热门标签
热门文章
- 1mate20更新鸿蒙,mate20何时升级鸿蒙2.0?_科技数码通
- 2CSDN博客运营技巧一:CSDN个人主页里边放置微信二维码或者公众号_csdn添加公众号卡片怎么设置
- 3杰理之定时器捕获(timer_cap.c)使用注意事项【篇】_sdk/bsp/ac638n/src/timer_cap.c
- 4pytorch,torchvision与python版本对应关系及安装命令_pytorch1.12.0对应的python版本
- 5bp算法的理解_bp神经网络w7w8
- 6超详细!工业级RK3568核心板性能测试与压力测试记录_ipotest-rk3568
- 7GPU云服务器Stable Diffusion搭建保姆级教程_gpu云服务器stable diffusion搭建保姆集教程
- 8如何运行github上的项目_github运行项目
- 9素数(函数)(C语言实现)_c语言输出a是一个素数
- 10IDEA 远程调试
当前位置: article > 正文
前端并发请求数量控制_前端并发请求个数控制
作者:不正经 | 2024-03-28 17:27:01
赞
踩
前端并发请求个数控制
在前端会遇到需求:例如,有100个接口需要请求,但是同时发送会导致崩溃,所以需要控制同一时刻下的请求数量在3个值。
并发请求的数量控制——js实现
const limitRequest = (urls, maxNum) => { return new Promise((resolve) => { if (urls.length === 0) { resolve([]); return } // 定义数组记录每次请求的结果(无论成功失败) const results = [] let index = 0; let cnt = 0; // 发送请求 async function request() { if (index === urls.length) return; const i = index; const url = urls[i]; index++; console.log(url); try { const response = await fetch(url); results[i] = response; } catch (err) { results[i] = err; } finally { cnt++; // 判断是否请求都完成 if (cnt === urls.length) { console.log('所有请求已完成') resolve(results) } request() } } // maxNum和urls.length取最小进行调用 // 将异步的并发数控制在,同一时间请求times次 const times = Math.min(maxNum, urls.length); for (let i = 0; i < times; i++) { request() } }) } // 测试数据 const urls = []; for (let i = 1; i <= 100; i++) { urls.push(`https://jsonplaceholder.typicode.com/todos/${i}`) } limitRequest(urls, 3).then(res => { console.log(res) })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
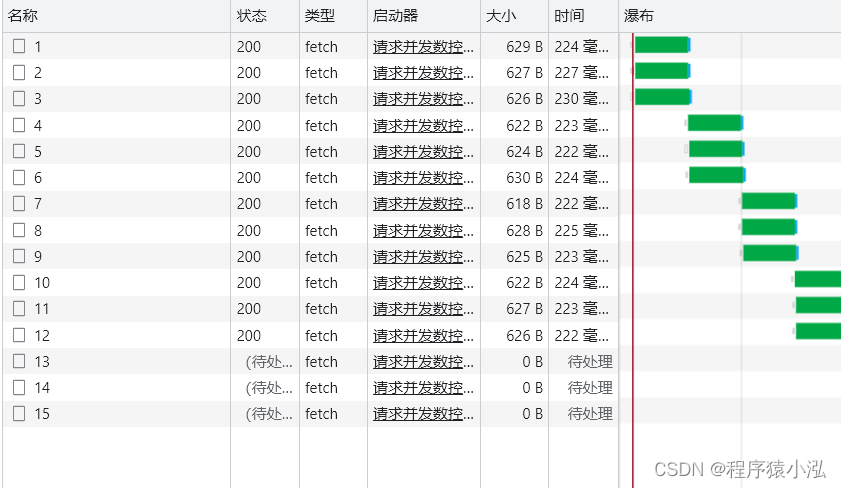
完成效果:同一时刻是3个请求在并发。

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/330209
推荐阅读
相关标签



