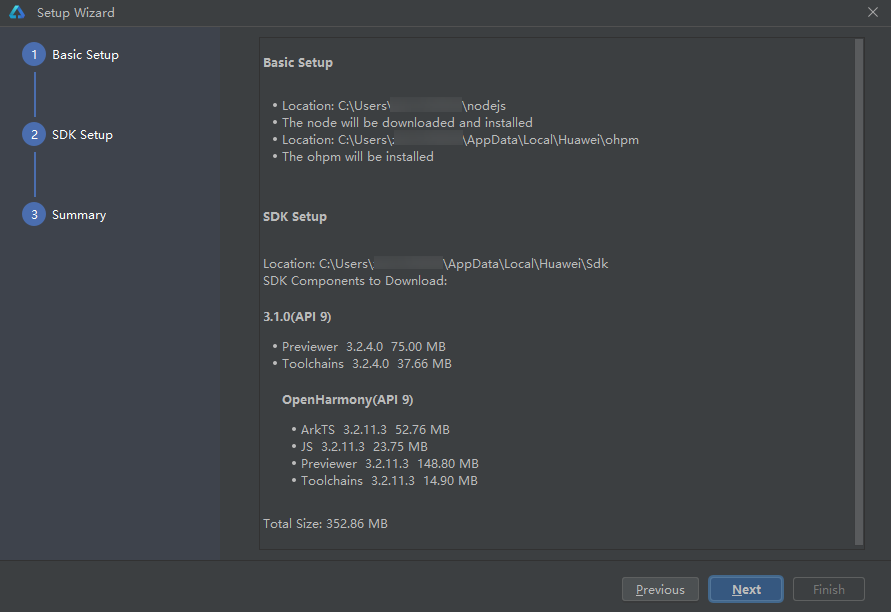
确认设置项的信息,点击Next开始安装。

-
等待Node.js、ohpm和SDK下载完成后,单击Finish,界面会进入到DevEco Studio欢迎页。
如果首次不小心关闭了窗口
点击Help -> Diagnose Development Environment可以识别开发环境是否完备。


点击Set it up now,根据提示下载即可。

使用
创建项目


点击侧边栏的Previewer,即可看到效果



