- 1gradle安装及配置_gradle-8.2放在那个文件夹
- 2Android Studio 导出JavaDoc文档
- 3lamp架构discuz部署_cyrus-sasl-lib(x86-64) = 2.1.26-23.el7
- 4PostgreSQL12主从流复制(实践)_#wal_level = hot_standby
- 5初学vue,想自己找个中长期小型项目练练手,应该做什么?_vue练手比较好的项目
- 6uView Swiper 轮播图_u-swiper标题
- 7github使用(建立环境,基本命令,历史版本回滚)_github 遴选
- 8安卓虚拟机_你以为只有电脑才有虚拟机?手机虚拟机了解一下:原生安卓玩起来!...
- 9鸿蒙能否解决安卓长时间卡顿,华为称鸿蒙比安卓更能解决手机卡顿:无惧老化 36个月持续流畅...
- 10C# GDAL 数字图像处理Part5 平滑/锐化/图像修复——卷积处理_gdal 图像 调整锐度
html的透明度属性,HTML5 - Canvas的使用样例6(设置透明度)
赞
踩
通常我们使用rgb()函数设置不透明的颜色,要实现半透明的颜色有两种方法。
1,使用rgba()函数
这种方法好适合使用多种颜色绘制,而且每个颜色需要单独设置不同的透明度的情况。
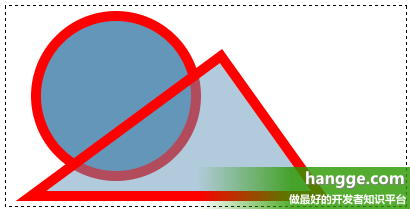
比如下面样例,底部的圆形使用实心颜色,上面的三角形使用半透明颜色填充,两种图形边框都使用实心颜色。

var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
//设置填充及描边颜色
context.fillStyle = "rgb(100,150,185)";
context.lineWidth = 10;
context.strokeStyle = "red";
//绘制圆形
context.arc(110, 90, 80, 0, 2*Math.PI);
context.fill();
context.stroke();
//调用beginPath()绘制新形状
context.beginPath();
//用半透明的颜色填充三角形
context.fillStyle = "rgba(100,150,185,0.5)";
//绘制三角形
context.moveTo(215,50);
context.lineTo(25,190);
context.lineTo(315,190);
context.closePath();
context.fill();
context.stroke();
2,设置绘图上下文的globalAlpha属性
设置后,后续所有的绘图操作都会使用相同的透明度。
下面样例可以看到三角形的内部和边框都透明了。

var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
//设置填充及描边颜色
context.fillStyle = "rgb(100,150,185)";
context.lineWidth = 10;
context.strokeStyle = "red";
//绘制圆形
context.arc(110, 90, 80, 0, 2*Math.PI);
context.fill();
context.stroke();
//调用beginPath()绘制新形状
context.beginPath();
//用半透明的三角形
context.globalAlpha = 0.5;
context.fillStyle = "rgba(100,150,185)";
//绘制三角形
context.moveTo(215,50);
context.lineTo(25,190);
context.lineTo(315,190);
context.closePath();
context.fill();
context.stroke();


