热门标签
热门文章
- 1利用ChatGPT打造精彩的学术论文写作体验
- 2SSM框架学习----Mybatis(2)_userinterface接口,包括实现数据库的模糊查询,插入,增加,删除的抽象方法。
- 3报错:ERROR: Unable to resolve dependency for ':app@debug/compileClasspath': Could not resolve XX.XX
- 4多模态多标签情感分析_multi-label情感分析
- 5【新人指南】给新人软件开发工程师的干货建议
- 6Scrum 之 用户故事_scrum用户故事实例
- 7本地项目与Git项目关联
- 8Java闲置物品二手物品交易系统设计与实现(Idea+Springboot+mysql)
- 9AndroidStudio生成aar包和如何使用aar包
- 102021年游戏项目的十大编程语言:C++、Java、C#均上榜_fifa是什么编程语言写的
当前位置: article > 正文
微信小程序接入微信支付流程_小程序微信支付流程
作者:不正经 | 2024-03-29 20:52:28
赞
踩
小程序微信支付流程
一、基本介绍
1、支付场景:点击支付按钮唤起微信支付弹窗,输入正确密码后完成支付。
2、基本流程:点击支付按钮首先生成一个订单,然后在后端调用微信api接口进行统一下单,将接口返回的数据回传到前端拉起支付操作,然后异步通知支付结果。
二、配置信息
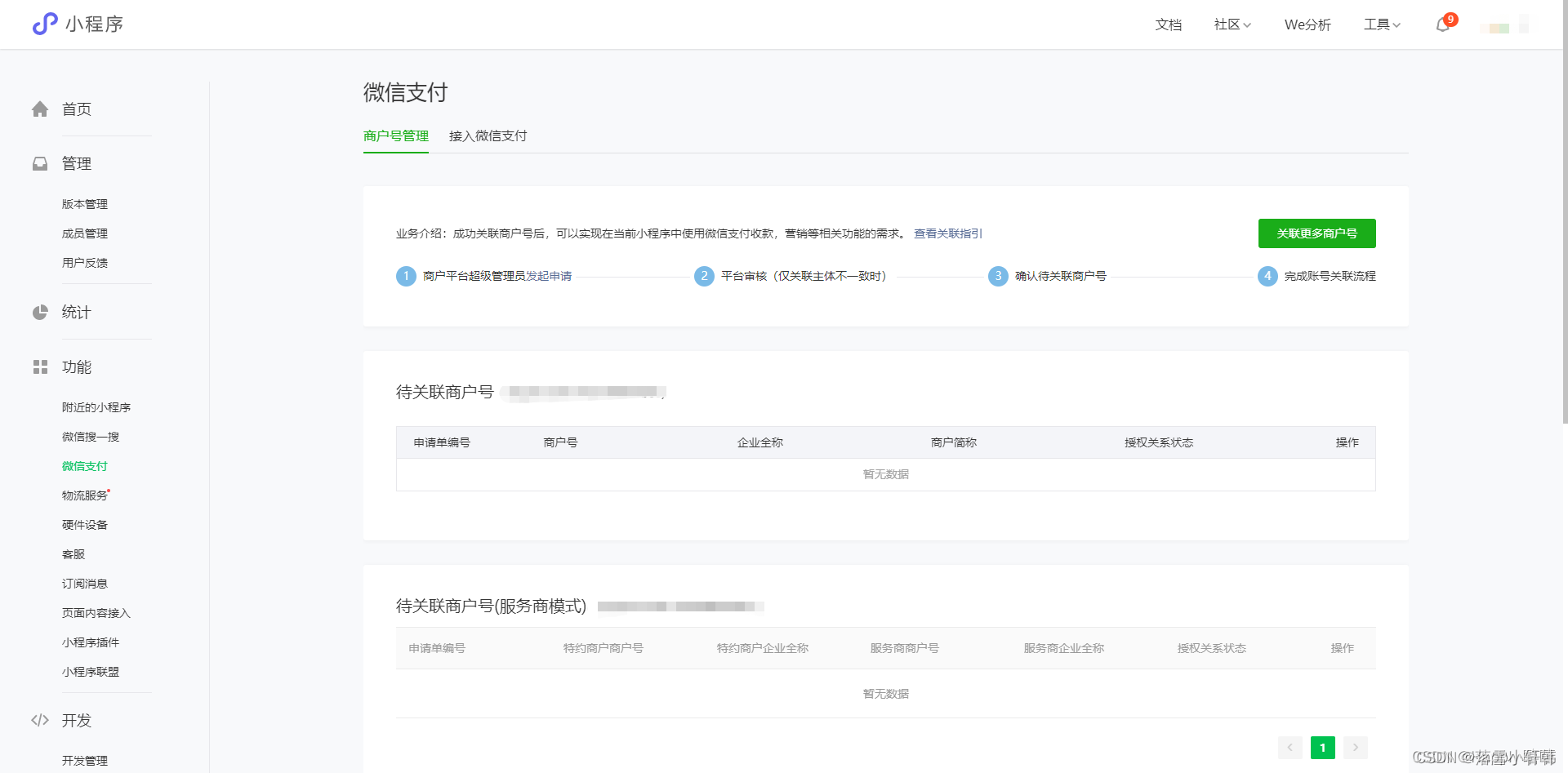
1、微信公众平台配置
点击功能 – 微信支付,关联一下注册好的微信商户平台

1、微信商户平台配置
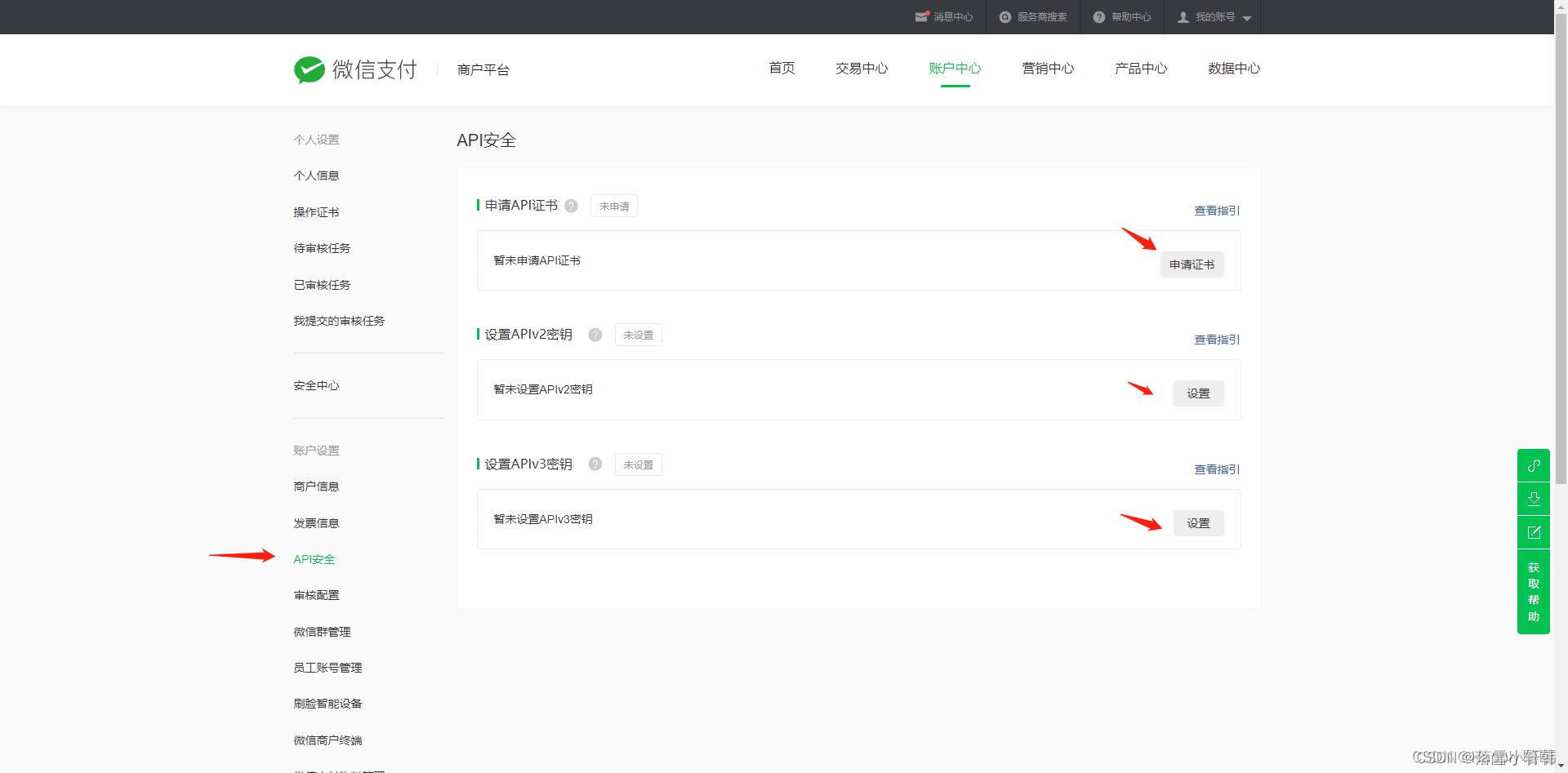
(1)设置证书和密钥
登录微信商户平台,点击账户中心 – API安全,设置证书和两个密钥(此处两个密钥设置为相同的。
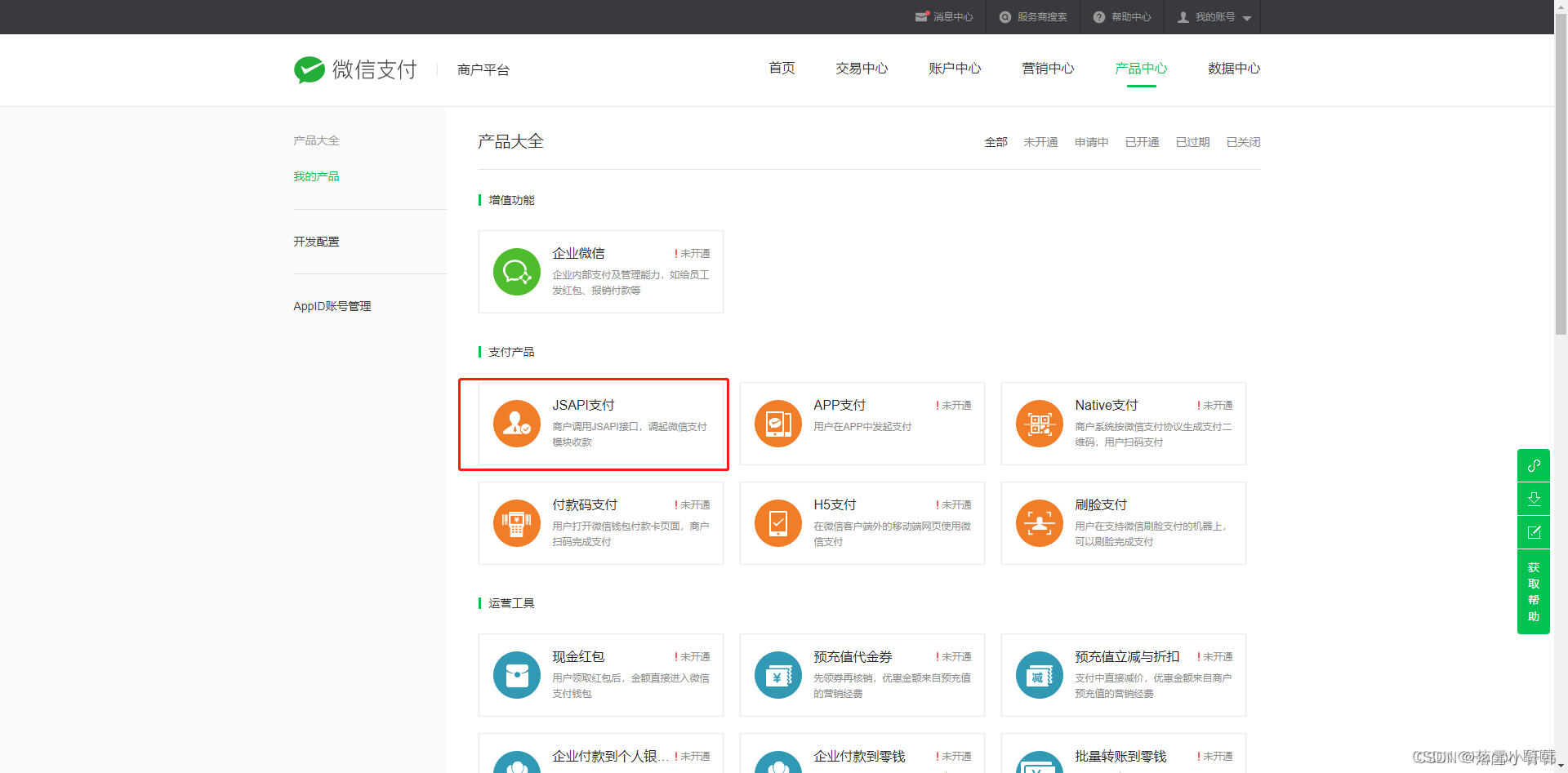
 (2)申请JSAPI支付
(2)申请JSAPI支付
①点击产品中心 – 我的产品 ,点击申请JSAPI支付。
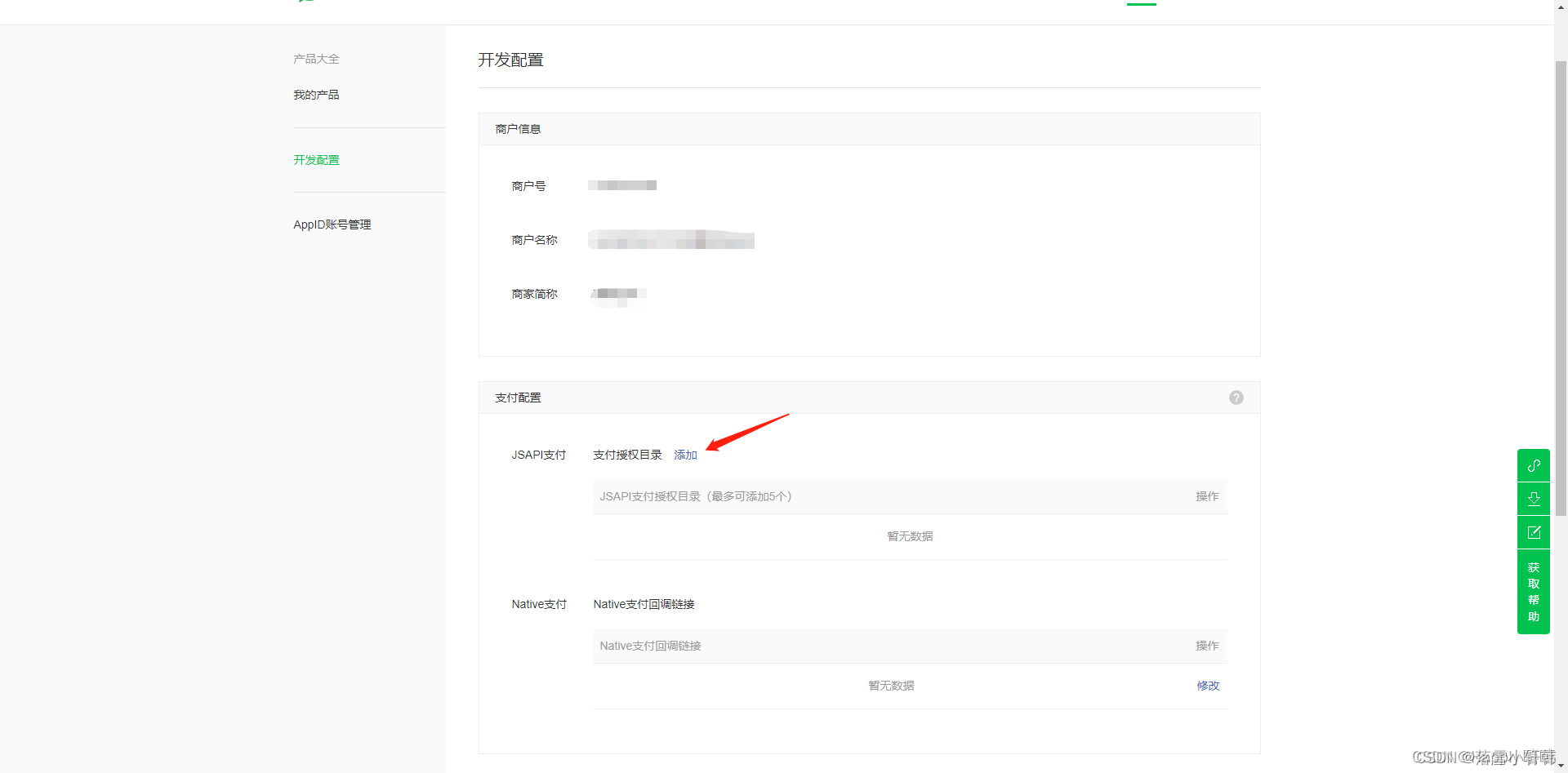
 ②填写支付授权目录
②填写支付授权目录
开发配置中需要填写支付授权目录(后端服务器域名)

三、编码实现
1、获取用户的openId
必须要有微信用户的openid才可以唤醒支付功能。openid由微信公众号提供,是对于消费者微信产生的唯一用户身份标识。
获取方法:https://blog.csdn.net/m0_46613429/article/details/125868514
2、获取prepay_id和支付签名验证paySign
商户在小程序中先调用接口在微信支付服务后台生成预支付交易单,返回正确的预支付交易后调起支付。
(1)调用接口生成预支付订单拿到订单id
orderInsert(data).then(res => {
if (res.data.code === 1) {
this.getPayInfo(res.data.data.id)
} else {
wx.showToast({
title: res.data.msg,
icon: 'none'
})
}
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
(2)通过订单id调用接口获取用户支付所需参数
getPayInfo(id) {
unifiedOrder({id}).then(res => {
if(res.data.code === 1) {
this.payMoney(res.data.data)
} else {
wx.showToast({
title: res.data.msg,
icon: "error"
})
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
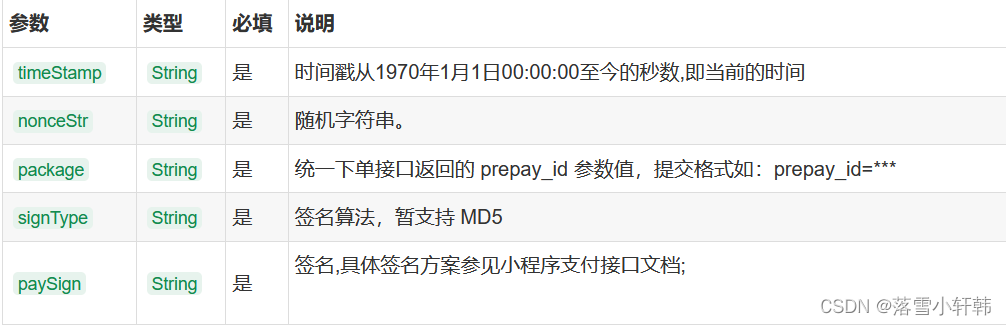
(3)通过wx.requestPayment方法调用起支付功能

payMoney(moneyData) { wx.requestPayment({ timeStamp: moneyData.timeStamp, nonceStr: moneyData.nonceStr, package: moneyData.packageValue, signType: moneyData.signType, paySign: moneyData.paySign, success(res) { }, fail(res) { wx.showToast({ title: "支付失败!", icon: "error" }) } }) }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
四、流程总结
(1)小程序获取微信openId以及订单号传给后台
(2)后台根据openId和订单号进行签名post微信统一下单接口
(3)后台获取微信返回的xml字符串解析二次签名后返回给前端
(4)前端调起微信支付API
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/337378
推荐阅读
相关标签



