- 1AI推介-多模态视觉语言模型VLMs论文速览(arXiv方向):2024.01.15-2024.01.20
- 2Vue3 + ElementPlus的管理后台系统_vue3-element-plus-admin
- 3鸿蒙OS开源代码精要解读之——init_鸿蒙os代码 开源
- 4python tkinter random messagebox 实现一个界面化的石头剪刀布!_python实现界面化
- 5HarmonyOS Data Ability的了解和使用_harmonyos dataability
- 6Gradle sync failed “read time out“_gradle sync failed: read timed out
- 7List.js 组件_list.js官网下载
- 8手把手教程,用AI制作微信红包封面!
- 9限流之 Guava RateLimiter 实现原理浅析_ratelimiter.tryacquire() 一直false
- 10日期与数组与字符串的方法复习总结_日期使用字符数组的方法
鸿蒙:Harmony开发基础知识详解
赞
踩
一.概述
工欲善其事,必先利其器。
上一篇博文实现了一个"Hello Harmony"的Demo,今天这篇博文就以"Hello Harmony" 为例,以官网开发文档为依据,从鸿蒙开发主要的几个方面入手,详细了解一下鸿蒙开发所需的基础知识。
二.UI框架
HarmonyOS提供了一套UI开发框架,即方舟开发框架(ArkUI框架)
1.UI开发要素
方舟开发框架提供了多个应用UI开发要素:
● UI组件:(列表、网格、按钮、单选框、进度条、文本等)
● 布局计算
● 动画能力
● UI交互
● 绘制
● ......
2.两种开发范式
(1).两种开发范式介绍:
- 基于ArkTS的声明式开发范式(简称“声明式开发范式”)
- 兼容JS的类Web开发范式(简称“类Web开发范式”)

声明式开发范式:基于TypeScript扩展而来的ArkTs语言进行声明式UI开发
类Web开发范式:采用经典的HML、CSS、JavaScript三段式开发方式
HML搭建布局、CSS描述样式、JavaScript处理逻辑。
类Web开发范式很像Web前端开发,便于快速将Web应用改造成鸿蒙应用
但是华为鸿蒙官方首推的是声明式开发范式
(2).方舟开发框架示意图

(3).方舟开发框架结构图

(3).两种开发范式比较
基于如下下几个优点,鸿蒙官方更推荐使用声明式开发范式来构建UI:
- 开发效率:更接近自然语义的编程方式,直观地描述UI,无需关心UI绘制和渲染,高效简洁。
- 应用性能:相比类Web开发范式,声明式开发范式无需JS框架进行页面DOM管理,渲染更新更精简,占用内存更少,性能更佳。
- 发展趋势:后续会作为主推的开发范式持续演进,提供更丰富、更强大的能力

三.应用模型
1.两种应用模型
HarmonyOS的应用模型提供了应用程序必备的组件和运行机制,可以基于一套统一的模型进行应用开发。
HarmonyOS发展过程中,先后提供了两种应用模型:
- FA(Feature Ability)模型: HarmonyOS API 7开始支持的模型,已经不再主推
- Stage模型: HarmonyOS API 9开始新增的模型,是Harmony目前主推且会长期演进的模型
Stage模型提供了AbilityStage、WindowStage等类作为应用组件和Window窗口的“舞台”,所以被称为Stage模型。
2.构成要素
HarmonyOS应用模型的构成要素包括:
- 应用组件:应用的基本组成单位,也是运行入口,提供生命周期回调
- 应用进程模型:定义应用进程的创建和销毁方式,以及进程间的通信方式
- 应用线程模型:定义应用进程内线程的创建和销毁方式、主线程和UI线程的创建方式、线程间的通信方式
- 应用任务管理模型:定义任务(Mission)的创建和销毁方式,以及任务与组件间的关系。HarmonyOS应用任务管理由系统应用负责,三方应用无需关注
- 应用配置文件:包含应用配置信息、应用组件信息、权限信息、开发者自定义信息等,这些信息在编译构建、分发和运行阶段分别提供给编译工具、应用市场和操作系统使用
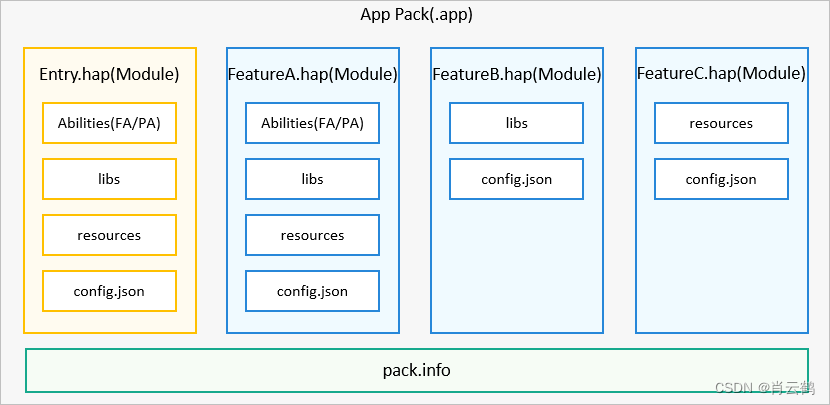
四.HarmonyOS APP包结构
HarmonyOS应用/服务发布形态为APP Pack(Application Package,简称APP)
它由一个或多个HAP(HarmonyOS Ability Package)包以及描述APP Pack属性的pack.info文件组成。
终端设备安装和云端(服务器)分发时,都是以HAP为单位进行安装和分发的。
一个HAP在工程目录中对应一个Module
它是由代码、资源、第三方库及应用/服务配置文件组成,
可以分为 Entry 和 Feature 两种类型:
-
Entry:应用/服务的主模块,可独立安装运行。
(1).通常用于实现应用的入口界面、入口图标、主特性功能等。
(2).一个APP中,对于同一类型的设备,可以包含一个或多个Entry类型的HAP,如果同一类型的设备包含多个Entry模块,需要配置distroFilter分发规则,使得应用市场在做应用的云端分发时,对该设备类型下不同规格的设备进行精确分发。 -
Feature:应用/服务的动态特性模块。
(1).一个APP可以包含0个或多个Feature类型的HAP(像Android的".jar"和".aar")
(2).可以配置成按需下载安装,也可以配置成随Entry类型HAP一起下载安装
(3).只有包含Ability的HAP才能够独立运行。
module.json5配置文件中通过 type标签 配置“entry”或“feature”类型
Ability是应用所具备的能力的抽象
(1).一个应用可以包含一个或多个Ability。
(2).Ability分为两种类型:FA(Feature Ability)和PA(Particle Ability)。
(3).FA/PA是应用/服务的基本组成单元,能够实现特定的业务功能。
(4).FA有UI界面,而PA无UI界面。
Bundle:每个Harmony应用可以包含多个.hap文件,一个应用中的.hap文件合在一起称为一个Bundle,bundleName是应用的唯一标识(bundleName标签在app.json5配置文件中)。
需要特别说明的是:在应用上架到应用市场时,需要把应用包含的所有.hap文件(即Bundle)打包为一个.app后缀的文件用于上架,这个.app文件就是App Pack(Application Package),其中也包含了描述App Pack属性的pack.info文件。

五.Stage模型应用程序包结构
1.Moudle
Module是HarmonyOS应用/服务的基本功能单元,包含了源代码、资源文件、第三方库及应用/服务配置文件。
每一个Module都可以独立进行编译和运行。(和Android中的Moudle一样)
Module分为“Ability”和“Library”两种类型:
- Ability类型:编译后生成HAP(Harmony Ability Package)文件
- Library类型:编译后生成HAR(Harmony Archive)文件,或者HSP(Harmony Shared Package)
DevEco Studio可以创建一个或者多个Module
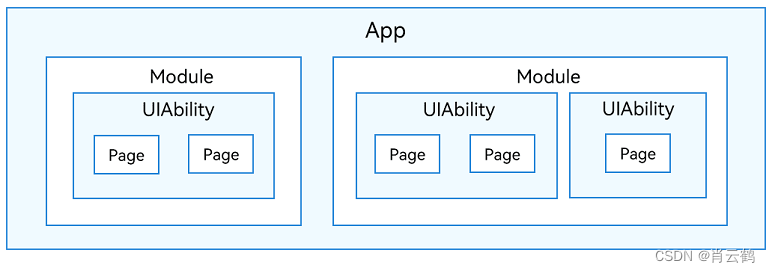
2.Module与UIAbility组件关系示意图

注:下文中再提到的Module默认指的是“Ability”类型的Module。
3.应用程序包结构(Stage模型)
注:下文中提到的HAP包默认指的是Stage模型的HAP包
HAP包结构包括:
- ets、libs、resources等文件夹
- resources.index、module.json、pack.info等文件。
应用程序包结构图示:

- ets目录:存放应用代码编译后的字节码文件。
- libs目录:存放库文件(.so二进制文件)。
- resources目录:存放应用的资源文件(字符串、图片等)
- resources.index:资源索引表,由IDE编译工程时生成。
- module.json:HAP配置文件,内容由工程配置中的module.json5和app.json5组成
- pack.info:Bundle中用于描述每个HAP属性的文件
例如:app中的bundleName和versionCode信息、module中的name、type和 abilities等信息,编译生成Bundle包时自动生成。
六.Stage模型ArkTS工程目录结构
以上一篇博客的"Hello Harmony" Demo为例,一个Stage模型ArkTS工程目录详细结构如下:

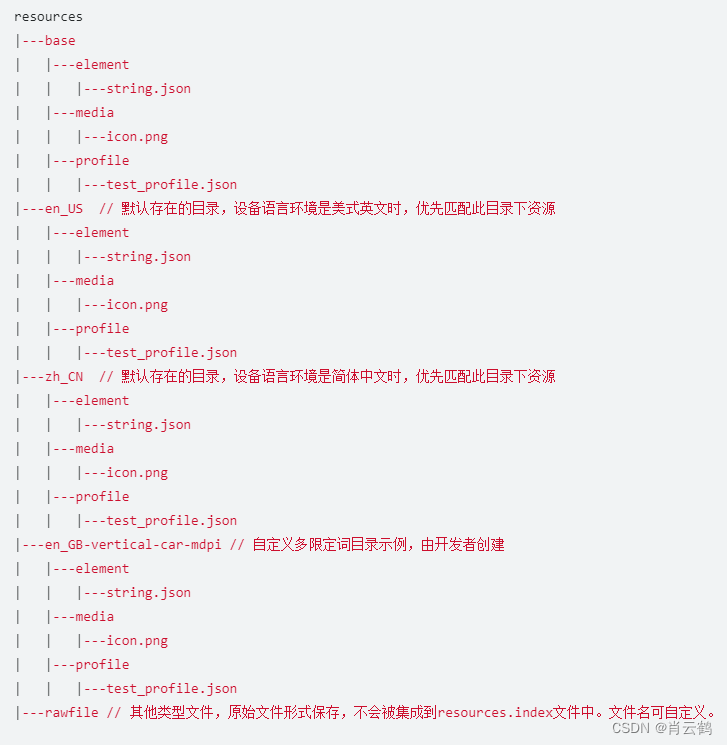
七.resources目录
鸿蒙应用的resources目录根据所包含的资源文件的类型不同,放置在不同的子目录下
resources目录包括三大类目录:
- base目录,默认存在
- 限定词目录,开发者自行创建
- rawfile目录,原始文件目录
资源文件查找顺序:
- 优先从匹配的限定词目录中寻找
- 没有匹配的限定词目录,或者在限定词目录中找不到,就会去base目录中找。
rawfile是原始文件目录,不会根据设备状态去匹配不同的资源
stage模型多工程情况下共有的资源文件放到AppScope下的resources目录。
资源目录示例:

八.ArkTS代码组成拆解
点击按钮,文本内容从“Hello World”变为“Hello ArkUI”功能代码拆解

ArkTS 代码段的基本组成:

九.布局概述
1.布局结构
一个常见的页面结构如下所示:

Page表示页面的根节点,
Column、Row等元素为系统组件,可以互换
Text、Image、List可以是其他任意系统组件或自定义组件
2.布局元素的组成
布局相关的容器组件可形成对应的布局效果。

- 虚线部分:组件布局边界
- 蓝色区域:组件区域
- 黄色区域:组件内容区
- 绿色方块:组件内容
3.如何选择布局
声明式UI提供了以下8种常见布局:
| 布局 | 应用场景 |
|---|---|
| 线性布局 Row、Column | 需要线性排列时优先考虑此布局。 |
| 层叠布局 Stack | 需要有堆叠效果时优先考虑此布局 |
| 弹性布局 Flex | 与线性布局类似,但是默认能够使子组件压缩或拉伸。 子组件需要计算拉伸或压缩比例时优先使用此布局。 |
| 相对布局RelativeContainer | 相对布局的布局方式更为自由。 通过在子组件上设置锚点规则(AlignRules)使子组件能够将自己在横轴、纵轴中的位置与容器或容器内其他子组件的位置对齐。 较复杂布局推荐使用 |
| 栅格布局 GridRow、GridCol | 栅格通过将空间分割为有规律的栅格。 推荐手机、大屏、平板等不同设备,内容相同但布局不同时使用。 |
| 媒体查询@ohos.mediaquery | 媒体查询可根据不同设备类型或同设备不同状态修改应用的样式。 例如屏幕发生动态改变时更新应用的页面布局。 |
| 列表 List | 列表适合用于呈现同类数据类型或数据类型集,例如图片和文本。 |
| 网格 Grid | 网格布局可以控制元素所占的网格数量、设置子组件横跨几行或者几列, 当网格容器尺寸发生变化时,所有子组件以及间距等比例调整。 |
| 轮播 Swiper | 轮播组件通常用于实现广告轮播、图片预览、可滚动应用等。 |
4.布局位置
position、offset等属性影响了布局容器相对于自身或其他组件的位置。
| 定位能力 | 实现方式 |
| 绝对定位 | 使用position实现绝对定位,控件位置相对无法自适应 |
| 相对定位 | 使用offset可以实现相对定位,控件位置相对可以自适应 |
十.DevEco Studio实用
DevEco Studio和Android Studio很像,他们都是基于IntelliJ IDEA开发工具演变而来。
但是DevEco Studio有一些和Android Studio有区别有很实用的地方。
1.Previewer
DevEco Studio有一个Previewer功能,在开发过程中能实时看到ts文件实现的UI效果。AndroidStudio针对XML布局文件也有个类似的Design功能,但是只能看到布局控件的区域排布,DevEco Studio的Previewer能直接实现最终UI效果和逻辑呈现,并且跟随代码实时更新

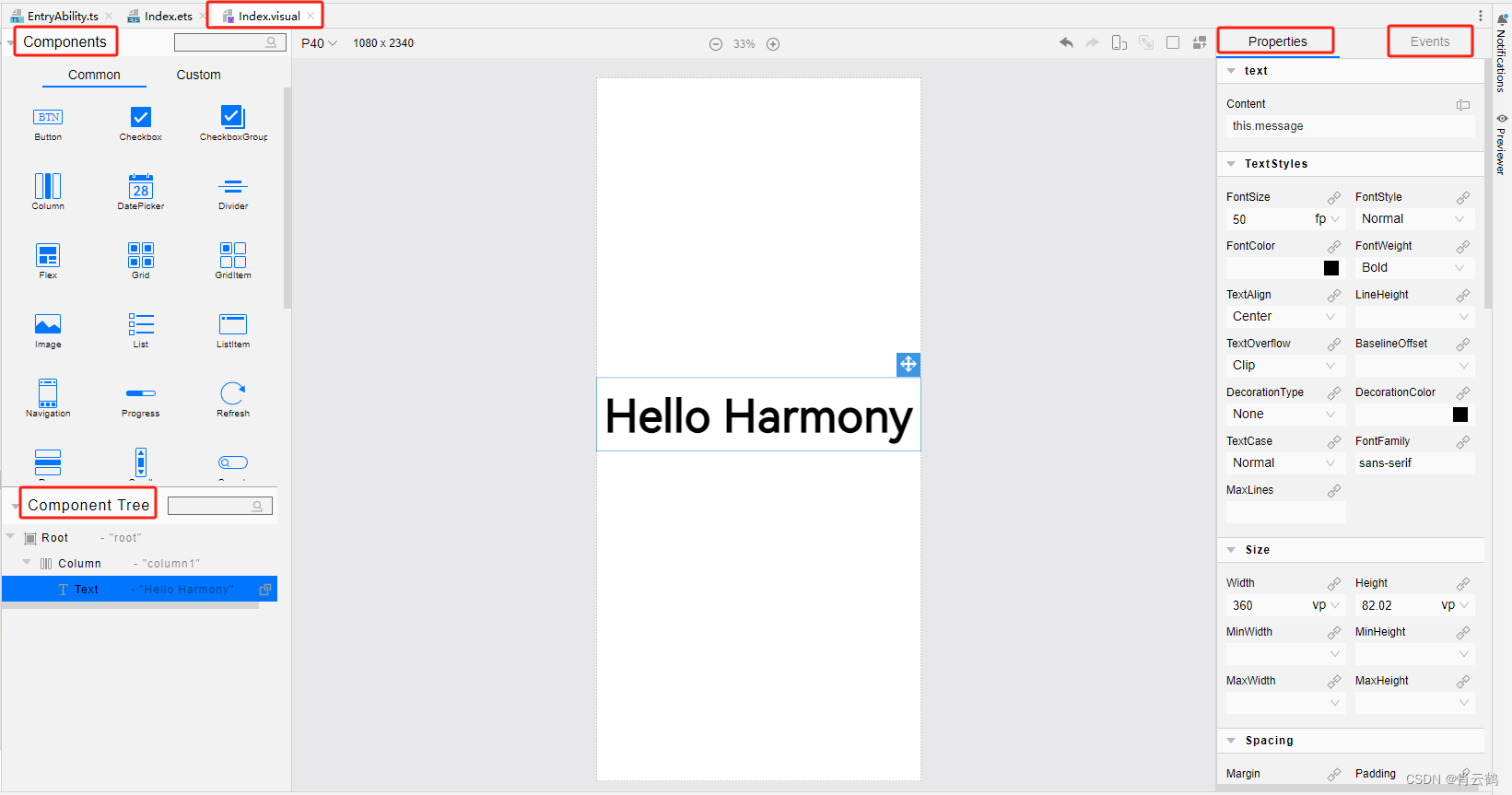
2.低代码UI开发
DevEco Studio有一个低代码开发UI的功能,实现了在开发过程中实时拖动控件进行UI开发。
这项功能的开关需要在工程创建时选择
打开Enable Super Visual,表示使用低代码开发功能开发应用/服务。

同步完成后,工程目录中自动生成低代码目录结构。

index.js:低代码页面的逻辑描述文件,定义了页面里所用到的所有的逻辑关系,比如数据、事件等。如果创建了多个低代码页面,则pages目录下会生成多个页面文件夹及对应的js文件。
index.visual:visual文件存储低代码页面的数据模型,双击该文件即可打开低代码页面,进行可视化开发设计。如果创建了多个低代码页面,则pages目录下会生成多个页面文件夹及对应的visual文件。
打开“index.visual”文件,即可进行页面的可视化布局设计与开发

十一.结束语
鸿蒙应用开发的基础知识就先讲解到这里
后续随着HarmonyOS学习的深入,本博文会持续更新鸿蒙开发需要掌握的基础知识点。