- 1十六进制转十进制JAVA(蓝桥杯练习)_java十六进制转十进制 蓝桥杯
- 2java学习之道 --- 如何学习java?
- 3python-----跳转语句_python怎么跳转到某一句代码
- 4【惊喜福利】Docker容器化部署nextcloud网盘,享受高速稳定的文件共享体验!_nextcloud docker优化速度
- 5pycharm安装pyLDAvis出现错误_pyldavis安装失败
- 6MySQL的redo log 、binlog和undolog_mysql binlog redolog undolog
- 7深入理解Java虚拟机(三)_深入java虚拟机 第3版
- 8Centos7安装Mysql5.7(超详细版)
- 9重装虚拟机后MobaXterm无法连接虚拟机,本机网络适配器中不显示虚拟网卡的解决办法_mobaxterm链接虚拟机
- 10cocos creator android 穿山甲 激励视频 java 调用 js_穿山甲 js
解决微信小程序导入项目报错: [app.json文件内容错误]app.json未找到_[ app.json 文件内容错误] app.json: 在项目根目录未找到 app.json (e
赞
踩
目录


场景描述
使用微信开发者工具导入项目后,打开控制台,出现报错提示:[app.json文件内容错误]app.json 未找到,如下图:

原因分析
一级文件目录里确实找不到app.json文件,但是打开二级目录可以看到app.json。
究其原因是:小程序项目中的project.config.json和project.private.config.json文件均未配置miniprogramRoot属性。小程序找不到入口中的文件了。
❓ 不过也给我带来了一个新的疑惑:这个属性在老项目中也未定义,却可以正常运行,所以暂不清楚微信开发者工具编译代码的原理。
番外:一般情况下,触发未找到app.json、未找到sitemap.json之类的错误。可统一归类为未找到文件错误。
解决方法
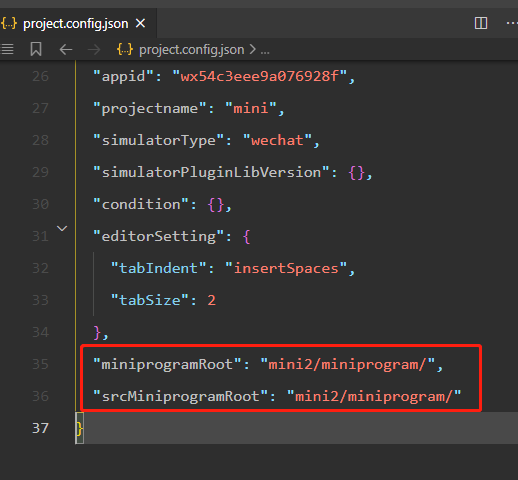
1、在project.config.json文件中,配置下面一段代码:
“miniprogramRoot ”:“mini2/miniprogram/”注意:这里的“mini2/miniprogram/"中的mini2是我的最外层的项目的名称。大家换成自己的项目名称即可。保存后页面自动出来“srcMinioprogramRoot”。

2、项目 - 关闭当前项目,重新导入第二层的项目即可
3、页面成功启动啦。
Tips:miniprogramRoot:指定小程序源码的目录(需为相对路径)
在project.config.json中定义miniprogramRoot属性,这是在定义或是指定小程序源码的目录(需为相对路径)也就是小程序项目根目录,大白话就是项目的一些路径属性配置在了project.config.json,项目通过这个配置找app.json(或者sitemap.json)的时候,发现路径不对,找不到了,所以要在project.config.json中配置我们个性化的文件目录。一般建议大家把project.config.json、app.json、sitemap.json等配置都放在项目根目录,然后配置“ miniprogramRoot:‘./’ ”。
注意!如果自己的目录很个性,一定要注意属性值为自己个性化的相对地址。

Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


