- 1解决ADB错误“more than one device and emulator”_error: more than one device and emulator
- 2大模型基础应用框架创新及其在零售业务中的落地实践
- 3window7系统电脑,如何调亮度
- 4【JAVA项目】基于SSM+HTML5的【网上跳蚤市场】
- 5电脑网络连接正常,但浏览器无法打开网页的原因和解决方法_电脑应用可以访问网络而浏览器无法访问网络是为什么
- 6springboot整合sse_springboot sse
- 7基础pytorch安装gpu版本--保姆级教程_torch-1.6.0+cu102
- 8适合开发人员看的鸿蒙OS介绍~
- 9matlab多变量优化,matlab - Matlab使用fminsearch优化多变量 - 堆栈内存溢出
- 10【Vite基础】004-Vite 中处理静态资源_vite统一静态资源地址
用WinForm实现基本Windows桌面应用框架和简单的向导式窗口_tx.framework.windowui
赞
踩
用WinForm实现基本Windows桌面应用框架和简单的向导式窗口
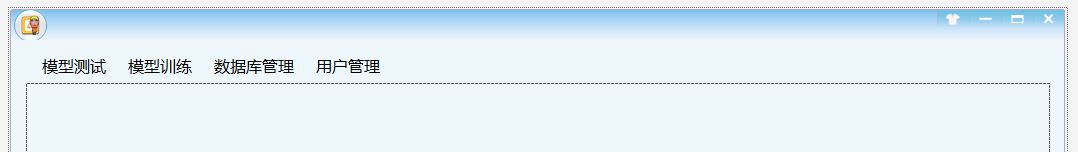
Windows Form是用于创建传统Windows应用程序的基本工具,本工程使用C# Windows Form框架并以网上可免费下载到的优化UI组件库为基础创建。(控件原文地址连接Winform开发全套31个UI组件开源共享),在主窗口上方实现工具栏实现功能的选择,并通过System.Windows.Forms中的基础控件在主窗口中实现向导式窗口,在左侧提供提示栏,最终实现效果如图所示:源码下载
接下来介绍主要框架实现方法:
-
控件库导入
文件新建项目Windows窗体应用,在项目引用中添加对开头提出的开发套件库的引用(TX.Framework.WindowUI.dll和TX.Framework.dll),添加完引用后就可以在工具箱中选中任意一个组件后右键单击选择“选择项”,然后在.NET Framework中浏览上述的两个控件库就可以发现工具箱中可以拖拽生成相关优化控件。
上述步骤完成之后就可以在MainForm的代码中将主窗体的所继承的父类改为
public partial class MainForm : TX.Framework.WindowUI.Forms.MainForm,之后就可以发现主窗体风格变为控件库控件重绘之后的风格。 -
对主窗口用户界面进行布局
本工程希望实现简单可靠的桌面布局与向导式流程,所以在主窗口中添加优化控件库中的txMenuStrip控件实现主窗口中的工具栏选项,单击右上角的小右三角点击编辑项对工具栏进行编辑。然后在主窗口中添加panel控件实现工具栏选择不同功能之后在panel中加载功能页面。
-
工具栏功能控制逻辑
txMenuStrip控件中的选项相当于一个按钮,在窗体进行初始化时对按钮点击事件进行订阅,UIVisibleControl函数为事件响应,通过触发时间的按钮选项名字来判断在form中加载哪个功能页面,注意在获取引发事件功能的控件的名字时所获取的是前述编辑项中的AccessibleName所设置的名字。然后根据触发事件的控件名加载相应功能的窗口,对应panel加载功能页的实现实现方法在下一步说明。这是实现整个应用框架的基本逻辑。
private void MainFormUI_Init() { //txPanel1.Visible = false; this.MenuButtonTest.Click += new EventHandler(UIVisibleControl); this.MenuButtonTrain.Click += new EventHandler(UIVisibleControl); this.MenuButtonData.Click += new EventHandler(UIVisibleControl); this.MenuButtonUser.Click += new EventHandler(UIVisibleControl); } private void UIVisibleControl(object sender, EventArgs e) { txPanel1.Visible = true; string control_name = ((System.Windows.Forms.ToolStripMenuItem)sender).AccessibleName; txPanel1.Controls.Clear(); switch (control_name) { case "MenuItemTest": FormRefurbish(); txPanel1.Controls.Add(testPage); testPage.Show(); break; case "MenuItemTrain": FormRefurbish(); txPanel1.Controls.Add(trainPage); trainPage.Show(); //this.Info("功能未加入!"); break;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
-
panel加载功能页的实现
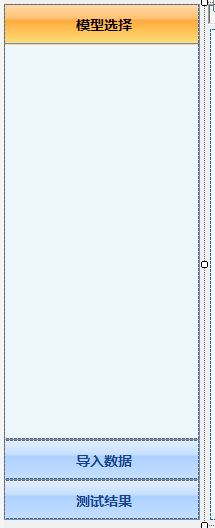
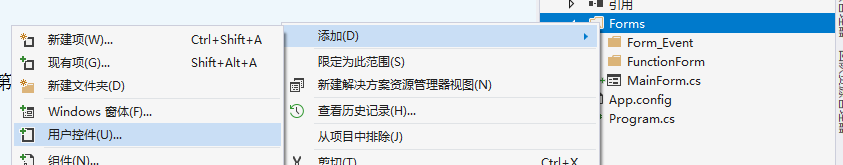
本工程所加载的功能页设计如图所示,创建方法为下图所示,在创建用户控件之后就可以在图形编辑窗口中像编辑页面一样对页面进行编辑。
在主窗口中的panel控件加载该页面的流程是:1.在Mainform类中首先创建用户控件对应的类成员并实例化 2.然后在事件响应函数的case语句中实现页面的加载和显示,代码如上所示。

-
向导式界面的实现
在搜集了网上多种实现方法之后,本人认为上述实现方法最为简便且可靠性最高(因为使用的Windows Form中的原始控件)。通过tabControl控件实现向导式窗口。
实现流程: 1.创建一个tabControl控件,在tabControl控件中通过添加tabPage来实现不同的流程页。
2 .实现通过按钮来进行翻页,将tabControl中所有的按钮绑定事件处理函数TabPageNumSelect,通过上述AccessibleName的实现方法实现tabControl页面数的加减,然后通过tabControl1.SelectedIndex = TabPageNum;的语句实现翻页。
3 .消除tabControl的选择按钮:tabControl的Appearance属性选择FlatButtons项,SizeMode属性选Fixed项,在向导页面初始化流程中设置 tabControl1.ItemSize = new Size(0, 1);消除选项按钮。 -
向导式界面左侧侧框的实现
采用TXPander、TXPanderPanelList这个是类似outlook风格的可收缩、布局的容器控件,主要来自网络。这里使用只需要知道PanelListTest.Expand(xPanderPanels[TabPageNum]);语句可以展开对应选项卡,ModelSelect.Enabled = false;语句可以使对应选项卡按钮使能关闭即可。
//页面切换实现逻辑 private void TabPageNumSelect(object sender, EventArgs e) { string control_name = ((System.Windows.Forms.Button)sender).AccessibleName; switch (control_name) { case "NextPage": TabPageNum ++; tabControl1.SelectedIndex = TabPageNum; PanelListTest.Expand(xPanderPanels[TabPageNum]); break; case "LastPage": TabPageNum --; tabControl1.SelectedIndex = TabPageNum; PanelListTest.Expand(xPanderPanels[TabPageNum]); break; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
//向导页面初始化流程,将ItemSize设置为0,1消除tabControl中的选项按钮
public TestPage()
{
InitializeComponent();
TabPageNum = 0;
tabControl1.ItemSize = new Size(0, 1);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
接下来介绍一下窗体的缩放问题。
- 通过对控件的 AnchorStyles属性进行如下设置实现空间跟随窗体进行缩放,但需要注意的是只是控件的大小进行了缩放,控件上的text并没有放大
txPanel1.Anchor = AnchorStyles.Bottom | AnchorStyles.Left | AnchorStyles.Top | AnchorStyles.Right;
testPage.Anchor = AnchorStyles.Bottom | AnchorStyles.Left | AnchorStyles.Top | AnchorStyles.Right;
- 1
- 2
- 点击选项卡之后出现panel中的页面无法跟随窗体进行缩放的问题,我的理解点击其他按钮时未加载的窗体并没有加入到panel中所以无法跟随主窗体进行缩放,解决方法,及时对页面进行刷新。
private void FormRefurbish()
{
txPanel1.Controls.Add(testPage);
txPanel1.Controls.Add(trainPage);
testPage.Visible = false;
trainPage.Visible = false;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
以上就是用WinForm实现基本Windows桌面应用框架和简单的向导式窗口的实现思路。