热门标签
热门文章
- 1c# 打开的窗口显示在最前面_了解各种切换程序窗口的方法,提高工作效率
- 2C++十种排序算法实现_c++ 标准库中的排序算法
- 32023网络安全面试题(附答案)+面试经验_网络面试题库
- 4FFmpeg + Opencv 解码和显示_mmfpeg+opencv
- 5Android Studio 历史版本下载_android studio旧版本下载历史版本
- 6输电线路杆塔、导线分割图像数据集(含分割标签,1242张图像),输电线路巡检图像数据
- 7FPGA — Vivado下ILA(逻辑分析仪)详细使用方法_vivado ila
- 8【渝粤题库】广东开放大学 建筑力学与结构 形成性考核_高层建筑结构与抗震形成性考核4
- 9python缓冲区_如何在Python中使用Google的协议缓冲区
- 10使用opencv中K-Means方法进行基于像素值的图像分割和背景替换_opencv和ncnn人像分割换背景
当前位置: article > 正文
利用GitHub开源项目ChatGPTNextWeb构建属于自己的ChatGPT - Docker_chatgpt-next-web 修改key
作者:不正经 | 2024-03-22 08:37:40
赞
踩
chatgpt-next-web 修改key
Docker部署ChatGPTNextWeb
ChatGPTNextWeb项目github开源地址:https://github.com/ChatGPTNextWeb/ChatGPT-Next-Web
根据文档部署ChatGPTNextWeb
文档地址:https://github.com/ChatGPTNextWeb/ChatGPT-Next-Web/blob/main/README_CN.md
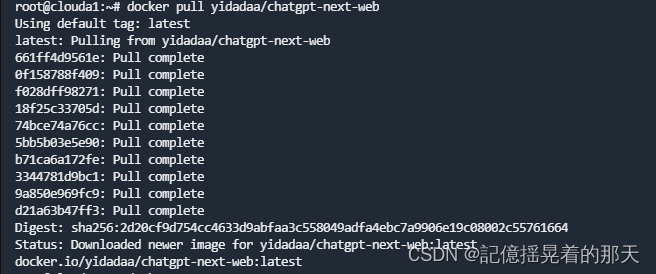
 步骤一:拉取镜像
步骤一:拉取镜像
docker pull yidadaa/chatgpt-next-web
- 1
 步骤二:启动容器,说明:OPENAI_API_KEY没有可以先不填,CODE是网页的验证密码,端口号就用它默认的就好,如果端口有冲突可以自行修改,比如
步骤二:启动容器,说明:OPENAI_API_KEY没有可以先不填,CODE是网页的验证密码,端口号就用它默认的就好,如果端口有冲突可以自行修改,比如-p 3000:3000换成-p 3001:3000
docker run -d -p 3000:3000 \
-e OPENAI_API_KEY=sk-xxxx \
-e CODE=123456 \
yidadaa/chatgpt-next-web
- 1
- 2
- 3
- 4
步骤三:测试
利用ip\域名:端口访问测试,可以看到下面容器正确启动了

步骤四:登录

访问码填启动容器时设置的的123456
 # 谷歌API秘钥
# 谷歌API秘钥
由于Openai api key要钱,所以用免费的谷歌。
谷歌api秘钥申请地址:https://ai.google.dev/pricing
 点击
点击Get API key in Google AI Studio按钮
下面进入Google AI Studio页面
 点击
点击Get API Key
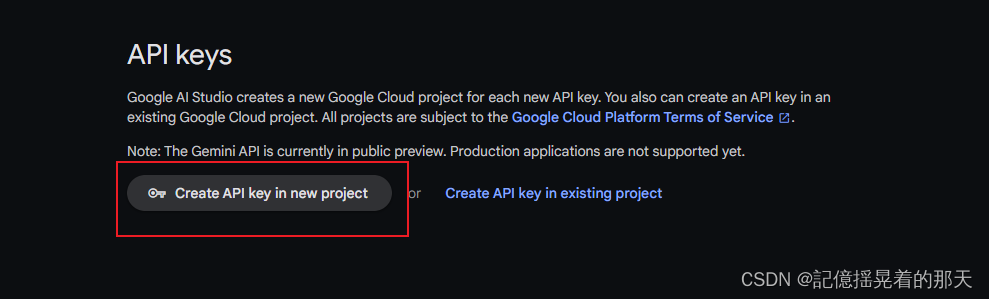
 再点击
再点击Create API key in new project


 复制生成好的api key,填入ChatGPTNextWeb,确认
复制生成好的api key,填入ChatGPTNextWeb,确认

测试:它默认使用openai的,我们需要设置服务商为谷歌
修改服务商  再修改模型
再修改模型

再次测试,成功搞定。


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/286630?site
推荐阅读
相关标签


