- 1GoLang之再谈Gvim/Vim配置——使用Vundle安装vim-go_gvim 配置vim-go
- 2全网最详细中英文ChatGPT-GPT-4示例文档-自然语言智能转换SQL请求语句从0到1快速入门——官网推荐的48种最佳应用场景(附python/node.js/curl命令源代码,小白也能学)_chatgtp 自然语言转sql
- 3Redis 过期删除策略和内存淘汰策略
- 4『关键词挖掘』结合 LDA + Word2Vec + TextRank 实现关键词的挖掘_lda+word2vec
- 5priority_queue 的常见用法详解_priority_queue用法
- 6电话机器人核心技术之NLP_freeswitch 对话机器人
- 7基于英特尔OpenAI实现神经网络图像分类算法_openai 图像识别
- 8分布式软总线——服务发布
- 9HanLP使用教程——NLP初体验_hanlp小白教程
- 10[Python] RuntimeError: Invalid DISPLAY variable
harmonyos con,鸿蒙HarmonyOS系统中的JS开发框架
赞
踩

HarmonyOS开源至今已经一个多月,源码托管在国内知名开源平台码云上,https://gitee.com/openharmony 。
我最感兴趣的就是JS 框架 ace_lite_jsfwk,从名字中可以看出来这是一个非常轻量级的框架,官方介绍说是“轻量级 JS 核心开发框架”。
当我看完源码后发现它确实轻。src 目录中一共有 4 个目录,总计 8 个文件。其中 1 个是单元测试,还有 1 个性能分析。再除去 2 个 index.js 文件,关键的文件一共 4 个,大概300-400 行代码。
src
├── __test__
│ └── index.test.js
├── core
│ └── index.js
├── index.js
├── observer
│ ├── index.js
│ ├── observer.js
│ ├── subject.js
│ └── utils.js
└── profiler
└── index.js
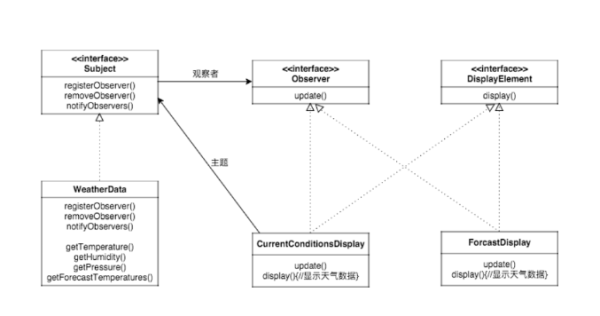
从名字可以看出来,这些代码实现了一个观察者模式。也就是说,它实现了一个非常轻量级的 MVVM 模式。通过使用和 vue2 相似的属性劫持技术实现了响应式系统。

utils 里面定义了一个 Observer 栈,存放了观察者。subject 定义了被观察者。当我们观察某个对象时,也就是劫持这个对象属性的操作,还包括一些数组函数,比如 push、pop 等。这个文件应该是代码最多的,160 行。observer 的代码就更简单了,五六十行。
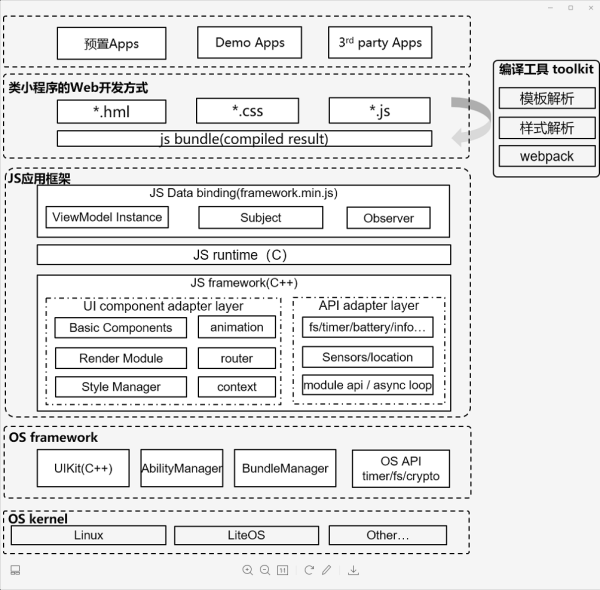
而当我们开发的时候,通过 Toolkit 将开发者编写的 HML、CSS 和 JS 文件编译打包成 JS Bundle,然后再将 JS Bundle 解析运行成C++ native UI 的 View 组件进行渲染。
“通过支持三方开发者使用声明式的 API 进行应用开发,以数据驱动视图变化,避免了大量的视图操作,大大降低了应用开发难度,提升开发者开发体验”。基本上就是一个小程序式的开发体验。

在 src\core\base\framework_min_js.h文件中,这段编译好的 js 被编译到了 runtime 里面。编译完的 js 文件不到 3K,确实够轻量。
js runtime 没有使用 V8,也没有使用 jscore。而是选择了 JerryScript。JerryScript 是用于物联网的超轻量 JavaScript 引擎。它能够在内存少于 64 KB 的设备上执行 ECMAScript 5.1 源代码。
从整体看这个 js 框架大概使用了 96% 的 C/C++ 代码,1.8% 的 JS 代码。在 htm 文件中写的组件会被编译为原生组件。而 app_style_manager.cpp 和同级的七八个文件则用来解析 css,最终生成原生布局。
虽然在 SDK 中有几个 weex 包,也发现了 react 的影子。但是在 C/C++ 代码中并没有看到 yoga 相关的内容(全局搜索没发现)。而 SDK 中的那些包仅仅是做 loader 用的,大概是为了在 webpack 打包时解析 htm 组件用的。将 htm 的 template 编译为 js 代码。
下面我们逐行分析。
首先是入口文件,src/index.js,只有 2 行代码:
import { ViewModel }from'./core';
export defaultViewModel;
其实就是重新导出。
另一个类似的文件是 src/observer/index.js,也是 2 行代码:
export { Observer }from'./observer';
export { Subject } from'./subject';
observer 和 subject 实现了一个观察者模式。subject 是主题,也就是被观察者。observer 是观察者。当 subject 有任何变化时需要主动通知被观察者。这就是响应式。

第一部分
export const ObserverStack = {
stack: [],
push(observer) {
this.stack.push(observer);
},
pop() {
returnthis.stack.pop();
},
top() {
returnthis.stack[this.stack.length - 1];
}
};
首先是定义了一个用来存放观察者的栈,遵循后进先出的原则,内部使用 stack 数组来存储。
入栈操作 push,和数组的 push 函数一样,在栈顶放入一个观察者 observer。
出栈操作 pop,和数组的 pop 函数一样,在将栈顶的观察者删除,并返回这个被删除的观察者。
取栈顶元素 top,和 pop 操作不同,top 是把栈顶元素取出来,但是并不删除。
第二部分
export const SYMBOL_OBSERVABLE ='__ob__';
export const canObserve = target => typeof target === 'object';
定义了一个字符串常量 SYMBOL_OBSERVABLE。为了后面用着方便。
定义了一个函数 canObserve,目标是否可以被观察。只有对象才能被观察,所以使用 typeof 来判断目标的类型。等等,好像有什么不对。如果 target 为 null 的话,函数也会返回 true。如果 null 不可观察,那么这就是一个 bug。(写这篇文章的时候我已经提了一个 PR,并询问了这种行为是否是期望的行为)。
第三部分
export const defineProp = (target,key, value) => {
Object.defineProperty(target, key, { enumerable:false, value });
};
这个没有什么好解释的,就是Object.defineProperty 代码太长了,定义一个函数来避免代码重复。

第一部分
exportfunctionObserver(context, getter, callback, meta) {
this._ctx = context;
this._getter = getter;
this._fn = callback;
this._meta = meta;
this._lastValue = this._get();
}
构造函数。接受 4 个参数。
context 当前观察者所处的上下文,类型是 ViewModel。当第三个参数 callback 调用时,函数的 this 就是这个 context。getter 类型是一个函数,用来获取某个属性的值。callback 类型是一个函数,当某个值变化后执行的回调函数。meta 元数据。观察者(Observer)并不关注 meta 元数据。
在构造函数的最后一行,this._lastValue = this._get()。下面来分析 _get 函数。
第二部分
Observer.prototype._get =function() {
try {
ObserverStack.push(this);
returnthis._getter.call(this._ctx);
} finally {
ObserverStack.pop();
}
};
ObserverStack 就是上面分析过的用来存储所有观察者的栈。将当前观察者入栈,并通过 _getter 取得当前值。结合第一部分的构造函数,这个值存储在了 _lastValue 属性中。
执行完这个过程后,这个观察者就已经初始化完成了。
第三部分
Observer.prototype.update=function() {
const lastValue = this._lastValue;
const nextValue = this._get();
const context = this._ctx;
const meta = this._meta;
if (nextValue !== lastValue || canObserve(nextValue)) {
this._fn.call(context, nextValue, lastValue, meta);
this._lastValue = nextValue;
}
};
这部分实现了数据更新时的脏检查(Dirty checking)机制。比较更新后的值和当前值,如果不同,那么就执行回调函数。如果这个回调函数是渲染 UI,那么则可以实现按需渲染。如果值相同,那么再检查设置的新值是否可以被观察,再决定到底要不要执行回调函数。
第四部分
Observer.prototype.subscribe =function(subject,key) {
const detach = subject.attach(key, this);
if (typeof detach !== 'function') {
return;
}
if (!this._detaches) {
this._detaches = [];
}
this._detaches.push(detach);
};
Observer.prototype.unsubscribe = function() {
const detaches = this._detaches;
if (!detaches) {
return;
}
while (detaches.length) {
detaches.pop()();
}
};
订阅与取消订阅。
我们前面经常说观察者和被观察者。对于观察者模式其实还有另一种说法,叫订阅/发布模式。而这部分代码则实现了对主题(subject)的订阅。
先调用主题的 attach 方法进行订阅。如果订阅成功,subject.attach 方法会返回一个函数,当调用这个函数就会取消订阅。为了将来能够取消订阅,这个返回值必需保存起来。
subject 的实现很多人应该已经猜到了。观察者订阅了 subject,那么 subject 需要做的就是,当数据变化时即使通知观察者。subject 如何知道数据发生了变化呢,机制和 vue2 一样,使用 Object.defineProperty 做属性劫持。

第一部分
exportfunctionSubject(target) {
const subject = this;
subject._hijacking = true;
defineProp(target, SYMBOL_OBSERVABLE, subject);
if (Array.isArray(target)) {
hijackArray(target);
}
Object.keys(target).forEach(key=> hijack(target,key, target[key]));
}
构造函数。基本没什么难点。设置 _hijacking 属性为 true,用来标示这个对象已经被劫持了。Object.keys 通过遍历来劫持每个属性。如果是数组,则调用 hijackArray。
第二部分
两个静态方法。
Subject.of=function(target) {
if (!target || !canObserve(target)) {
returntarget;
}
if (target[SYMBOL_OBSERVABLE]) {
returntarget[SYMBOL_OBSERVABLE];
}
returnnew Subject(target);
};
Subject.is=function(target) {
returntarget && target._hijacking;
};
Subject 的构造函数并不直接被外部调用,而是封装到了 Subject.of 静态方法中。
如果目标不能被观察,那么直接返回目标。如果target[SYMBOL_OBSERVABLE] 不是 undefined,说明目标已经被初始化过了。
否则,调用构造函数初始化 Subject。
Subject.is 则用来判断目标是否被劫持过了。
第三部分
Subject.prototype.attach =function(key, observer) {
if (typeof key==='undefined'|| !observer) {
return;
}
if (!this._obsMap) {
this._obsMap = {};
}
if (!this._obsMap[key]) {
this._obsMap[key] = [];
}
const observers = this._obsMap[key];
if (observers.indexOf(observer)
observers.push(observer);
returnfunction() {
observers.splice(observers.indexOf(observer), 1);
};
}
};
这个方法很眼熟,对,就是上文的Observer.prototype.subscribe 中调用的。作用是某个观察者用来订阅主题。而这个方法则是“主题是怎么订阅的”。
观察者维护这一个主题的哈希表 _obsMap。哈希表的 key 是需要订阅的 key。比如某个观察者订阅了 name 属性的变化,而另一个观察者订阅了 age 属性的变化。而且属性的变化还可以被多个观察者同时订阅,因此哈希表存储的值是一个数组,数据的每个元素都是一个观察者。
第四部分
Subject.prototype.notify =function(key) {
if (
typeof key==='undefined'||
!this._obsMap ||
!this._obsMap[key]
) {
return;
}
this._obsMap[key].forEach(observer => observer.update());
};
当属性发生变化是,通知订阅了此属性的观察者们。遍历每个观察者,并调用观察者的 update 方法。我们上文中也提到了,脏检查就是在这个方法内完成的。
第五部分
Subject.prototype.setParent =function(parent,key) {
this._parent = parent;
this._key = key;
};
Subject.prototype.notifyParent = function() {
this._parent && this._parent.notify(this._key);
};
这部分是用来处理属性嵌套(nested object)的问题的。就是类似这种对象:
{ user: { name: 'JJC' } }。
第六部分
functionhijack(target,key, cache) {
const subject = target[SYMBOL_OBSERVABLE];
Object.defineProperty(target, key, {
enumerable: true,
get() {
const observer = ObserverStack.top();
if (observer) {
observer.subscribe(subject, key);
}
const subSubject = Subject.of(cache);
if (Subject.is(subSubject)) {
subSubject.setParent(subject, key);
}
returncache;
},
set(value) {
cache = value;
subject.notify(key);
}
});
}
这一部分展示了如何使用Object.defineProperty 进行属性劫持。当设置属性时,会调用 set(value),设置新的值,然后调用 subject 的 notify 方法。这里并不进行任何检查,只要设置了属性就会调用,即使属性的新值和旧值一样。notify 会通知所有的观察者。
第七部分
劫持数组方法。
const ObservedMethods = {
PUSH: 'push',
POP: 'pop',
UNSHIFT: 'unshift',
SHIFT: 'shift',
SPLICE: 'splice',
REVERSE: 'reverse'
};
const OBSERVED_METHODS =
Object.keys(ObservedMethods).map(
key=> ObservedMethods[key]
);
ObservedMethods 定义了需要劫持的数组函数。前面大写的用来做 key,后面小写的是需要劫持的方法。
functionhijackArray(target) {
OBSERVED_METHODS.forEach(key=> {
const originalMethod = target[key];
defineProp(target, key,function() {
const args = Array.prototype.slice.call(arguments);
originalMethod.apply(this, args);
let inserted;
if (ObservedMethods.PUSH === key|| ObservedMethods.UNSHIFT ===key) {
inserted = args;
} elseif (ObservedMethods.SPLICE===key) {
inserted = args.slice(2);
}
if (inserted && inserted.length) {
inserted.forEach(Subject.of);
}
const subject = target[SYMBOL_OBSERVABLE];
if (subject) {
subject.notifyParent();
}
});
});
}
数组的劫持和对象不同,不能使用Object.defineProperty。我们需要劫持 6 个数组方法。分别是头部添加、头部删除、尾部添加、尾部删除、替换/删除某几项、数组反转。
通过重写数组方法实现了数组的劫持。但是这里有一个需要注意的地方,数据的每一个元素都是被观察过的,但是当在数组中添加了新元素时,这些元素还没有被观察。因此代码中还需要判断当前的方法如果是 push、unshift、splice,那么需要将新的元素放入观察者队列中。
另外两个文件分别是单元测试和性能分析,这里就不再分析了。
整体而言,比我预想的要好一些。
【编辑推荐】
【责任编辑:jianghua TEL:(010)68476606】
点赞 0




