- 1【深度学习】纯干货之如何使用pytorch训练自己的数据(一)_pytorch训练自己的数据集
- 2wget使用
- 3kotlin 中的数据类型、泛型、枚举_kotlin data class 泛型
- 4VMware虚拟机三种网络模式----桥接模式_vmware桥接模式
- 5RuntimeError: CUDA error: out of memory解决记录_解决训练过程中内存溢出 runtimeerror:out of memory
- 6.Net/.Net Core 的界面框架 NanUI 发布新版本啦!_nanui 框架白屏
- 7qq互联用PHP SDK获取了token和openid 调用api的get_user_info方法出错解决办法_error: -1 msg : client request's parameters are in
- 8WPF Command
- 9mac 访问局域网服务器地址_mac 访问//172.16.8.12
- 10【ChatGPT】使用大型语言模型 (LLM) 进行特定领域语言(DSL)生成_如何让llm生成自己的dsl代码
前后端分离项目,vue+uni-app+php+mysql外卖点餐小程序系统设计与实现_uniapp外卖结算
赞
踩
功能介绍
【后台管理员功能】
会员列表:查看所有注册会员信息,支持删除
录入资讯:录入资讯标题、内容等信息
管理资讯:查看已录入资讯列表,支持删除和修改
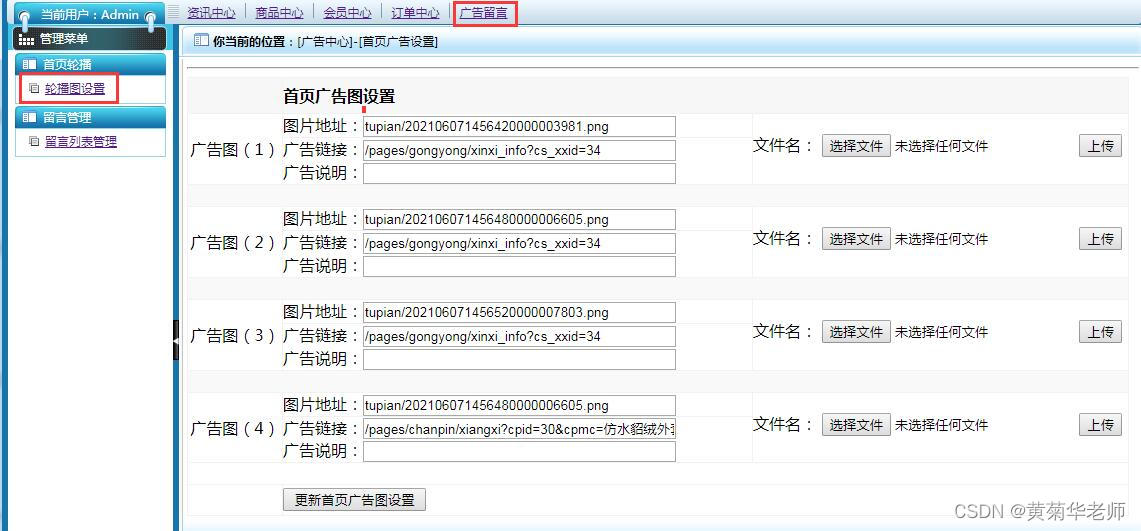
广告设置:上传图片和设置小程序首页轮播图广告地址
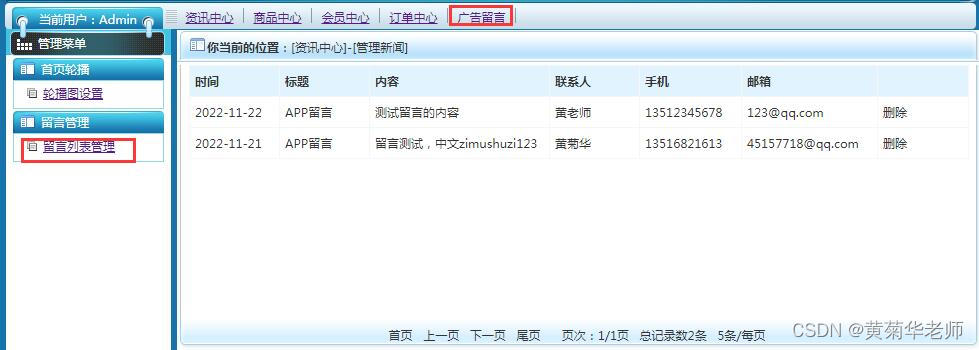
留言列表:所有用户留言信息列表,支持删除
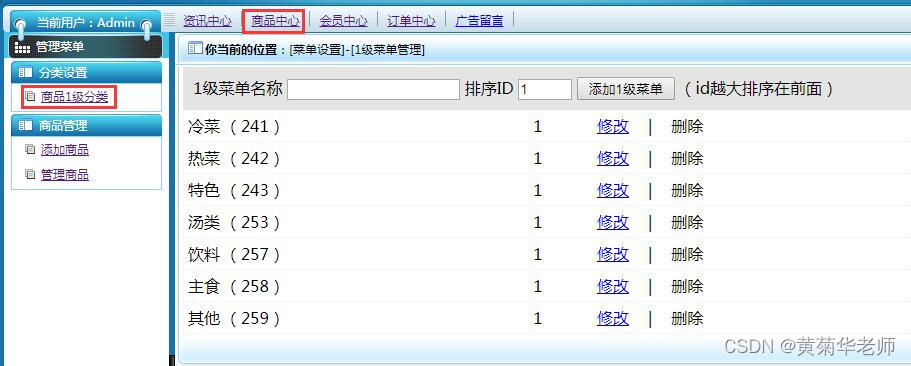
菜品分类管理:支持录入、查看、修改和删除已有分类
菜品录入:选择菜品分类、录入菜品名称、库存、已销售、价格、上传菜品图片、填写菜品介绍
菜品管理:查看所有已经录入的菜品信息、支持修改和删除
菜品订单:查看所有用户下单的订单信息,包括下单时间、费用、收货地址、收货人信息、订单菜品信息和备注等
订单处理:处理菜品发货信息等
【小程序用户功能】
用户注册登录:注册普通账号,然后使用注册的账号登录登录
资讯功能:用户可以任意浏览资讯列表和详细信息
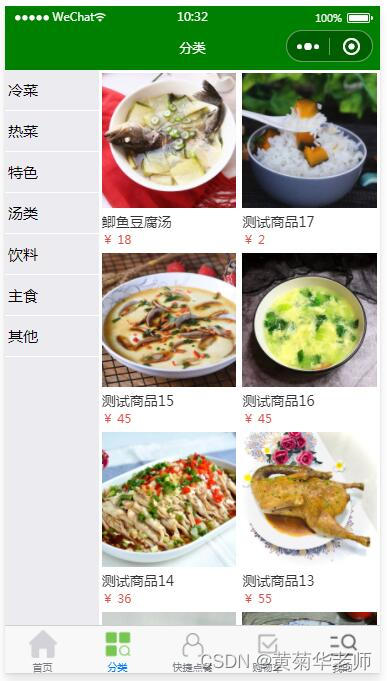
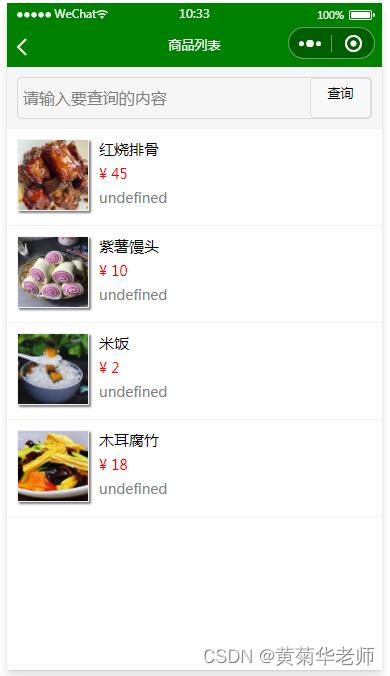
菜品库:点击所有菜品;支持通过查询来查找所需要菜品
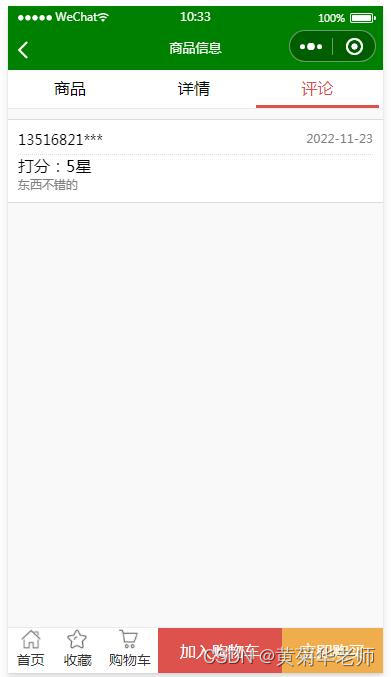
菜品信息: 点击到菜品详情页面,可以查看菜品介绍、图片、价格、销售等、详情、已购买用户的评论列表。
菜品收藏:在操作信息详情,下方点击“收藏”,进行收藏
菜品选购:在菜品的详情页面,点击“加入购物车”,也可以直接点击“立即购买”
菜品购物车:列出打算下单的菜品列表,支持数量增加和减小
外卖下单:在购物车列表点击“去结算”,选择或者填写收货地址、确认要下单的菜品和数量;填写备注。点击“下单结算”,然后跳转到订单列表
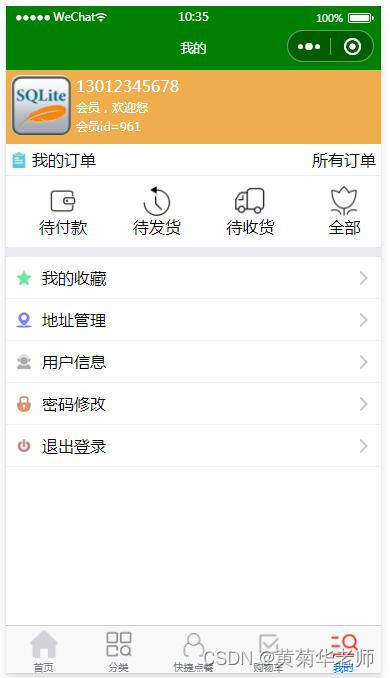
取消订单:在“我的订单”列表中,针对没有付款的订单,点击“取消申请”,删除订单
去付款::在“我的订单”列表中,点击“去付款”,模拟付款
菜品评论:在“我的订单”列表中,已经付款的订单,可以对每个菜品,点击“评价”,去打分和填写菜品评论.
收货地址管理:录入收货地址、查看所有收货地址,修改收货地址、删除
我的收藏:用户收藏的菜品列表。
退出系统:清除缓存,返回小程序首页
留言:填写留言的内容,提交到网站管理后台
小程序功能











后台管理功能







开发概要
后台开发
服务器端环境:iis + php (可以自行搭建其他比如phpstudy之类的)
开发环境:windows7 |windows10都可以
开发语言:php7
开发工具:phpstorm(其他开发工具vscode、dreamweaver等都可以)
数据库:mysql8
数据库管理工具:navicat
其他开发语言:html + css +javascript
前端uniapp开发
框架:基于vue.js的uniapp框架
开发工具:Hbuiderx
其他开发语言:html + css +javascript



