- 1C++王牌结构hash:哈希表闭散列的实现与应用
- 2Runtime运行时机制原理_ir runtime 运行时原理
- 3EfficientNetV2详解_efficientnet v2
- 4加密算法 AES Windows和linux 解密不一致问题_aes解密不同机器不一样
- 5数据结构与算法(一):线性表、栈、树(二叉树,AVL树)、图_树 二叉树 线性表
- 6Python 根据身份证号计算生日,年龄和性别_python身份证号码提取年月日和性别
- 7策略者模式(代码实践C++/Java/Python)————设计模式学习笔记
- 8在Modelsim中添加Vivado仿真库_modelsim添加vivado库
- 9RK3568-input输入子系统_rk3568 input子系统
- 10ardupilot/Ardupilot V4.3.4 源码解析:Plane.h(2)_calc_nav_roll
推荐五款浏览Github必备的Chrome插件_chrome github插件
赞
踩
gitHub是一个面向开源及私有软件项目的托管平台,因为只支持git 作为唯一的版本库格式进行托管,故名gitHub。相信很多人都知道gitHub,但小编还是要介绍一下。gitHub于2008年4月10日正式上线,除了git代码仓库托管及基本的 Web管理界面以外,还提供了订阅、讨论组、文本渲染、在线文件编辑器、协作图谱(报表)、代码片段分享(Gist)等功能。目前,其注册用户已经超过350万,托管版本数量也是非常之多,其中不乏知名开源项目 Ruby on Rails、jQuery、python 等。但我们在浏览gitHub时总会遇到一些难题,这时我们就需要一些工具让我们能更方便更轻松的浏览gitHub,所以小编给大家带来了五款可以说是浏览Github必备的Chrome插件。
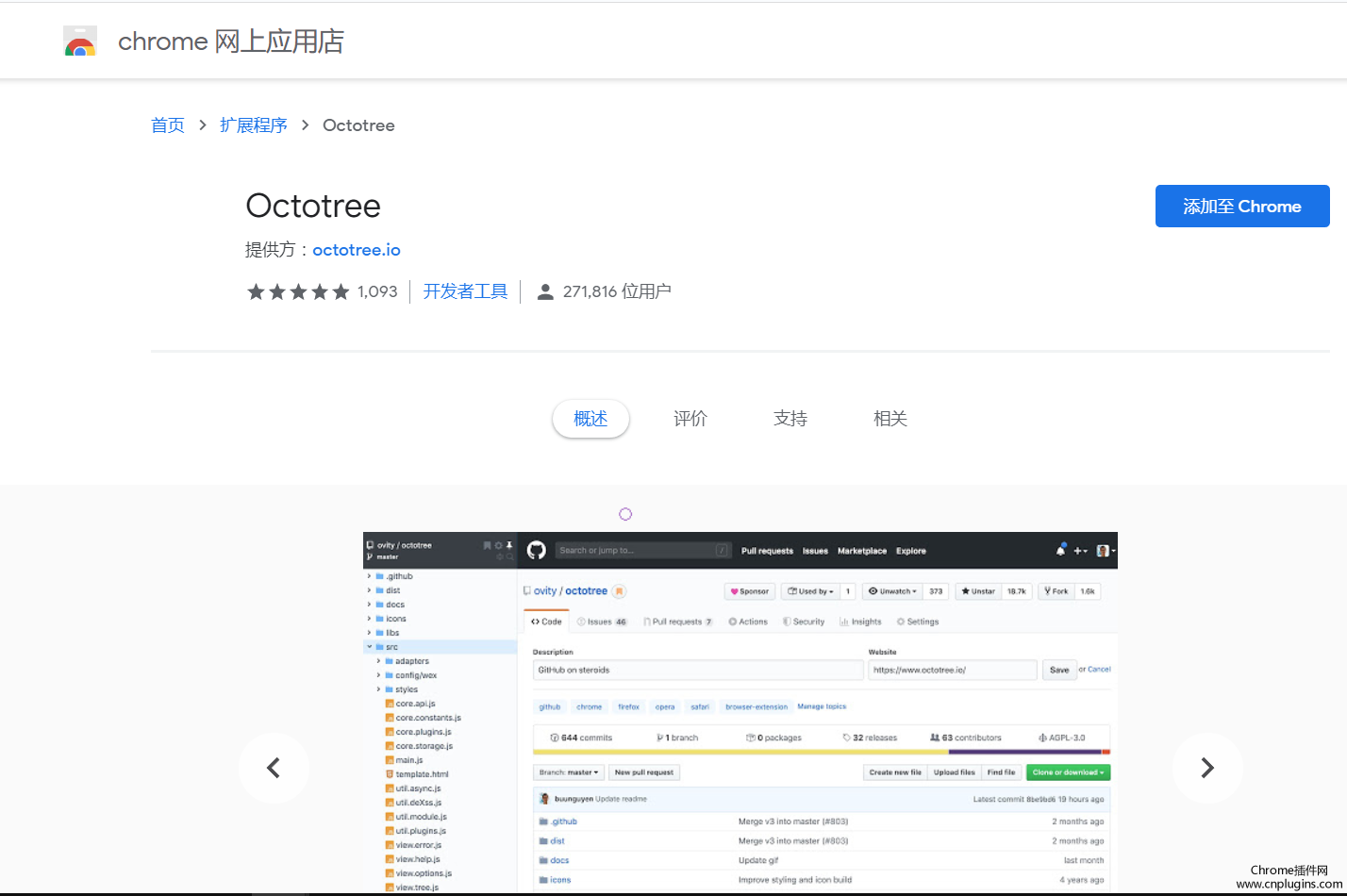
浏览Github必备的Chrome插件一:octotree
Octotree是一个 Chrome插件,用来显示 Github 项目的目录结构。主要针对于广大的程序猿童鞋们,Github上面成千上万的开源项目给程序猿带来很多帮助,还可以学习大神们的思想,向大神看齐。不过,在Github上查看源代码的体验十分糟糕,尤其是从一个目录跳转到另一个目录的时候,非常麻烦。octotree插件就能很好地解决了上述问题。安装之后,浏览托管在Github上的项目,可看到左侧的树形结构,更方便查看代码,给你一种LDE般的体验感。

octotree插件功能
1.类似 IDE 的非常方便的代码目录树
2.使用 PJAX 的超快代码浏览(很快!)
3.支持公有库和私有库
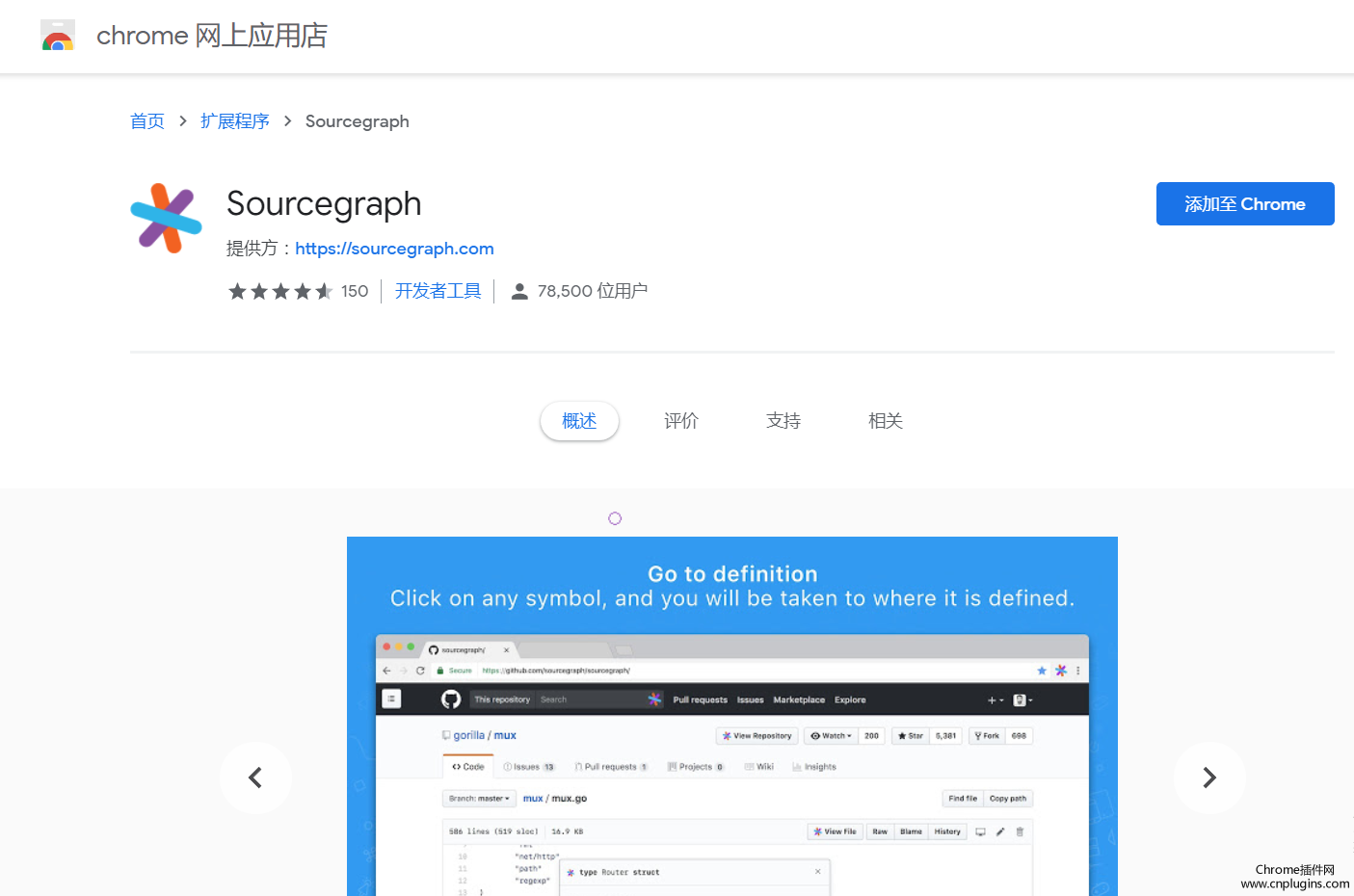
浏览Github必备的Chrome插件二:sourcegraph
作为一只程序猿,在github上找代码、看代码是再正常不过的事情了。这时候有个工具可以方便你翻看代码,想必是极好的。Sourcegraph插件允许你像使用IDE那样浏览代码,可以跳转到函数声明定义的位置,添加了标签查看文档和类型定义。数以万计的开发者都在使用 Sourcegraph 来浏览和搜索GitHub上的代码,快来加入他们的行列吧,不论是查看文件,还是 review PR,都可以将鼠标悬停在代码上,以查看工具提示中的类型签名和文档,单击相应的 tooltip,还可以使用转到定义,查找引用或启动全文搜索功能,即时文档工具提示以及GitHub上代码的跳转到链接。Sourcegraph插件通过添加即时文档并在GitHub上键入工具提示来编码GitHub,从而增强了GitHub上的文件页面,并使每个标识符成为一个跳转到链接。它还添加了一个搜索按钮和键盘快捷键(shift-T),允许您在存储库中搜索函数,类型和其他代码定义。

sourcegraph插件功能
1、使基本的代码语义智能感知无处不在(适用于所有语言、所有编辑器和代码主机等)
2、使代码审查持续且智能化
3、提升开源代码的数量和质量
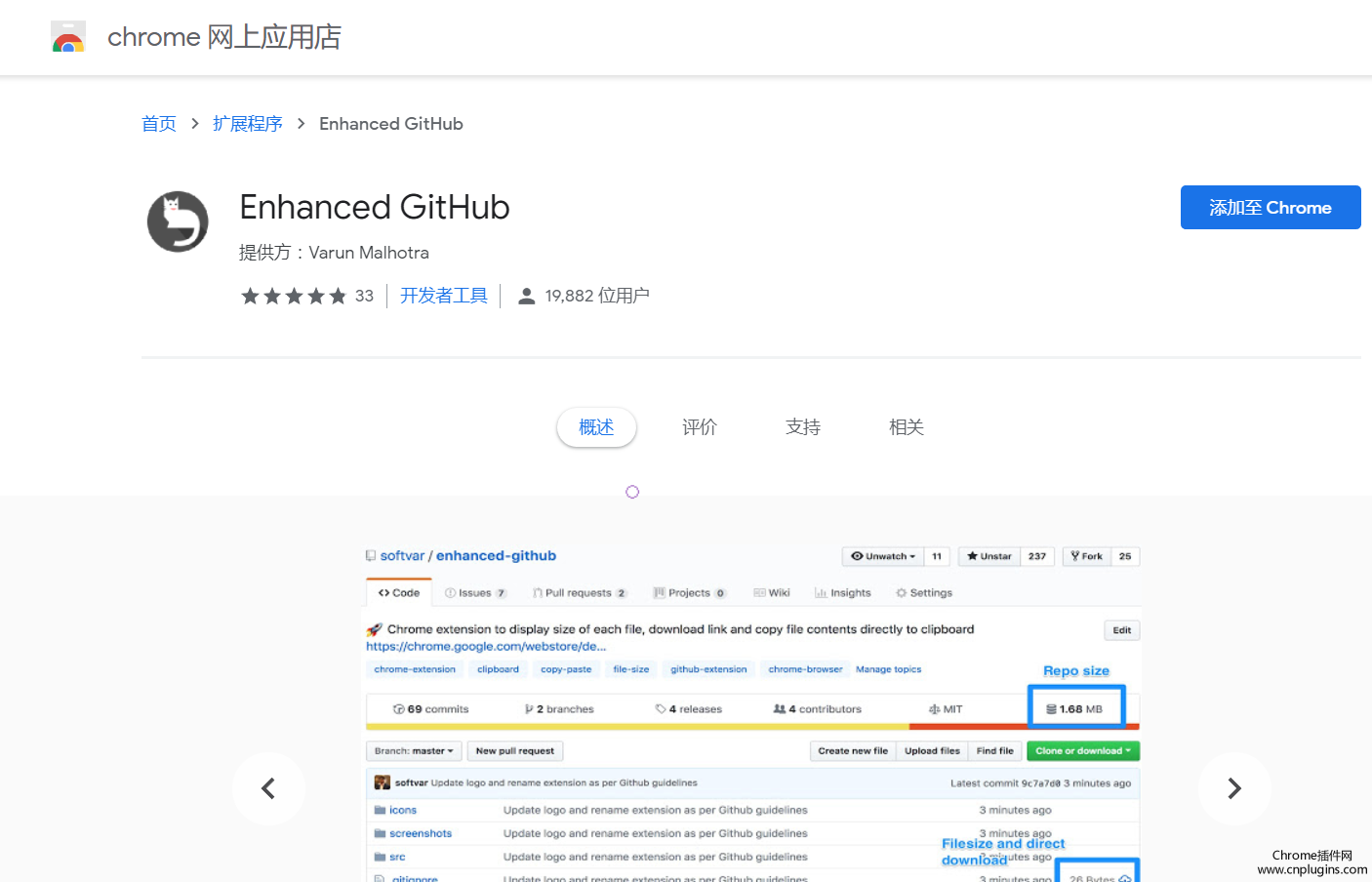
浏览Github必备的Chrome插件三:Enhanced GitHub
Github对程序员来说一点都不陌生,大家都知道Github有一个关于下载的比较蛋疼的设定, 仓库可以打包下载, 但没有提供仓库内单个文件的下载链接...这时我们就需要一款可以解决这个问题的插件它就是enhanced github, Enhanced GitHub是一个Github增强插件, 开启后可以显示Github当前仓库的整体大小, 以及每个单个文件的文件大小。最重要的是加入了单个文件下载支持,避免了为了某一个文件而需要下载整个仓库速度缓慢的尴尬情况。插件安装成功后, 会自动生效。
enhanced github插件功能
1、显示仓库大小。
2、显示每个活动分支中的每个文件大小(不适用于文件夹/符号链接)
3、显示每个文件的下载链接(不适用于文件夹/符号链接)
4、将文件内容直接复制到剪贴板(对于markdown文件不起作用)
5、在查看文件内容时下载文件
浏览Github必备的Chrome插件四:octolinker
OctoLinker 是 一款Chrome浏览器插件,可让您更有效地浏览 GitHub 上的代码。它将特定语言的模块加载语句(如 include、require 与 import)转换为链接,根据语言将您重定向到引用的文件或外部网站(如手册页或其他服务)。
octolinker插件功能
1、相关文件
只需单击一下,就可以比以前更快地浏览GitHub存储库。OctoLinker利用GitHub API获取存储库的树结构以链接相关文件。
2、依赖发现
切勿离开GitHub手动搜索依赖项。OctoLinker将在package.json,composer.json,Gemfile或requirements.txt之类的文件中定义的依赖项与相关的GitHub项目页面链接在一起。
3、API文档
忘了核心库方法的签名?不用担心,OctoLinker链接到API文档,例如nodejs.org/en/docs docs.python.org docs.oracle.com或rubygems.org。
4、拉请求
代码审查变得简单。OctoLinker链接Pull Request上的依赖项和文件,因此您可以专注于重要的工作 - 代码审查。
5、问题与评论
如果OctoLinker能够从Markdown文件,Issue或Pull Request注释中的代码片段推断出文件类型,它也会插入链接。
6、私人仓库
为了支持私有存储库上的所有提到的功能,OctoLinker需要GitHub访问令牌。如果发生这种情况,OctoLinker将提示通知。您的GitHub令牌永远不会发送到服务器!您的令牌留在浏览器中。
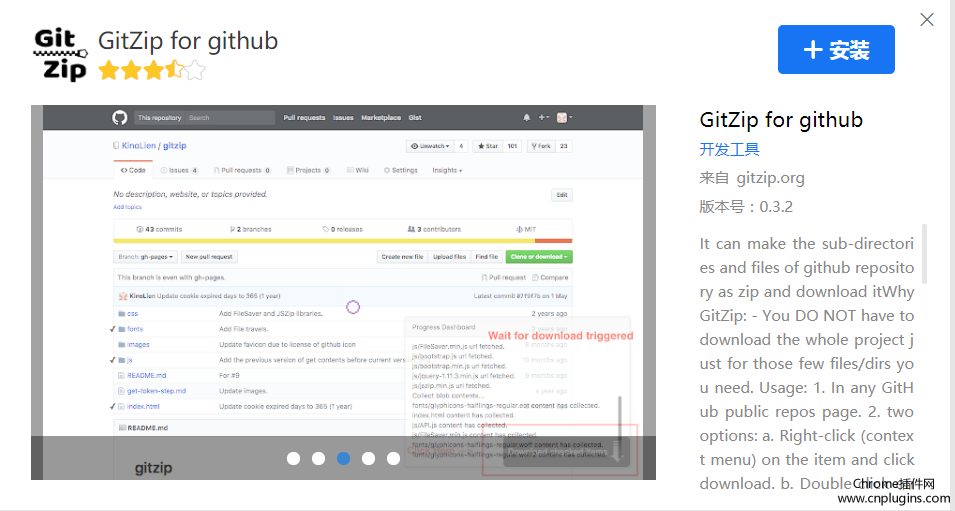
浏览Github必备的Chrome插件五:gitzip for github
GitZip for github 插件, 当你只需要下载Github项目中的其中一个文件夹的时候, 不需要再去下载整个项目, 只需要用GitZip for github, 自动将单独文件夹压缩成压缩包并提供下载。如果遇到无法下载的问题, 可以尝试将自己的github账号授权GitZip for github。
小结
以上就是小编给大家介绍的五种浏览Github必备的Chrome插件,想要更好的浏览Github的小伙伴赶紧下载吧!