- 1C#数据本地存储方案之SQLite
- 2四面字节跳动,抗住算法后艰难拿到后端offer,薪资18K_字节跳动hr面试薪水怎么谈
- 3【Mycat1.6之操作SQLServer案例】
- 4全链路灰度的挑战、实现思路与解决方案_深入剖析全链路灰度技术内幕
- 5【AIGC】AIGC在虚拟数字人中的应用:塑造未来互动体验的革新力量
- 6【雕爷学编程】Arduino动手做(13)---TTP223B电容式触摸按键模块之点动型篮板、AB款红板、AT款篮板与带背光板锁存款_触摸按键静态电容
- 7网络安全框架:OWASP概述、优势、实践和局限性分析_owsap
- 8mybatis-plus-genetrator逆向工程生成工具+分页插件pageHelper + 集成SpringBoot_springboot mybatis-plus-generator + pg
- 9urllib3.exceptions.MaxRetryError: HTTPConnectionPool(host=‘localhost‘, port=8097): Max retries excee_requests.exceptions.connectionerror: httpconnectio
- 10网易云音乐用户微观洞察&精细化运营
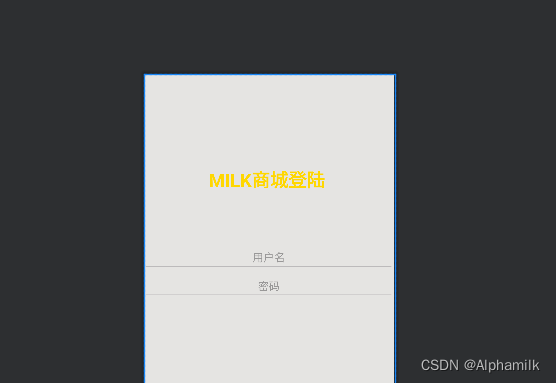
Android实现简单的登陆页面(最新版2023详细图文教程_android登录界面设计
赞
踩
目录
1.打开android studio软件

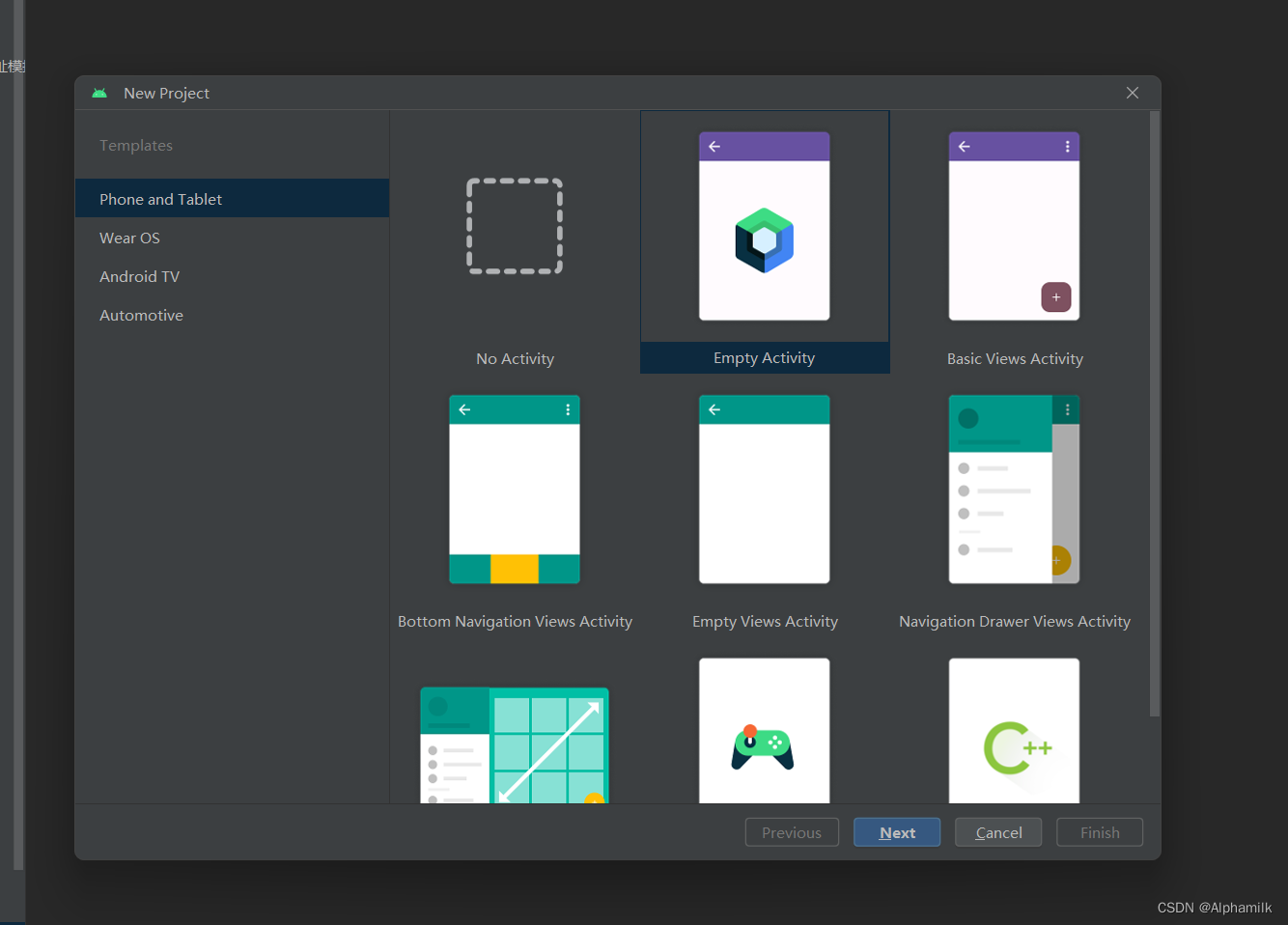
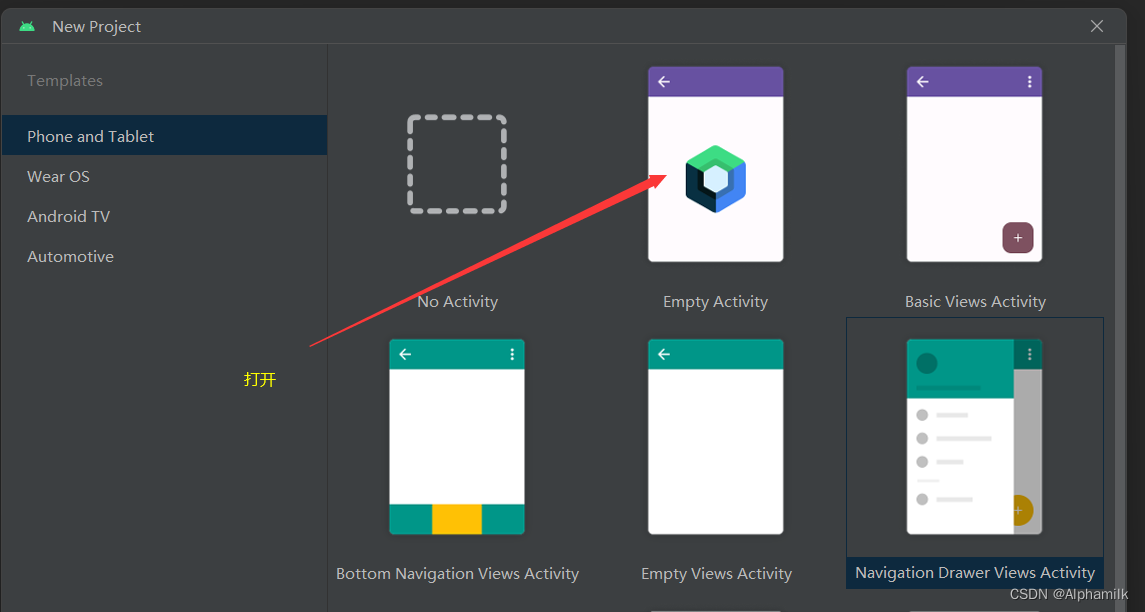
2.新建empty activity

3.看个人配置填(finish)

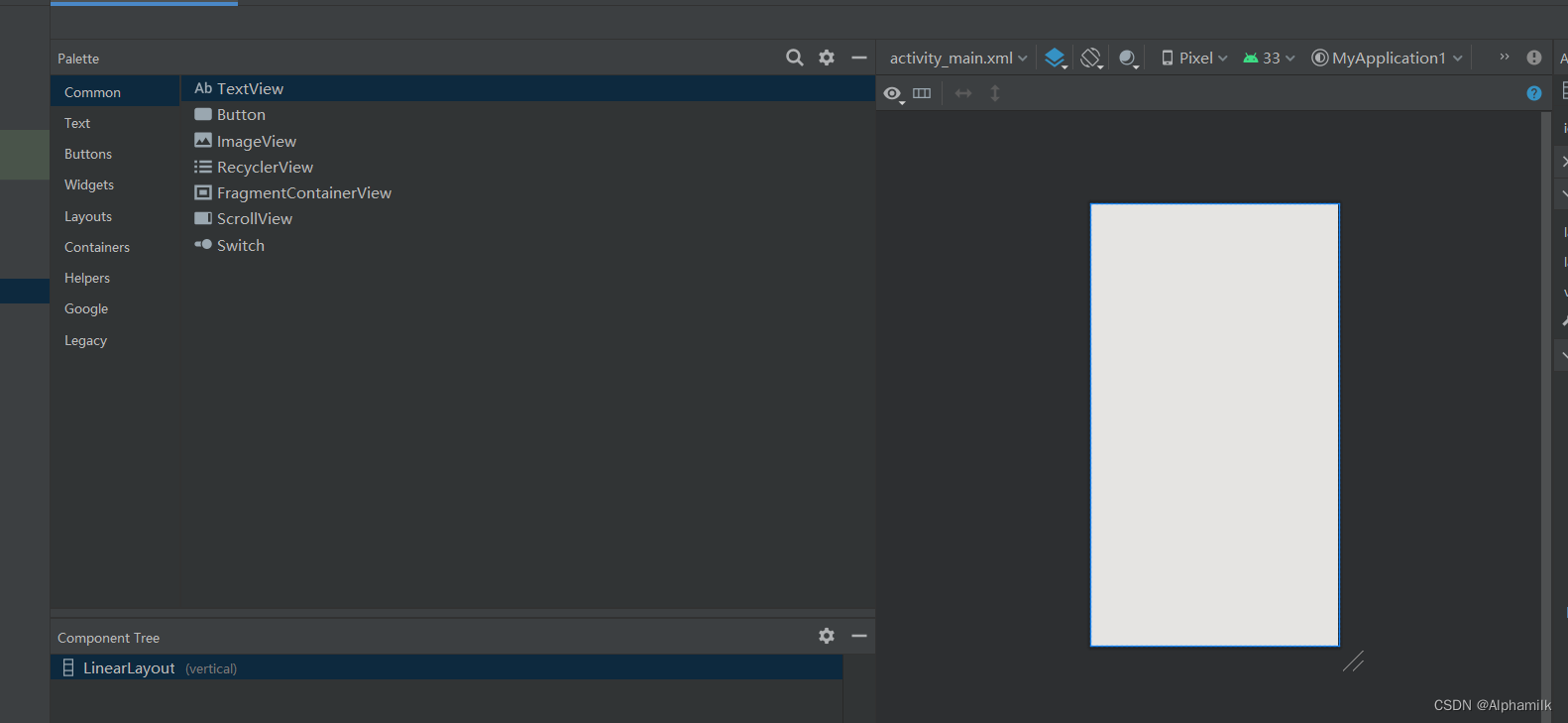
4.左侧找到res->layout(页面布局)


5.先设置页面布局,这里采用线性布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
</LinearLayout>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical"
- android:background="#e5e4e2">
- </LinearLayout>
android:layout_width=""的使用方法
android:layout_width是控件在水平方向上的布局参数,其属性值包括match_parent、wrap_content和具体的数值。其中,match_parent表示控件的宽度与其父容器的宽度相同,充满整个父容器;而wrap_content表示控件的宽度会根据其内部内容的宽度自适应调整,即控件的宽度由其内部的内容而定。两者的区别在于,match_parent会让控件的宽度填充满父容器,而wrap_content则会让控件的宽度自适应其内部的内容宽度。同时,也可以通过设置具体的数值来控制控件的宽度,如android:layout_width="100dp"表示控件的宽度为100dp。
android:orientation=""的使用方法
android:orientation是指控件中子视图排列的方向。具体来说,它可以用于控制线性布局(LinearLayout)中子视图的排列方式,有两个可选值:horizontal和vertical。
android:orientation="horizontal"表示子视图水平排列,即从左到右依次排列。android:orientation="vertical"表示子视图垂直排列,即从上到下依次排列
android:background=""的使用方法
设置背景,可填入需要颜色的16进制
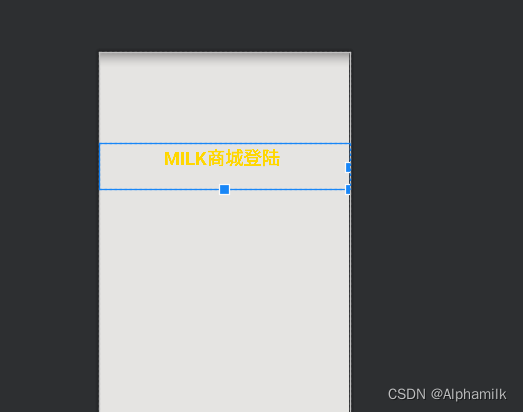
7.设置头文本 <TextView></TextView>--文本展示标签

- <TextView
-
- android:layout_width="match_parent"
- android:layout_height="76dp"
- android:text=" MILK商城登陆"
- android:textColor="#ffd700"
- android:textSize="30sp"
- android:textStyle="bold"
- android:layout_marginTop="150dp"
- ></TextView>
android:textColor="" --文字颜色
android:textSize=""--文字大小
android:textStyle=""--文字样式 bold粗体字
android:layout_marginTop="150dp" --与上部距离隔开150dp长度
8.用户名与密码<EditText></EditText>--可编辑文本标签

-
- <EditText
- android:id="@+id/user"
- android:layout_width="411dp"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:hint="用户名"
- android:layout_marginTop="50dp"
- android:textAlignment="center"
- >
-
- </EditText>
-
- <EditText
- android:id="@+id/password"
- android:layout_width="411dp"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:hint="密码"
- android:textAlignment="center"
- >
-
- </EditText>

android:hint=""--提示输入文本
android:textAlignment="center"--文字排列 居中
android:id="@+id/"--设置id
9.提交按钮

- <Button
- android:id="@+id/button3"
- android:layout_width="278dp"
- android:layout_height="59dp"
- android:layout_gravity="center"
- android:text="登陆"
- android:layout_marginTop="20dp"
- />
android:layout_gravity="center" --设置标签位置
android:text="登陆" --标签内文本
10.整体代码

- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical"
- android:background="#e5e4e2">
-
- <TextView
-
- android:layout_width="match_parent"
- android:layout_height="76dp"
- android:text=" MILK商城登陆"
- android:textColor="#ffd700"
- android:textSize="30sp"
- android:textStyle="bold"
- android:layout_marginTop="150dp"
- ></TextView>
-
- <EditText
- android:id="@+id/user"
- android:layout_width="411dp"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:hint="用户名"
- android:layout_marginTop="50dp"
- android:textAlignment="center"
- >
-
- </EditText>
-
- <EditText
- android:id="@+id/password"
- android:layout_width="411dp"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:hint="密码"
- android:textAlignment="center"
- >
-
- </EditText>
-
- <Button
- android:id="@+id/button3"
- android:layout_width="278dp"
- android:layout_height="59dp"
- android:layout_gravity="center"
- android:text="登陆"
- android:layout_marginTop="20dp"
- />
-
-
- </LinearLayout>





