- 1门控循环单元网络(GRU)在深度学习模型中的应用_gru神经网络的优点
- 2高等数学:第三章 微分中值定理与导数的应用(6)最小值与最大值问题_利用微分中值定理比较函数大小
- 3Hadoop的改进实验(中文分词词频统计及英文词频统计)(1/4)
- 4CANN的接口调用流程概述
- 5《自然语言处理综论(Speech and Language Processing)》第六章笔记_speech and language processing第六章概述
- 6自然语言入门NRL-数据处理基础知识_numberic feature
- 7ubuntu安装配置samba(适合多数老版本)_ubuntu 多版本samba
- 8【人工智能概论】 自注意力机制(Self-Attention)
- 9opencv 表识别 工业表智能识别 数字式表盘识别,指针式表盘刻度识别,分为表检测,表盘纠正,刻度分割,刻度拉直识别_python opencv 把圆形表盘拉直
- 10语义依存分析
这13个开源的富文本框组件,可有中意的?
赞
踩
在当今互联网时代,富文本编辑器在各种应用场景中扮演着重要角色。无论是博客编辑、社交媒体发布还是在线协作,用户对于编辑体验的要求越来越高。而开源富文本框正是应运而生的解决方案,它为开发者提供了一种灵活可定制的编辑工具,不仅能满足用户的需求,还能提升用户的编辑效率和体验。这里就分享几个开源的富文本框组件
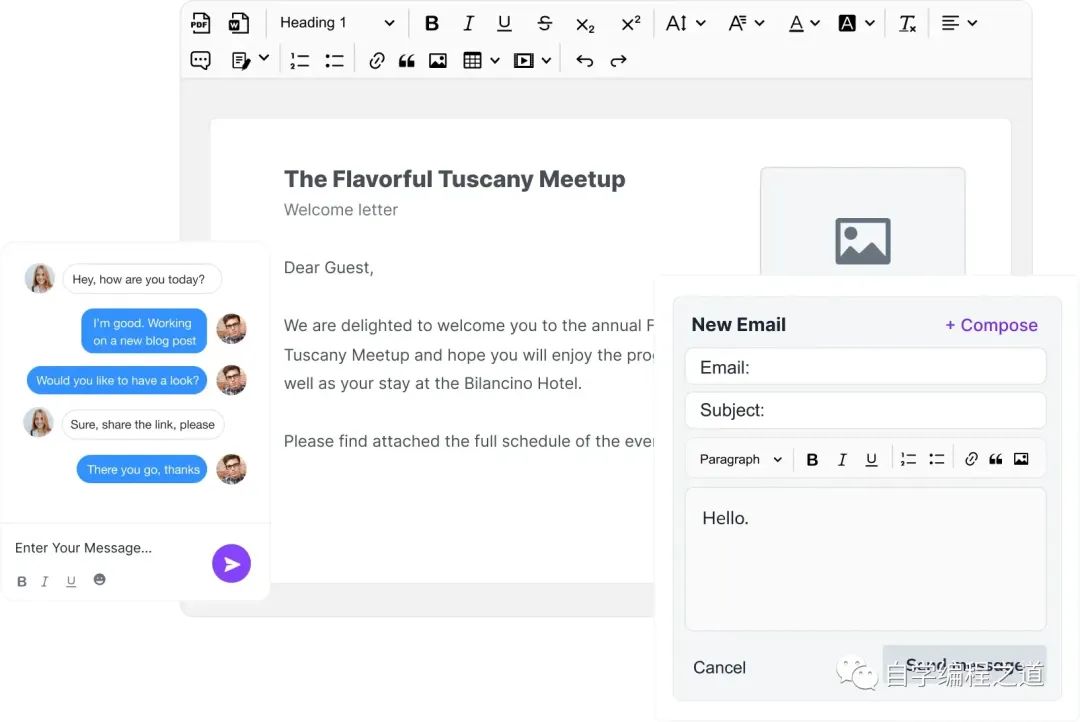
CKEditor
CKEditor是一个开源的富文本编辑器,它允许用户在网页上进行所见即所得的编辑。
以下是一些关于CKEditor组件的详细介绍:
功能丰富:CKEditor提供了多种功能,包括格式化文本、插入图片和视频、创建表格、添加超链接等。它还支持自定义样式和工具栏按钮,以满足不同需求。
可扩展性:CKEditor可以通过插件进行扩展,用户可以根据自己的需求添加或删除插件。这样可以定制编辑器的功能,使其更符合特定的应用场景。
跨平台支持:CKEditor可以在各种操作系统和浏览器上运行,包括Windows、Mac、Linux以及常见的主流浏览器如Chrome、Firefox、Safari等。
易于集成:CKEditor提供了简单易用的API,可以方便地将编辑器集成到现有的项目中。它还提供了丰富的事件和回调函数,可以实现与其他组件的交互。
多语言支持:CKEditor支持多种语言,用户可以选择编辑器界面和提示信息的语言。这使得CKEditor成为国际化项目的理想选择。
总的来说,CKEditor是一款强大而灵活的富文本编辑器,适用于各种Web应用开发场景。它提供了丰富的功能和可扩展性,并具有跨平台、易于集成和多语言支持等特点。


CKEditor提供了两个版本:开源版和商业版,区别如下:
授权许可:开源版是基于GPL和LGPL许可证发布的,可以免费使用和修改。商业版需要购买许可证才能使用。
功能特性:商业版相对于开源版来说,提供了更多的功能和特性,包括但不限于图片上传、拖放支持、协作编辑、多语言支持等。
技术支持:商业版用户可以获得官方提供的技术支持和更新服务,而开源版则主要依赖于社区贡献和开发者自行解决问题。
项目地址https://github.com/ckeditor
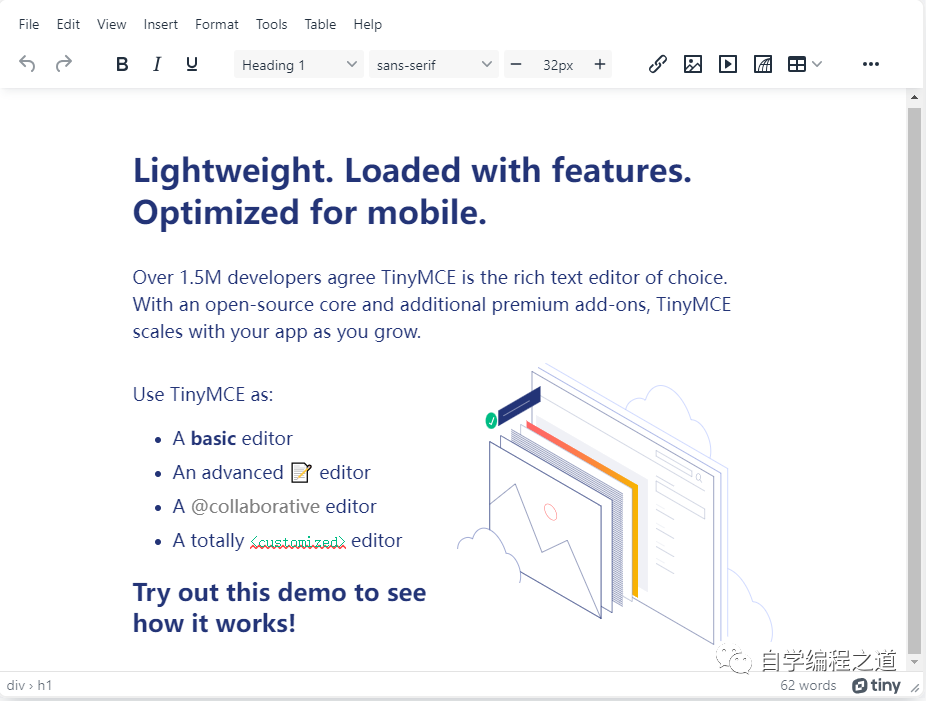
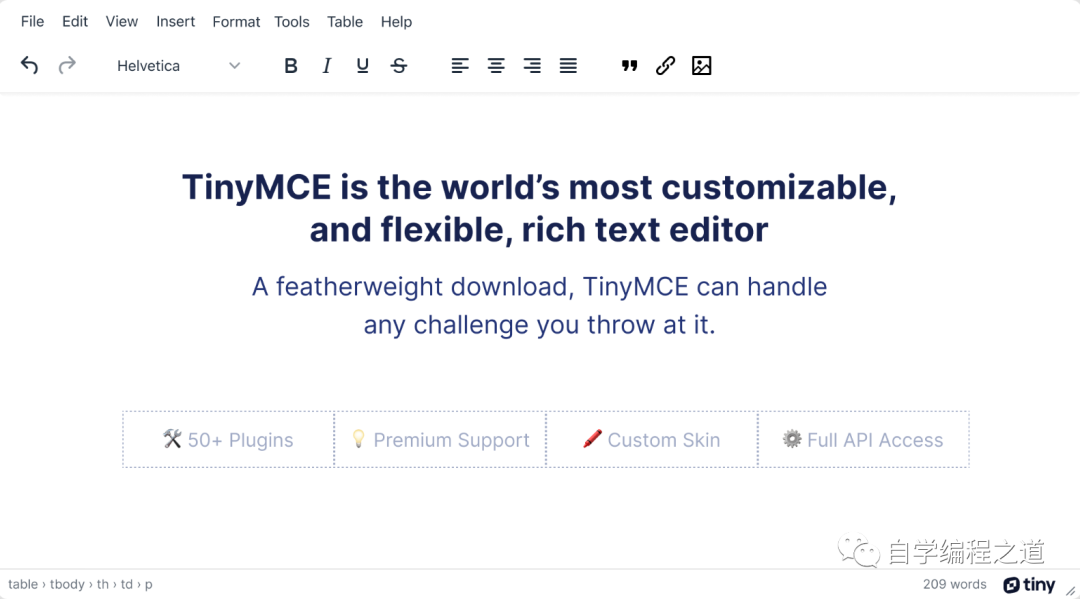
TinyMCE
TinyMCE是一款基于JavaScript的富文本编辑器组件,它提供了许多强大的功能和工具,可以用于在网页应用程序中创建和编辑内容,可用于React、Vue 、Angular。
以下是TinyMCE组件的一些主要特点:
强大的编辑功能:TinyMCE支持常见的文本编辑功能,如字体样式、字体大小、加粗、斜体、下划线等。它还提供了列表、表格、插入链接、插入图片等高级编辑功能。
可定制性:TinyMCE组件允许开发者根据自己的需求进行定制。你可以通过设置配置选项来调整编辑器的外观和行为,并可以添加自定义按钮、菜单和工具栏。
多语言支持:TinyMCE支持多种语言,并且可以轻松地切换编辑器的语言。它内置了许多常见语言的翻译文件,也支持自定义语言。
插件系统:TinyMCE支持插件系统,可以方便地扩展编辑器的功能。你可以使用现有的插件,也可以自己编写插件来满足特定需求。
跨浏览器兼容性:TinyMCE在各个主流浏览器中都有良好的兼容性,包括Chrome、Firefox、Safari、IE等。
总的来说,TinyMCE是一款功能强大、易于定制和跨浏览器兼容的富文本编辑器组件,适用于各种网页应用程序的内容编辑需求。


TinyMCE有开源版和商业版两个版本。它们之间的主要区别在于:
许可证:开源版使用LGPL许可证,允许免费使用、修改和分发代码。商业版则需要购买许可证。
功能:商业版相对于开源版来说,提供了更多高级功能和插件。这些功能包括图像编辑、深度格式化、电子邮件支持等。
技术支持:商业版用户可以享受官方提供的专业技术支持,包括错误修复、升级和定制等方面的帮助。
定制性:商业版提供了更多的自定义选项,可以根据具体需求进行个性化定制,满足特定的业务需求。
项目地址https://github.com/tinymce/tinymce
Froala Editor
Froala Editor是一个功能强大的富文本编辑器组件,它提供了许多丰富的功能和选项,使得在网页应用中进行编辑和格式化文本变得非常简单。
以下是Froala Editor的一些主要特点和功能:
格式化和样式:Froala Editor支持常见的文本格式化操作,如加粗、斜体、下划线、删除线等。同时,它还允许你自定义样式,包括字体、颜色、背景色等。
图片和视频:通过Froala Editor,你可以很容易地插入图片和视频到编辑器中,可以上传本地文件或者从URL加载。
表格和列表:Froala Editor支持创建和编辑表格,可以设置行列数、合并单元格等操作。此外,它还提供有序列表和无序列表的功能。
插入链接:你可以使用Froala Editor插入超链接,并设置链接的目标、标题和样式。
自动保存和恢复:Froala Editor提供了自动保存和恢复功能,可以在编辑过程中实时保存内容,并在用户重新打开页面时恢复之前的编辑进度。
插件和扩展:Froala Editor支持插件和扩展,你可以根据需要添加额外的功能和自定义选项。
Froala Editor是一个非常灵活和易于使用的富文本编辑器组件,适用于各种Web应用程序中的文本编辑需求。它有开源版和商业版两个版本。开源版是免费提供的,可以在遵循开源协议的前提下免费使用、修改和分发。它包含了基本的编辑功能,如文字格式化、插入图片、链接、表格等。商业版相比开源版拥有更多高级功能和扩展,如代码高亮、导入/导出文件、嵌入式视频等。商业版还提供了更多的自定义选项和技术支持,让用户能够更好地满足特定的需求。
项目地址https://github.com/froala/wysiwyg-editor.git
Quill
Quill是一个轻量级的富文本编辑器,它提供了一种简单而强大的方式来处理富文本内容。以下是Quill组件的详细介绍:
功能丰富:Quill支持常用的文本编辑功能,如加粗、斜体、下划线、字体、字号等。它还支持列表、引用、代码块等样式,并提供了图片、视频、表格等媒体插入功能。
可定制性高:Quill提供了丰富的配置选项,可以根据需求进行自定义。你可以修改默认的工具栏按钮,添加或删除特定的功能。
容易集成:Quill可以与各种前端框架(如React、Vue)以及后端技术(如Node.js)进行无缝集成。它提供了灵活的API和事件钩子,方便开发者与其他组件或服务进行交互。
跨平台支持:Quill可在多个平台上使用,包括Web、移动设备和桌面应用程序。它的界面和功能在不同平台上都能够保持一致性。
数据格式标准化:Quill使用Delta格式来表示富文本内容,这是一种简洁且可扩展的数据结构。它使得数据的存储和传输更加高效和可靠。
总之,Quill是一个功能强大、易于使用和高度可定制的富文本编辑器组件,适用于各种应用场景。无论是构建博客、社交媒体平台还是企业级应用,Quill都能够满足你的需求。
若依管理系统中的富文本框就是用的该组件
项目地址https://github.com/quilljs/quill.git
wangEditor
开源 Web 富文本编辑器,开箱即用,配置简单,不依赖任何第三方框架,可用于 jQuery Vue React 等。wangEditor 提供了官方的 Vue React 组件.

项目地址https://github.com/wangeditor-team/wangEditor.git
Slate
Slate 是一个强大的富文本编辑器框架,它基于 JavaScript 构建,并且被设计用于开发灵活、可扩展、可定制的富文本编辑体验。Slate 提供了丰富的 API 和插件系统,使你可以轻松地自定义编辑器的外观和功能。你可以根据需要添加、删除或修改任何组件,除了块级编辑之外,Slate 也支持内联样式,例如加粗、斜体、下划线等。你可以轻松地为文本添加样式并进行编辑
项目地址https://github.com/ianstormtaylor/slate.git
Squire
Squires 是一个开源、简洁的 HTML5 富文本编辑器
项目地址https://github.com/fastmail/Squire.git
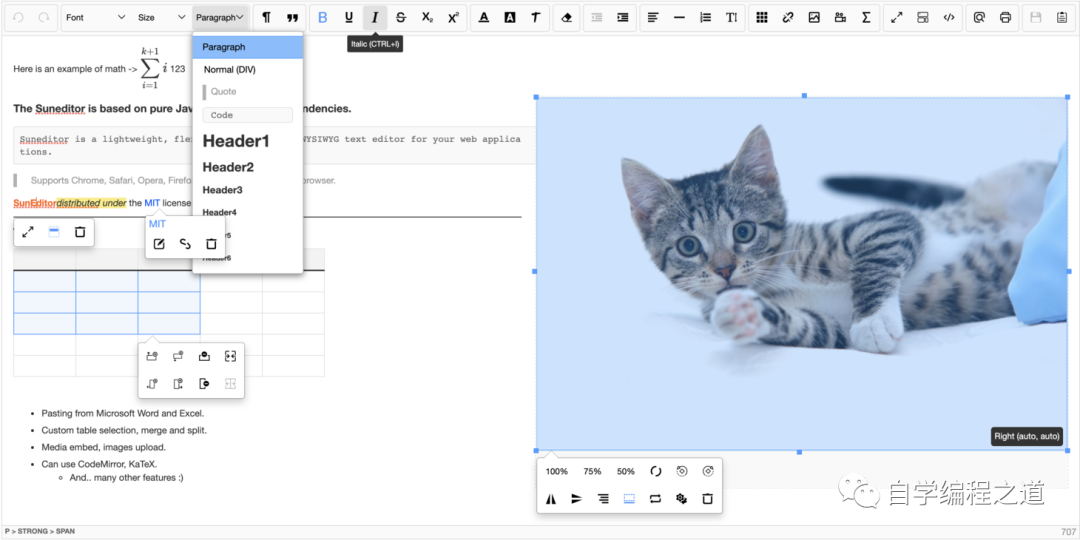
SunEditor
SunEditor是一个功能强大的富文本编辑器组件,它支持在Web页面中创建和编辑各种类型的内容。下面是一些关于SunEditor组件的详细介绍:
功能丰富:SunEditor拥有丰富的功能,包括文字样式(加粗、斜体、下划线等)、段落样式(标题、列表等)、字体样式、颜色选择、图片上传、视频嵌入、表格插入、超链接、代码块等。这些功能可以满足大部分富文本编辑需求。
界面友好:SunEditor的界面简洁而直观,用户可以轻松地通过工具栏上的按钮进行操作。同时,它也支持自定义工具栏按钮的显示和排序,以适应不同的需求。
轻量级:SunEditor的代码量相对较小,加载速度快,并且在浏览器中运行流畅。它使用纯JavaScript编写,没有依赖其他库或框架。
可定制性强:SunEditor提供了许多配置选项,可以根据需求进行定制。开发者可以通过设置选项来控制编辑器的外观和行为,如工具栏按钮的显示、编辑区域的大小、上传文件的限制等。
跨浏览器兼容:SunEditor能够在主流的现代浏览器中正常运行,包括Chrome、Firefox、Safari、Edge等。它还提供了对移动设备的支持,可以在手机和平板电脑上进行编辑。
总之,SunEditor是一个功能强大、界面友好、轻量级且可定制的富文本编辑器组件,适用于各种Web应用程序。无论是个人博客、内容管理系统还是在线编辑器,SunEditor都能提供良好的编辑体验。
项目地址https://github.com/JiHong88/suneditor.git
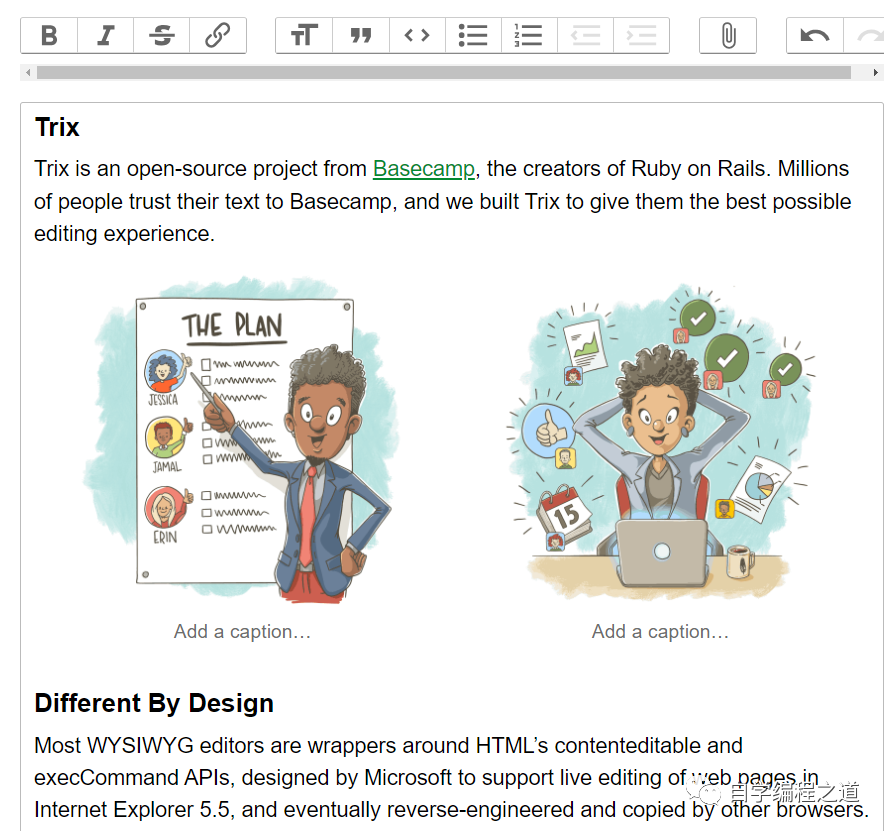
Trix
Trix是一个用于富文本编辑的Javascript库。它提供了一种简单且灵活的方式来创建和编辑富文本内容。Trix可以用于构建各种类型的应用程序,包括博客编辑器、论坛、电子邮件客户端等。
以下是Trix项目的一些特点和功能:
强大的编辑功能:Trix支持常见的文本编辑功能,如粗体、斜体、下划线、链接等。它还支持插入图片、视频和音频文件,并可以进行拖放操作。
简洁的界面设计:Trix的用户界面设计简洁明了,易于使用。它提供了一个直观的编辑器界面,使用户可以轻松地创建和编辑富文本内容。
自动保存和恢复功能:Trix具有自动保存和恢复功能,可以在用户输入内容时自动保存,并在用户重新打开编辑器时恢复上次的编辑状态。
可扩展性:Trix可以通过自定义插件来扩展其功能。开发者可以根据自己的需求添加自定义的按钮、菜单和功能。
跨平台兼容性:Trix可以在多种浏览器和设备上运行,并且与移动设备的触摸操作兼容良好。
总的来说,Trix是一个功能强大、易于使用和可定制的富文本编辑器库,适用于各种应用场景。

项目地址https://github.com/basecamp/trix.git
draft-js
由Facebook开发的可扩展富文本编辑器,适用于构建自定义编辑器
项目地址https://github.com/facebookarchive/draft-js.git
UEditor
UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码。UEditor提供了多种常用的文本编辑功能,如字体、字号、颜色、加粗、斜体、下划线等。还支持插入图片、表格、链接、代码等元素,以及撤销、重做、全屏等操作

鉴于目前 ISSUE 较多而维护时间较少,且在进行后续的版本更新,目前暂时关闭 ISSUE。项目也是很久没有更新了。
项目地址https://github.com/fex-team/ueditor.git
Kindeditor
KindEditor 是一套开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得编辑效果,开发人员可以用 KindEditor 把传统的多行文本输入框(textarea)替换为可视化的富文本输入框。KindEditor 使用 JavaScript 编写,可以无缝地与 Java、.NET、PHP、ASP 等程序集成,比较适合在 CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用。
主要特点
快速:体积小,加载速度快
开源:开放源代码,高水平,高品质
底层:内置自定义 DOM 类库,精确操作 DOM
扩展:基于插件的设计,所有功能都是插件,可根据需求增减功能
风格:修改编辑器风格非常容易,只需修改一个 CSS 文件
兼容:支持大部分主流浏览器,比如 IE、Firefox、Safari、Chrome、Opera

项目也是很久没有更新了。
项目地址https://github.com/kindsoft/kindeditor.git
Simditor
Simditor 是一款基于 jQuery 的富文本编辑器,它提供了简洁的界面和丰富的功能,适用于网页中需要编辑富文本内容的场景。提供了多种常用的编辑功能,如加粗、斜体、下划线、链接、插入图片等。同时还支持代码高亮、表格、引用、分割线等更复杂的功能。可以通过插件扩展更多的功能。用户可以根据自己的需求选择合适的插件,如上传图片、表情包、视频等。可以设置默认的编辑内容、工具栏按钮、上传图片的接口等。

项目地址https://github.com/mycolorway/simditor.git
开源的富文本框编辑器的项目很多,这里只是罗列了一部分,其中还有些许久未更新的项目,可以借鉴参考一下
-
技术群:添加小编微信并备注进群
小编微信:mm1552923
公众号:dotNet编程大全


