热门标签
热门文章
- 1YOLOv5模型改进策略源码示例_yolov5源码改进策略
- 2Java springboot使用EasyExcel读Excel文件,映射不到属性值,对象属性值都是null_easyexcel excelproperty 解析映射不到表头
- 3Elasticsearch基础篇(八):常用查询以及使用Java Api Client进行检索_java elasticsearch8根据条件查询
- 4本地部署清华大模型ChatGlm-6b、ChatGlm2-6b与ChatGlm3-6b(api接口、demo界面、流式非流式)(非常详细)_本地部署chatglm
- 5python 学习笔记 03_python起笔落笔
- 6WARN Error while fetching metadata with correlation id 14 : {first1602=INVALID_REPLICATION_FACTOR} (
- 7Journal of Electronic Imaging(JEI)投稿分享_jei期刊怎么提交可行性说明
- 8记录一个Flutter的错,Exit code -1073740940 from: ***\platform-tools\adb.exe -s ae64a8327d44 shell -x_flutter device daemon
- 9flutter知识点---future与stream
- 10yolov8安装与配置(自用)
当前位置: article > 正文
实现石头剪刀布获胜法_手把手教你用Python开发“剪刀石头布”小游戏【附源码】...
作者:不正经 | 2024-04-11 15:55:38
赞
踩
石头剪刀布稳赢py
/1 前言/
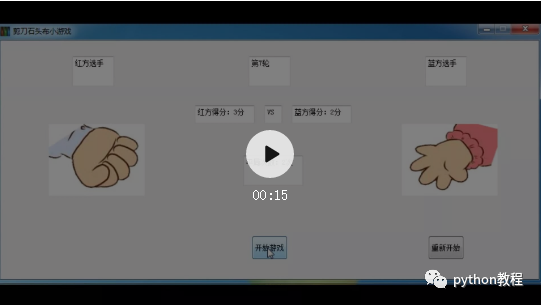
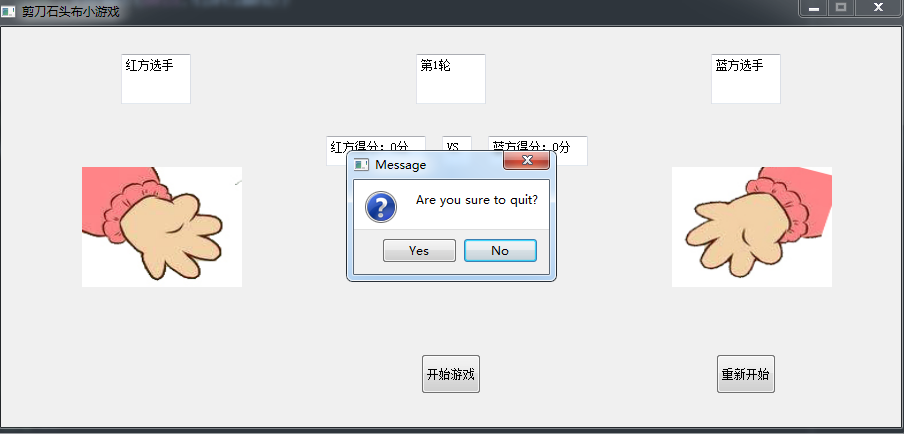
最近在学习PyQt5可视化界面,这是一个内容非常丰富的gui库,相对于tkinter库,功能更加强大,界面更加美观,操作也不难。于是我开始小试牛刀,用PyQt5做个可视化的“剪刀石头布”小游戏,总体效果如下:

该程序可以实现游戏轮次统计,双方得分、平局次数统计和重新开始功能,不管是1局决胜负,还是三局两胜、七局三胜,都能完美解决。







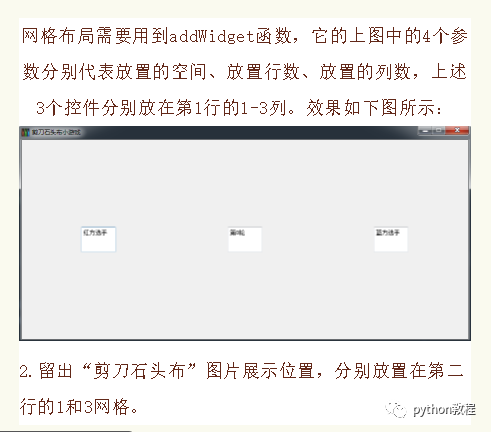
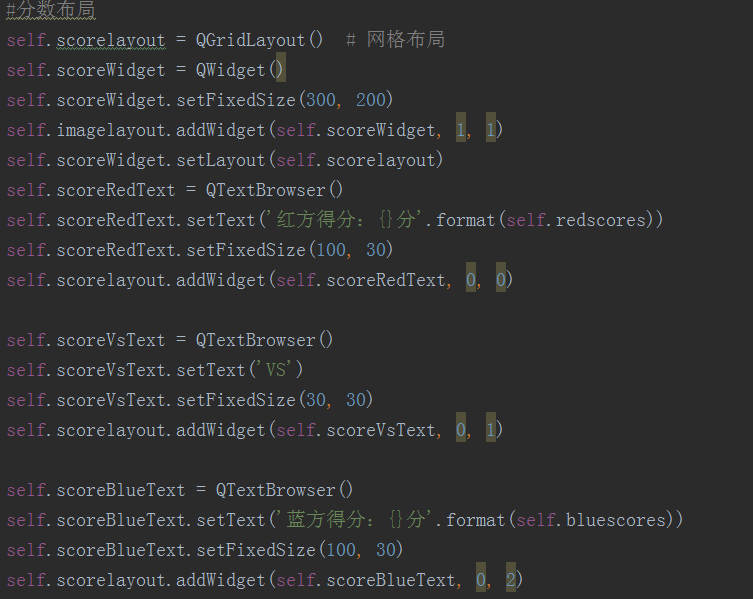
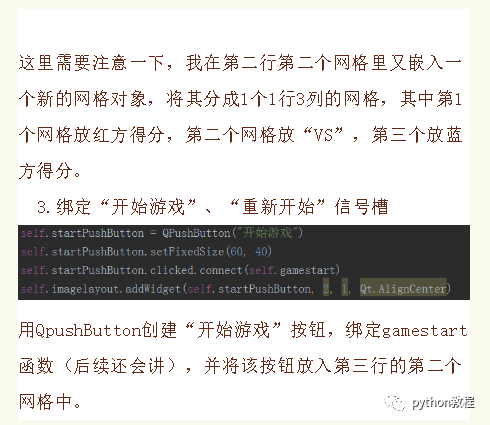
第二行中间网格放置红蓝双方得分情况。



现在基本框架已经搭建好了。






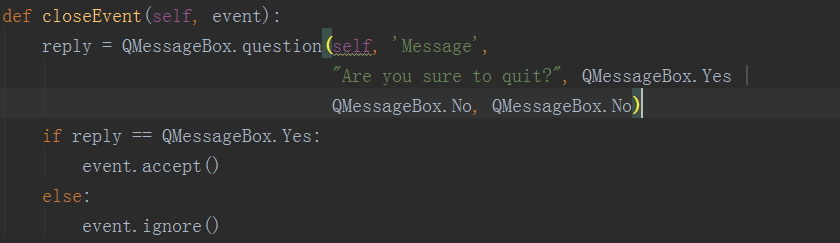
当点击右上角叉号时,会进行提示,效果如下图所示:

到这里,这个小游戏就制作完毕了,界面比较简单,感兴趣的朋友可以继续开发更高级的功能。

对于初学者想更轻松的学好Python web开发,Python爬虫技术,Python数据分析,人工智能等技术,这里也给大家准备了零基础系统的学习教程,加老师建的Python技术学习教程qq裙:245345507,免费获取。
或是加老师微信号:XTUOL1988【备注学习Python】
学习过程中有疑问,有从事多年的实战派老师免费答疑解惑!带你真正学好Python找到一份自己满意的工作!
最后是源代码,有点长哦
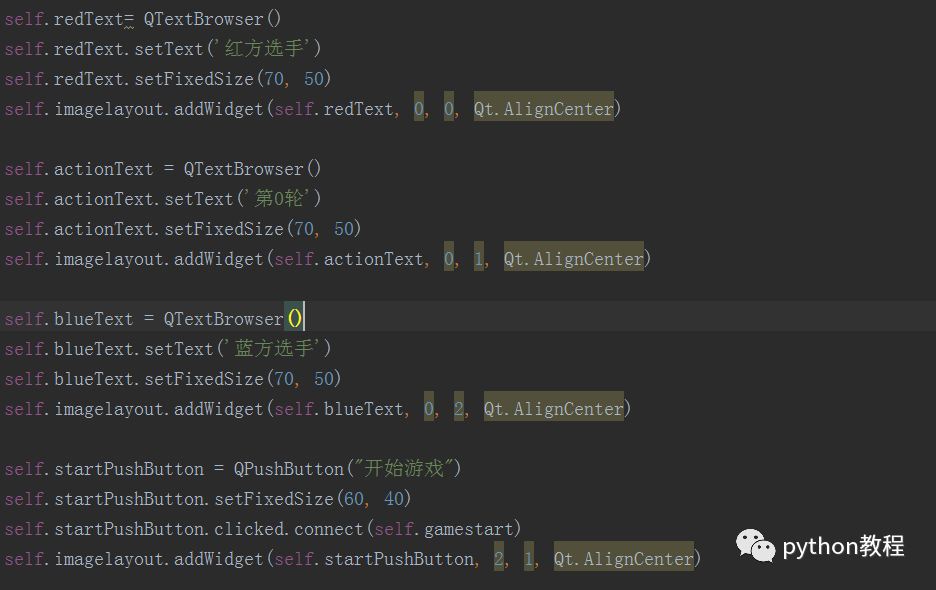
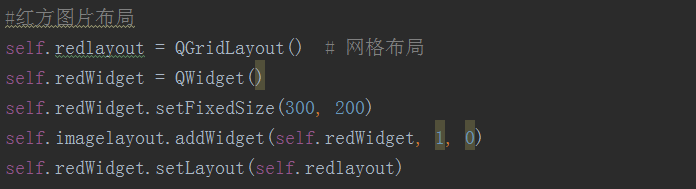
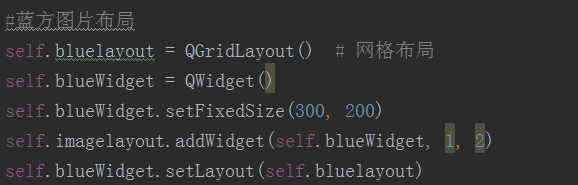
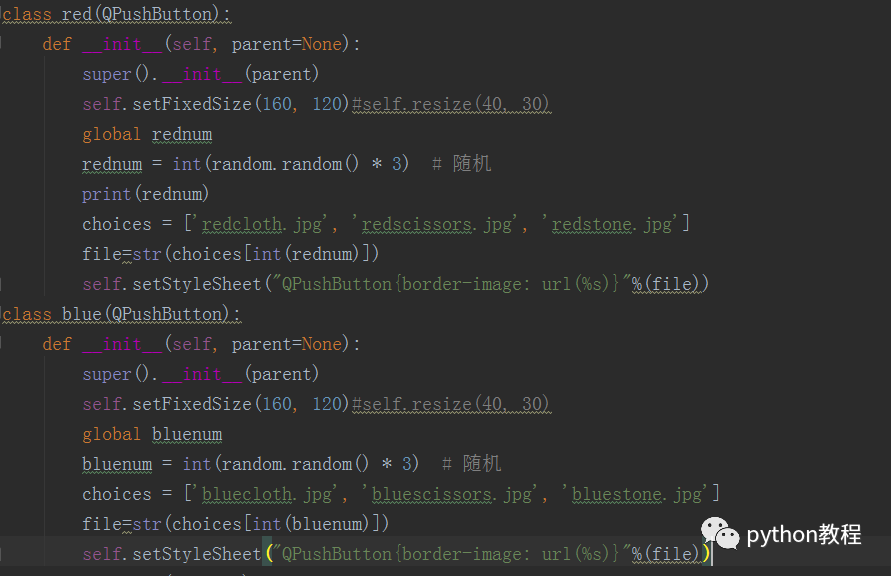
import sysfrom PyQt5.QtCore import *from PyQt5.QtGui import *from PyQt5.QtWidgets import *import randomclass red(QPushButton): def __init__(self, parent=None): super().__init__(parent) self.setFixedSize(160, 120)#self.resize(40, 30) global rednum rednum = int(random.random() * 3) # 随机 print(rednum) choices = ['redcloth.jpg', 'redscissors.jpg', 'redstone.jpg'] file=str(choices[int(rednum)]) self.setStyleSheet("QPushButton{border-image: url(%s)}"%(file))class blue(QPushButton): def __init__(self, parent=None): super().__init__(parent) self.setFixedSize(160, 120)#self.resize(40, 30) global bluenum bluenum = int(random.random() * 3) # 随机 choices = ['bluecloth.jpg', 'bluescissors.jpg', 'bluestone.jpg'] file=str(choices[int(bluenum)]) self.setStyleSheet("QPushButton{border-image: url(%s)}"%(file))class GameWindow(QWidget): def __init__(self, parent=None): super().__init__(parent) self.virusnum=0 self.setWindowTitle("剪刀石头布小游戏") self.setWindowIcon(QIcon('图标.jpg')) self.gametimes=0 self.redscores=0 self.bluescores = 0 self.tietimes=0 self.imagelayout = QGridLayout() self.setLayout(self.imagelayout) # 局部布局 self.redText= QTextBrowser() self.redText.setText('红方选手') self.redText.setFixedSize(70, 50) self.imagelayout.addWidget(self.redText, 0, 0, Qt.AlignCenter) self.actionText = QTextBrowser() self.actionText.setText('第0轮') self.actionText.setFixedSize(70, 50) self.imagelayout.addWidget(self.actionText, 0, 1, Qt.AlignCenter) self.blueText = QTextBrowser() self.blueText.setText('蓝方选手') self.blueText.setFixedSize(70, 50) self.imagelayout.addWidget(self.blueText, 0, 2, Qt.AlignCenter) self.startPushButton = QPushButton("开始游戏") self.startPushButton.setFixedSize(60, 40) self.startPushButton.clicked.connect(self.gamestart) self.imagelayout.addWidget(self.startPushButton, 2, 1, Qt.AlignCenter) self.restartPushButton = QPushButton("重新开始") self.restartPushButton.setFixedSize(60, 40) self.restartPushButton.clicked.connect(self.restart) self.imagelayout.addWidget(self.restartPushButton, 2, 2, Qt.AlignCenter) #红方图片布局 self.redlayout = QGridLayout() # 网格布局 self.redWidget = QWidget() self.redWidget.setFixedSize(300, 200) self.imagelayout.addWidget(self.redWidget, 1, 0) self.redWidget.setLayout(self.redlayout) #分数布局 self.scorelayout = QGridLayout() # 网格布局 self.scoreWidget = QWidget() self.scoreWidget.setFixedSize(300, 200) self.imagelayout.addWidget(self.scoreWidget, 1, 1) self.scoreWidget.setLayout(self.scorelayout) self.scoreRedText = QTextBrowser() self.scoreRedText.setText('红方得分:{}分'.format(self.redscores)) self.scoreRedText.setFixedSize(100, 30) self.scorelayout.addWidget(self.scoreRedText, 0, 0) self.scoreVsText = QTextBrowser() self.scoreVsText.setText('VS') self.scoreVsText.setFixedSize(30, 30) self.scorelayout.addWidget(self.scoreVsText, 0, 1) self.scoreBlueText = QTextBrowser() self.scoreBlueText.setText('蓝方得分:{}分'.format(self.bluescores)) self.scoreBlueText.setFixedSize(100, 30) self.scorelayout.addWidget(self.scoreBlueText, 0, 2) self.tieText = QTextBrowser() self.tieText.setText('平局次数:{}次'.format(self.tietimes)) self.tieText.setFixedSize(100, 50) self.scorelayout.addWidget(self.tieText, 1, 0, 1, 3, Qt.AlignCenter) #蓝方图片布局 self.bluelayout = QGridLayout() # 网格布局 self.blueWidget = QWidget() self.blueWidget.setFixedSize(300, 200) self.imagelayout.addWidget(self.blueWidget, 1, 2) self.blueWidget.setLayout(self.bluelayout) def gamestart(self): self.gametimes+= 1 self.actionText.setText('第{0}轮'.format(self.gametimes)) self.redlayout.addWidget(red(), 0, 0) self.bluelayout.addWidget(blue(), 0, 0) self.judge() def judge(self): if rednum==0: if bluenum==0: self.tietimes+=1 self.tieText.setText('平局次数:{}次'.format(self.tietimes)) elif bluenum==1: self.bluescores+=1 self.scoreBlueText.setText('蓝方得分:{}分'.format(self.bluescores)) elif bluenum==2: self.redscores += 1 self.scoreRedText.setText('红方得分:{}分'.format(self.redscores)) elif rednum==1: if bluenum == 0: self.redscores += 1 self.scoreRedText.setText('红方得分:{}分'.format(self.redscores)) elif bluenum == 1: self.tietimes+=1 self.tieText.setText('平局次数:{}次'.format(self.tietimes)) elif bluenum == 2: self.bluescores += 1 self.scoreBlueText.setText('蓝方得分:{}分'.format(self.bluescores)) elif rednum==2: if bluenum == 0: self.bluescores += 1 self.scoreBlueText.setText('蓝方得分:{}分'.format(self.bluescores)) elif bluenum == 1: self.redscores += 1 self.scoreRedText.setText('红方得分:{}分'.format(self.redscores)) elif bluenum == 2: self.tietimes+=1 self.tieText.setText('平局次数:{}次'.format(self.tietimes)) def restart(self): self.gametimes=0 self.redscores=0 self.bluescores=0 self.tietimes=0 self.actionText.setText('第{0}轮'.format(self.gametimes)) self.scoreRedText.setText('红方得分:{}分'.format(self.redscores)) self.scoreBlueText.setText('蓝方得分:{}分'.format(self.bluescores)) self.tieText.setText('平局次数:{}次'.format(self.tietimes)) def closeEvent(self, event): reply = QMessageBox.question(self, 'Message', "Are you sure to quit?", QMessageBox.Yes | QMessageBox.No, QMessageBox.No) if reply == QMessageBox.Yes: event.accept() else: event.ignore()class Game(QWidget): def __init__(self, parent=None): super().__init__(parent) self.setWindowTitle("剪刀石头布小游戏") self.setWindowIcon(QIcon('图标.jpg')) self.virusnum = 0 self.gametimes = 0 self.redscores = 0 self.bluescores = 0 self.tietimes = 0 self.imagelayout = QGridLayout() self.setLayout(self.imagelayout) # 局部布局 self.redText = QTextBrowser() self.redText.setText('红方选手') self.redText.setFixedSize(70, 50) self.imagelayout.addWidget(self.redText, 0, 0, Qt.AlignCenter) self.actionText = QTextBrowser() self.actionText.setText('第0轮') self.actionText.setFixedSize(70, 50) self.imagelayout.addWidget(self.actionText, 0, 1, Qt.AlignCenter) self.blueText = QTextBrowser() self.blueText.setText('蓝方选手') self.blueText.setFixedSize(70, 50) self.imagelayout.addWidget(self.blueText, 0, 2, Qt.AlignCenter)app = QApplication(sys.argv)gameshow = GameWindow()#gameshow=Game()gameshow.setFixedSize(900, 400)gameshow.show()sys.exit(app.exec_())PS:如果觉得本篇文章对您有所帮助,欢迎关注、订阅!帮忙点个 再看 转发一下 分享出去
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/405944?site
推荐阅读
相关标签



