- 1多入口BFS(上下左右)模板_bfs 上下左右 csdn
- 2Flink SQL 自定义函数 - 字符串拆分
- 3esp32联网获取时间和天气(四)_esp32获取网络时间
- 4课堂违规行为识别系统_ff3838', 'ff9d97', 'ff701f', 'ffb21d', 'cfd231', '
- 5【数据挖掘 | 关联规则】FP-grow算法详解(附详细代码、案例实战、学习资源)_fp-growth algorithm
- 6jmeter mysql数据库_JMeter连接MySQL数据库方法介绍
- 7Gradle下载安装配置_gradles配置下载
- 8数据结构——顺序表的基本操作_顺序表的位序和数组下标区别
- 9[学习笔记]k-mean算法matlab的简单实现与系统聚类分析
- 10C++空指针
21种树状网络数据可视化Web前端库_前端树型图展示
赞
踩
本文主要是介绍基于Web应用的网络数据可视化方案,这类可视化方案众多,本文精选了一些相对典型的方案,供各位大佬参考。有些链接可能无法访问,请自备梯子。篇幅有限,欢迎补充。
1. Echarts
https://echarts.apache.org
Echarts有好几种类型的图标可以用来丛网络数据的可视化,主要类型如下:
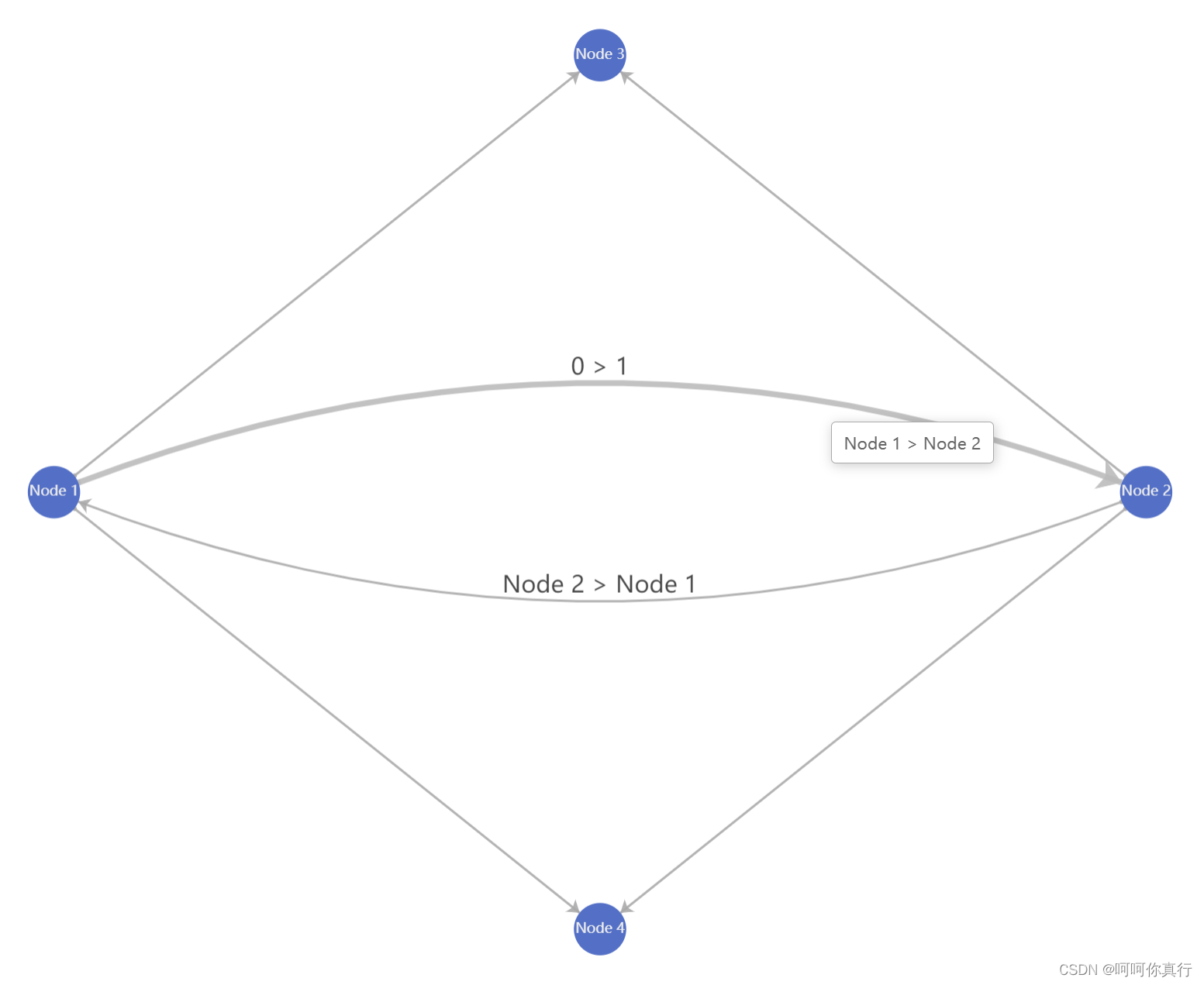
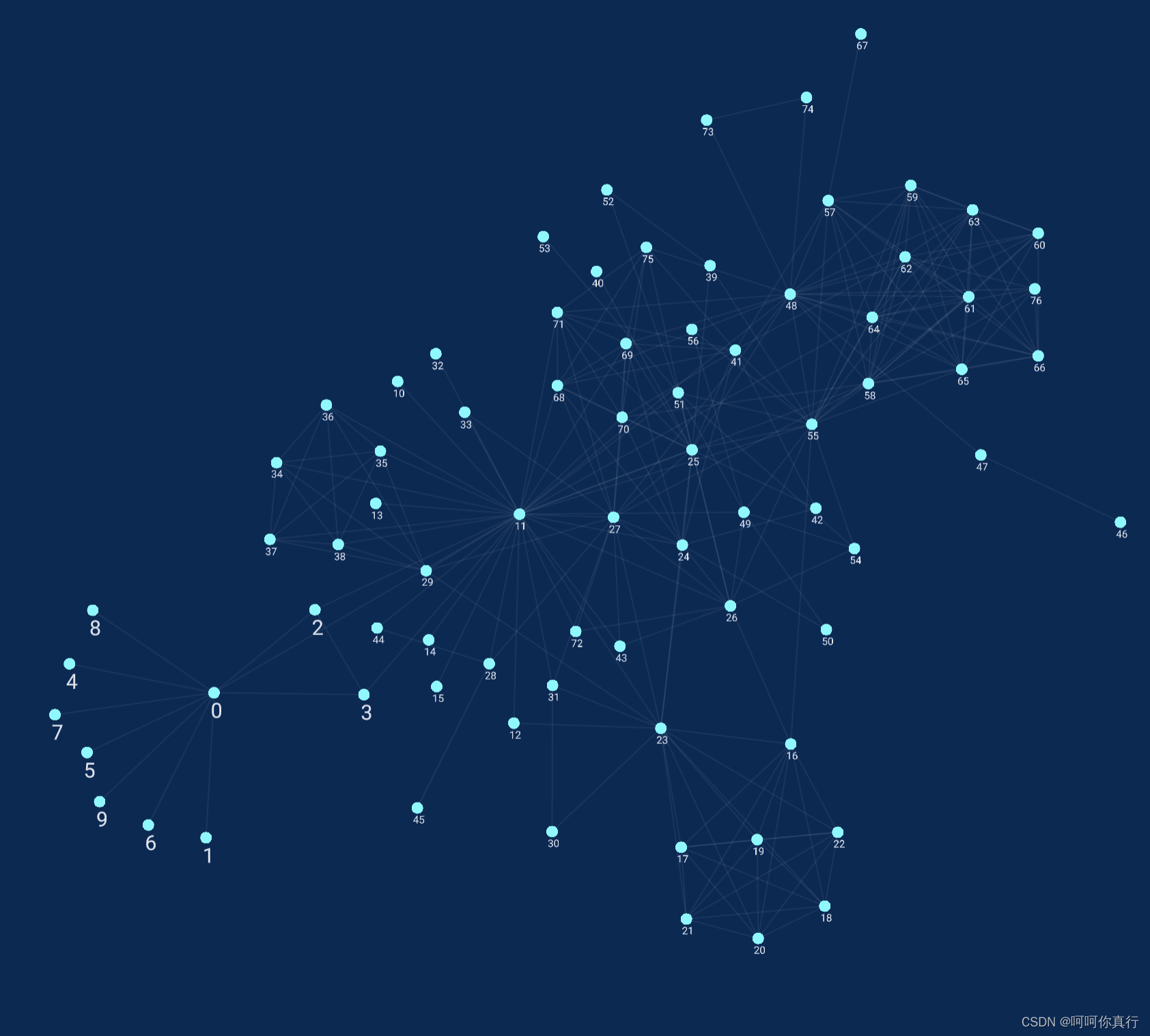
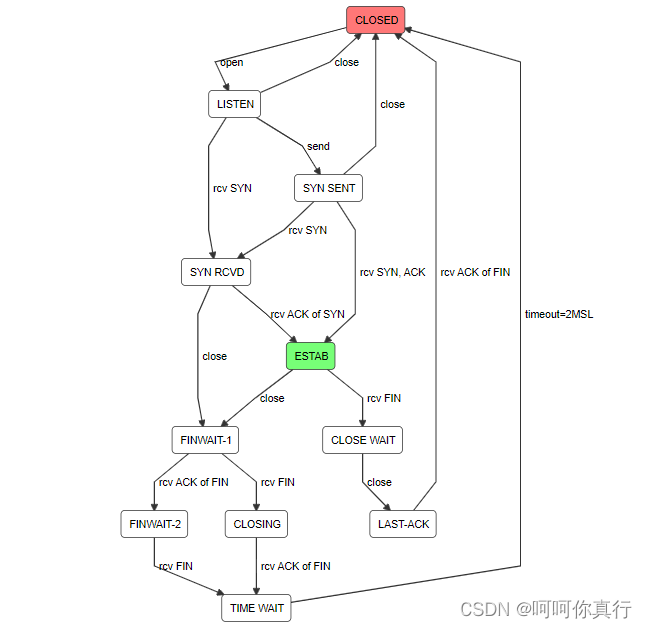
- Echarts—类型1 (https://echarts.apache.org/examples/zh/editor.html?c=graph-simple)
这种类型的图标适合简单的有向关系图表示。

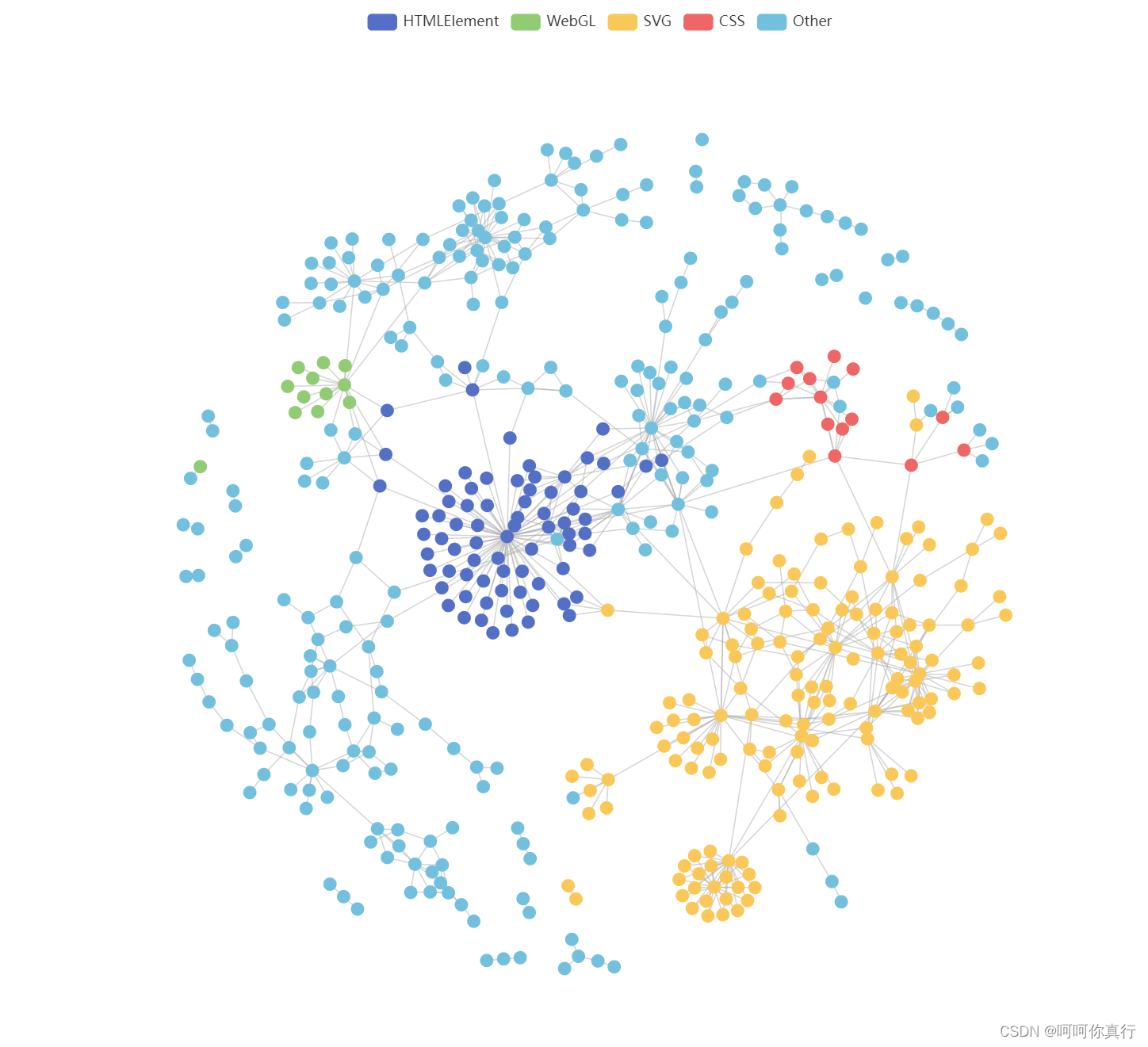
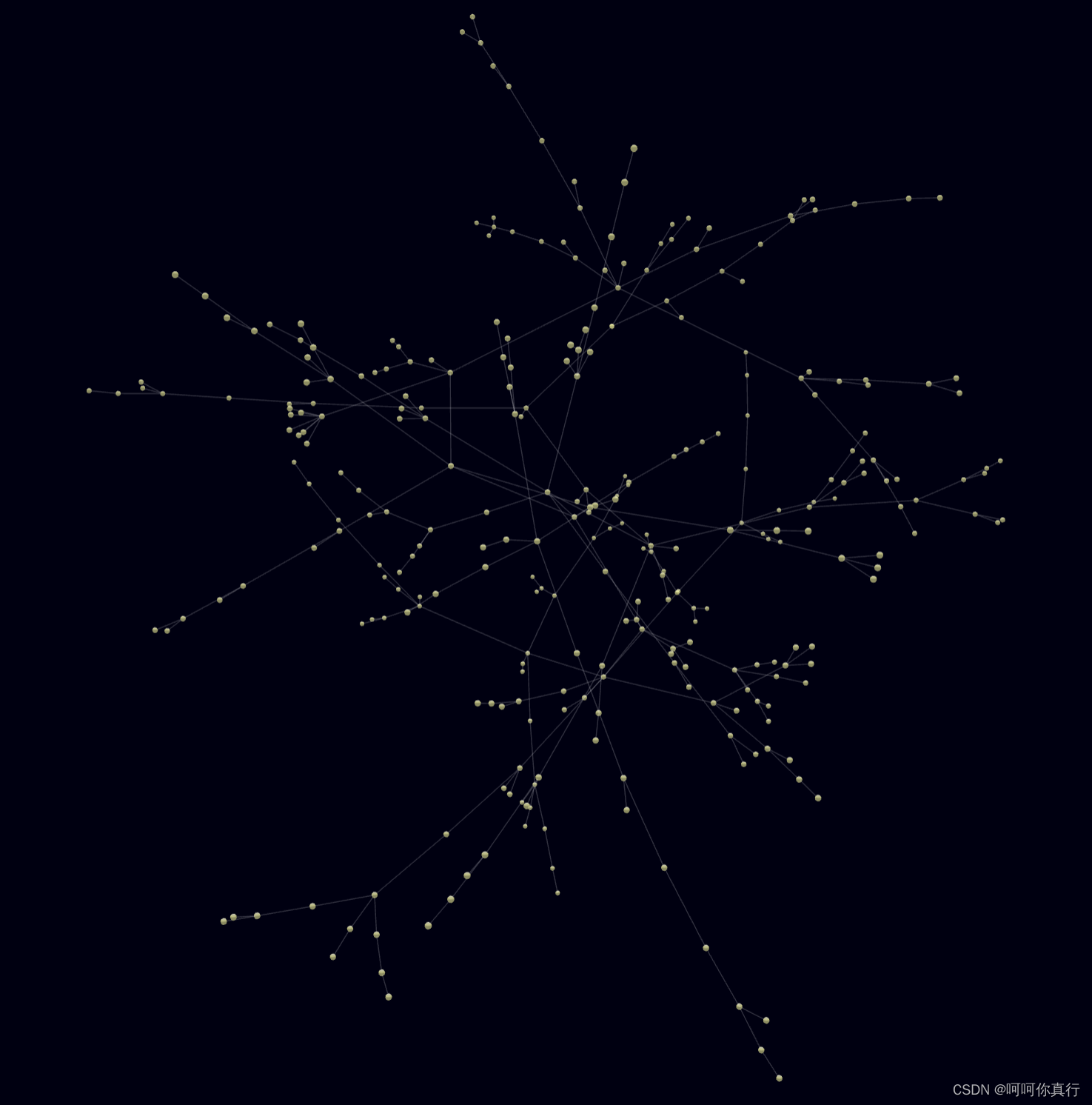
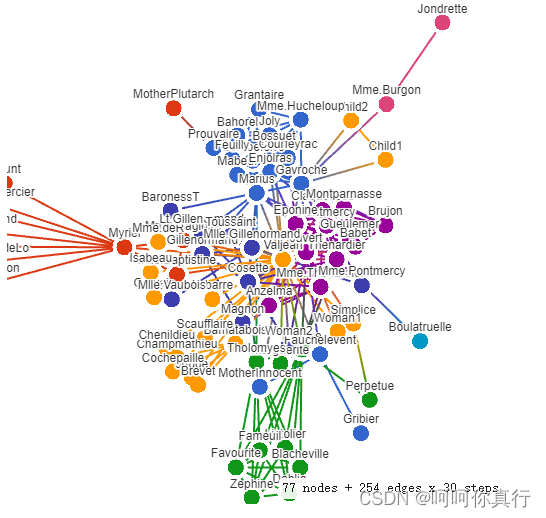
- Echarts—类型2 (https://echarts.apache.org/examples/zh/editor.html?c=graph-force)
这是力引导布局的例子,对于需要进行稀疏排列的场景可以考虑用这种。

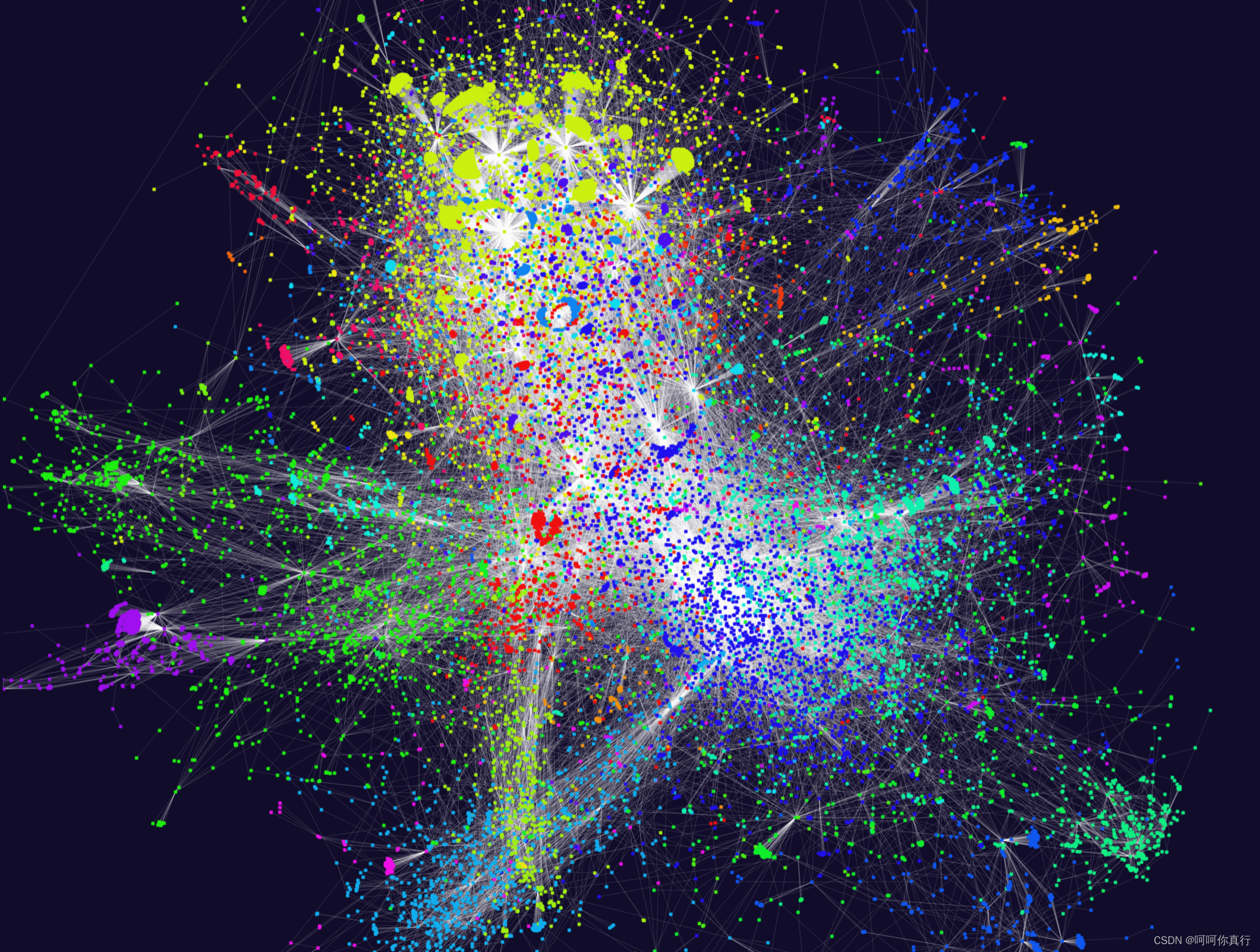
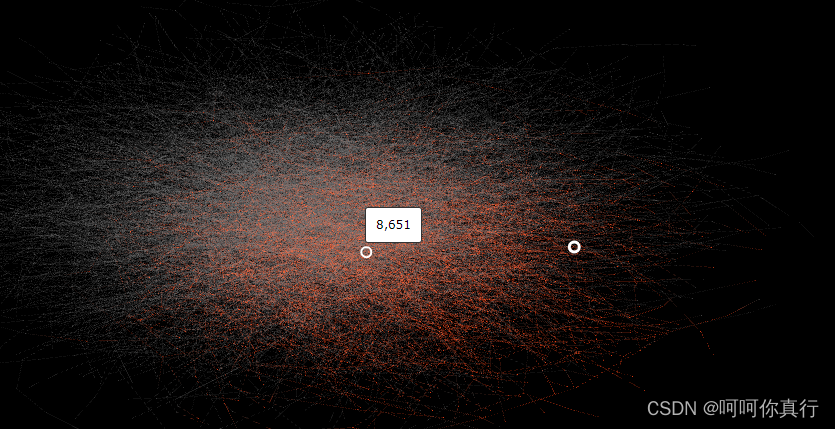
- Echarts—类型3 (https://echarts.apache.org/examples/zh/editor.html?c=graphgl-large-internet&gl=1&theme=dark)
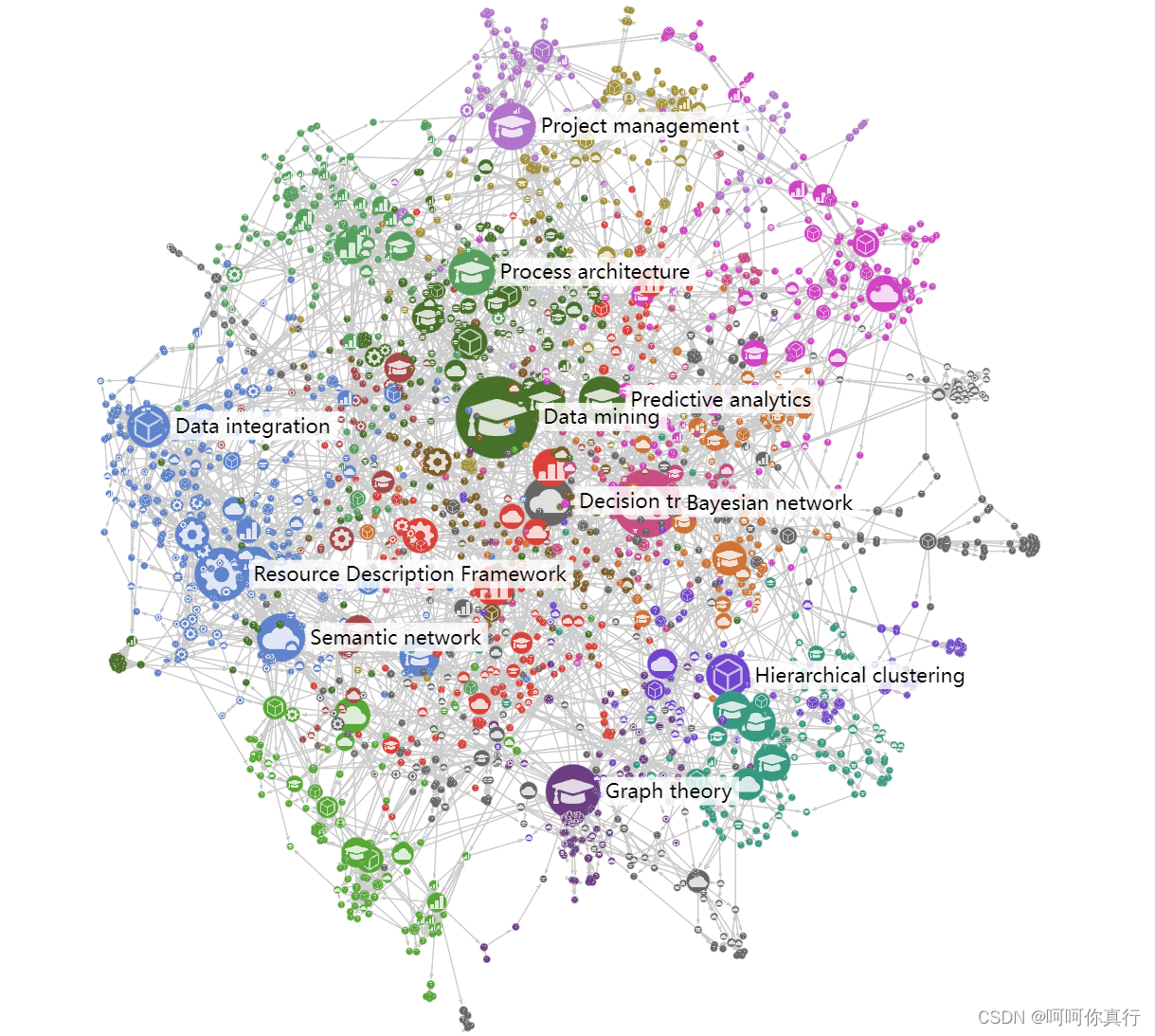
和力引导布局图类似,这种类型的图适合展示大规模网络数据,并且很好的平衡网络规模和渲染性能。

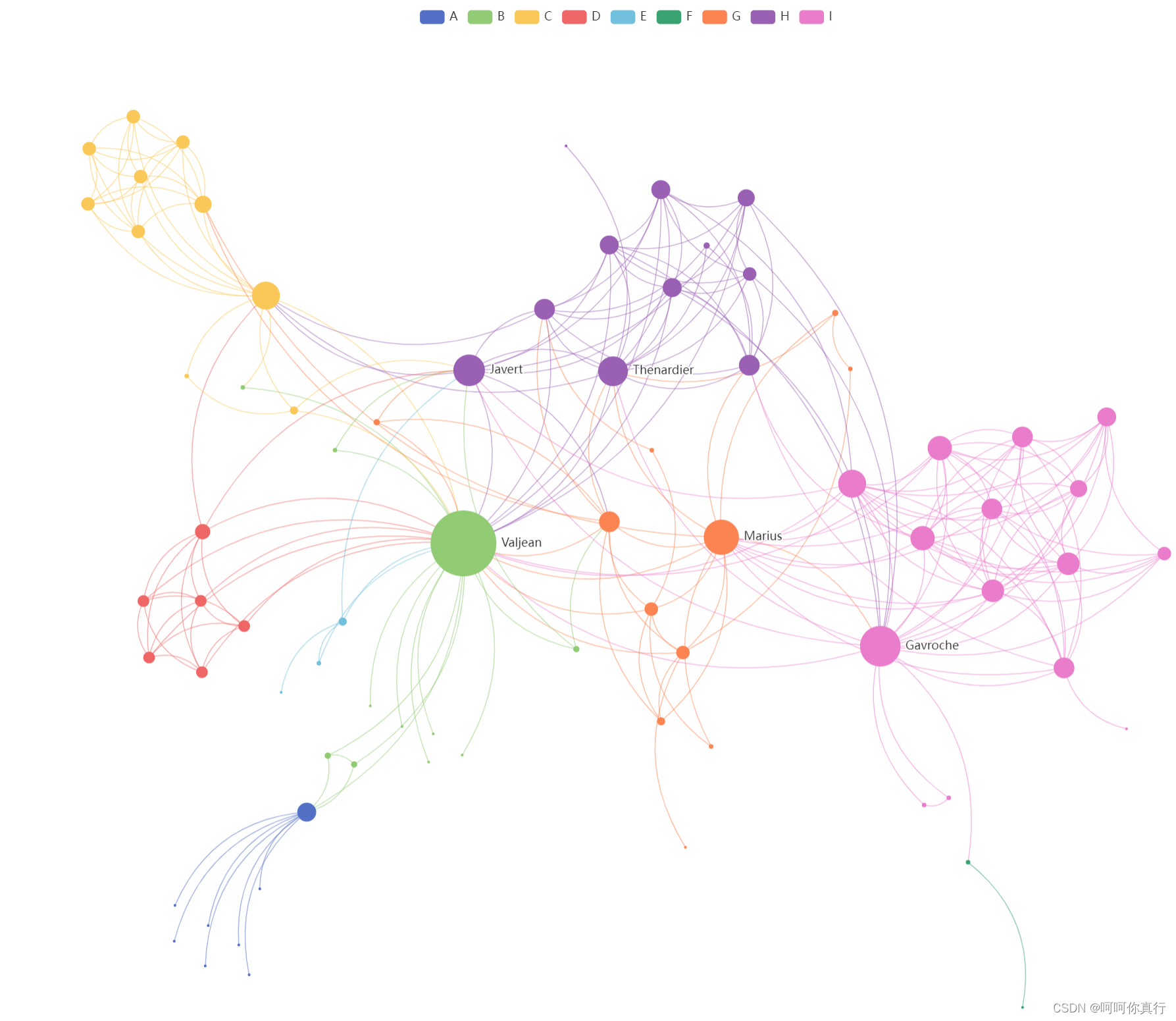
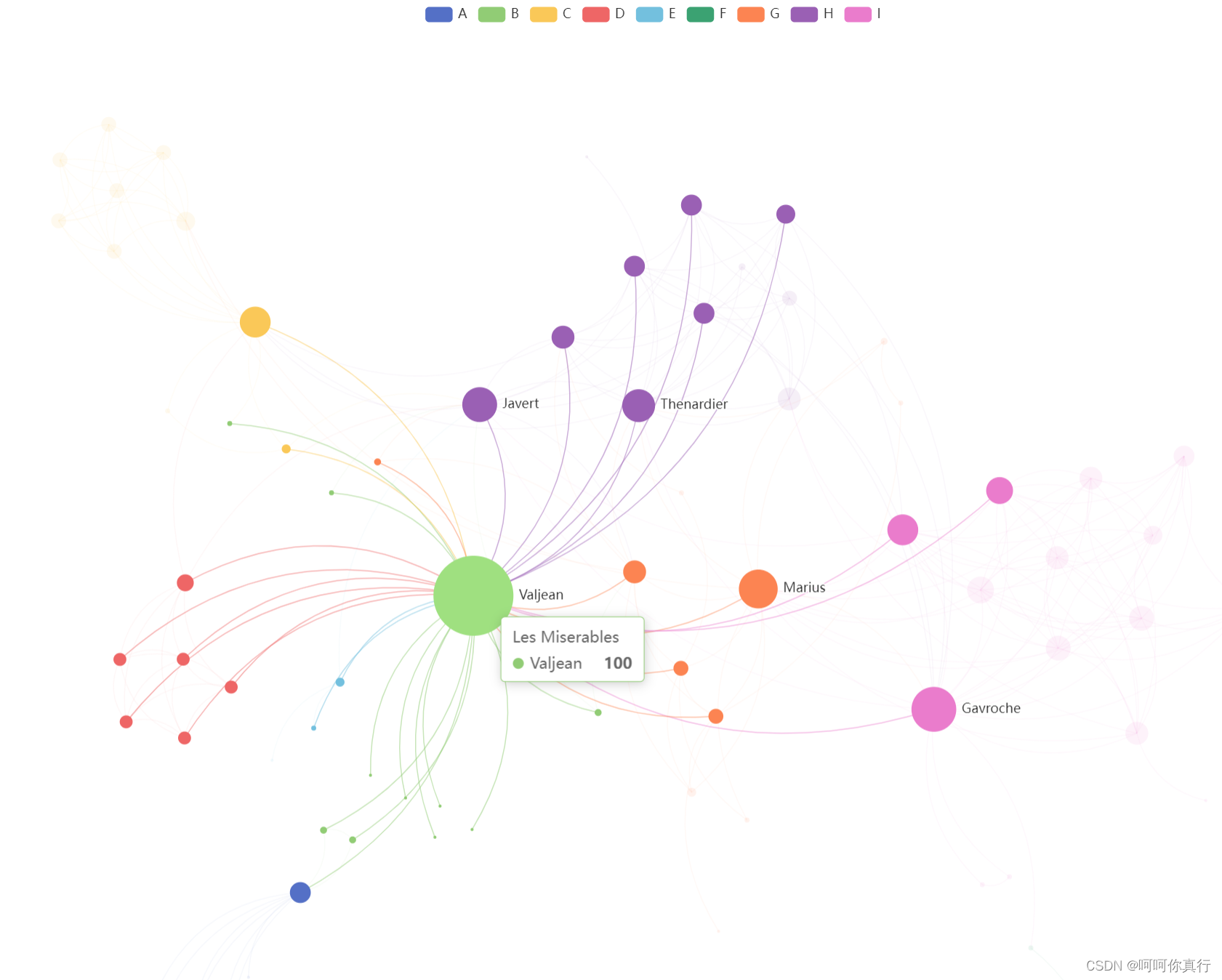
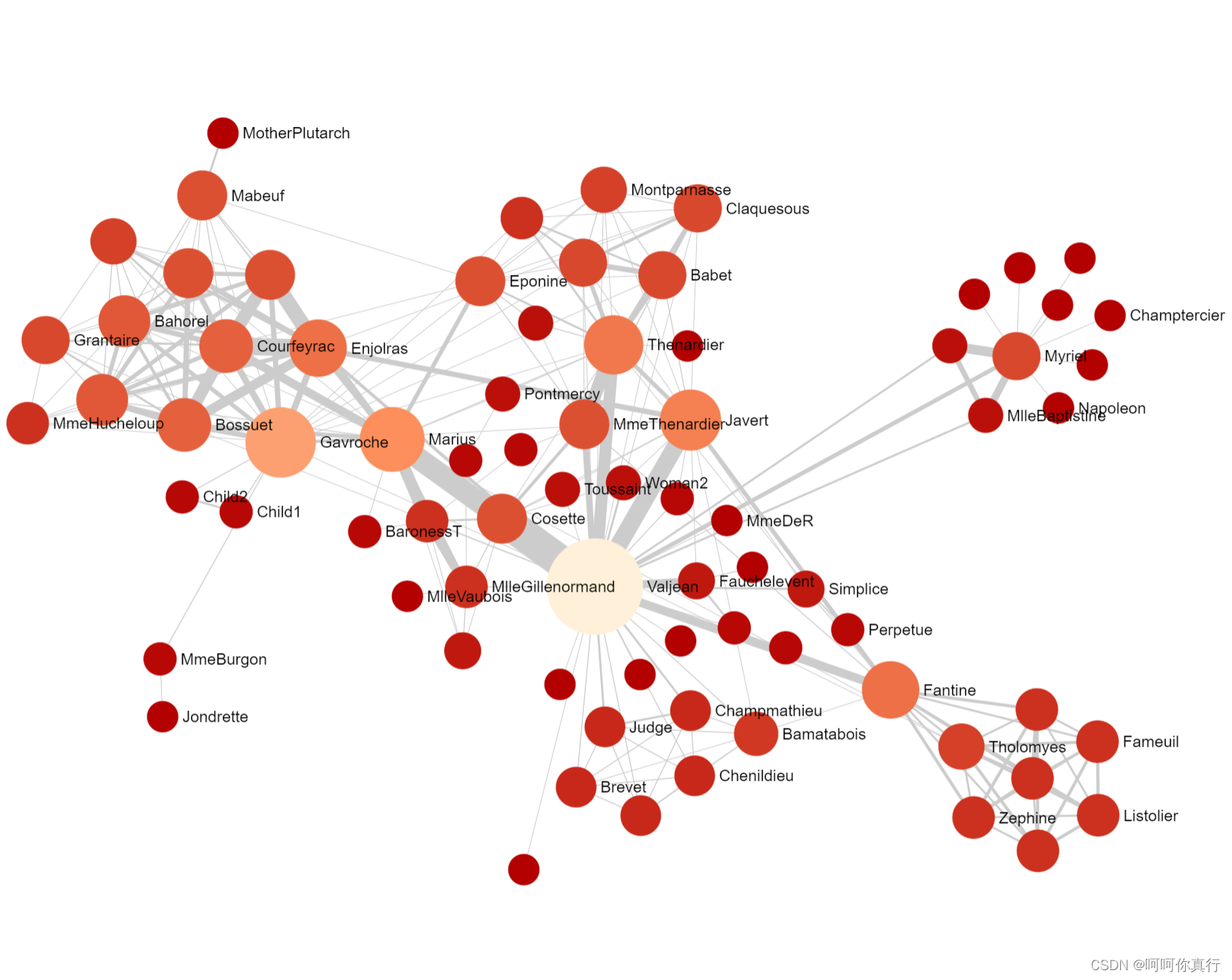
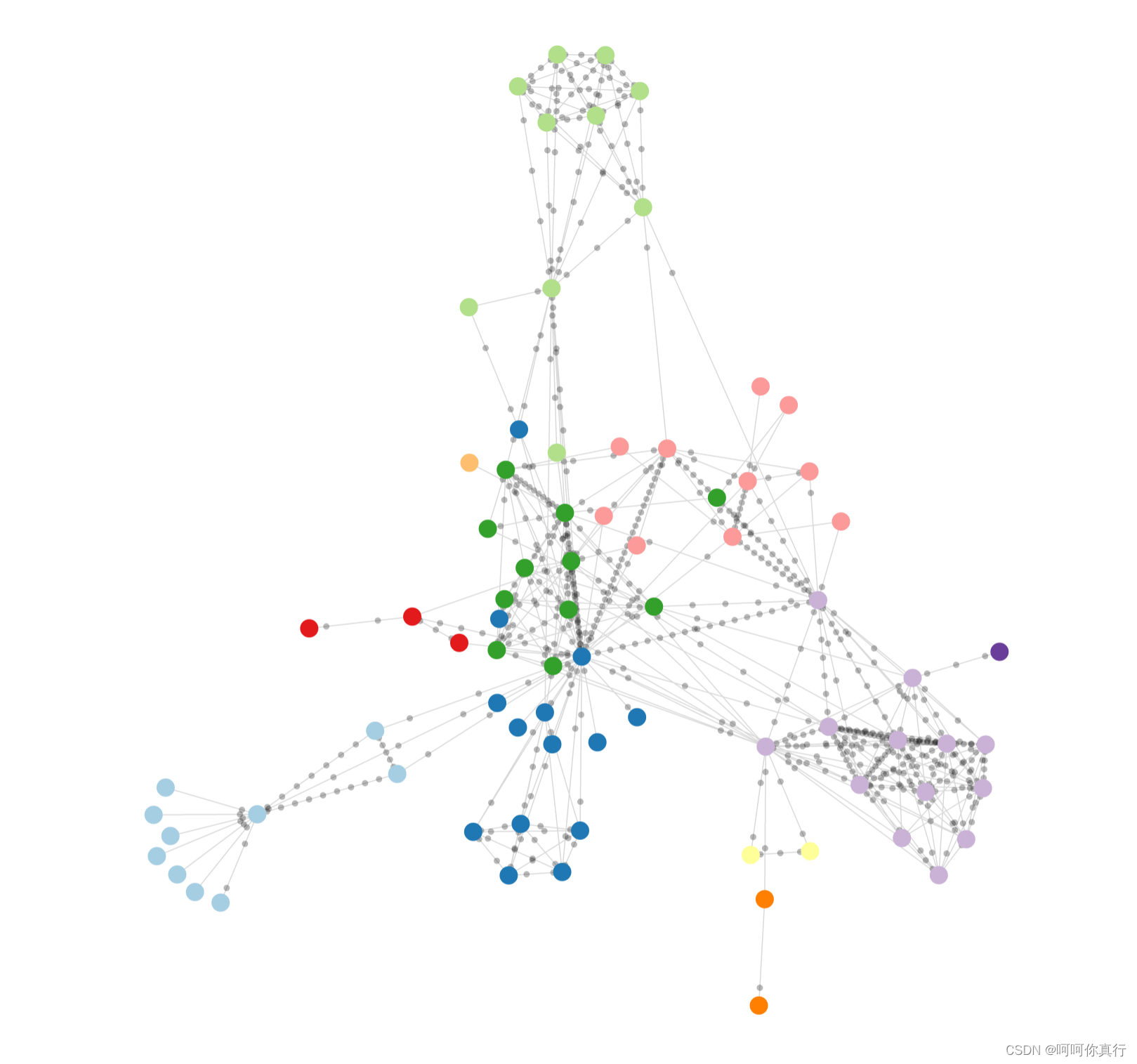
- Echarts—类型3 (https://echarts.apache.org/examples/zh/editor.html?c=graph-label-overlap)
这种图可以显示依赖关系,自动高亮邻近连接关系和显示节点权重。


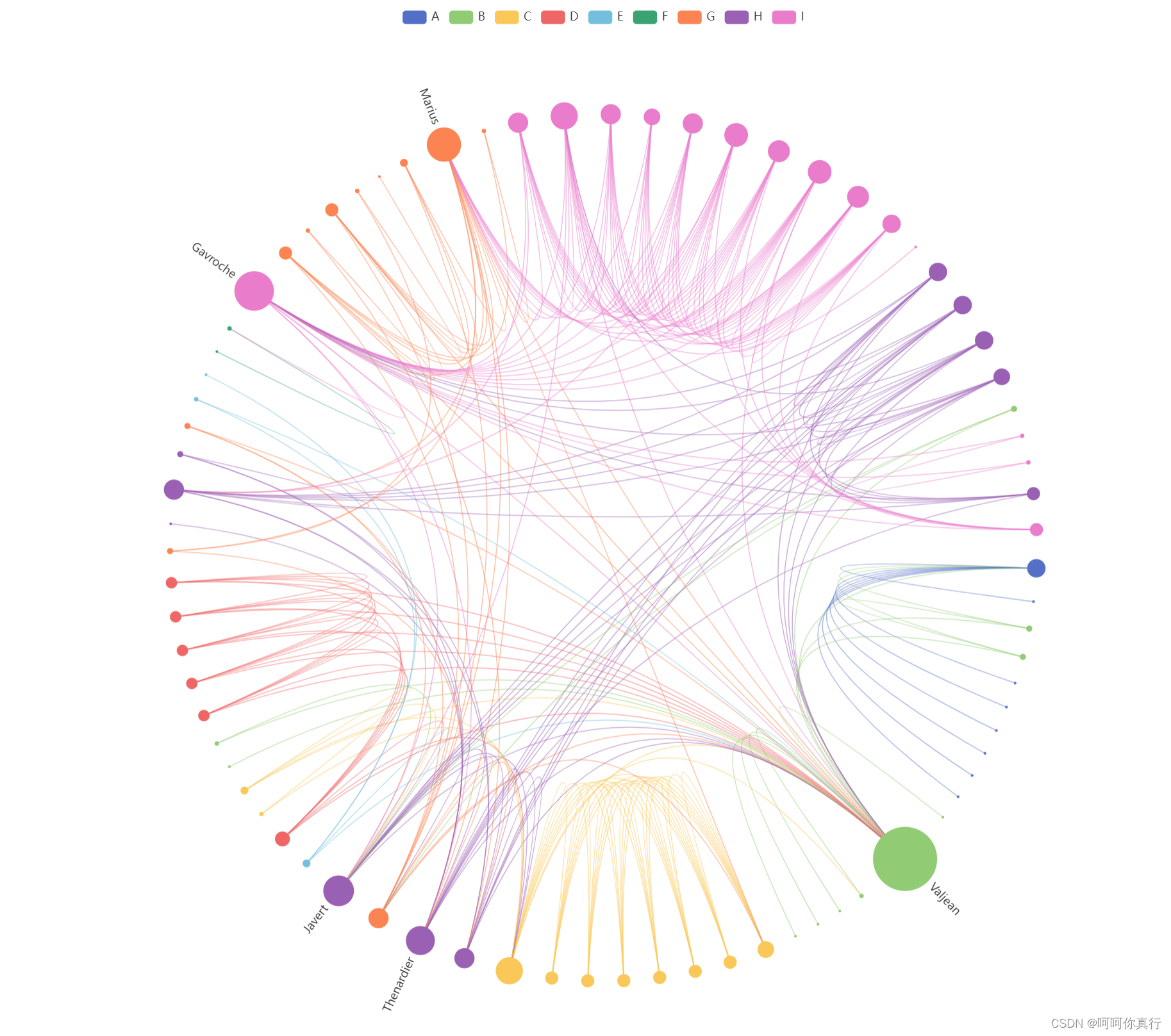
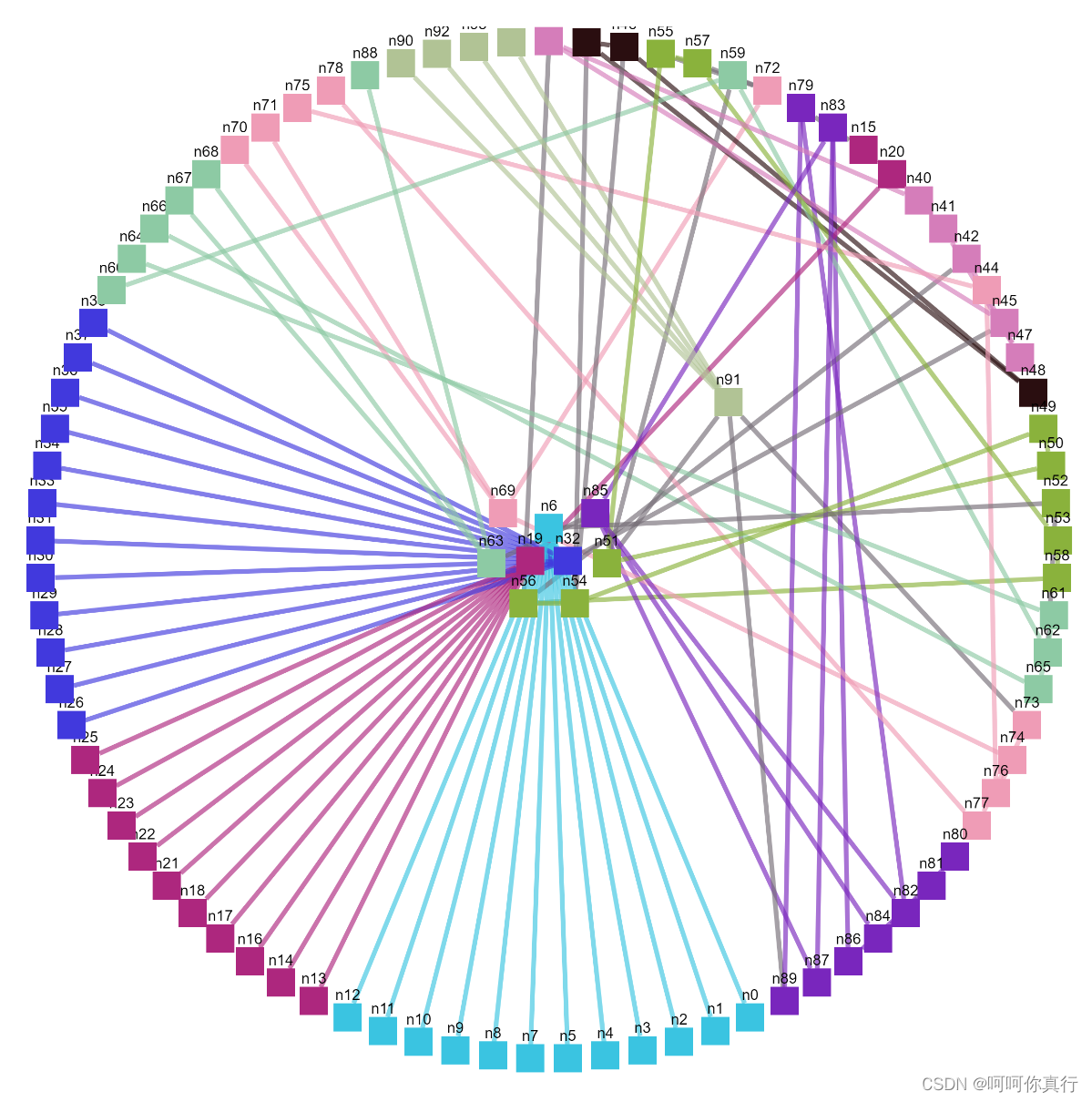
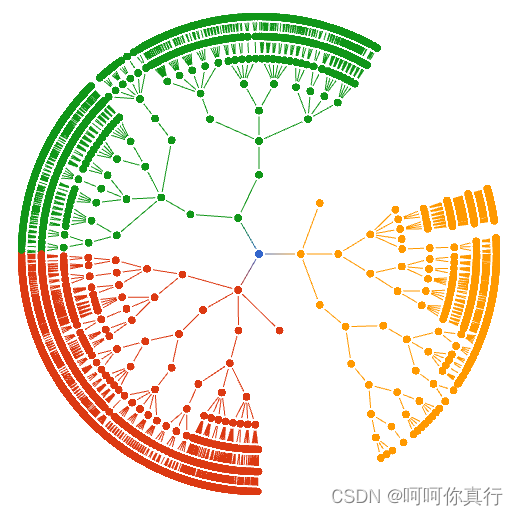
- Echarts—类型4 (https://echarts.apache.org/examples/zh/editor.html?c=graph-circular-layout)
环形布局,对于节点数较少的情况用这种比较合适,表现形式更加美观。

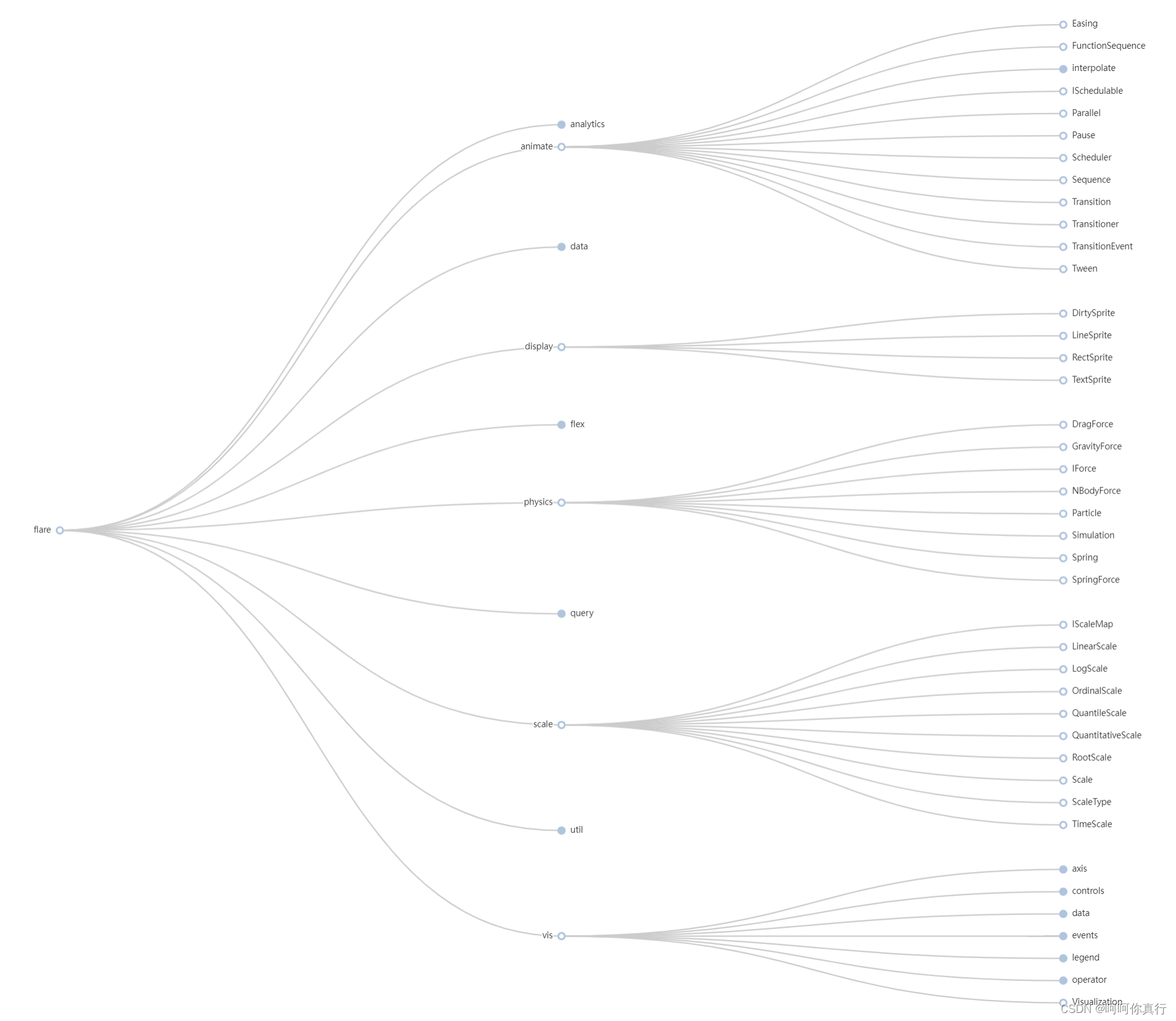
- Echarts—类型5 (https://echarts.apache.org/examples/zh/editor.html?c=tree-basic)
这种图属于树状图,适合用在具有非常明确的上下级分层,并且没有横向关联的网络数据类型。


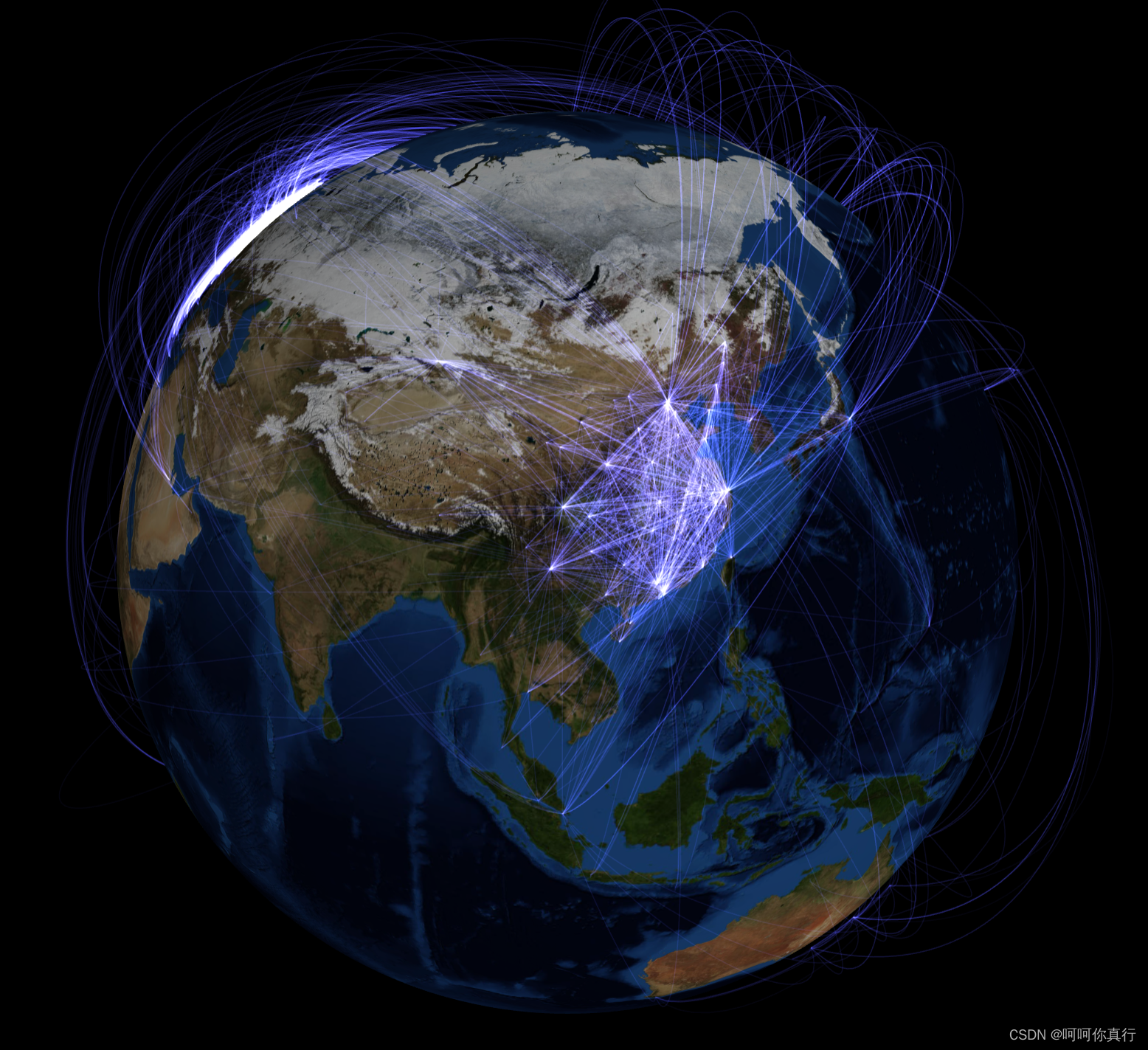
- Echarts—类型6 (https://echarts.apache.org/examples/zh/editor.html?c=lines3d-flights-gl&gl=1)
这种图能够使用在具有地理位置的节点网络场景,但是数据量不能太大,对于大量数据,图形渲染和刷新将会非常卡顿。


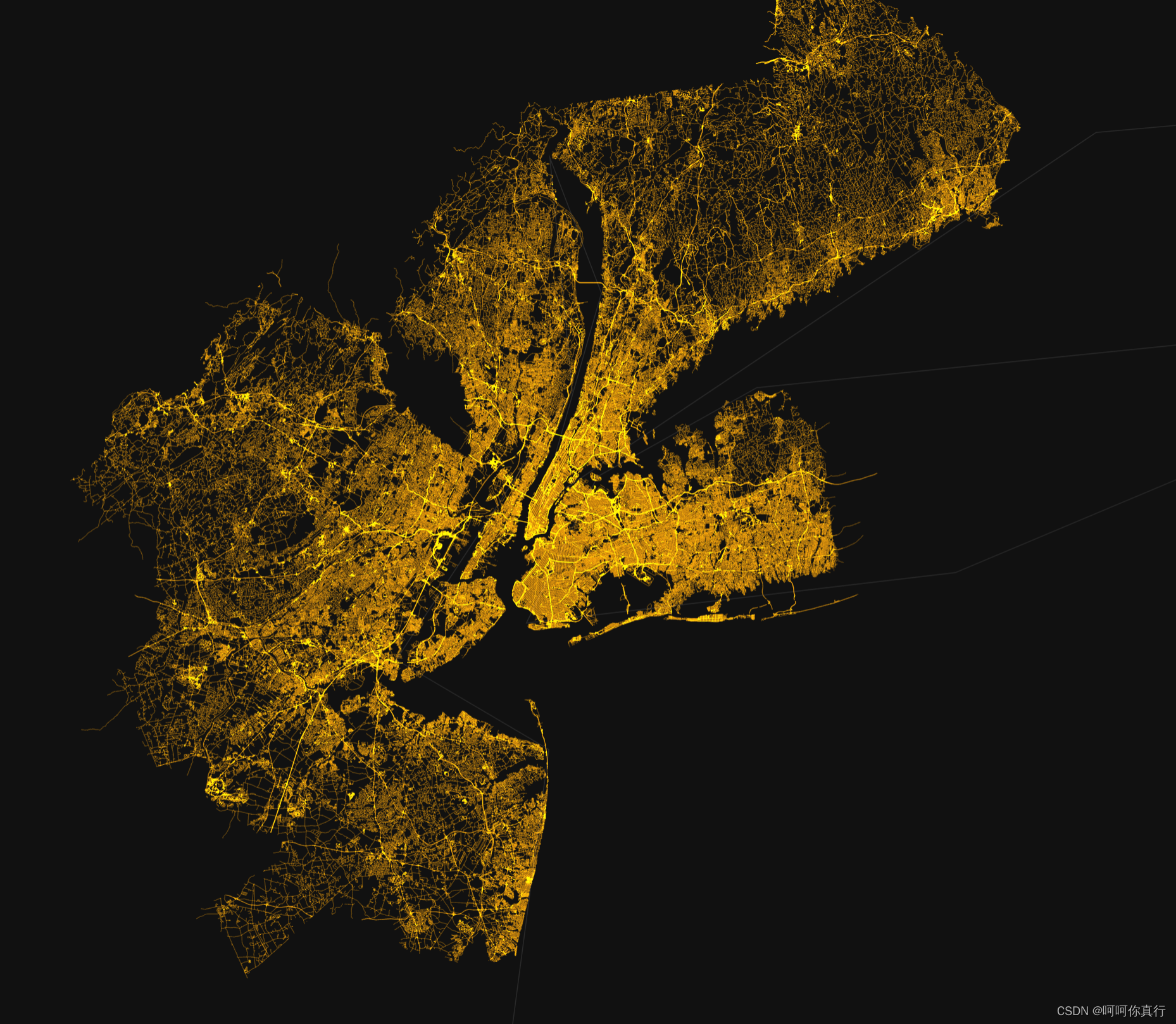
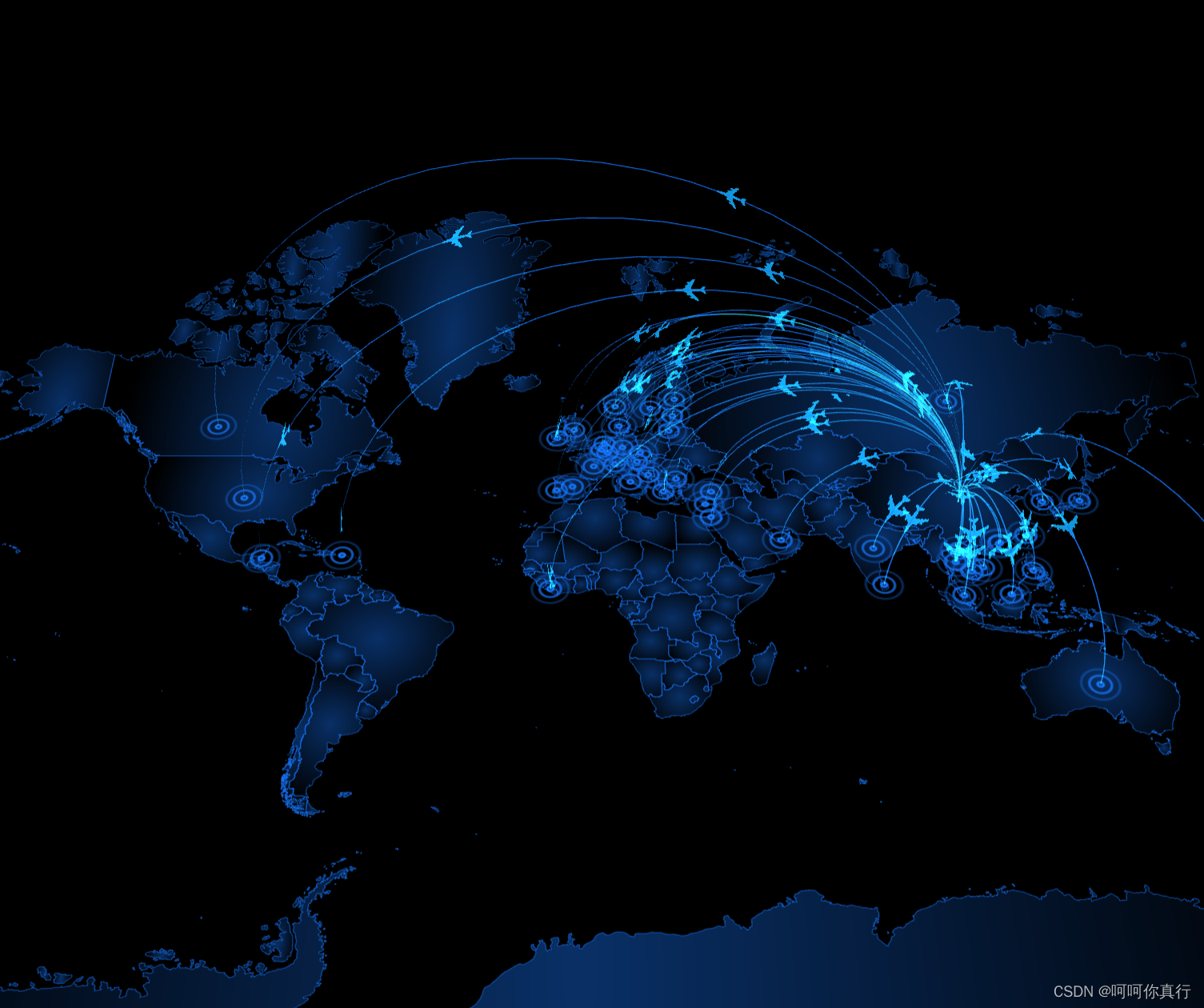
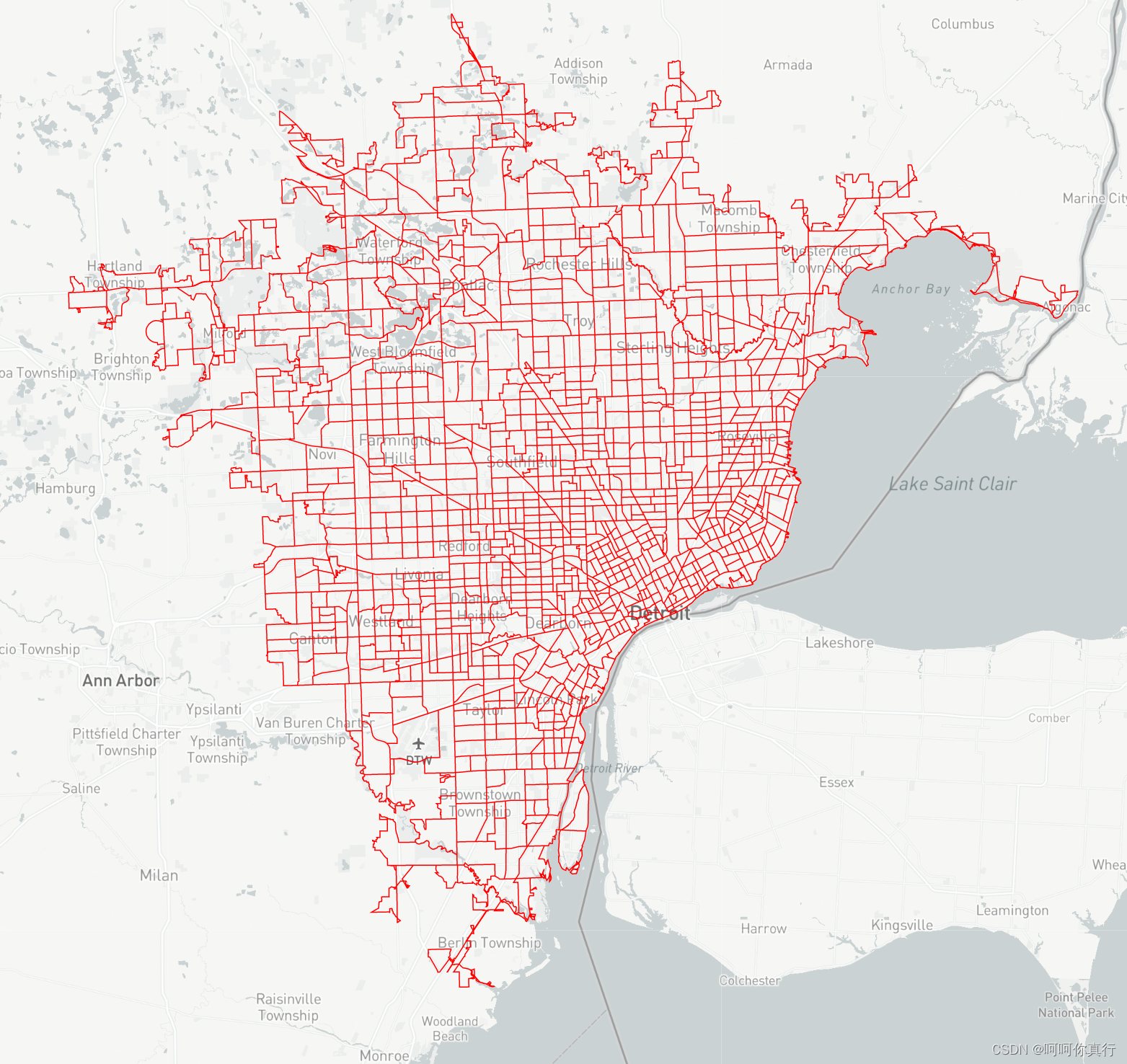
- Echarts—类型7 (https://echarts.apache.org/examples/zh/editor.html?c=linesGL-ny&gl=1)
对于和路网相关的网络数据,可以使用本例子,展现了Echarts对于处理大量路网信息的强大性能。

2. G6
https://g6.antv.vision
G6相较于Echarts也具有非常丰富的展示类型,和网络相关的主要包括一下几种:
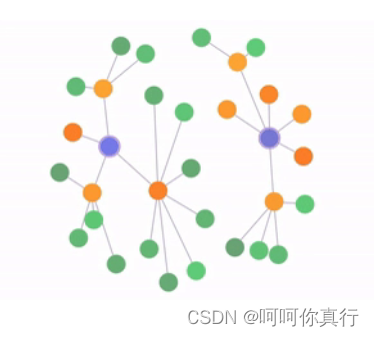
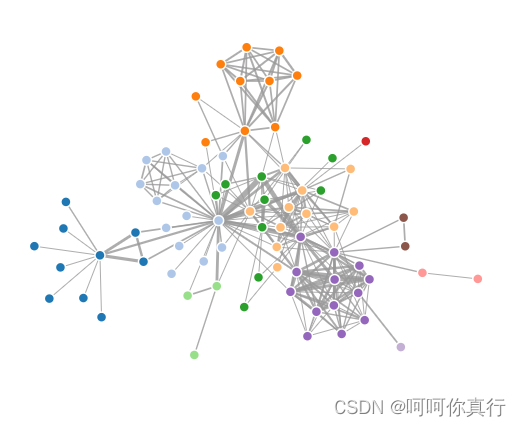
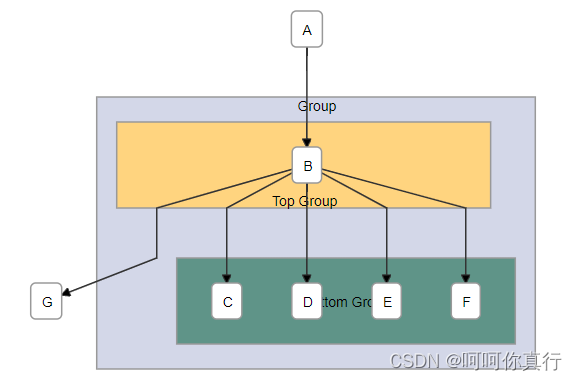
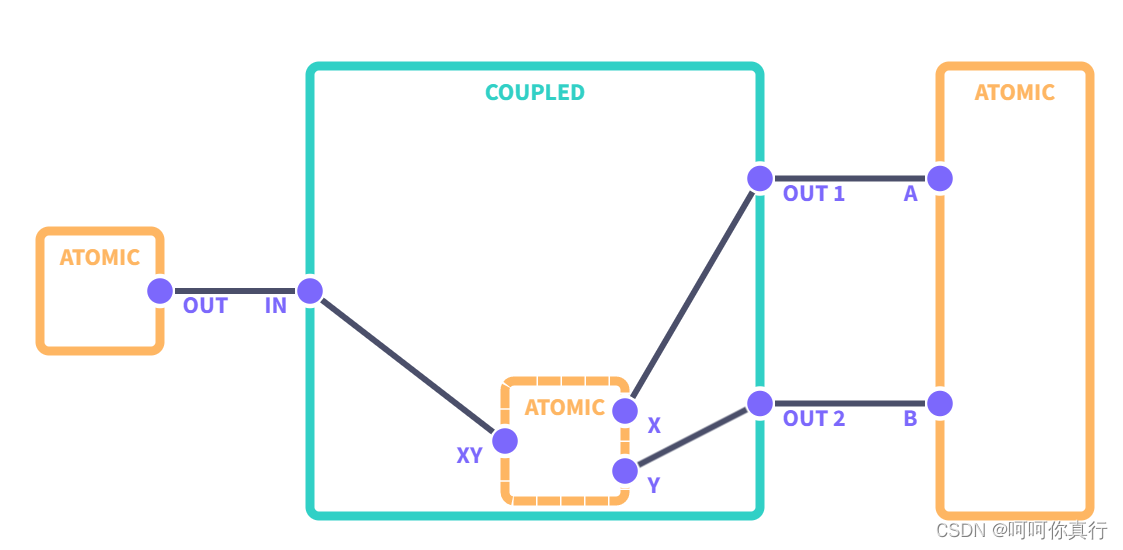
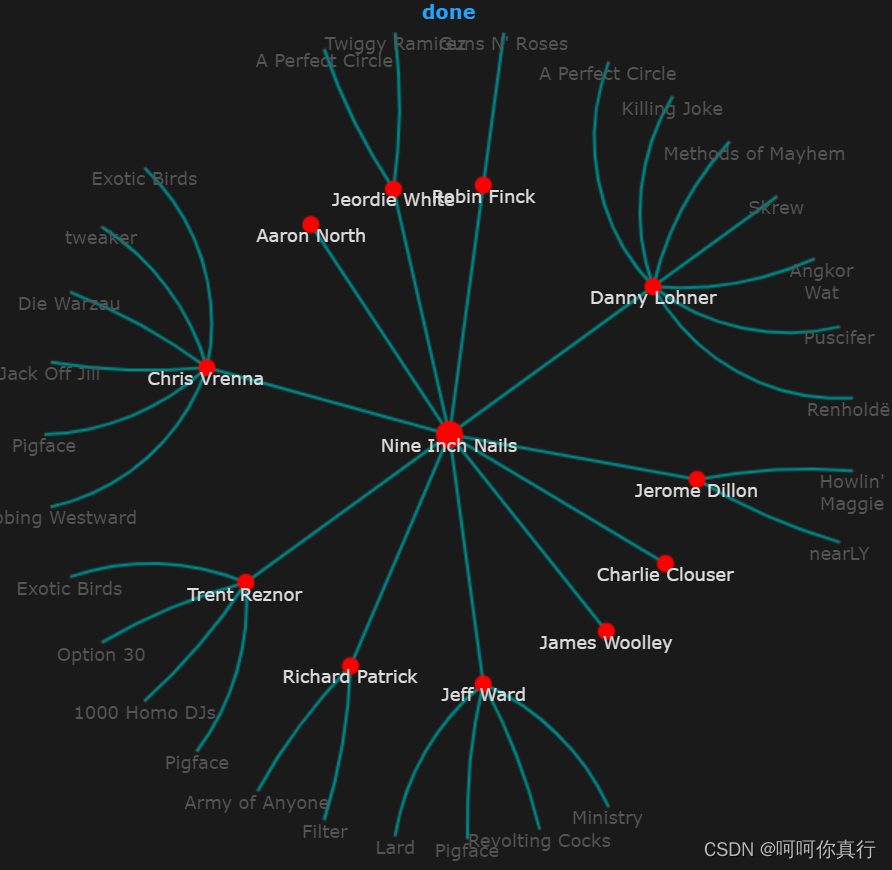
- G6—类型1 (https://g6.antv.vision/zh/examples/case/graphDemos#graphinsight)
适用于非树嵌套结构的、可能存在环路的数据结构展示。


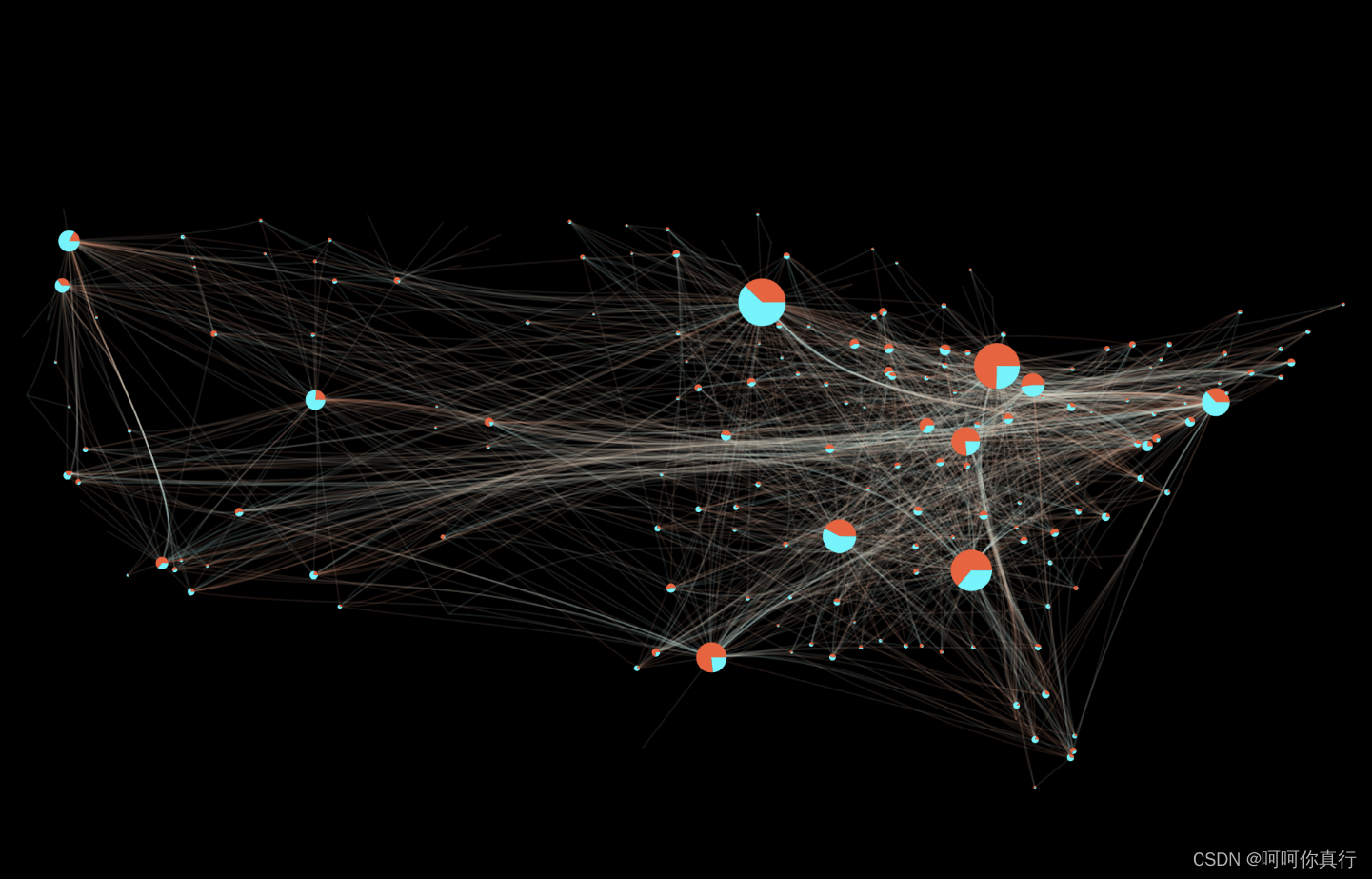
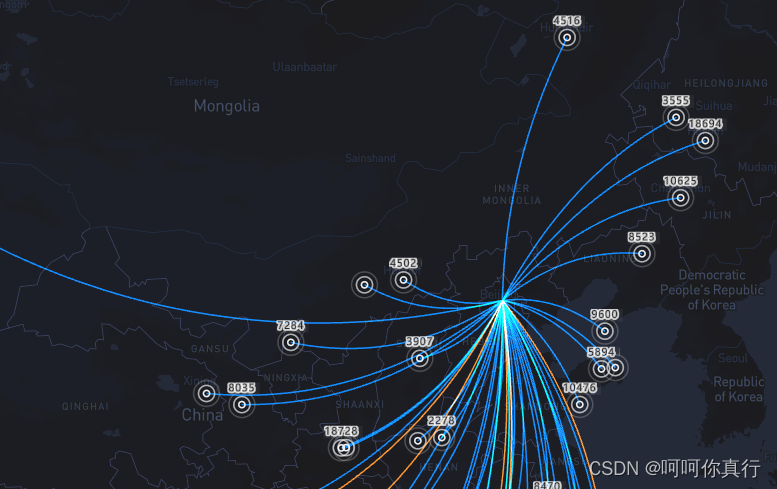
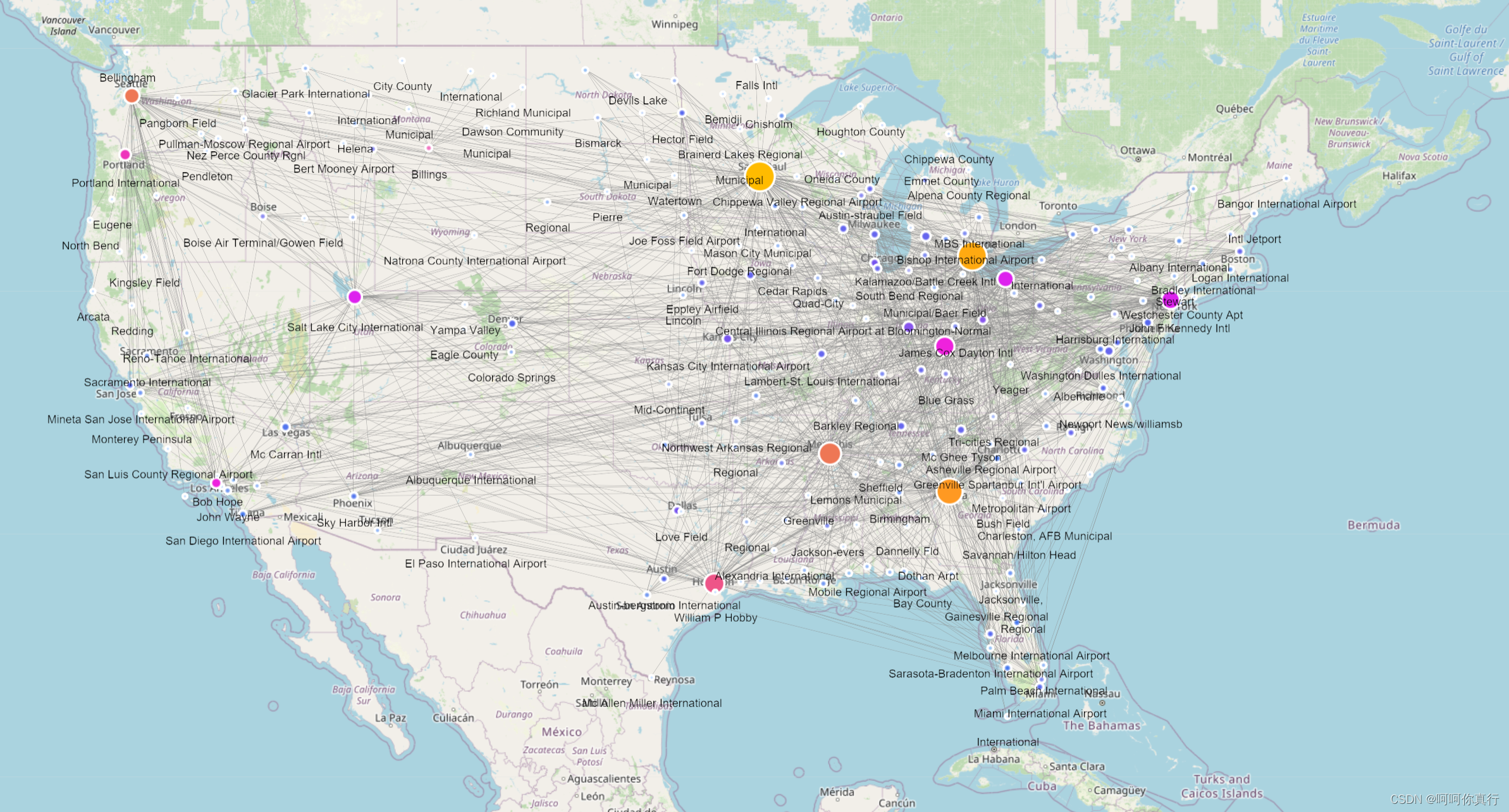
- G6—类型3 (https://g6.antv.vision/zh/examples/case/graphDemos#edgeBundling)
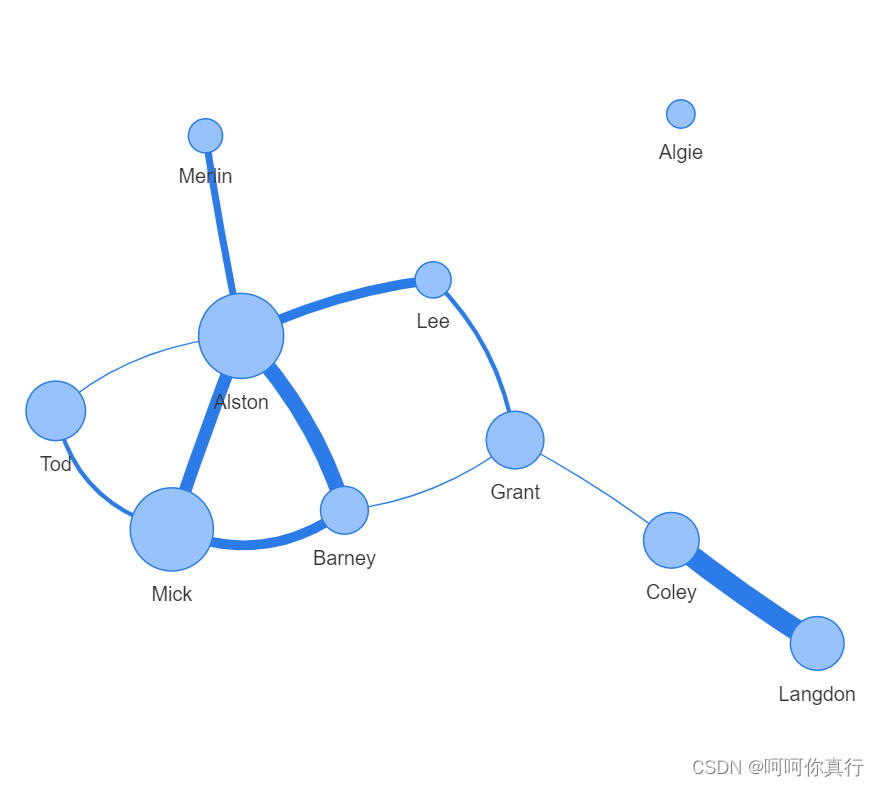
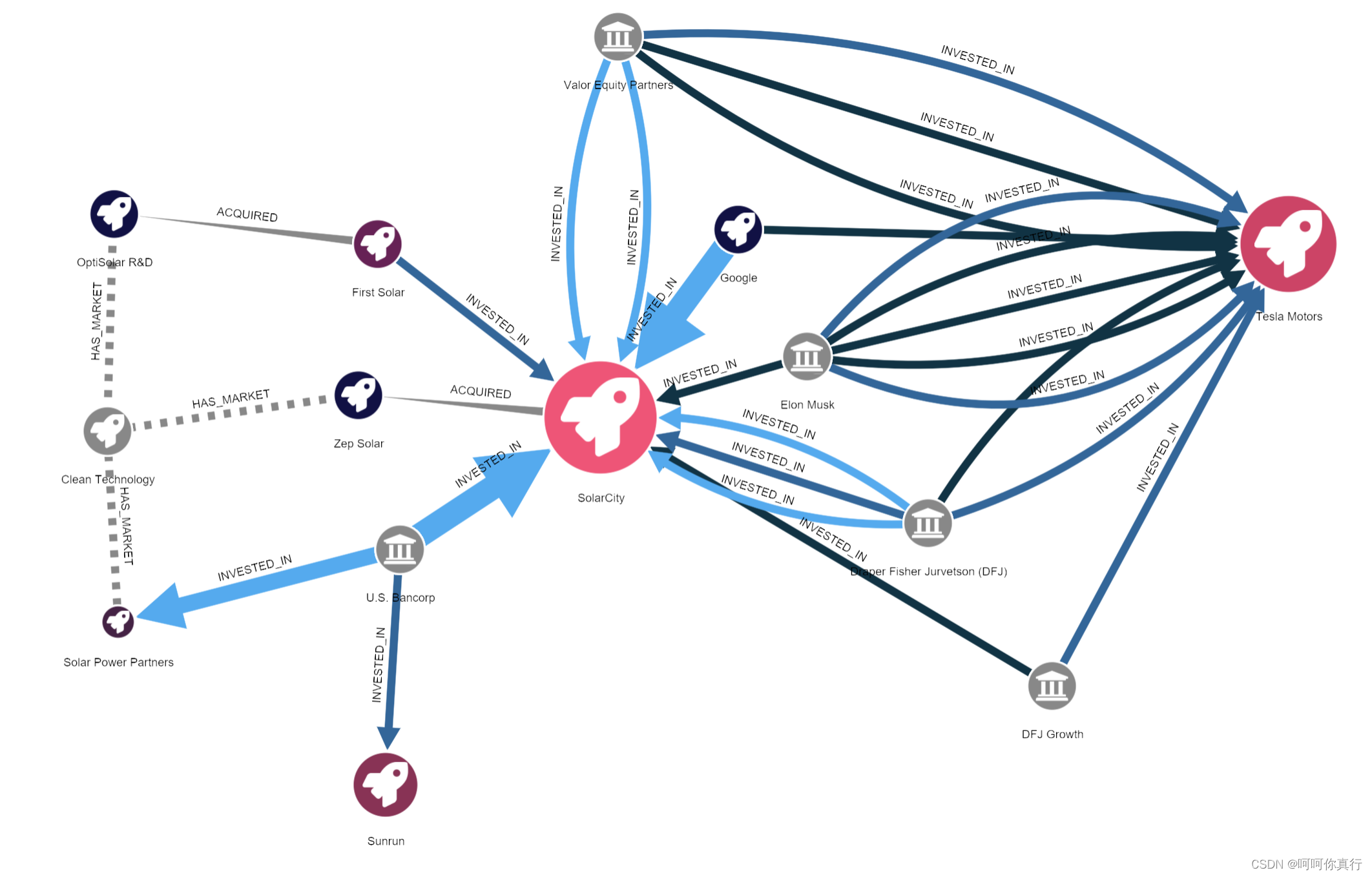
这是美国迁徙图边绑定的例子,这种类型的图体现了三个方面的信息:1、节点的方向,输入或者输出;2、节点规模,通过节点的大小体现;3、输入输出的比例,通过节点的饼状图可以直观看出。


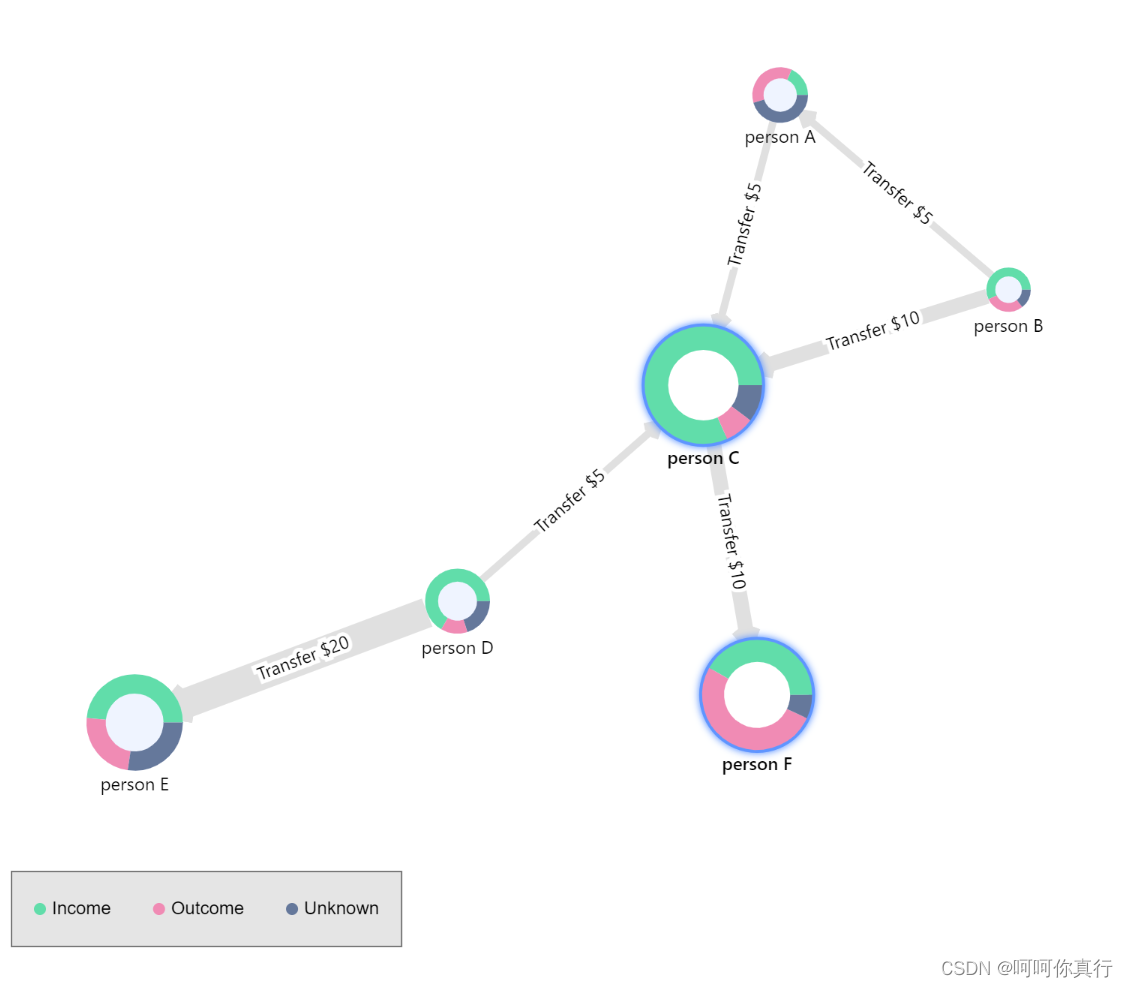
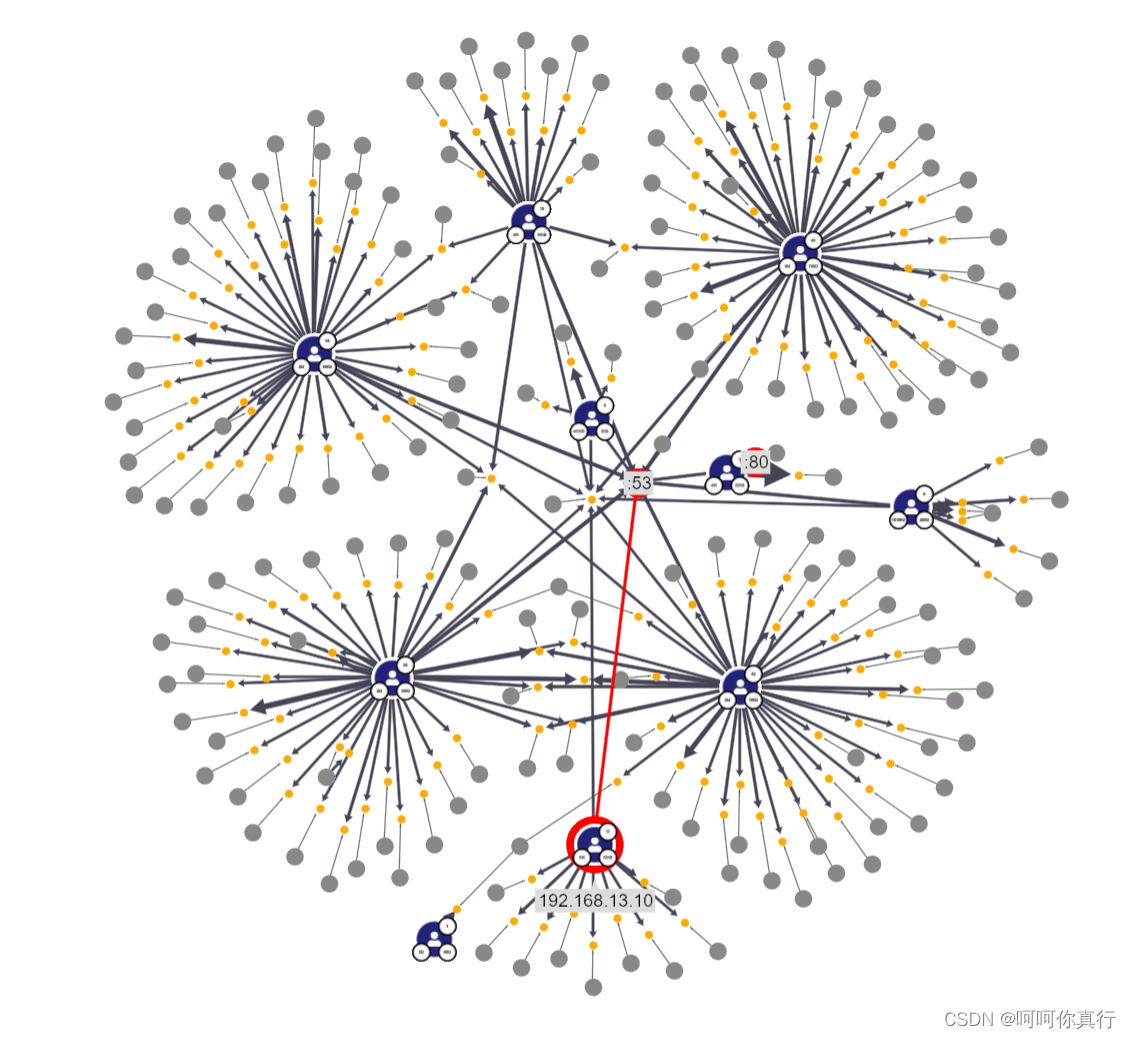
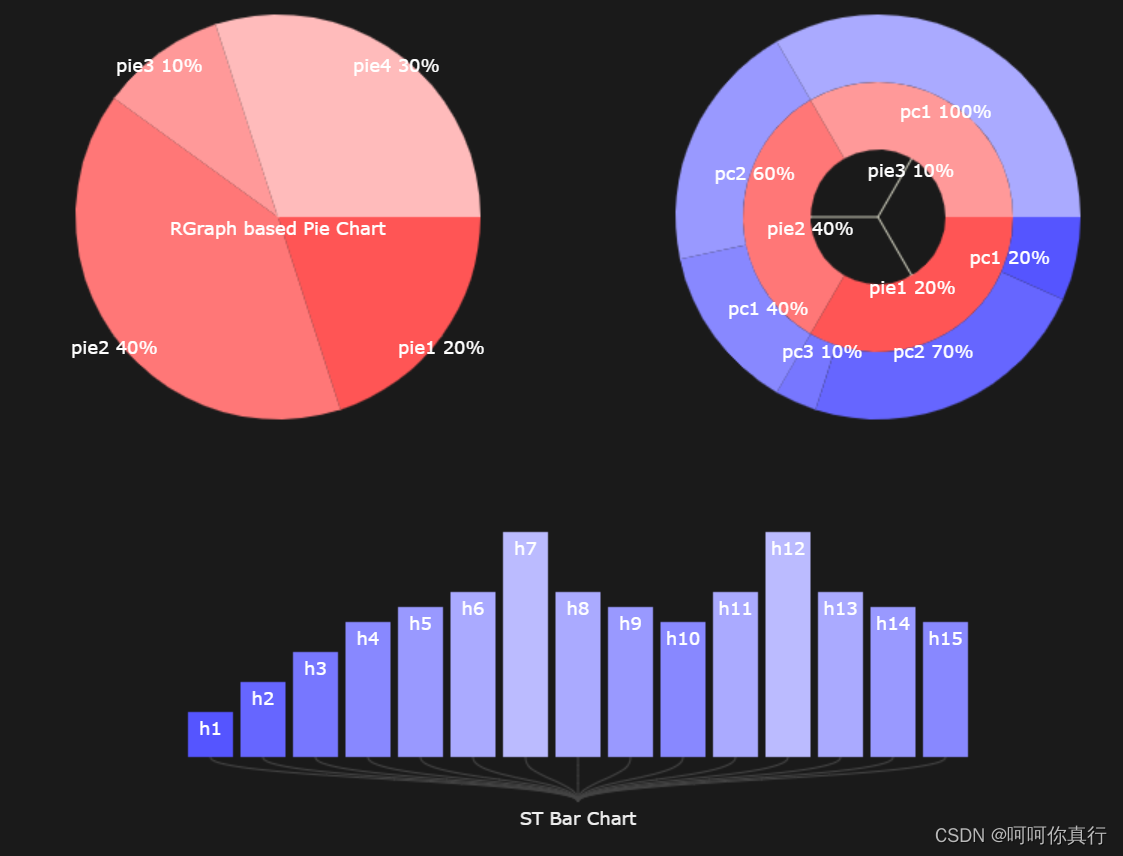
- G6—类型5 (https://g6.antv.vision/zh/examples/case/graphDemos#donutTransfer)
这种类型的图展示了四个方面的信息:1、节点的成份构成;2、节点规模;3、节点间通信方向;4、节点间流量大小。

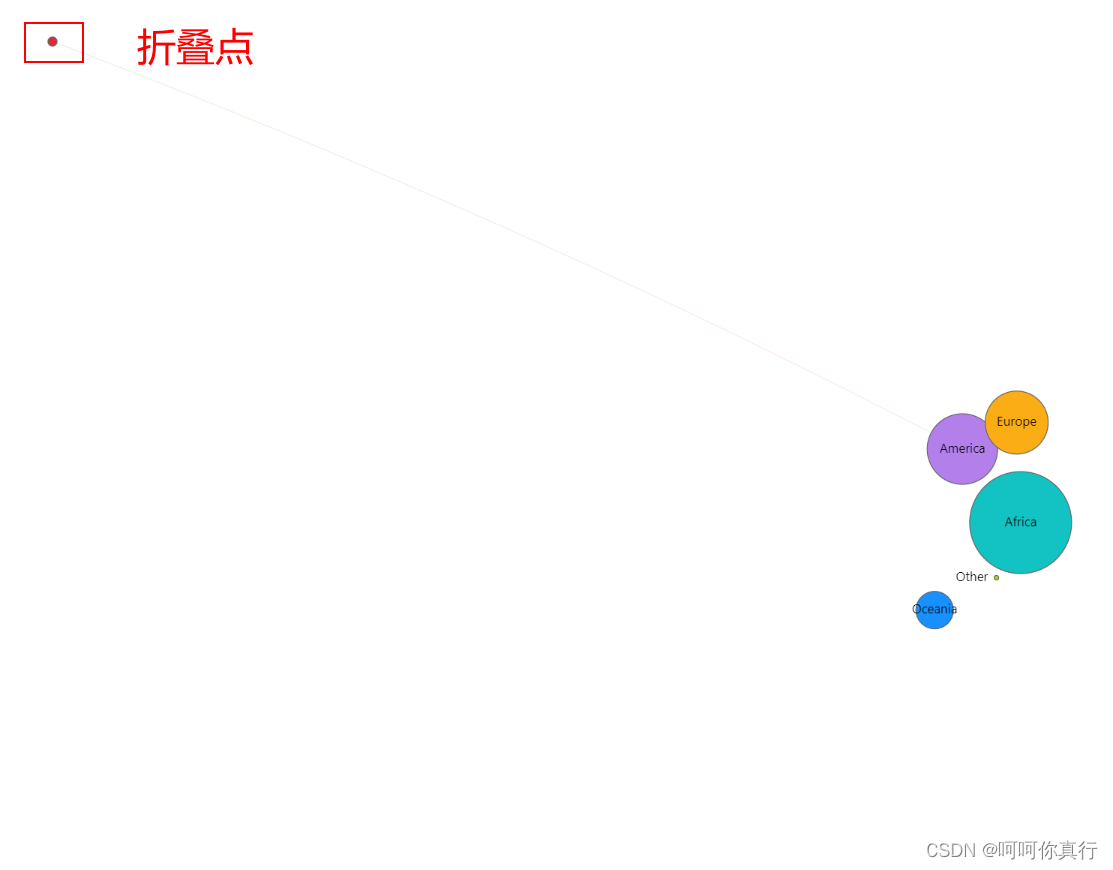
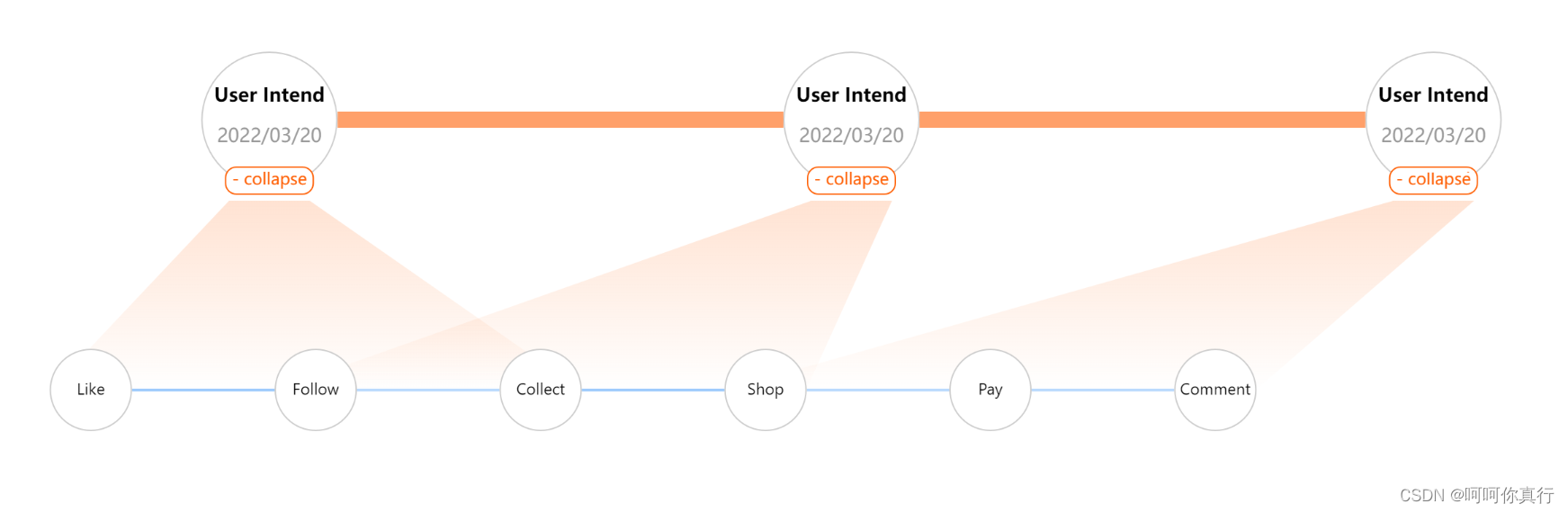
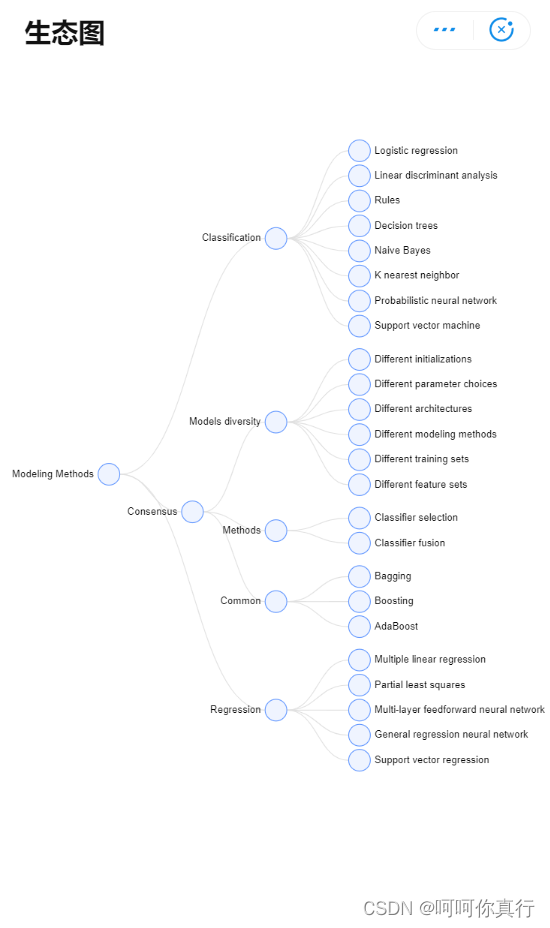
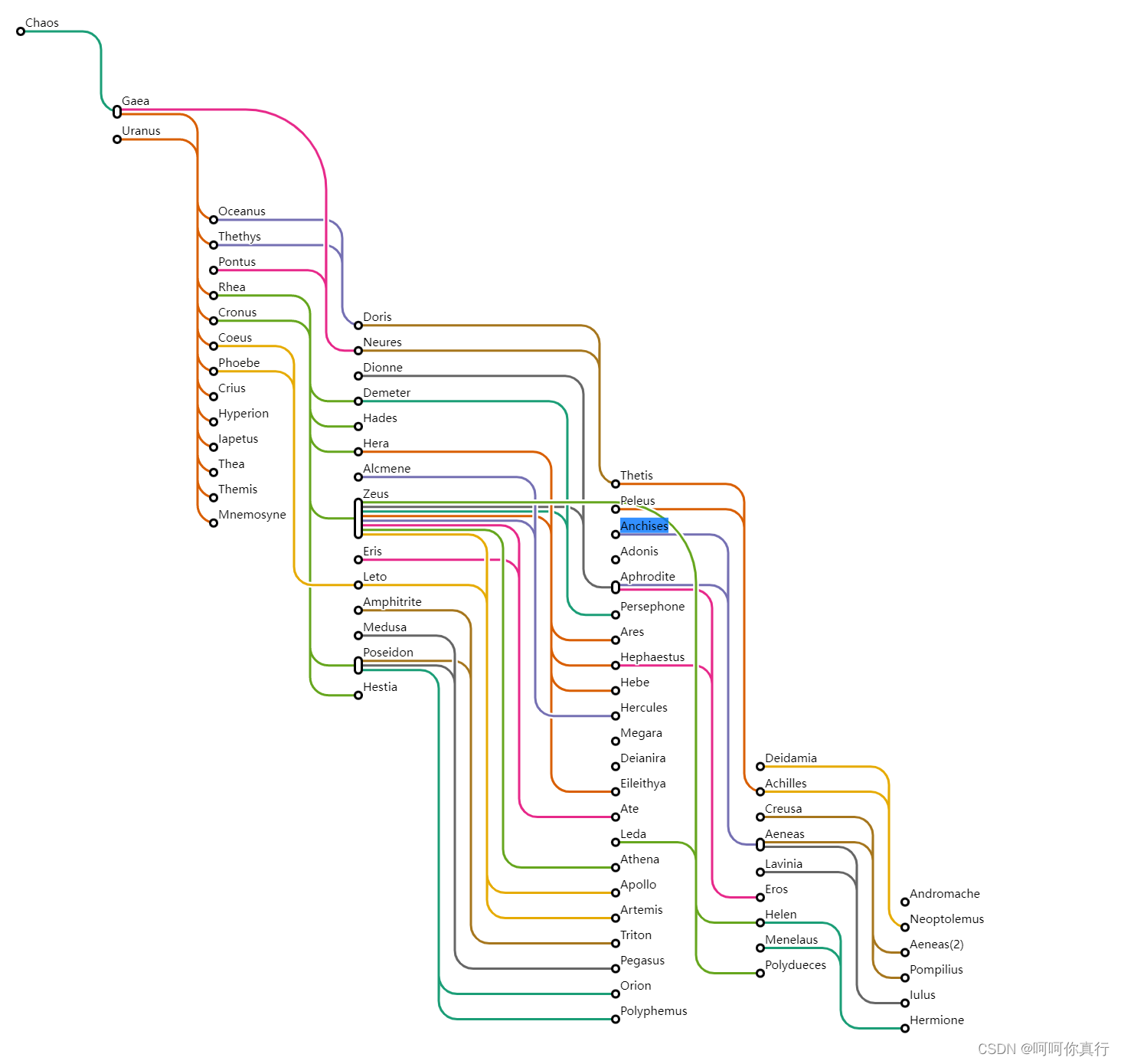
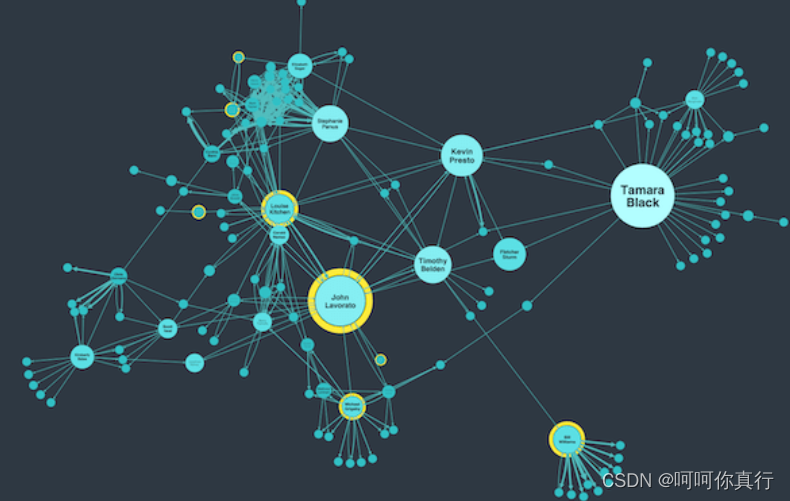
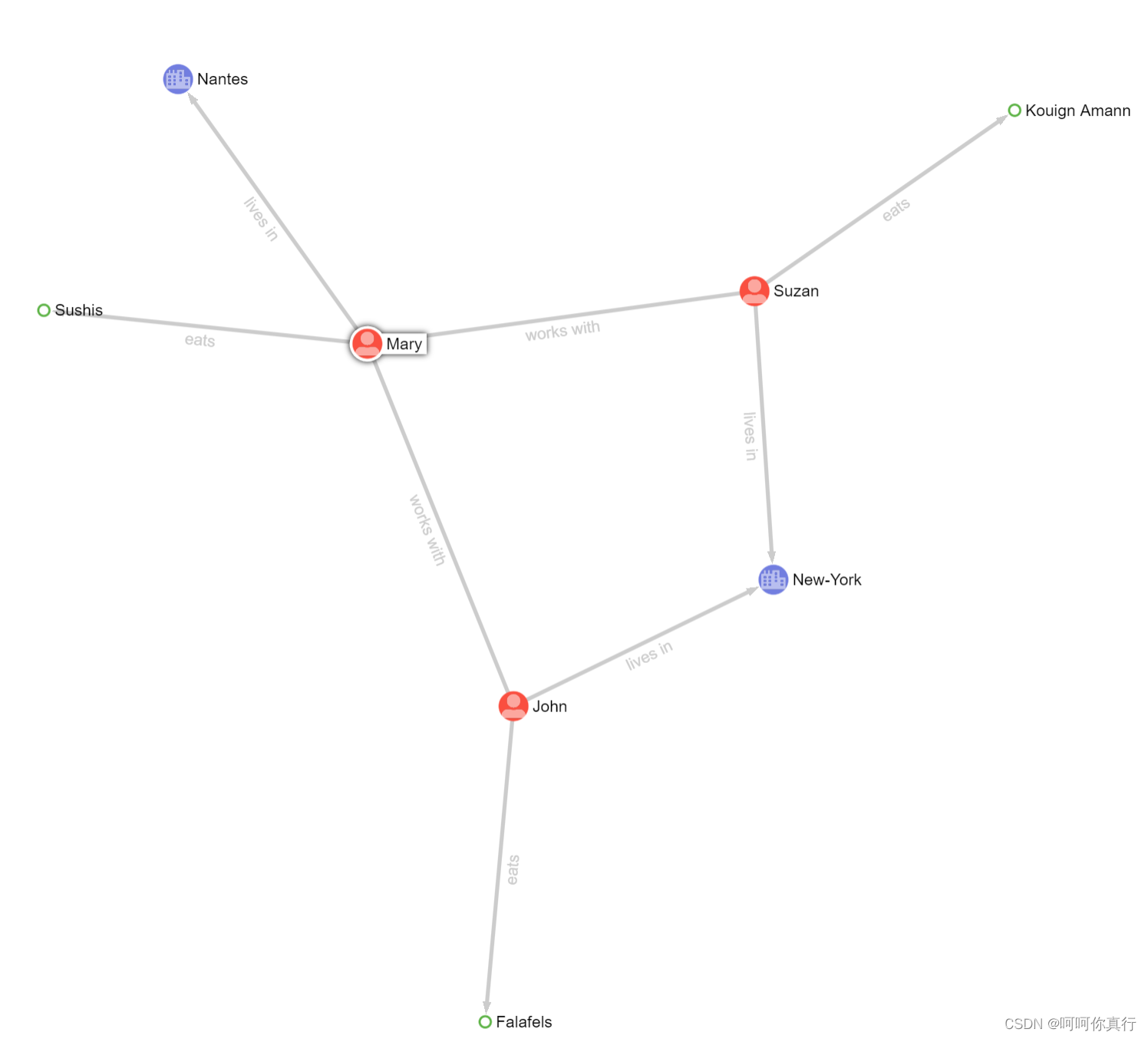
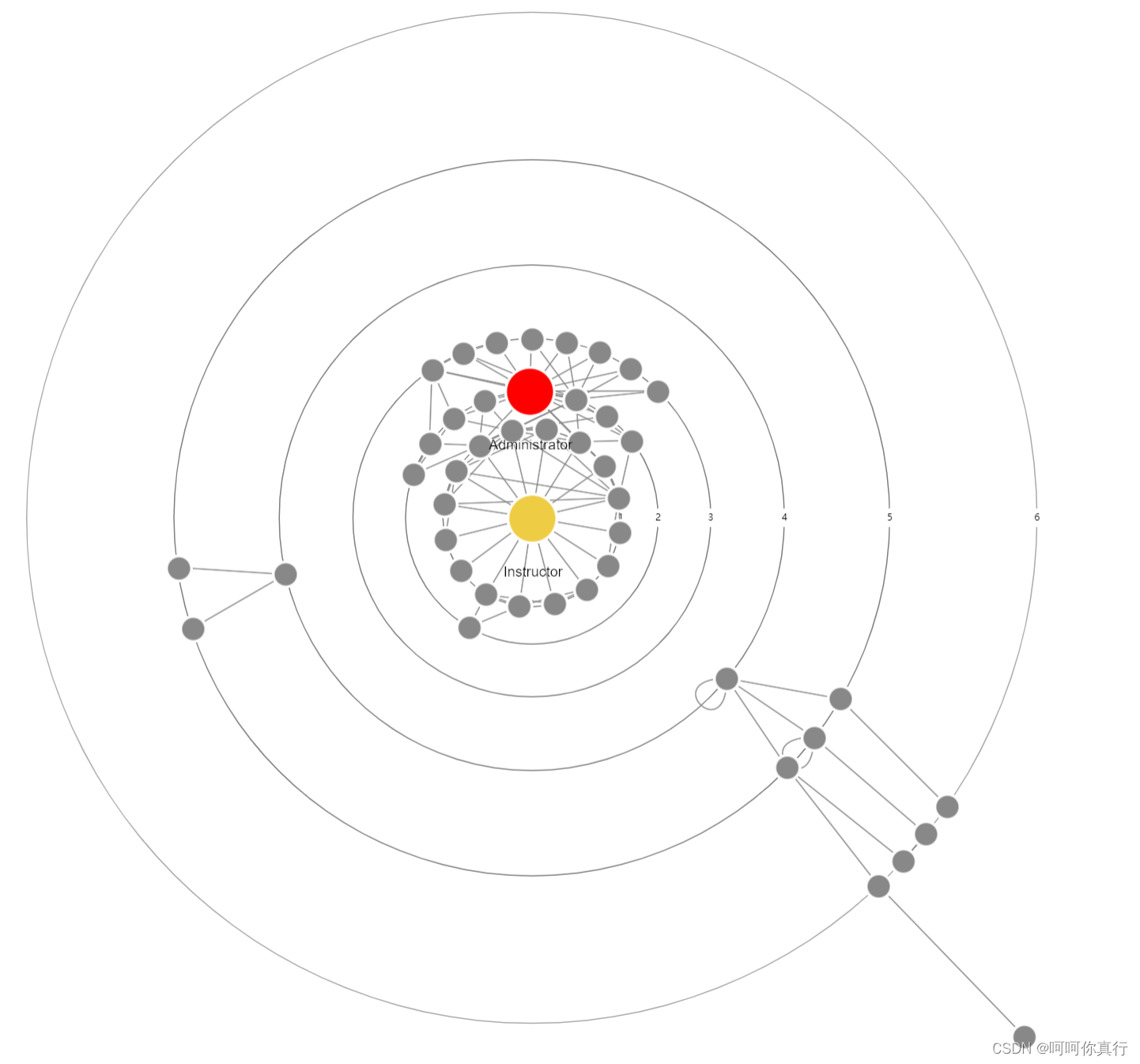
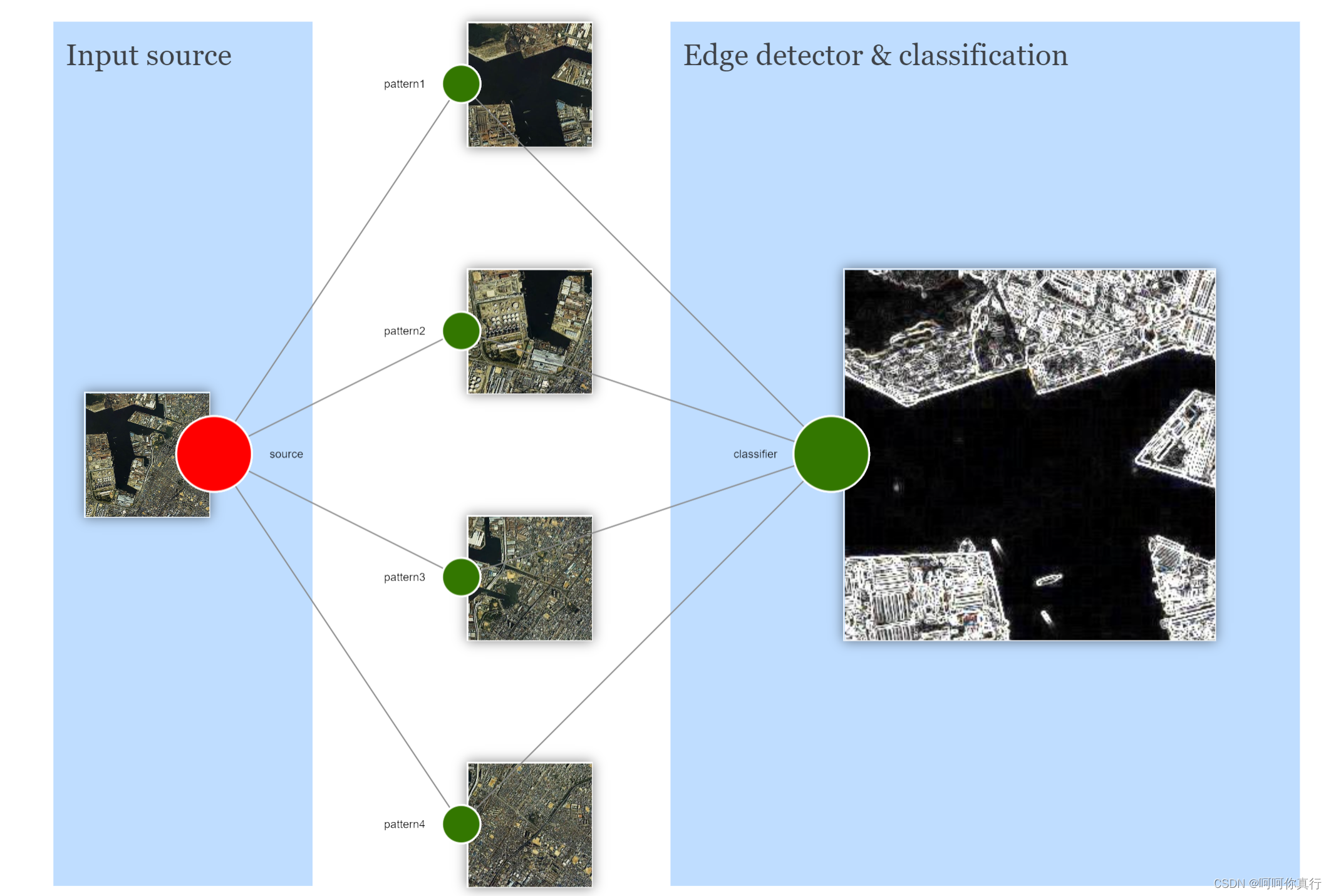
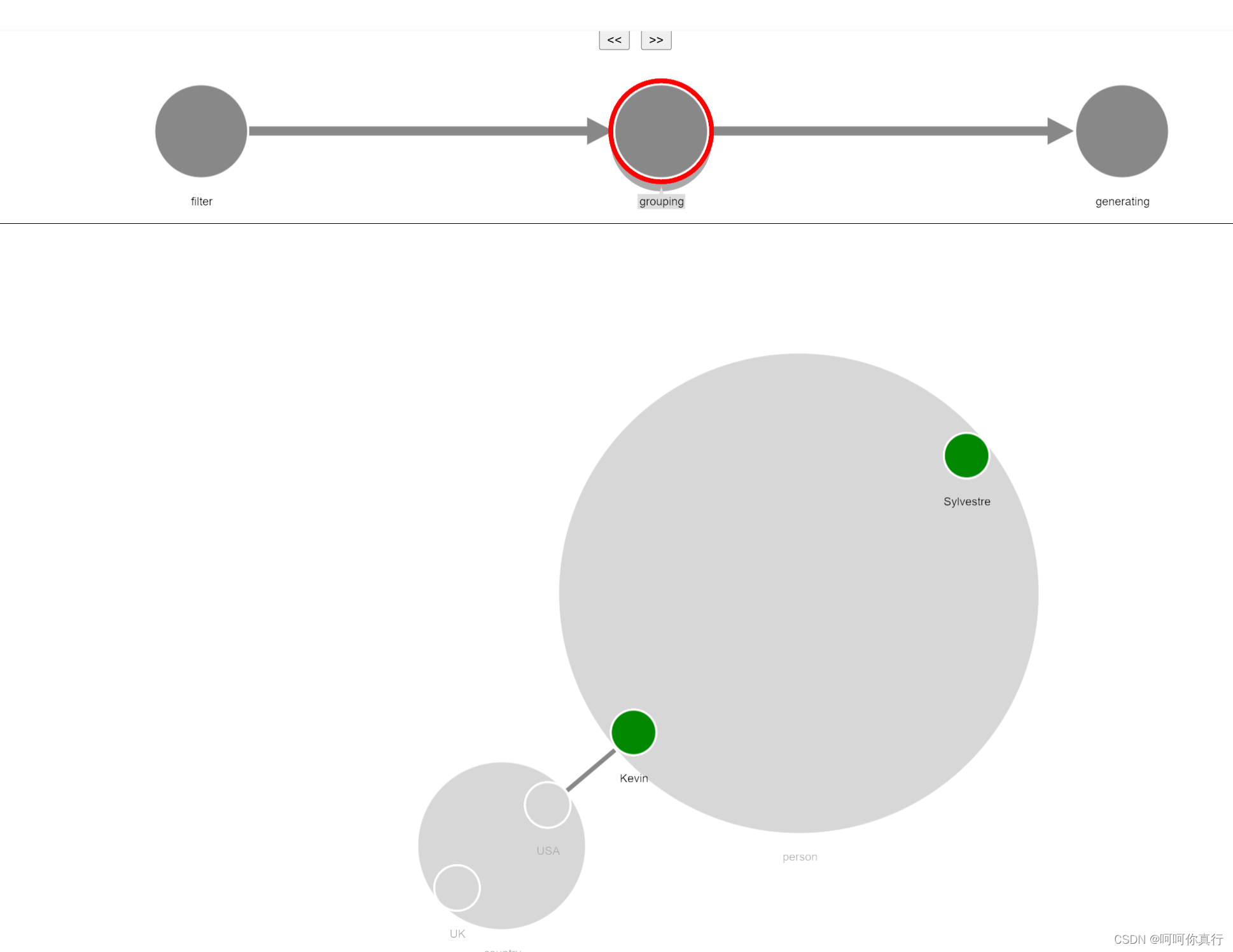
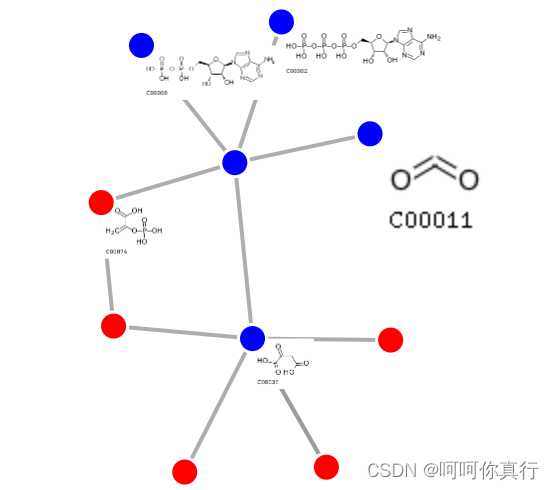
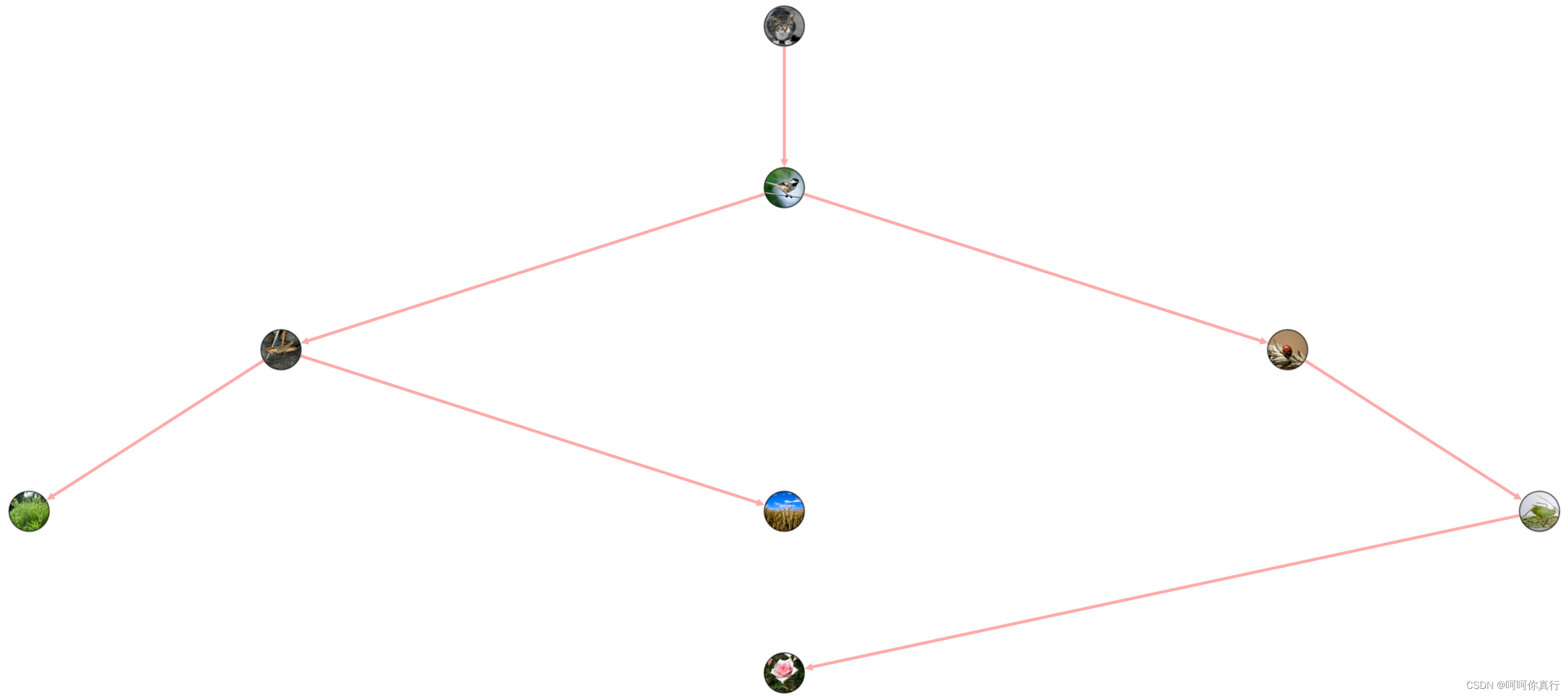
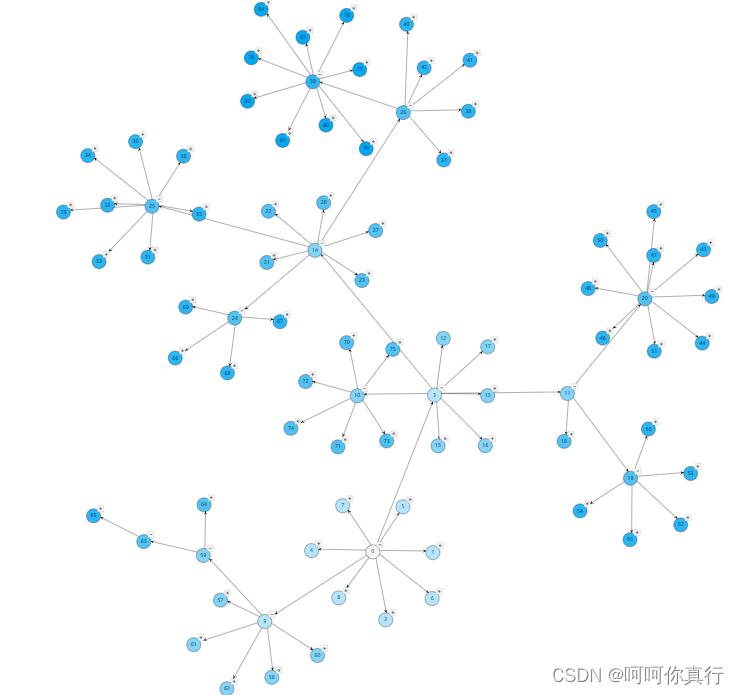
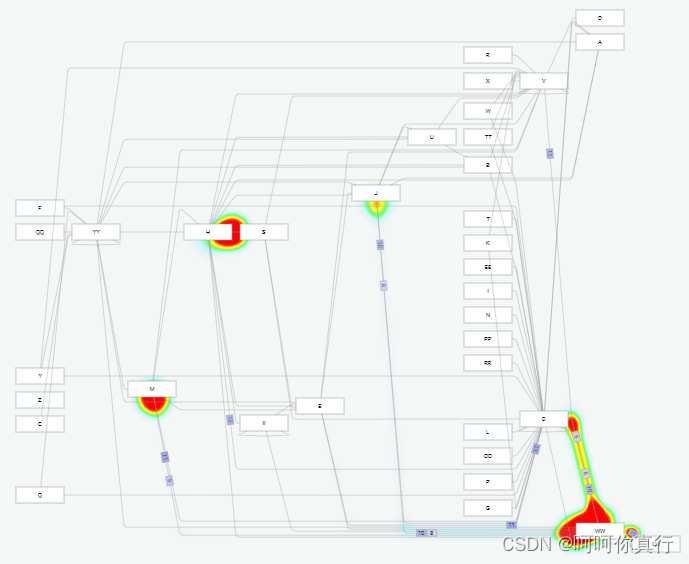
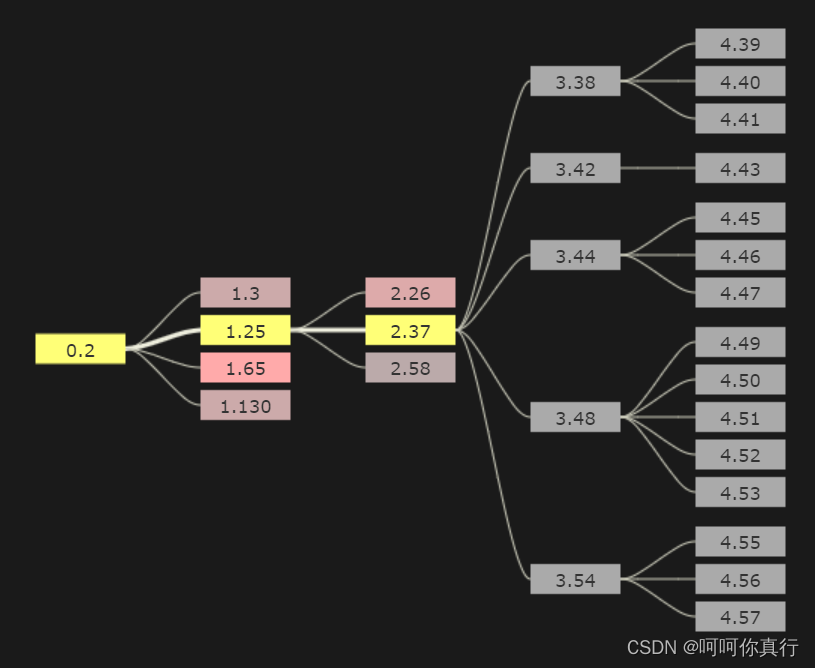
- G6—类型6 (https://g6.antv.vision/zh/examples/case/graphDemos#customFlow)
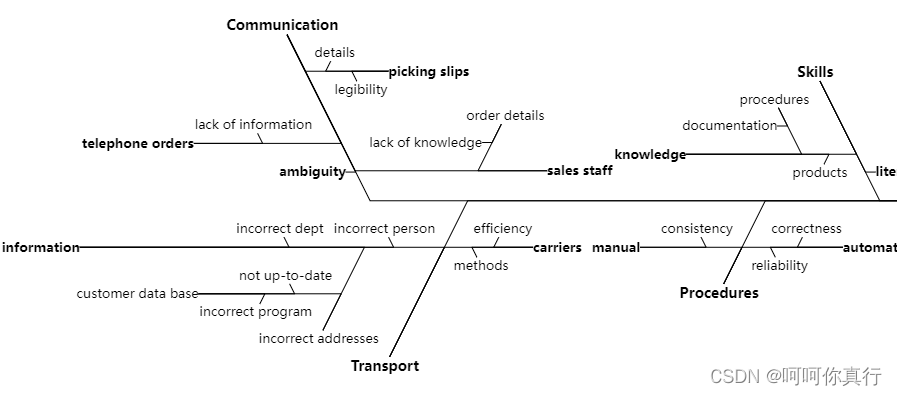
这种类型的图标能够看出一个主线、和每个节点下的分类信息,以及每个节点在各个分类的大致覆盖情况。


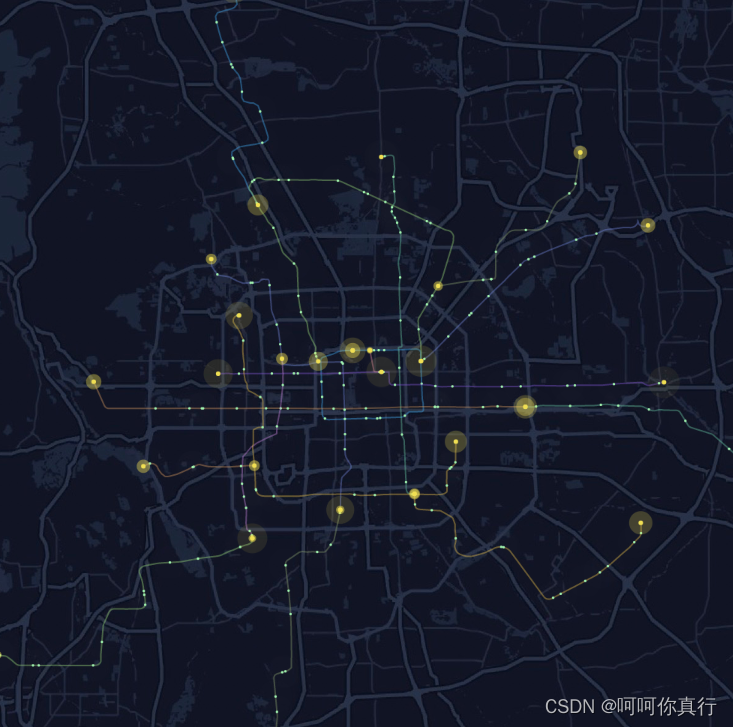
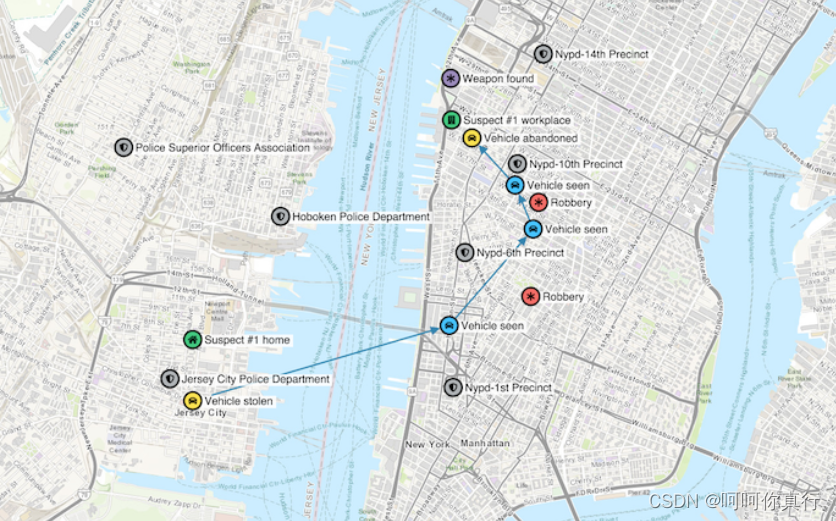
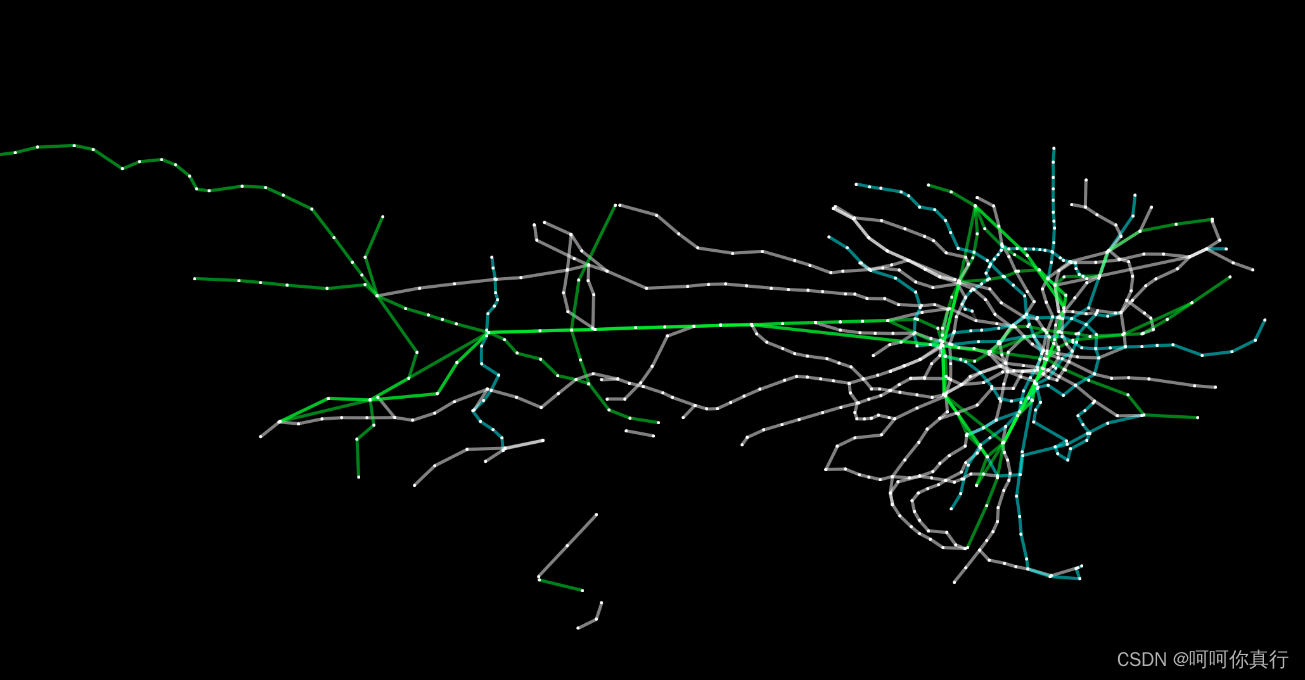
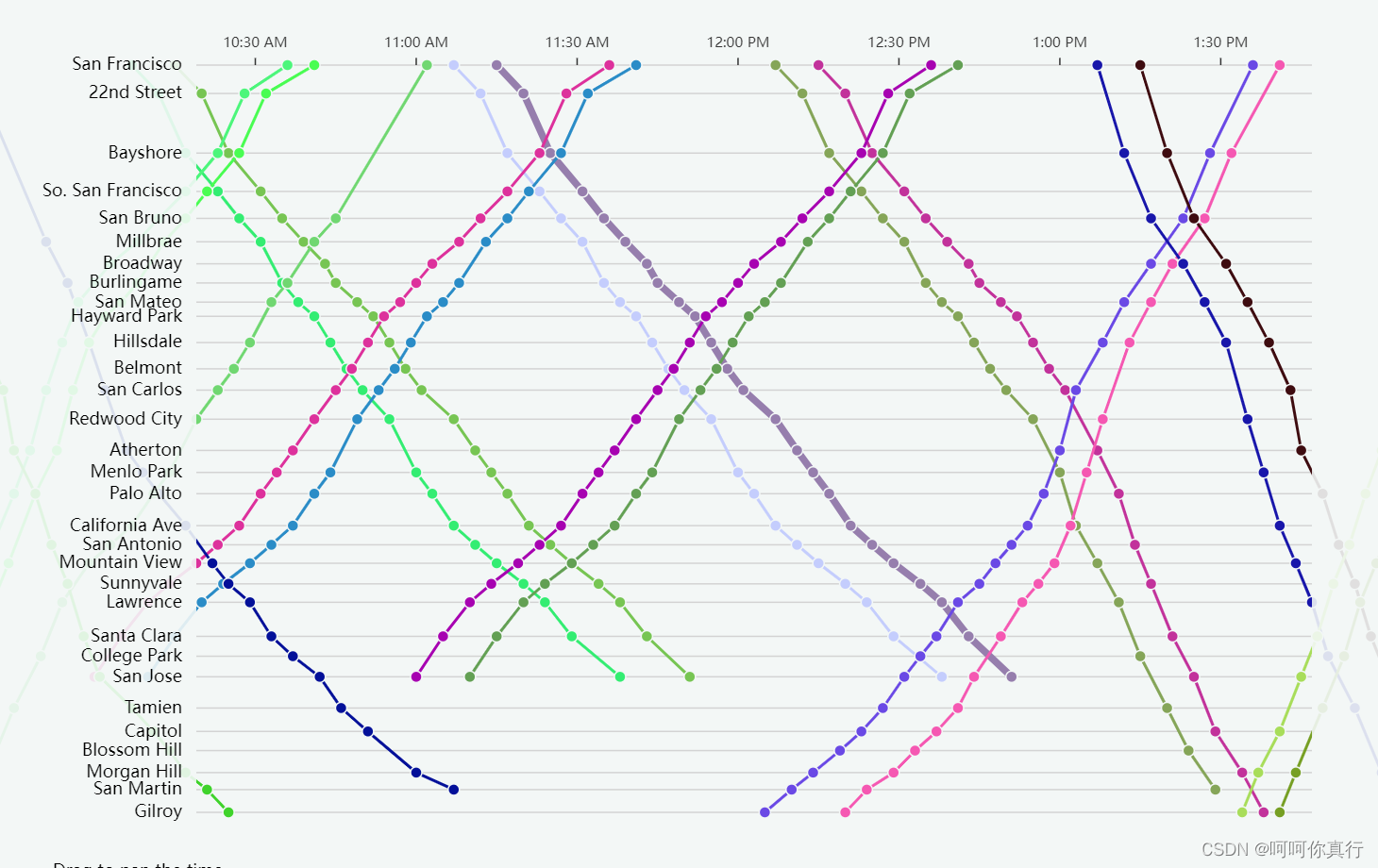
- G6—类型8 (https://g6.antv.vision/zh/examples/case/others#metroLines)
这种是交通网络图,能够体现地理位置、动态的路网流量动画,节点状态动画。


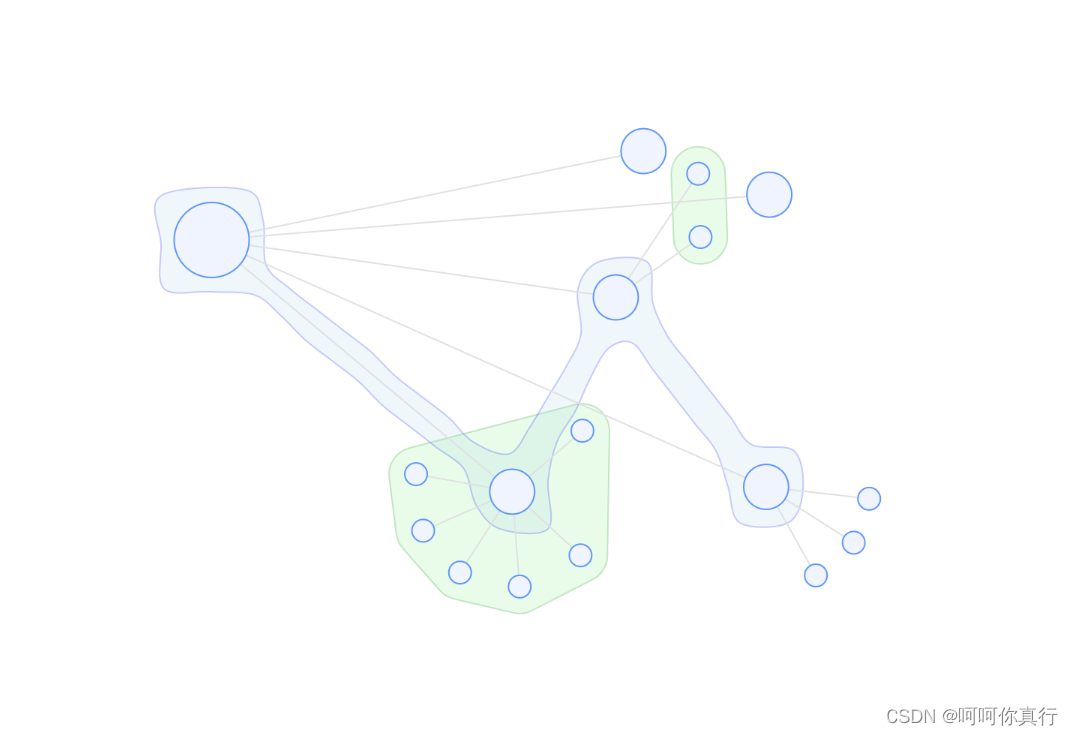
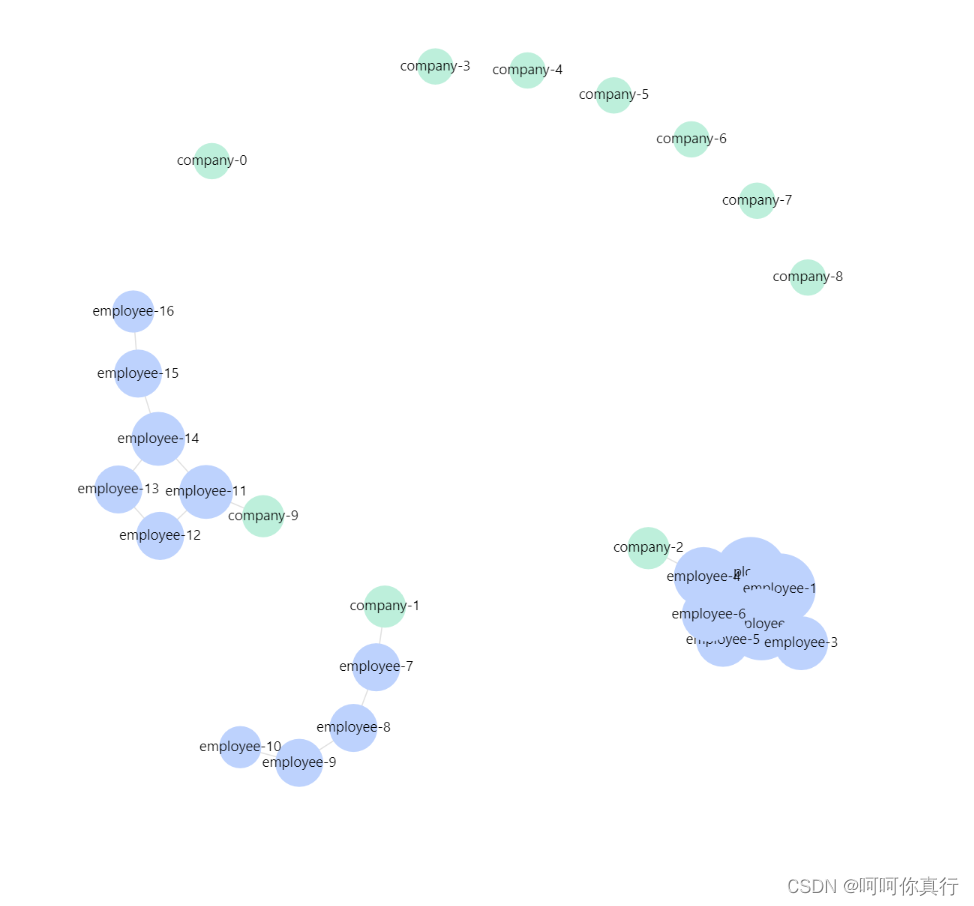
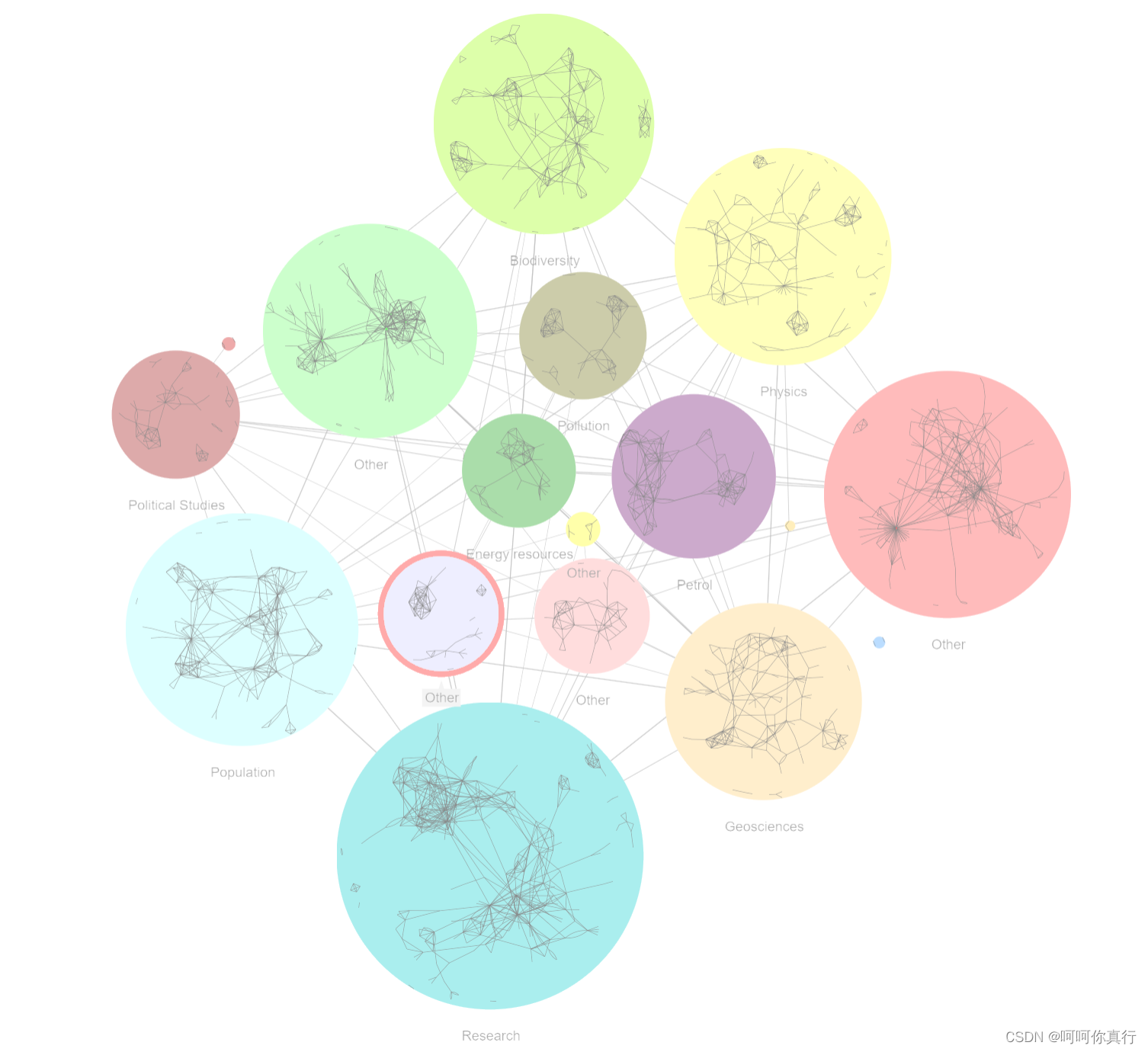
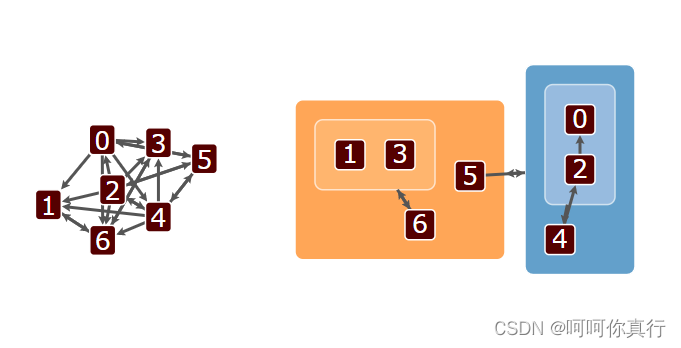
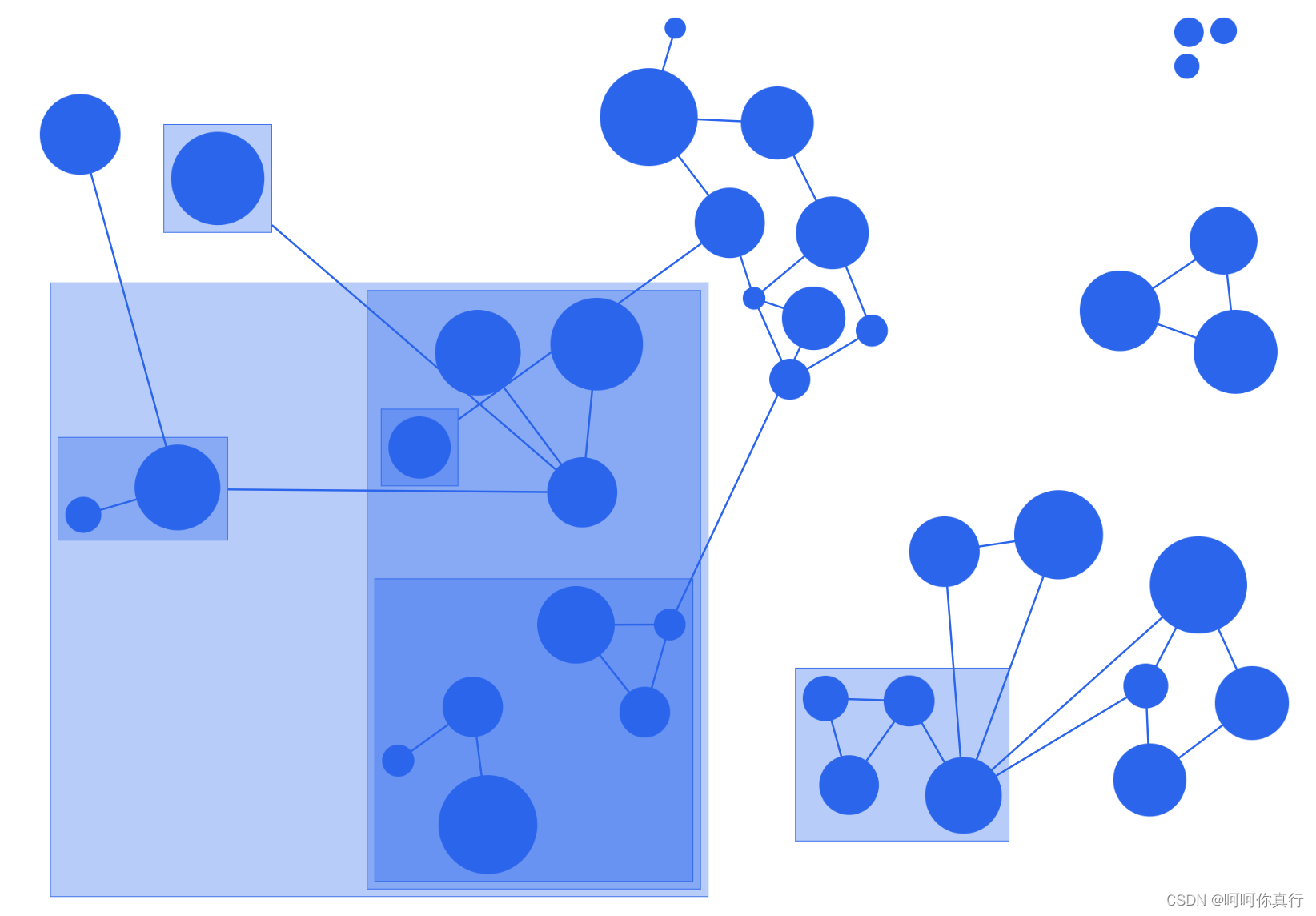
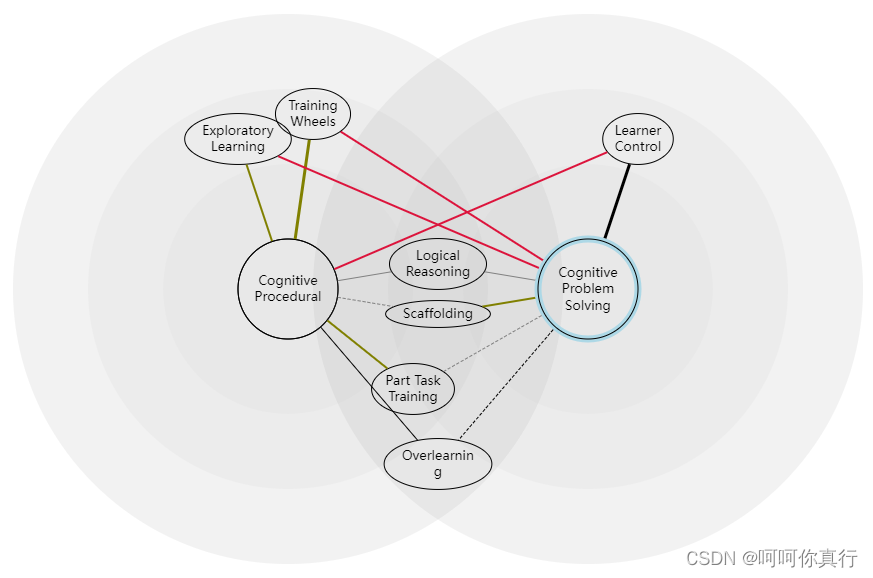
- G6—类型10 (https://g6.antv.vision/zh/examples/interaction/hull#hull)
轮廓包装图,适合对网络节点进行分类。

3. L7
- L7—类型1 (https://l7.antv.vision/zh/examples/gallery/animate#plane_animate)
类似Echarts的飞线图,体现了地理位置,节点动画,节点连接信息流动方向。

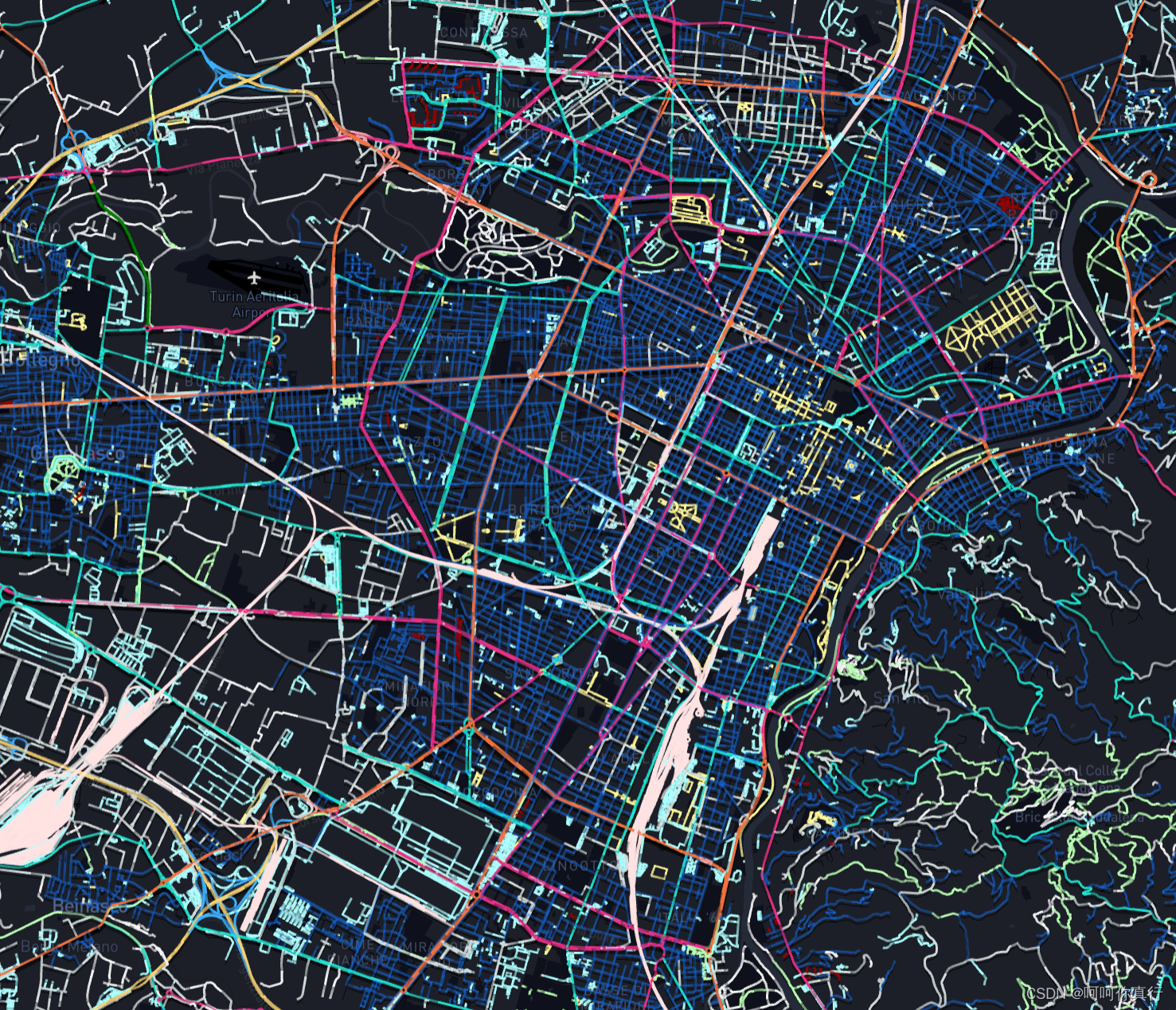
- L7—类型2 (https://l7.antv.vision/zh/examples/gallery/animate#turin)
体现了节点之间的信息流动精细轨迹。

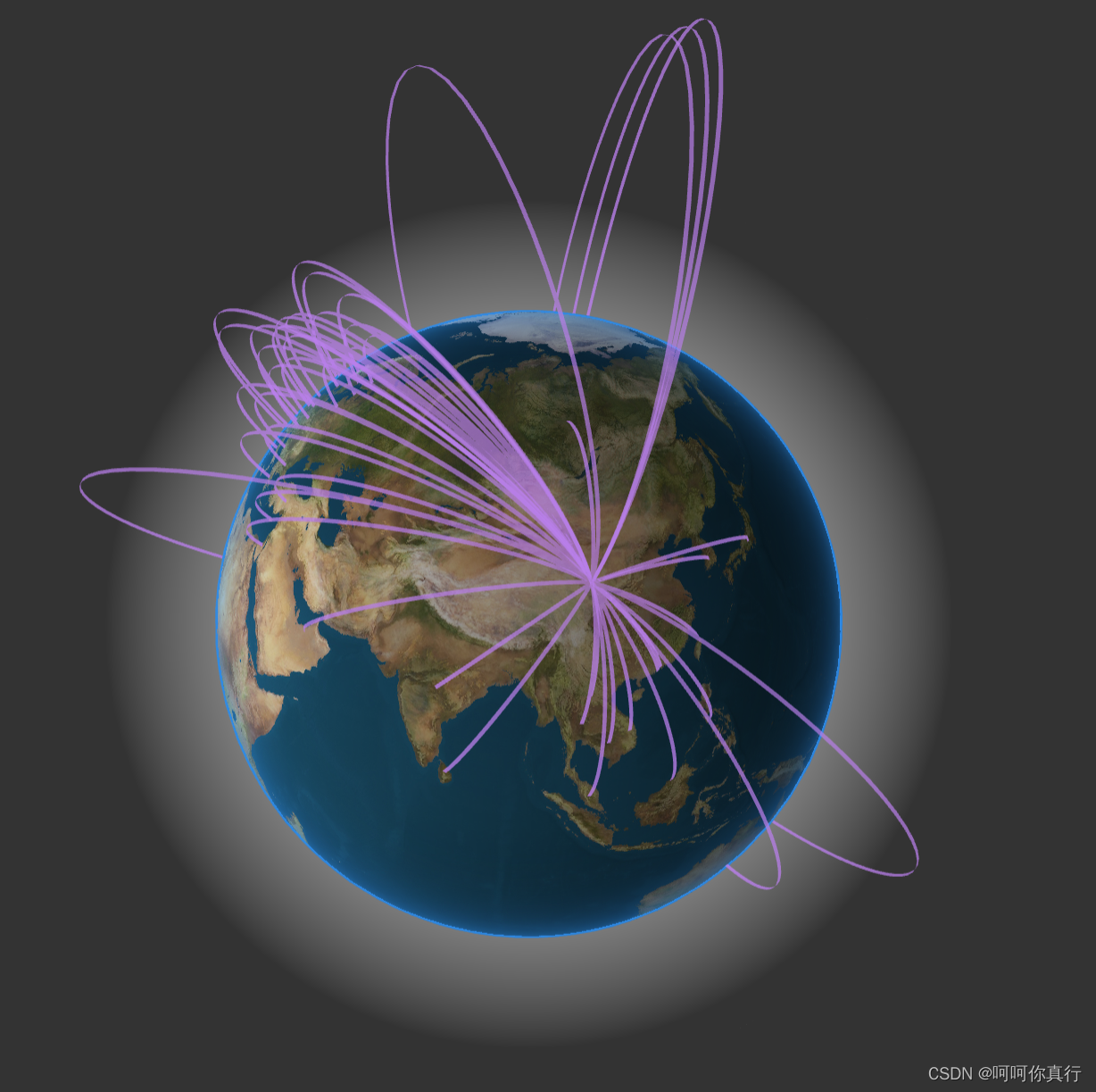
- L7—类型3 (https://l7.antv.vision/zh/examples/earth/arc3d#flyline)
3D地理节点数据飞线,可以体现出节点位置、信息流动方向。

4. L7Plot
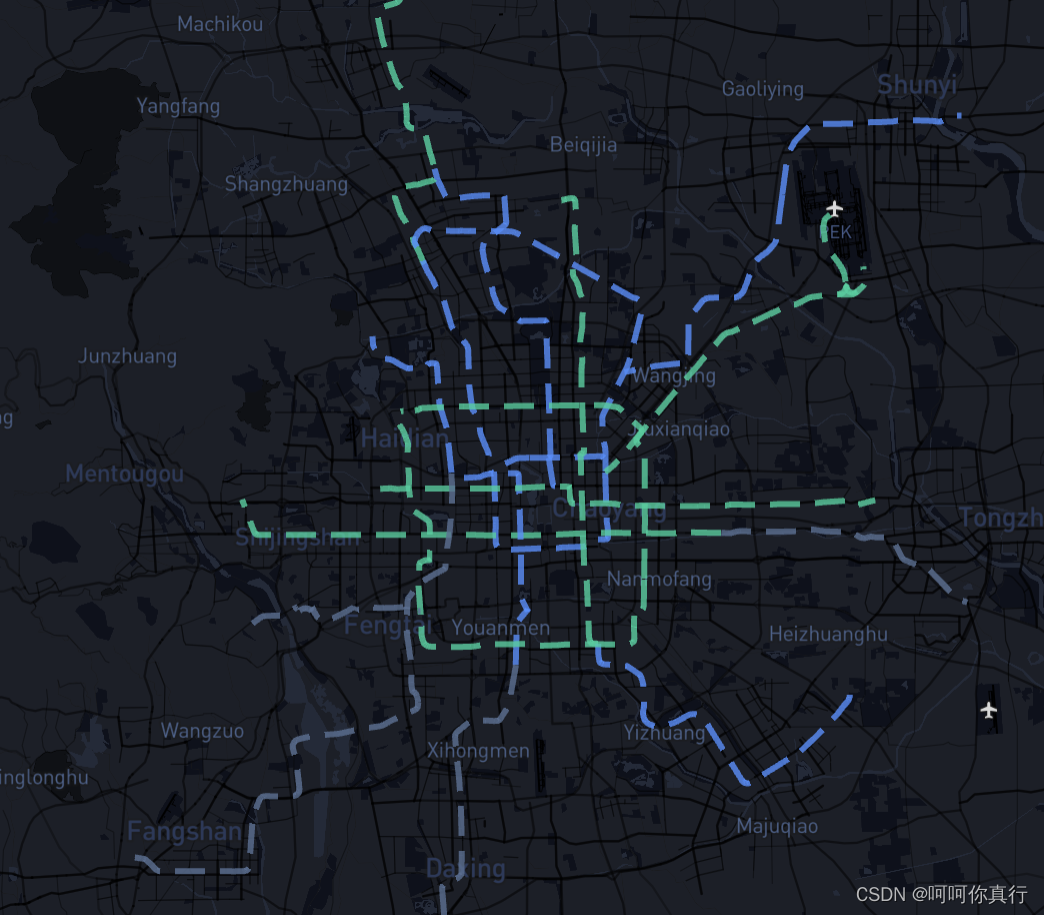
- L7Plot—类型1 (https://l7plot.antv.vision/zh/examples/path/path#beijingMetro)
体现了交通路网的地理位置,节点连线的差异化。

- L7Plot—类型2 (https://l7plot.antv.vision/zh/examples/flow/flow#ground-flow)
体现了节点的地理位置、节点状态动画、节点连线的信息流动方向动画。

5. F6
https://f6.antv.vision
F6主要是针对移动端的可视化工具,和G6类似,但是考虑充分考虑了移动端对于GPU的不同需求。


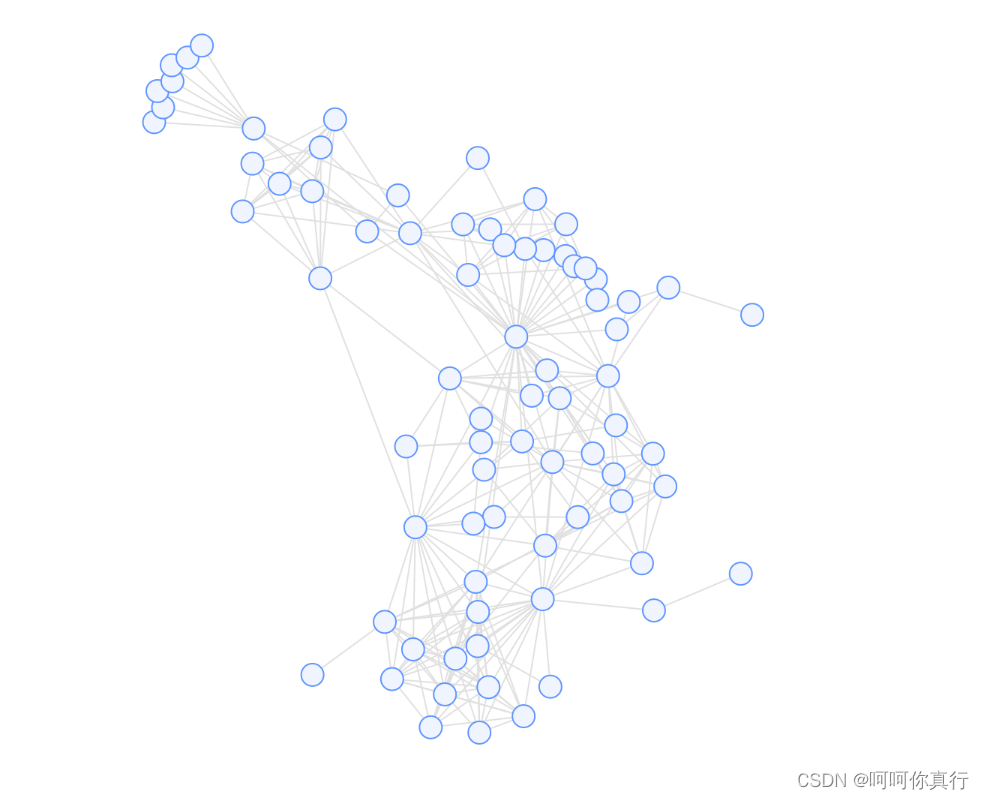
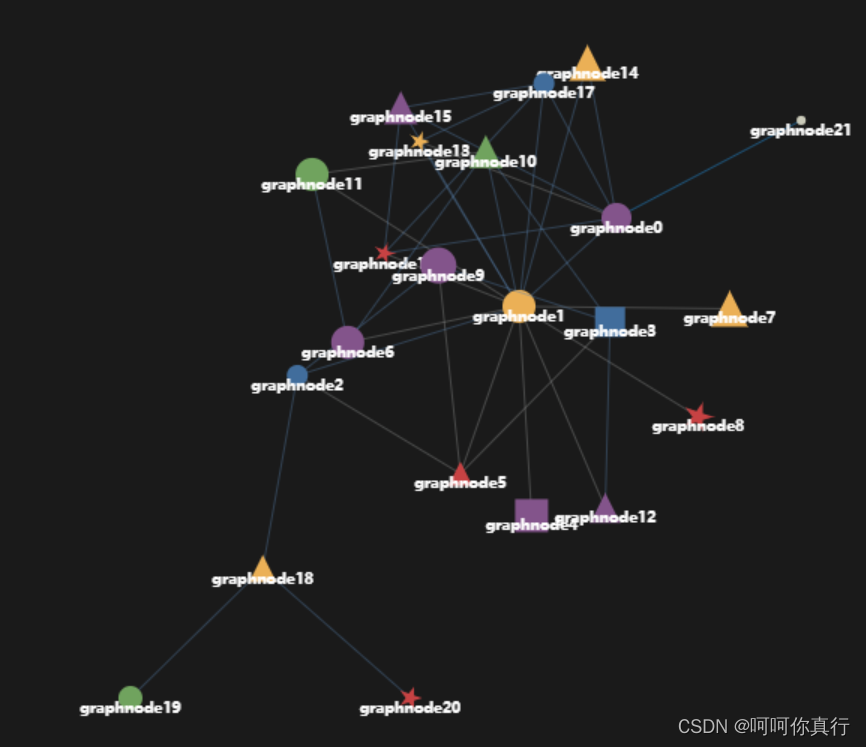
- F6—类型3 (https://f6.antv.vision/zh/docs/examples/net/forceDirected)
力导向布局图。 -

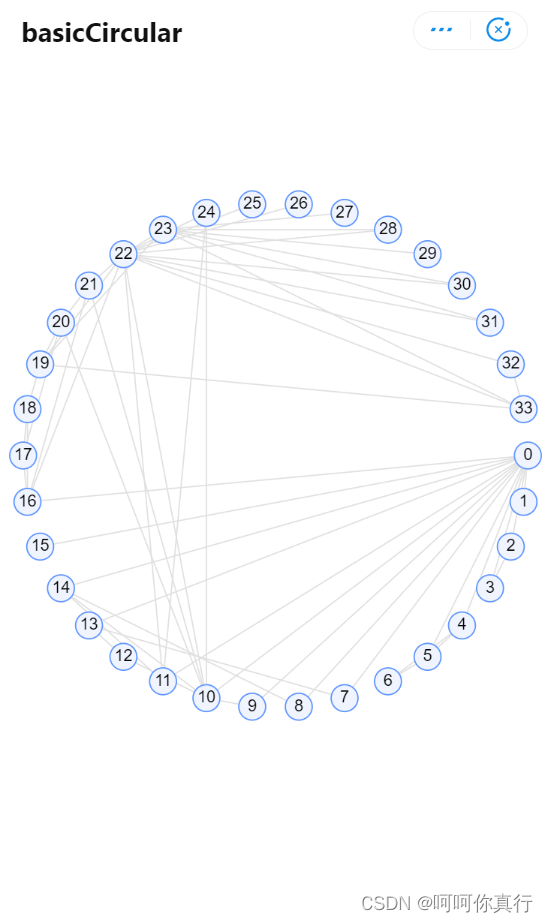
- F6—类型4 (https://f6.antv.vision/zh/docs/examples/net/circular)

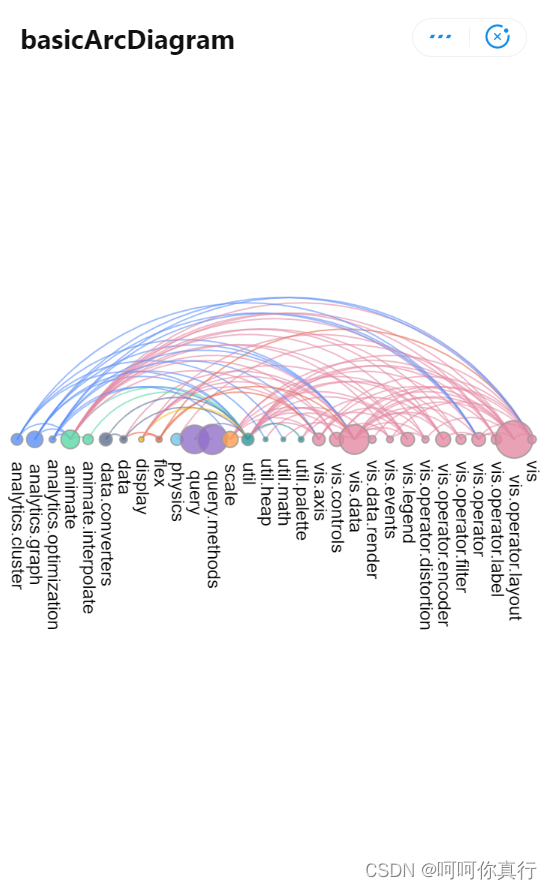
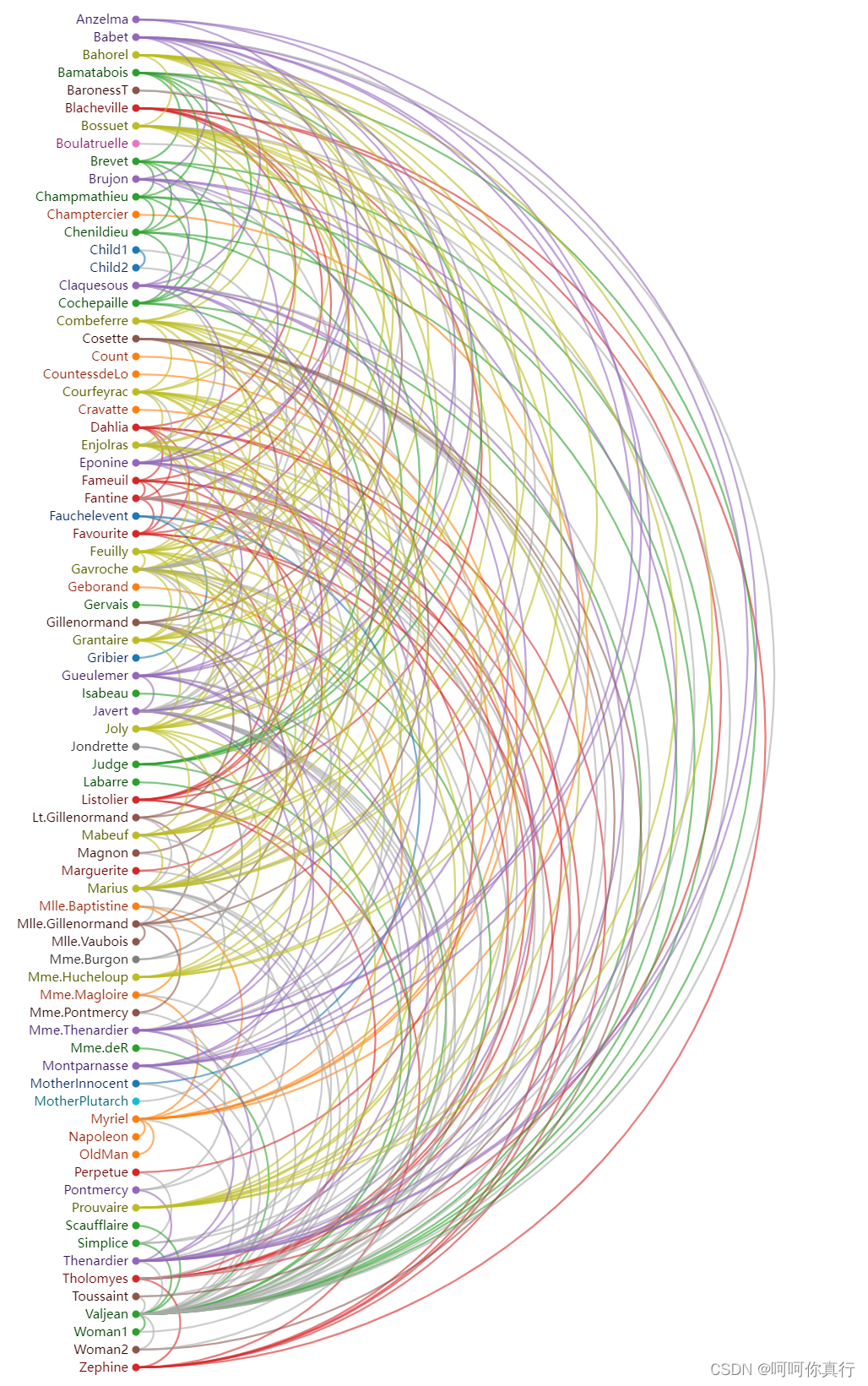
- F6—类型5 (https://f6.antv.vision/zh/docs/examples/net/arcDiagram)
弧线图,体现少量点之间的网络关系。

6. AVA

7. D3
https://observablehq.com/@d3/gallery
D3提供了非常底层的可视化API,给与开发者极大的自由度。这种高自由度的代价是,对于复杂图形的开发成本高。D3也作为很多可视化工具的基础库。






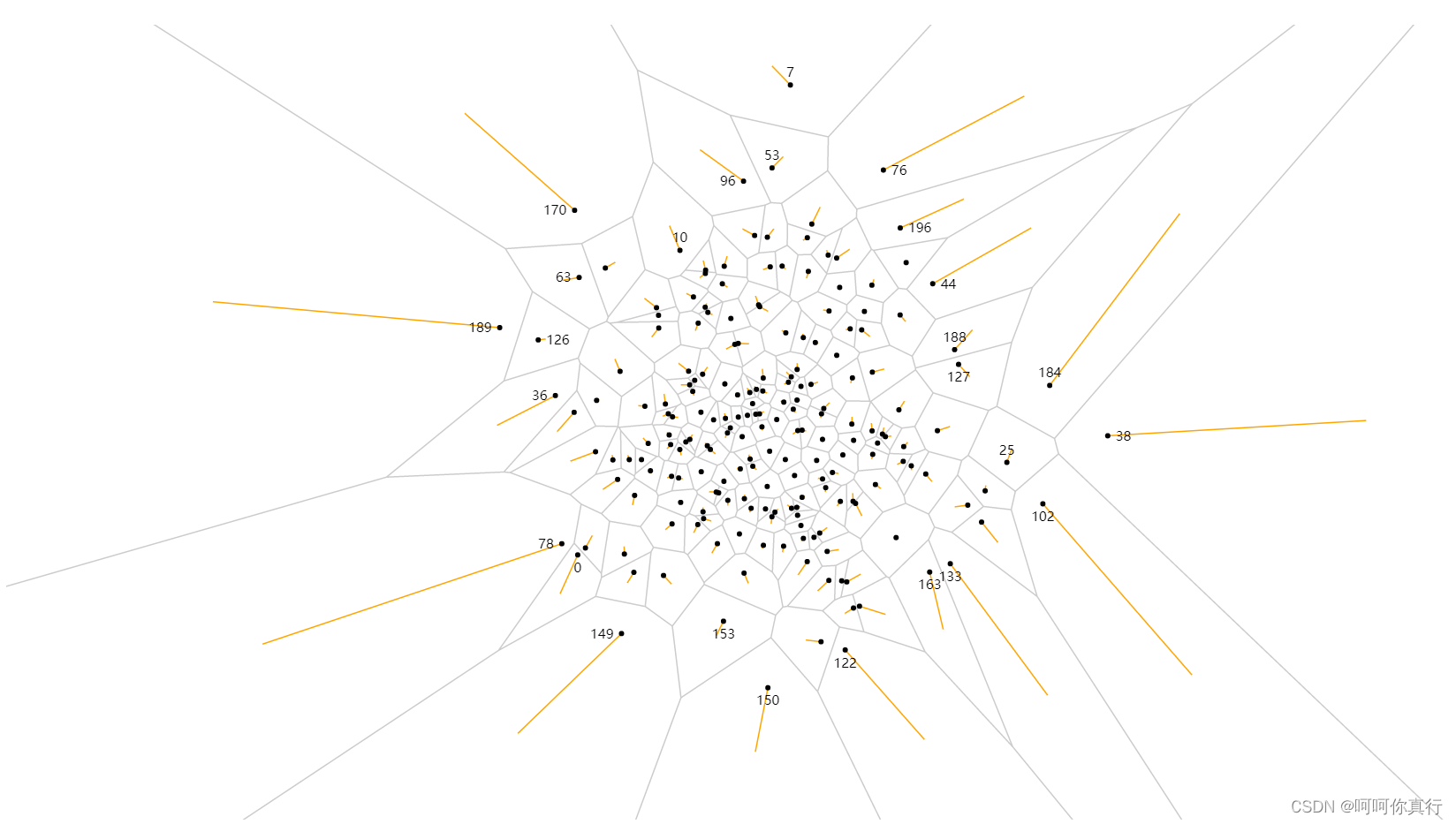
- D3—类型7 (https://observablehq.com/@d3/voronoi-labels)
泰森多边形又叫冯洛诺伊图(Voronoi diagram),得名于Georgy Voronoi,是一组由连接两邻点线段的垂直平分线组成的连续多边形。一个泰森多边形内的任一点到构成该多边形的控制点的距离小于到其他多边形控制点的距离。

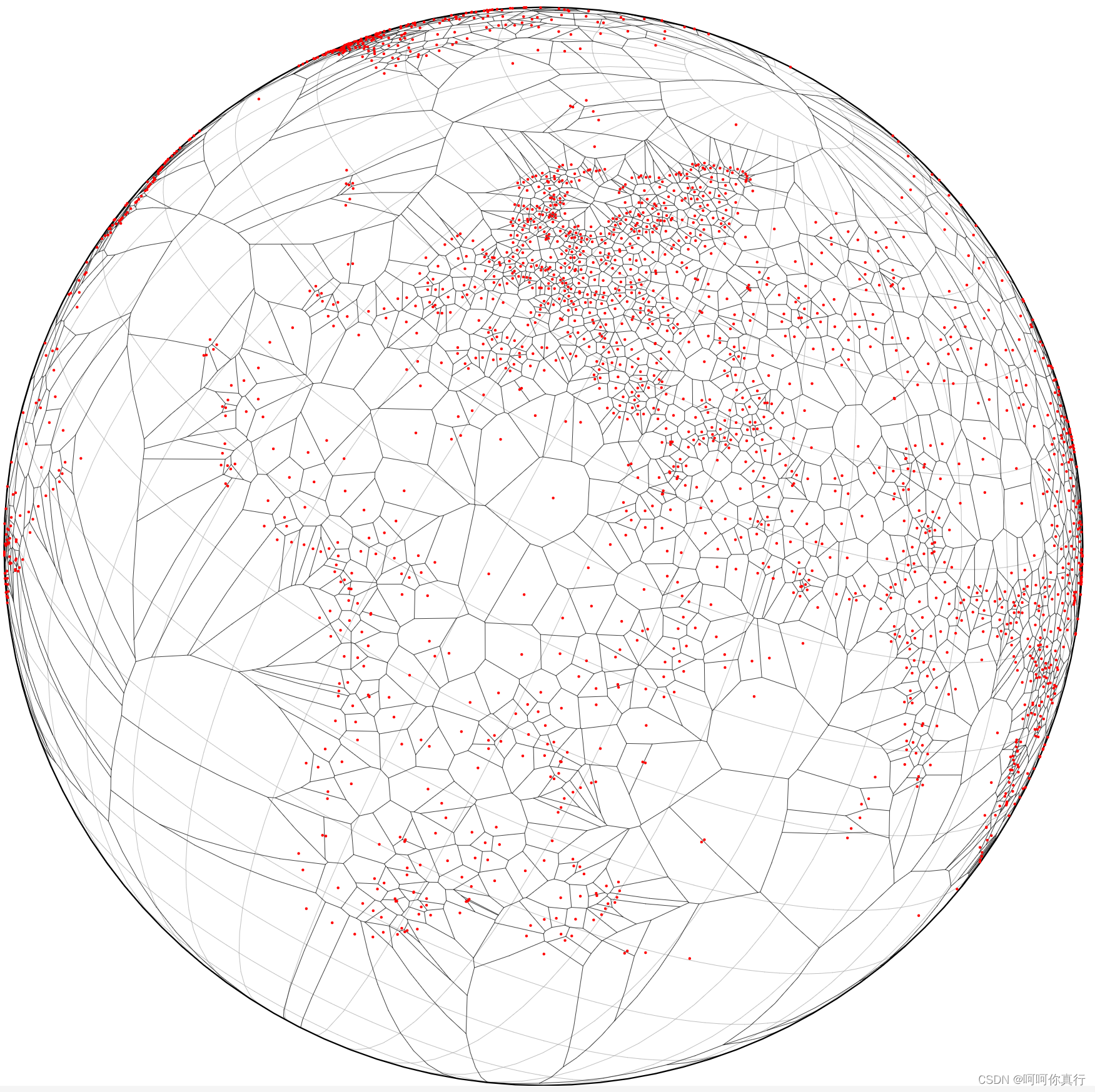
- D3—类型8 (https://observablehq.com/@d3/world-airports-voronoi)
世界机场节点和覆盖范围网络。

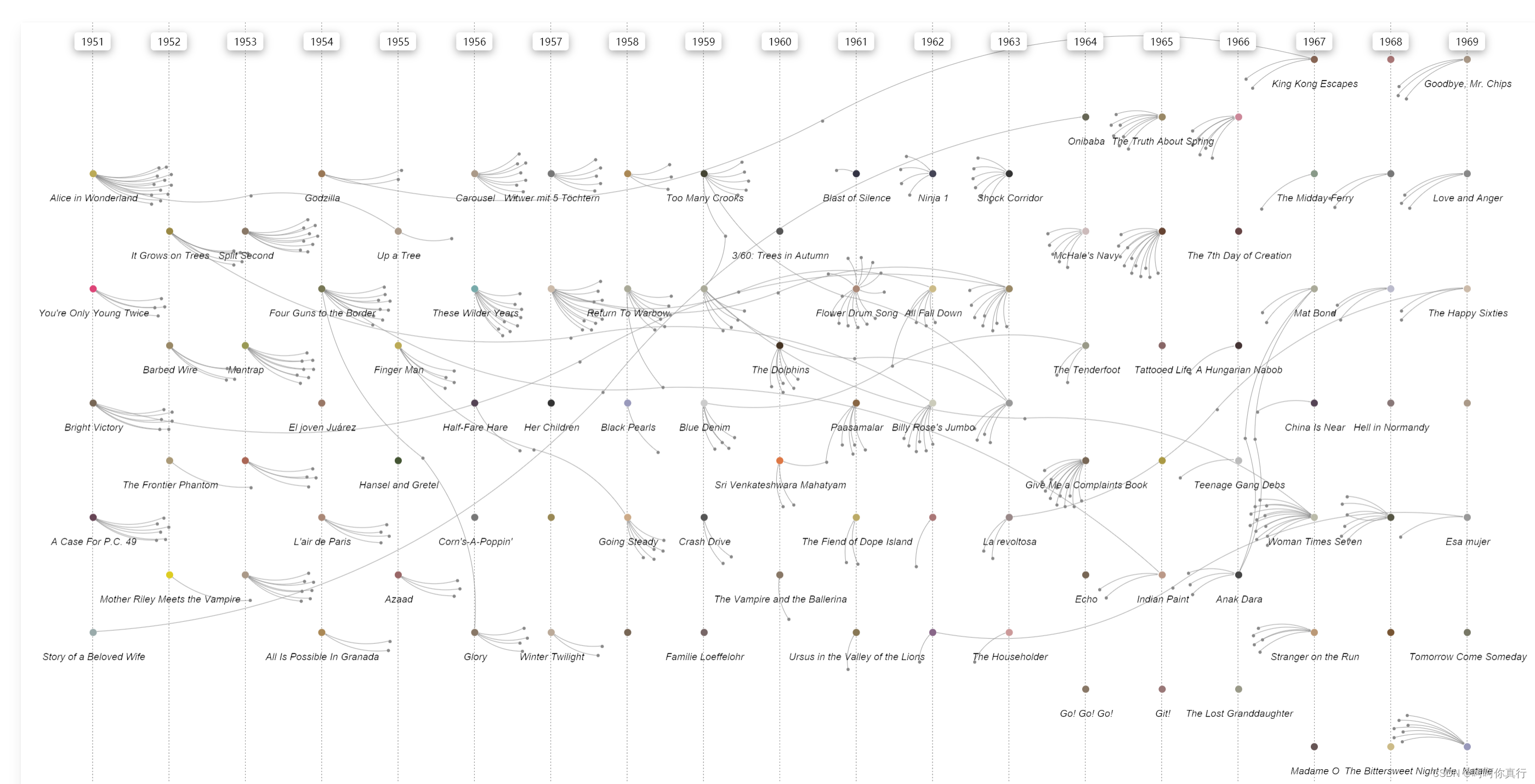
- D3—类型9 (https://observablehq.com/@mbostock/stern-brocot-tree)
Stern-Brocot Tree是一种能将所有的最简分数都表示出来的结构

8. Keylines
https://cambridge-intelligence.com/keylines



9. Vis.js
https://visjs.github.io/vis-network/examples
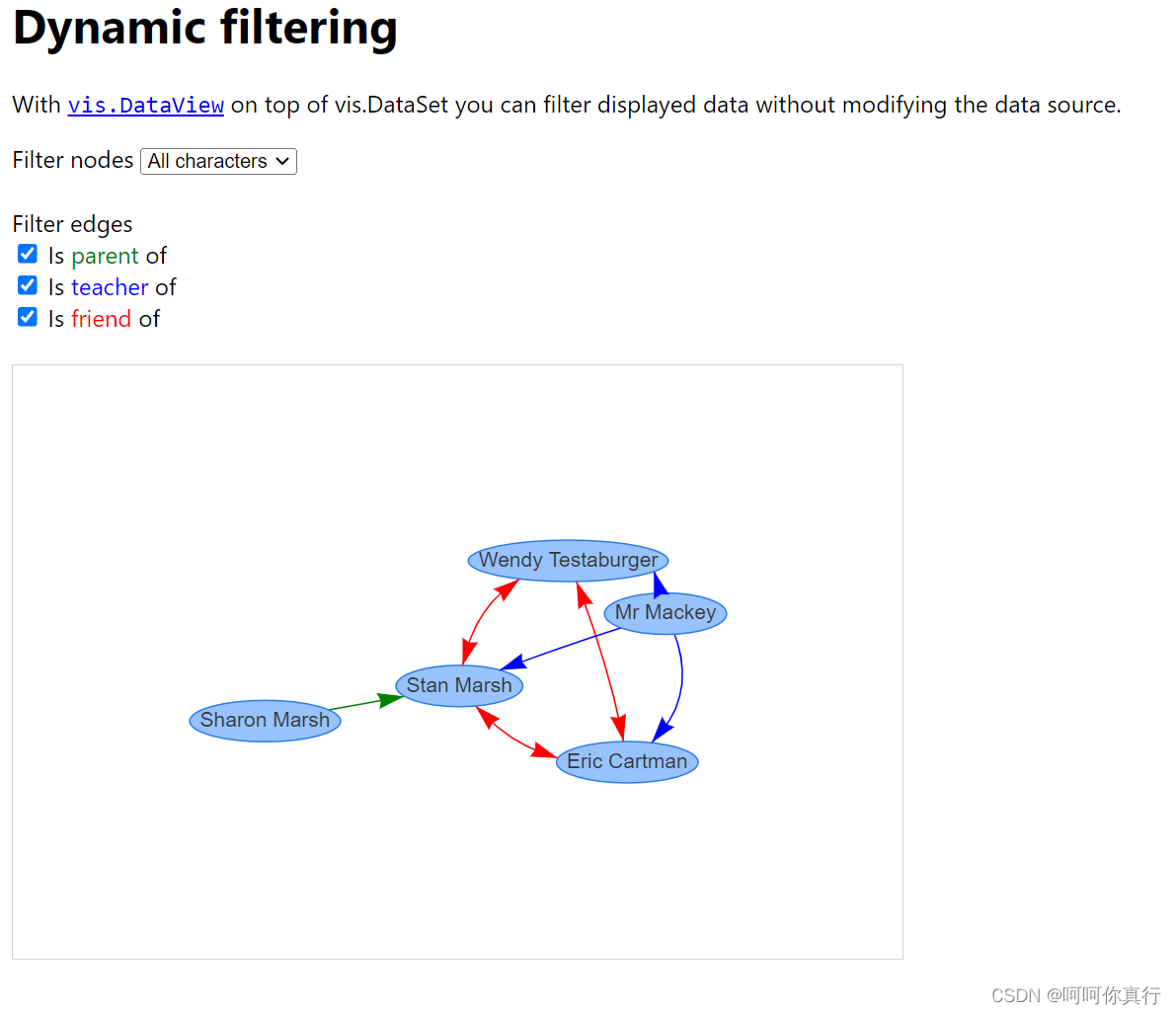
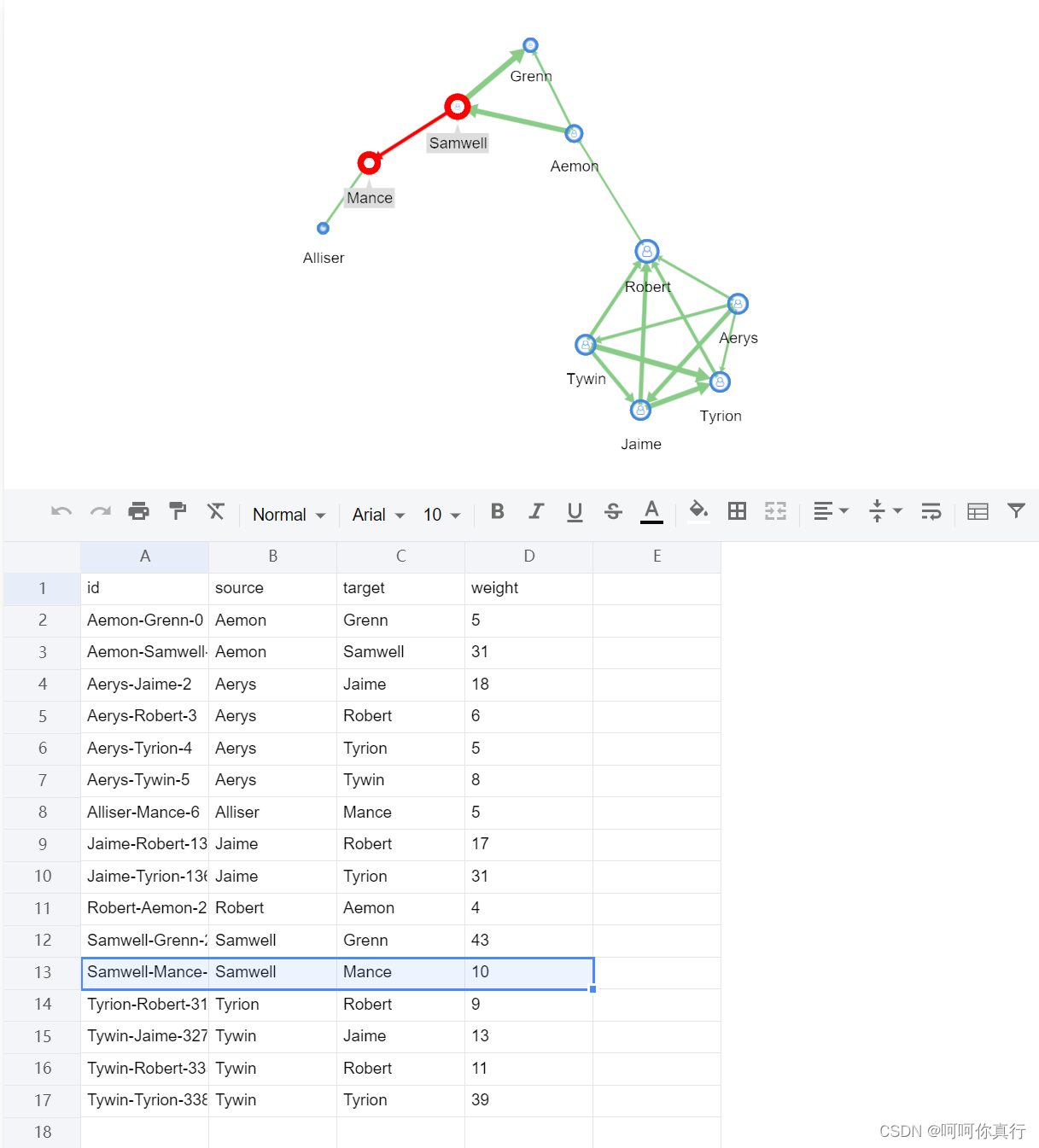
- Vis.js—类型1 (https://visjs.github.io/vis-network/examples/network/data/dynamicFiltering.html)
这种类型主要体现了节点之间的方向性。



- Vis.js—类型4 (https://visjs.github.io/vis-network/examples/network/exampleApplications/neighbourhoodHighlight.html)
这个例子体现了节点和节点连线分组。

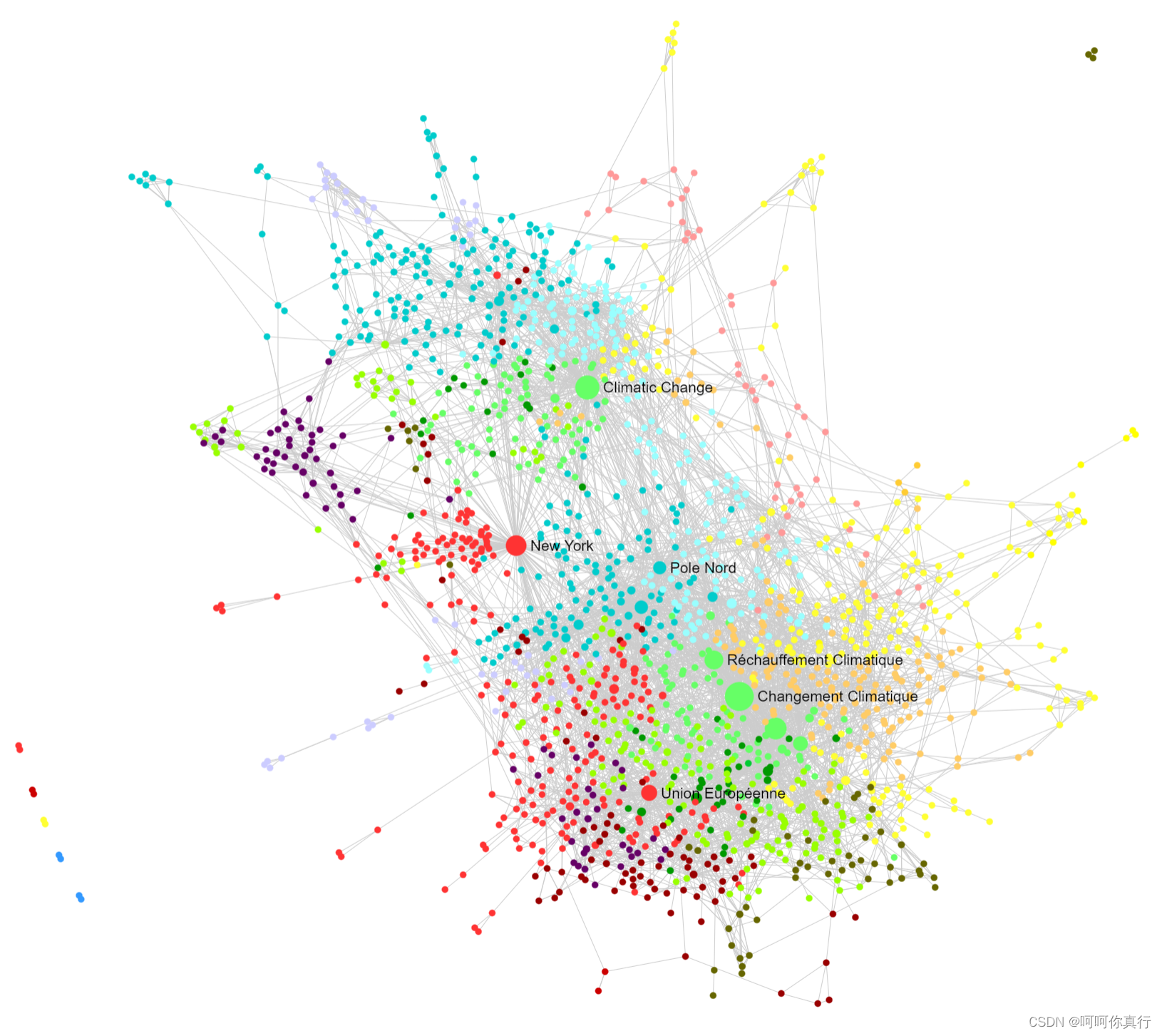
10. Sigma.js

[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ermPDOwE-1662366655879)(https://codesandbox.io/s/github/jacomyal/sigma.js/tree/main/examples/load-gexf-file)]](https://img-blog.csdnimg.cn/d18b5d5fad7b4b6ebb722a2cde097746.png"/>


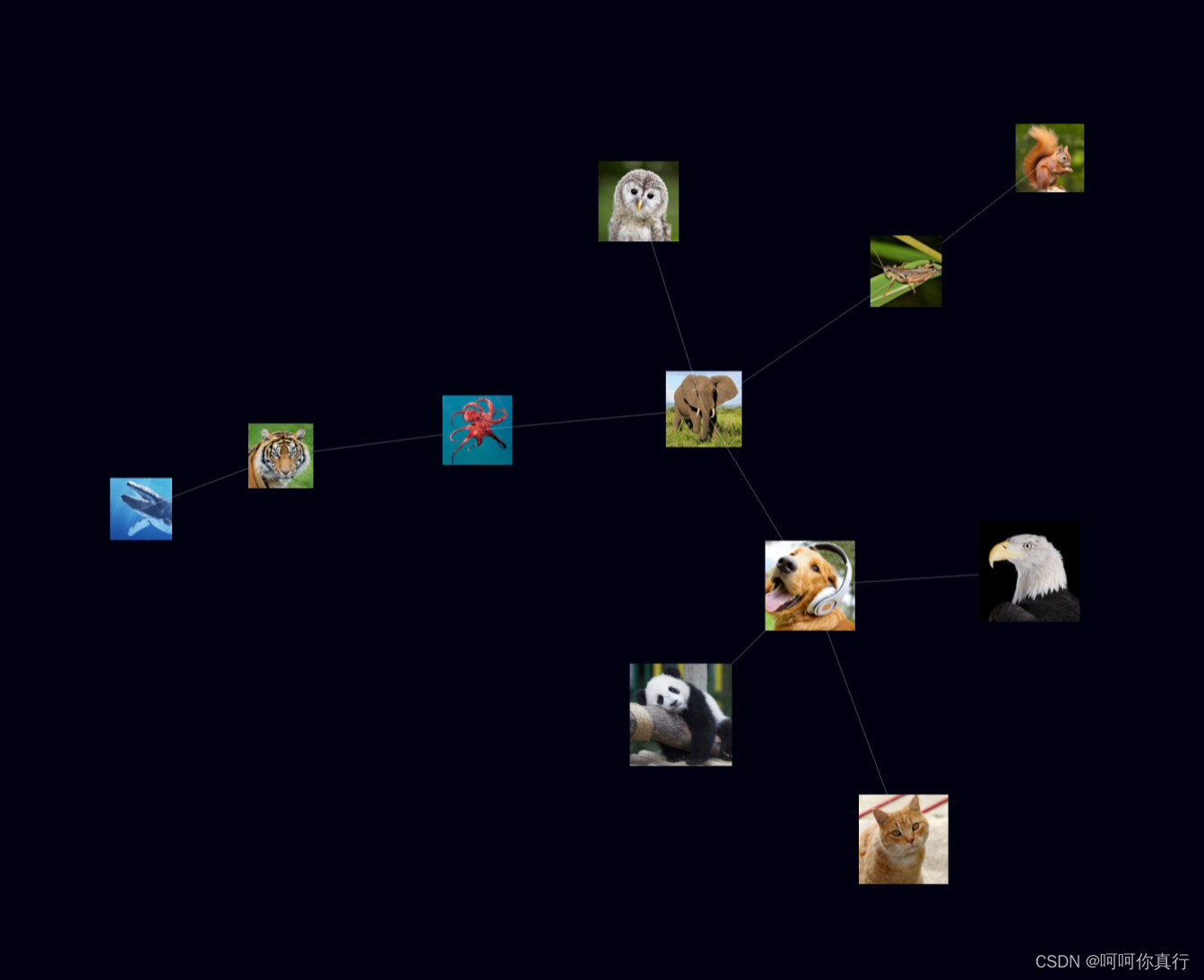
- Sigma.js—类型4 (https://codesandbox.io/s/github/jacomyal/sigma.js/tree/main/examples/custom-rendering)

11. Ogma
https://doc.linkurio.us/ogma/latest)














12. Ngraph
https://github.com/anvaka/ngraph

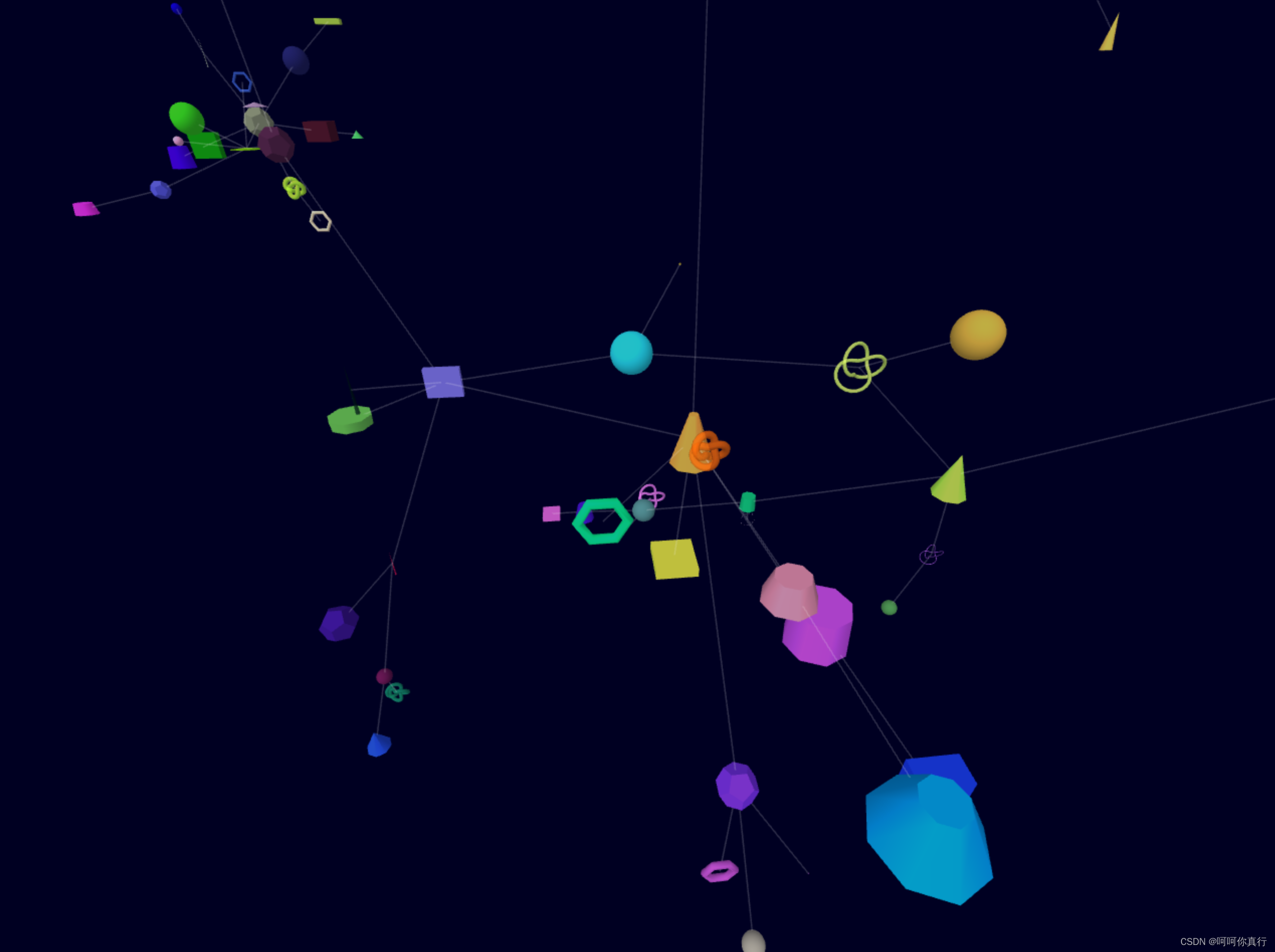
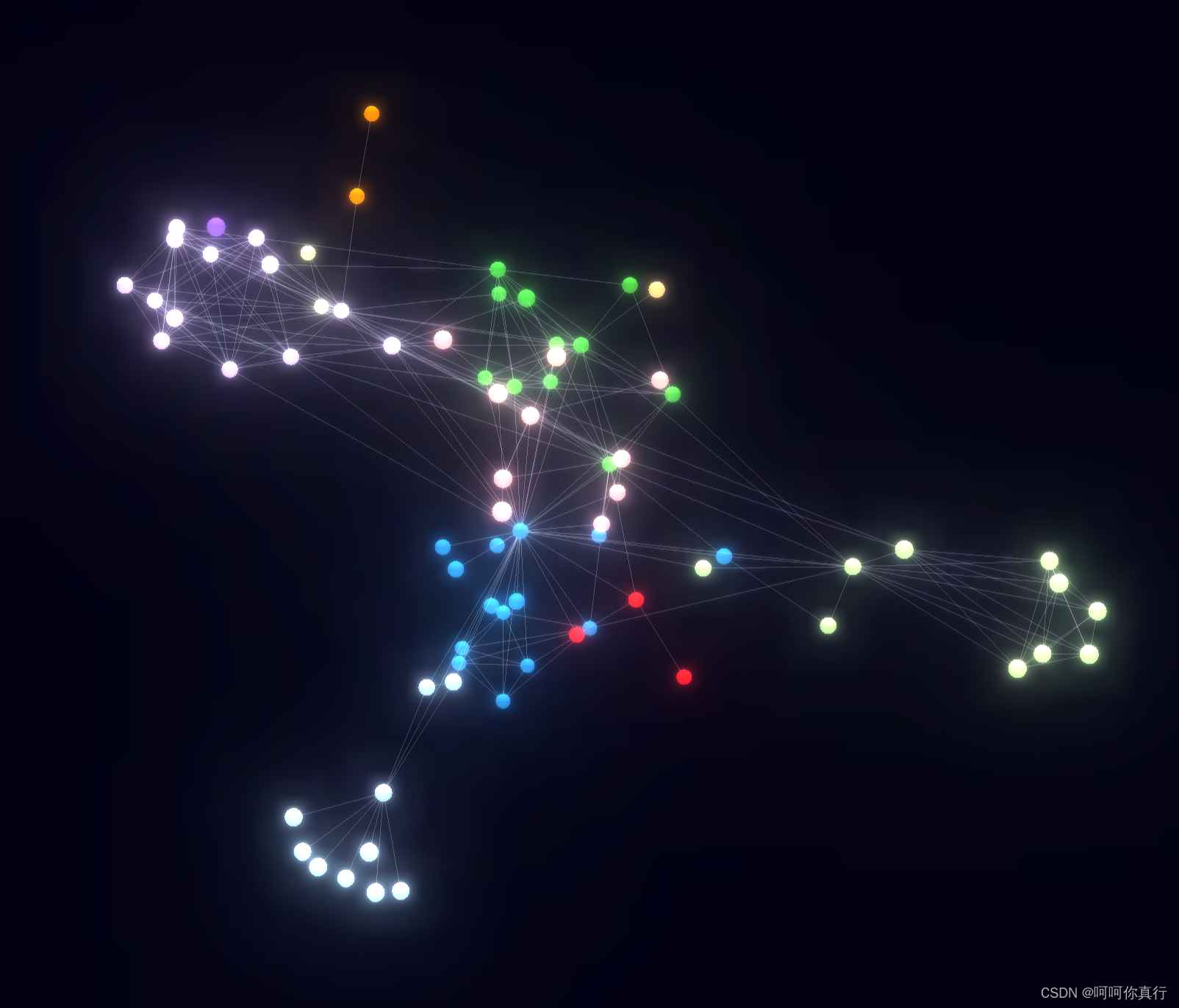
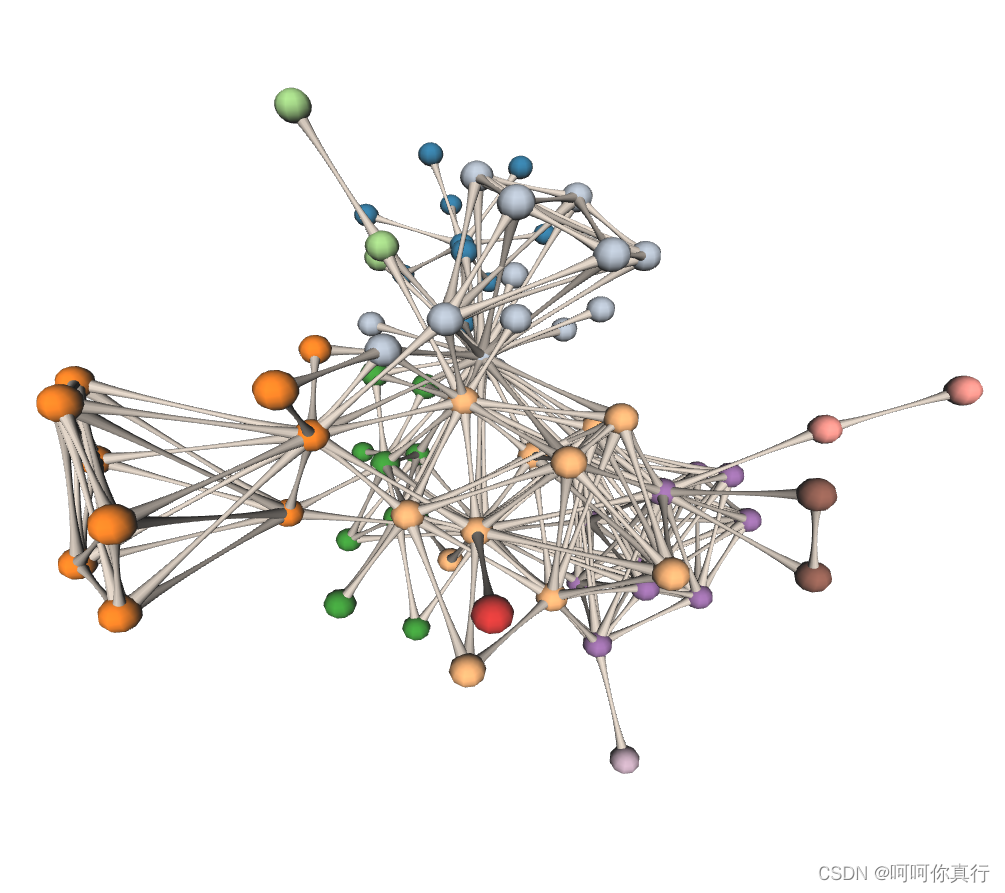
13. React-force-graph
https://github.com/vasturiano/react-force-graph
是一个3D视图的力引导布局的库。







14. Cola.js
https://ialab.it.monash.edu/webcola/







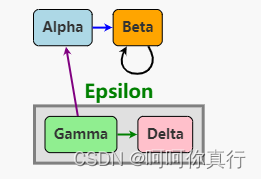
15. Cytoscape.js
https://js.cytoscape.org/
这是一个用纯JS编写的图形库,带有针对核心Cytoscape.js库和所有第一方扩展的开放源代码许可(MIT)。它在生产中的商业项目和开源项目中使用,并且首先面向用户(面向前端应用程序用例和开发人员用例)设计。它包括从BFS到PageRank的图论算法。一个非常适合做知识图谱的前端可视化图库。






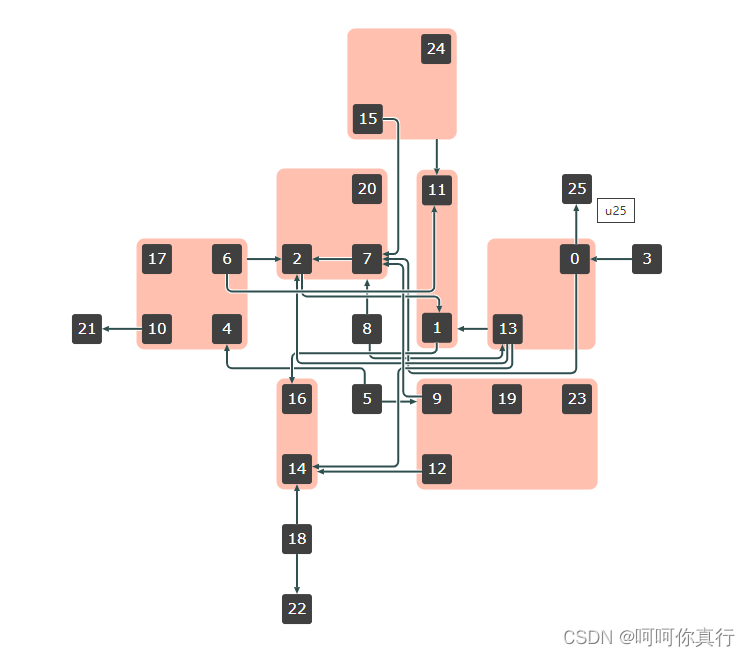
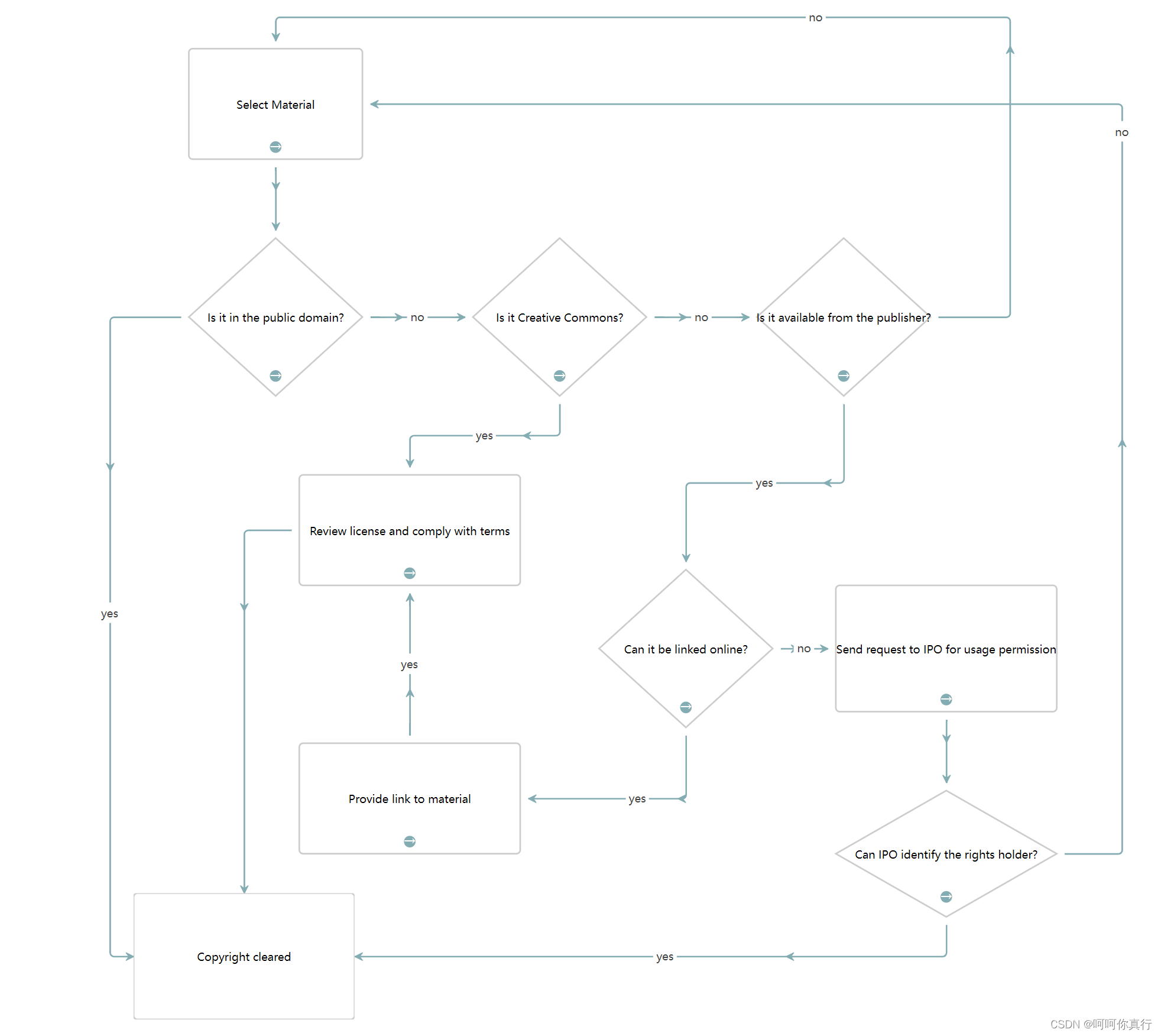
16. dagre-d3
https://github.com/dagrejs/dagre-d3



17. ElGrapho



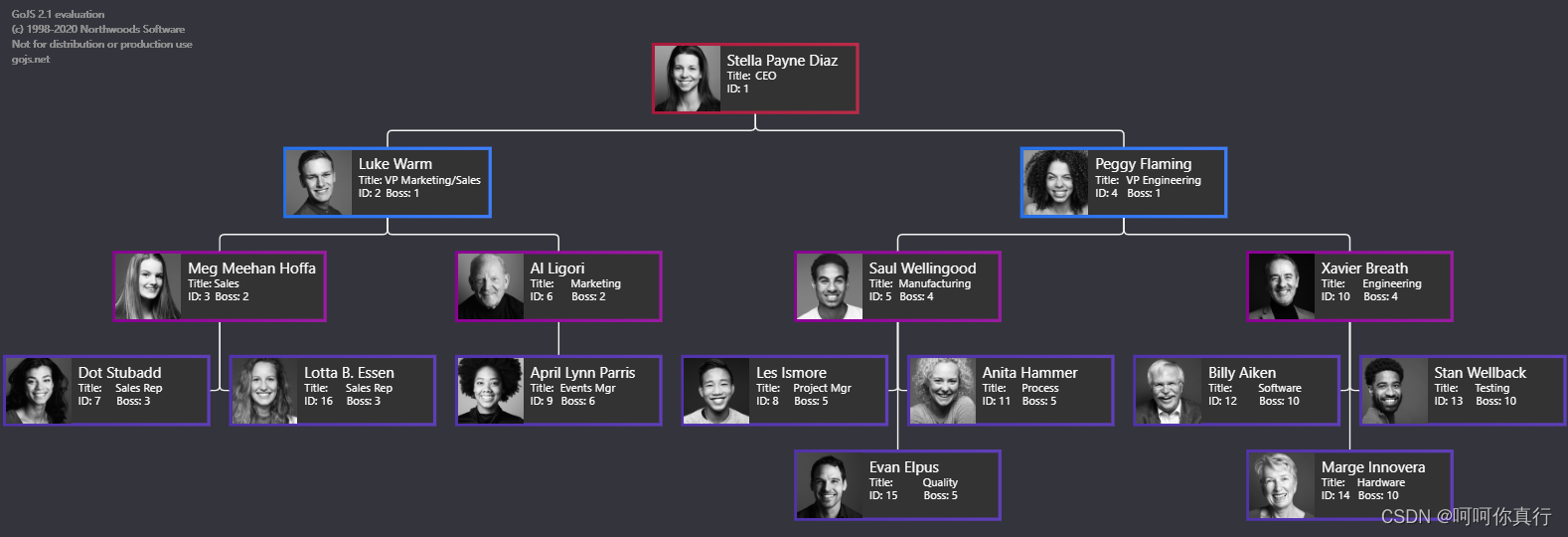
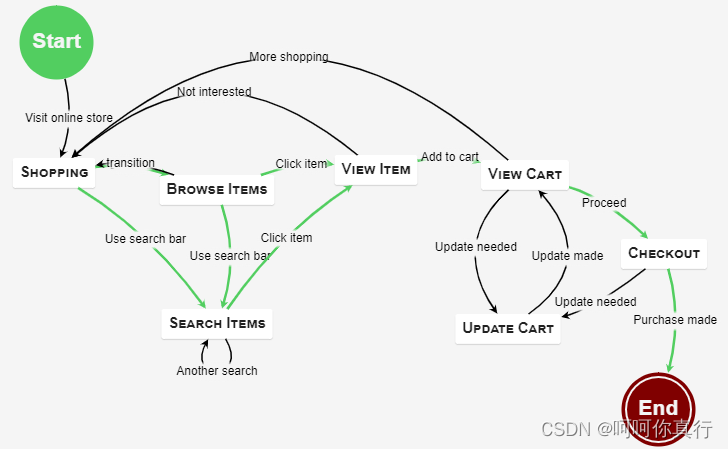
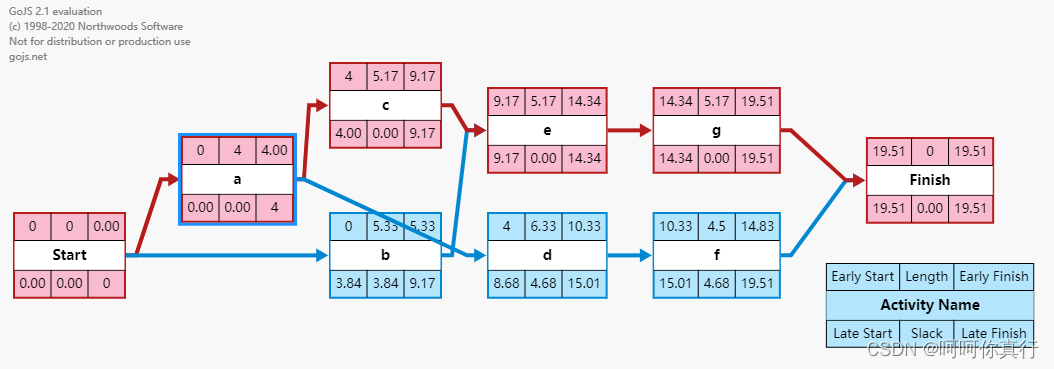
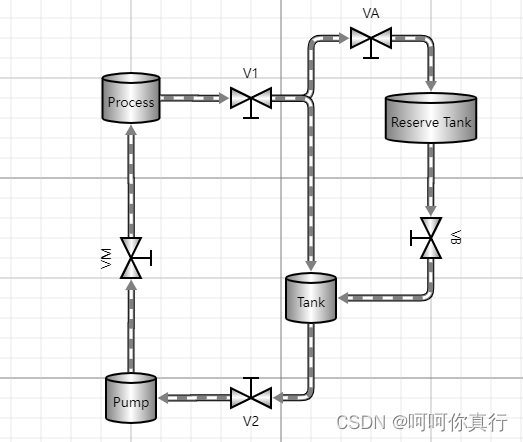
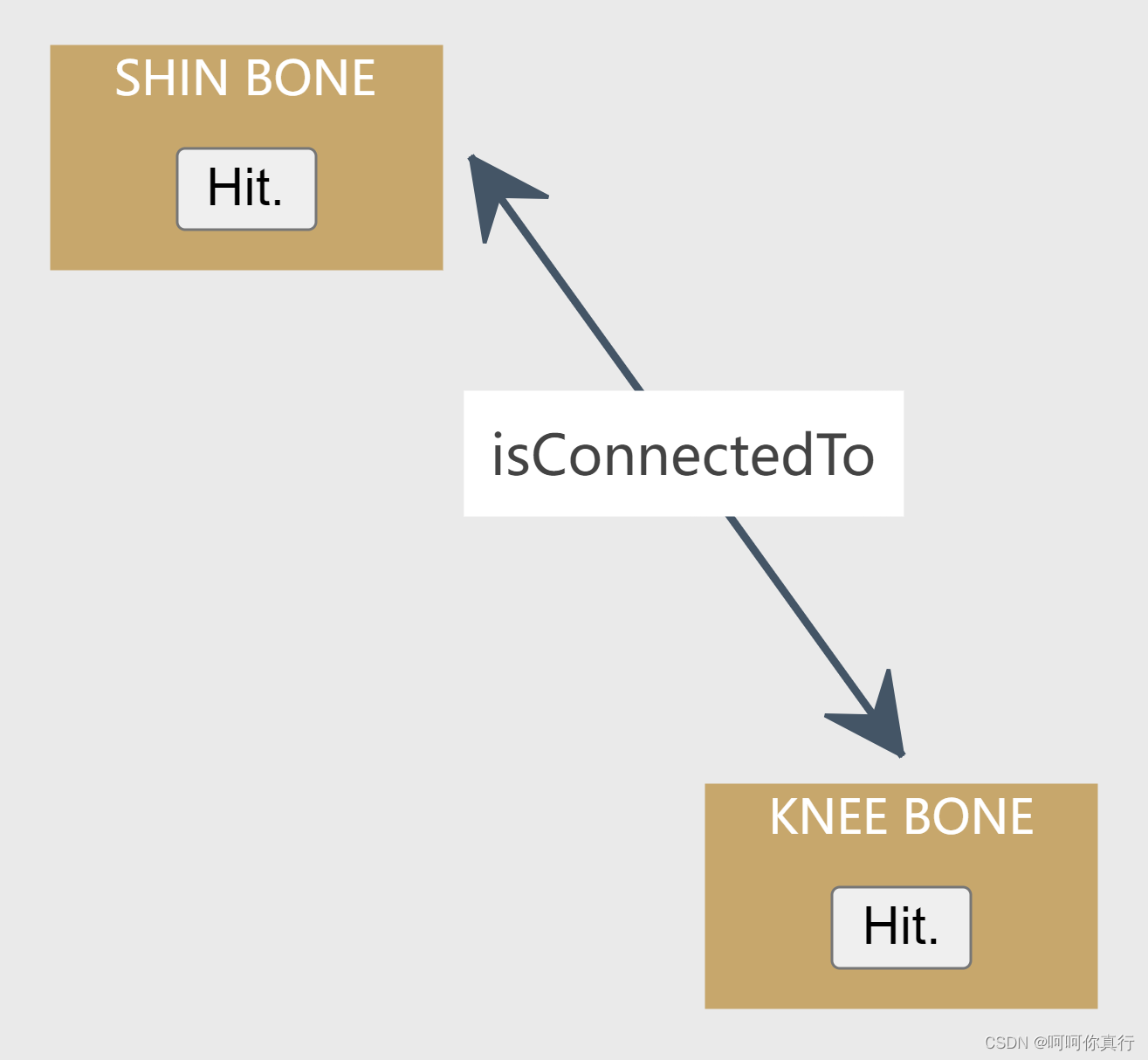
18. GoJS










19. Jointjs
https://resources.jointjs.com/









20. JavaScript InfoVis Toolkit
http://philogb.github.io/jit/demos.html





21. jsPlumb
https://demo.jsplumbtoolkit.com





参考资料
- Echarts (https://echarts.apache.org)
- G6 (https://g6.antv.vision)
- L7 (https://l7.antv.vision)
- L7Plot (https://l7plot.antv.vision)
- F6 (https://f6.antv.vision)
- AVA (https://ava.antv.vision)
- D3
- Keylines
- Vis.js
- Sigma.js (https://www.sigmajs.org/)
- Ogma (https://doc.linkurio.us/ogma/latest/)
- Ngraph (https://github.com/anvaka/ngraph)
- React-force-graph (https://github.com/vasturiano/react-force-graph)
- A Comparison of Javascript Graph Network Visualisation Libraries
- Cola.js (https://ialab.it.monash.edu/webcola)
- Cytoscape.js (https://js.cytoscape.org/)
- dagre-d3 (https://github.com/dagrejs/dagre-d3)
- ElGrapho (https://www.elgrapho.com/)
- GoJS (https://gojs.net.cn)
- Jointjs (https://resources.jointjs.com)
- JavaScript InfoVis Toolkit (http://philogb.github.io/jit/demos.html)
- jsPlumb (https://demo.jsplumbtoolkit.com)


