- 1大语言模型LLM_llm 大语言模型
- 2tp5使用workerman实现异步任务_tp5 workerman开发异步任务分发
- 3【论文笔记合集】TimesNet之TimesBlock详解_out.reshape .permute
- 4【Android】【Bluetooth Stack】蓝牙电话协议之拨打电话分析(超详细)
- 5安装Spacy问题一览_安装spacy报错
- 6Flink流计算之聚合函数_flink聚合函数
- 7QML 布局
- 8亚马逊aws深度学习_AWS速查表:Amazon Web Services入门时首先要学习的5件事
- 9微软/edge文本转语音API接口_microsoft speech api
- 10LDA主题模型原理解析与python实现_lda python csdn
程序员PS技能(四):程序员创建PSD文件、展示简单PSD设计流程,上传PSD至蓝湖,并下载Demo切图
赞
踩
若该文为原创文章,转载请注明原文出处
本文章博客地址:https://hpzwl.blog.csdn.net/article/details/121366684
红胖子(红模仿)的博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV、OpenGL、ffmpeg、OSG、单片机、软硬结合等等)持续更新中…(点击传送门)
程序员PS技能
上一篇:《程序员PS技能(三):程序员使用PSD源文件切图》
下一篇:敬请期待…
前言
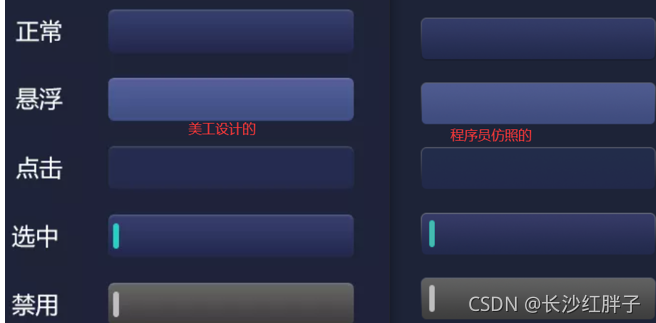
本篇是程序员仿照ui设计创建psd且切图五个按钮效果上传至蓝湖,本篇篇幅较长,整体完成一个目标,没有分篇幅了。
前提条件
已经安装了PS,已经在PS上安装了蓝湖插件,并且曾经已经上传过,若没有装PS的则自己装PS,没有装蓝湖插件请去蓝湖官网查询一下,可以安装插件一键上传。
程序员切图要突破的必要技能
以下技能,就是算装了PS,会一些基本的调图,但是实际不熟,需要将PS的几个与切图相关的功能熟练。
- 指定大小 :在PS中,将新建图标切换成指定大小,并且切图导出。
- 缩放:在PS中,将新建图标进行缩放后,再切,并且切图导出。
- 透明背景: 在PS中,将新建图标除了图标本身外,其他切成透明背景
- 圆角: 在PS中,将新建图标的背景做成圆角,结合透明背景,实现立体的按键。
- 阴影:在PS中,将立体的按键背景加上阴影。
本篇目标

操作:新建一个PSD文件
步骤一:打开PSD软件

步骤二:新建PSD文件



步骤三:保存PSD文件


操作:绘制一个按钮五种状态
步骤一:拖一个矩形框

步骤二:修改为200x60像素

步骤三:复制5个图层
将该图层复制5个

点击确认,就会在原有同样位置新增一个图层,这样新建五个,如下图:

然后对图层进行改名字,双击名字即可,如下:

校准下位置,方法为先点击图形,然后点击移动,如下图:

调整完成后,如下图:

步骤四:调整颜色
直接对整个图层,进行调色,如下图:

步骤五:调整颜色渐变

对于渐进色调整的方法:
-
修改渐进点颜色:颜色会弹出颜色的选择

-
新增渐进点:点击中间区域:新增渐进点

-
删除渐进点:将渐进点击不送,拖出去即可删除渐进点。

操作如下图:
调整第一张,如下图:

逐一,抓色然后调整,最终如下图:

重新校准下大小(参照本操作的步骤二):

把背景图层的颜色也改成一样的,如下图:

操作:绘制第四种,五种状态的图标
在原来的图层上,需要增加新的绘制,那么实际上是新增图层,并将图层合并到组,这样第四五种就变成了图层组了。
步骤一:先绘制2个椭圆条

步骤二:调整颜色

调整完效果如下图:

步骤三:合并组
第四五个按钮实际上是一个组的(为了后续上传蓝湖会一个图片)

然后将上面的按钮拖入组,注意显示在上面的必须在前面,最后如下图:

可点击组旁边的“眼睛”去查看实际效果,如下图:

操作:添加圆角
步骤一:设置圆角矩形半径

步骤二:依次都设置好,圆角为5

操作:添加渐进描边
步骤一:选择图层

步骤二:右键“混合选项”

步骤三:选择“样式”

步骤四:调整到相似的效果

如下图:

步骤五:其他按键图层依次操作
最终效果如下:

操作:上传PSD至蓝湖
步骤一:选择蓝湖插件

步骤二:登录

步骤三:选择上传到的团队和项目

步骤四:上传成功,查看蓝湖

下图是没有标记切图的情况下上传的:

步骤五:标记切图,重新上传,查看蓝湖



下载切图测试

上一篇:《程序员PS技能(三):程序员使用PSD源文件切图》
下一篇:敬请期待…



