- 1python恶搞-python—做一个恶搞程序
- 2科学的软件测试培训时间是多久?
- 3hadoop高可用集群搭建_hadoop3.3.0高可用环境搭建
- 4Elasticsearch基础篇(八):常用查询以及使用Java Api Client进行检索_java elasticsearch8根据条件查询
- 5Bash脚本基础
- 6SmartChart:一站式数据可视化解决方案
- 7Python分词、情感分析工具——SnowNLP_snownlp分词工具
- 8Android Framework——Binder 监控方案_android怎么监听camera服务
- 9知识上云第四弹:蚂蚁笔记,同时搞定笔记和博客!_搭建蚂蚁笔记
- 10命名实体识别(Named Entity Recognition,NER)
picGo+gitee搭建Obsidian(Typora)图床,实现高效写作_gitee配合picgo
赞
踩
picGo+gitee搭建Obsidian(Typora)图床,实现高效写作
1.node.js下载安装
Node.js 是一个开源、跨平台的 JavaScript 运行时环境。
1.1具体安装过程
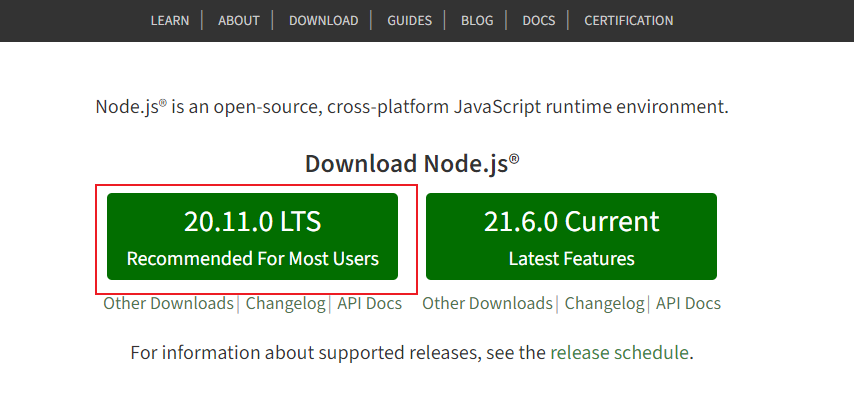
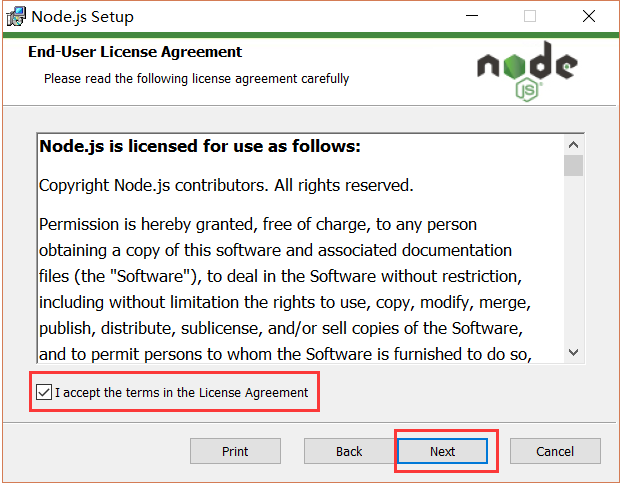
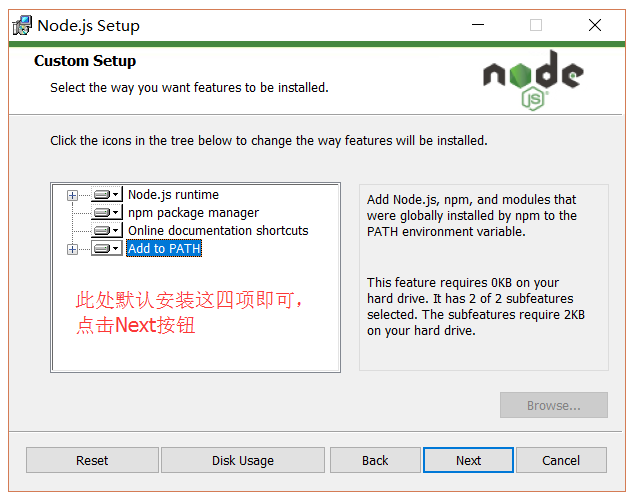
node.js下载链接,点击跳转页面,建议下载下图红色框中的版本,稳定,然后一路安装就行,不需要改任何配置,保存路径可自行定义。





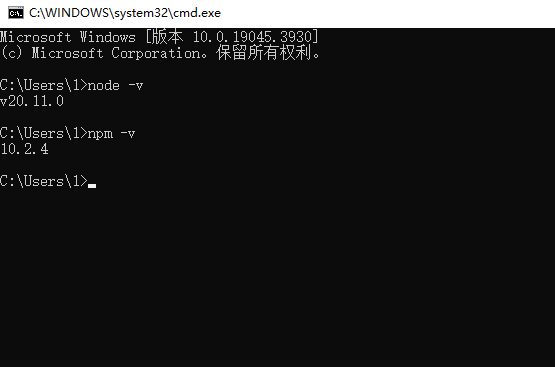
1.2检验node.js安装是否成功
安装完成node.js后,可能会弹出一个命令窗口,关掉;然后win+R 打开cmd,输入node -v:显示node.js版本号,说明已安装成功。输入npm -v,输入这个命令时,可能会卡一下。显示nmp版本号,说明自带的nmp也安装成功。


2.PicGo下载安装
2.1PicGo简介
PicGo是一款开源的图床工具,用于方便地上传、管理和使用图片链接。它提供了一个图形界面和命令行接口,让用户可以快速上传本地图片到云端图床,并获取图片的外链地址。
图床是一种用于存储图片的在线服务,用户可以将图片上传到图床,并通过生成的外链地址在网页、博客、社交媒体等地方使用这些图片。使用图床可以减轻网站或应用程序的存储压力,提高图片加载速度,并且可以方便地管理和分享图片。
PicGo支持多个图床平台,包括七牛云、腾讯云、阿里云、GitHub、SM.MS、Gitee等,用户可以根据自己的需求选择适合的图床。它还提供了一些附加功能,如自定义命名规则、剪贴板上传、压缩参数设置等,让用户可以根据自己的偏好和需求进行配置。
PicGo是一个开源项目,它基于Electron框架开发,支持多个操作系统,包括Windows、macOS和Linux。用户可以从PicGo的官方网站或GitHub仓库获取最新版本并进行安装和使用。此外,PicGo还支持插件扩展,用户可以根据自己的需求开发或使用第三方插件来增加额外的功能和支持。下图为PicGo界面图:

2.2PicGo安装过程
下载链接点击下载链接,快速跳转,此链接为GitHub网站,若加载不出来可能需要科学上网。

根据对于操作系统下载对应软件安装包,建议下载国内链接,一路大胆安装就行。
3.配置Gitee【配合PicGo使用】
使用图床时需要连接到Gitee,这样在使用Obsidian(Typora)上传图片时,图片是从Gitee上获取的,此时就不会出现图片链接错误。可避免使用传统文件夹相对路径的方式来存储图片。
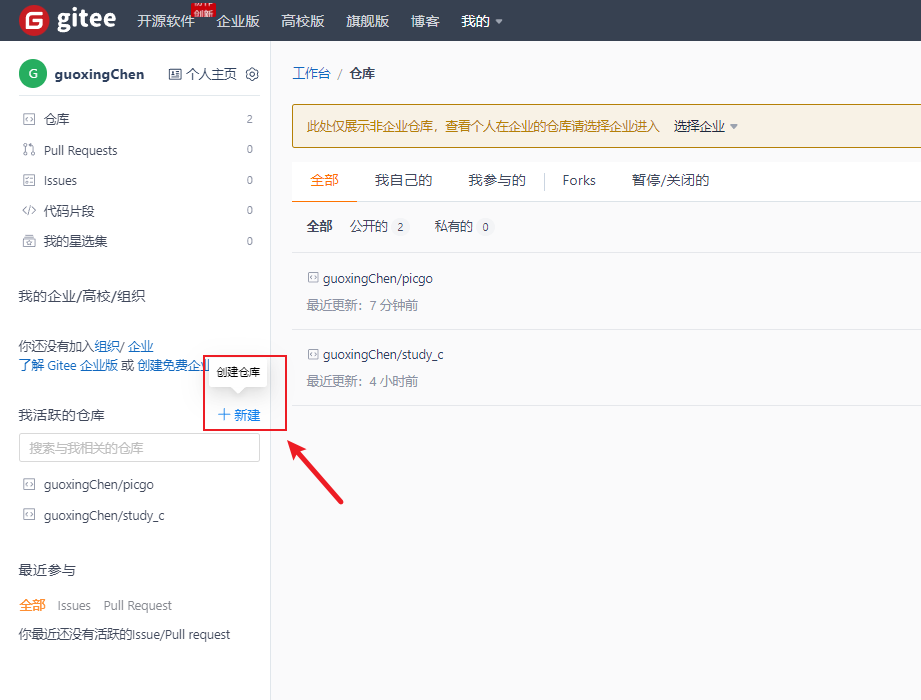
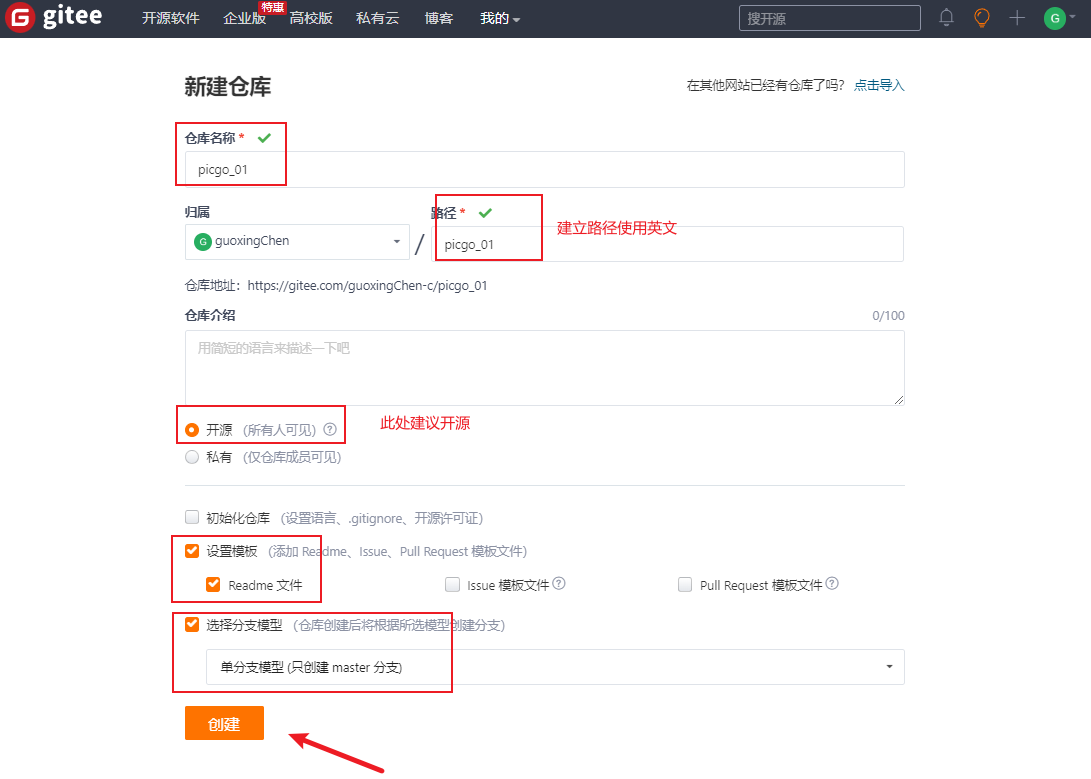
3.1创建Gitee仓库


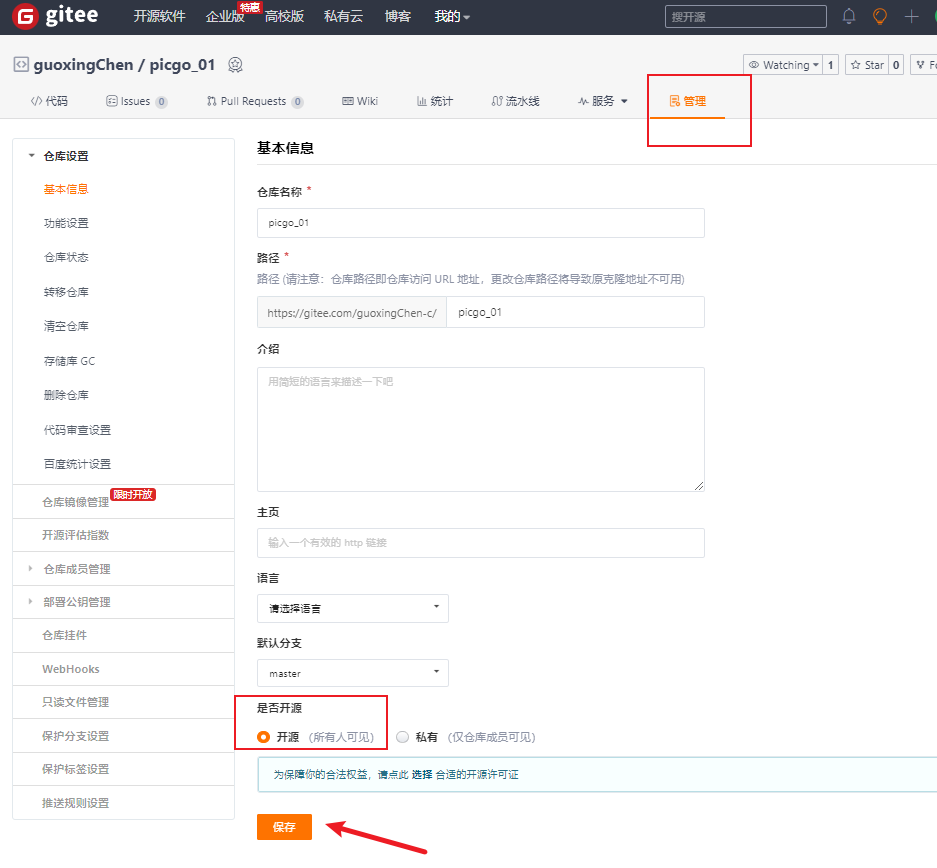
按图示创建成功后,会自动跳转页面,点击管理。

下拉页面,把仓库设置为开源==(上一步已经设置开源的这一步可以省略)==
3.2获取PicGo的token
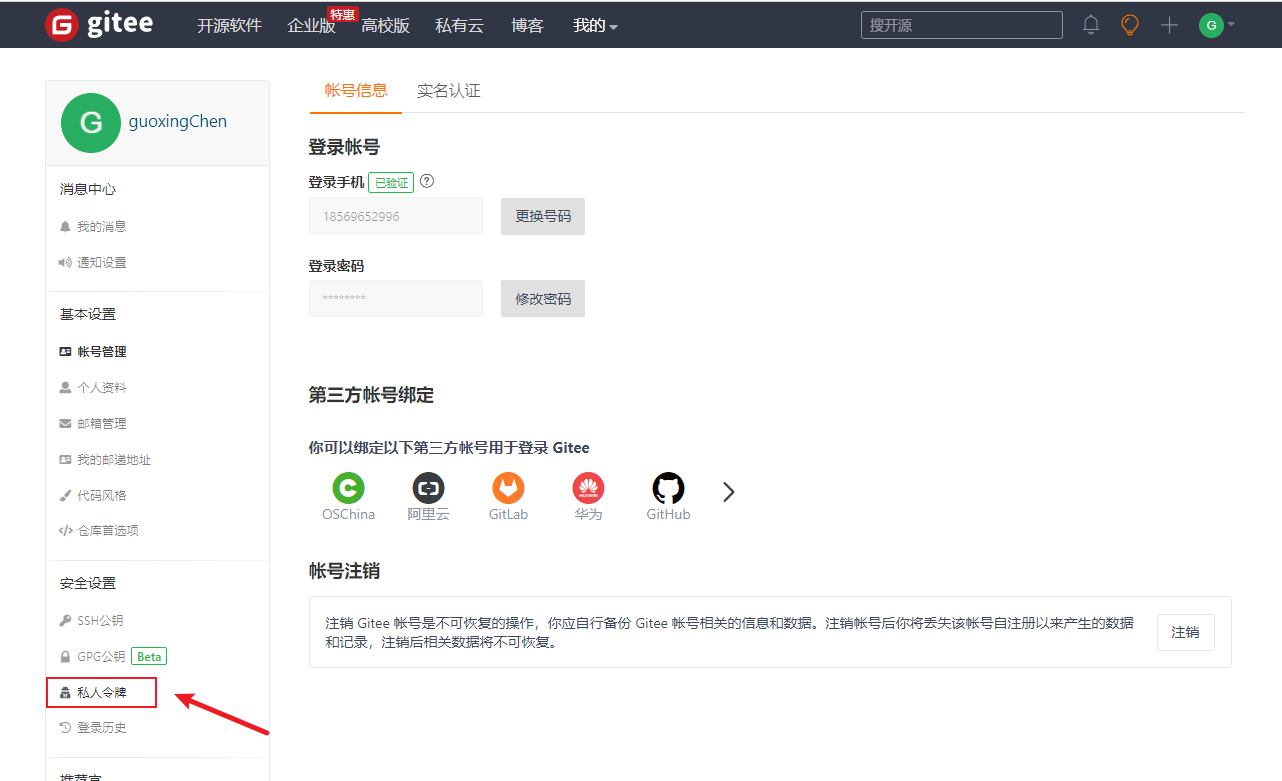
打开gitee个人设置

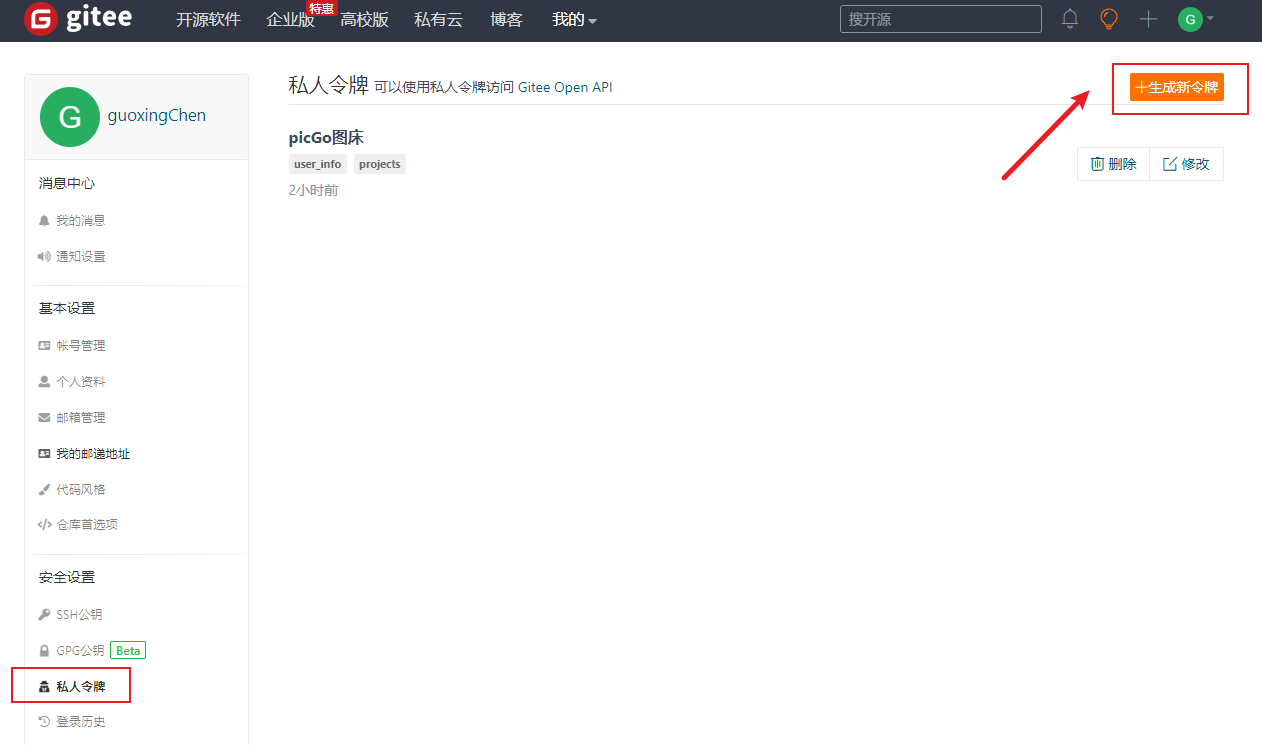
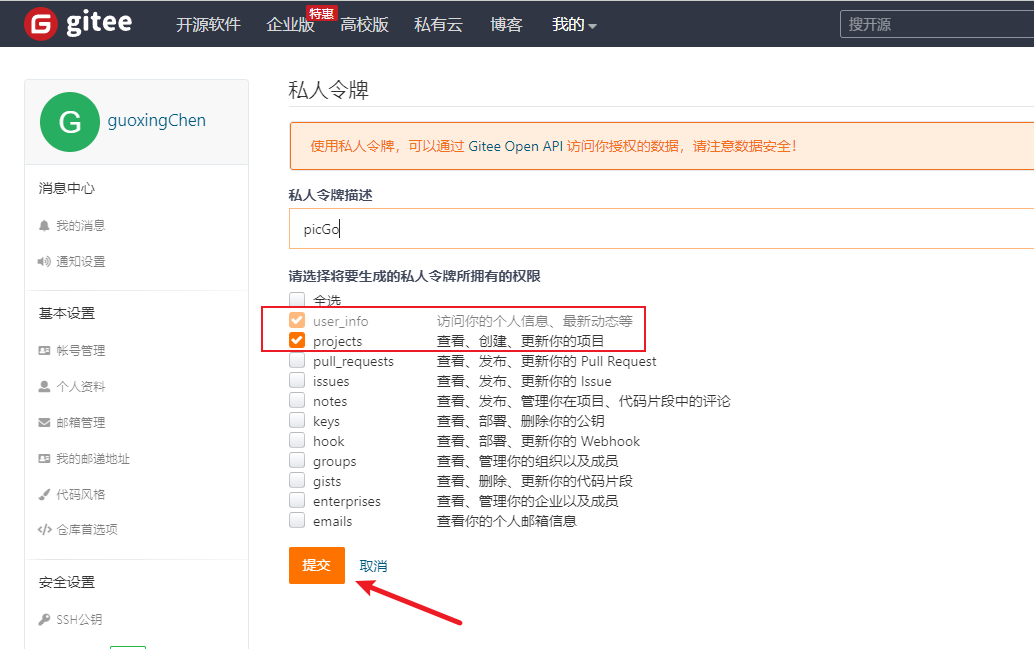
下拉页面,找到私人令牌,点击生成新令牌,这个令牌需要保存好,待会配置PicGo时,会用到。


设置令牌:只需要设置最前面的两个权限就行,其他全部取消!

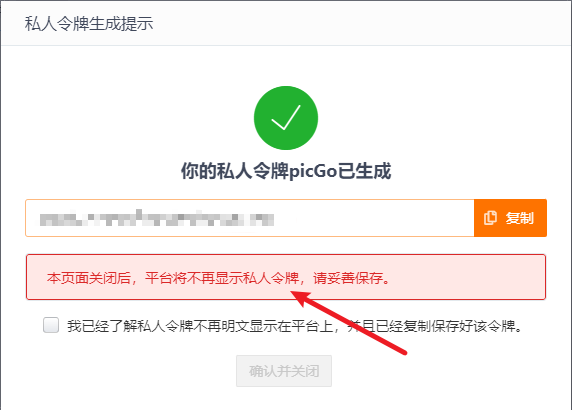
此令牌需要保存好!

4.配置PicGo
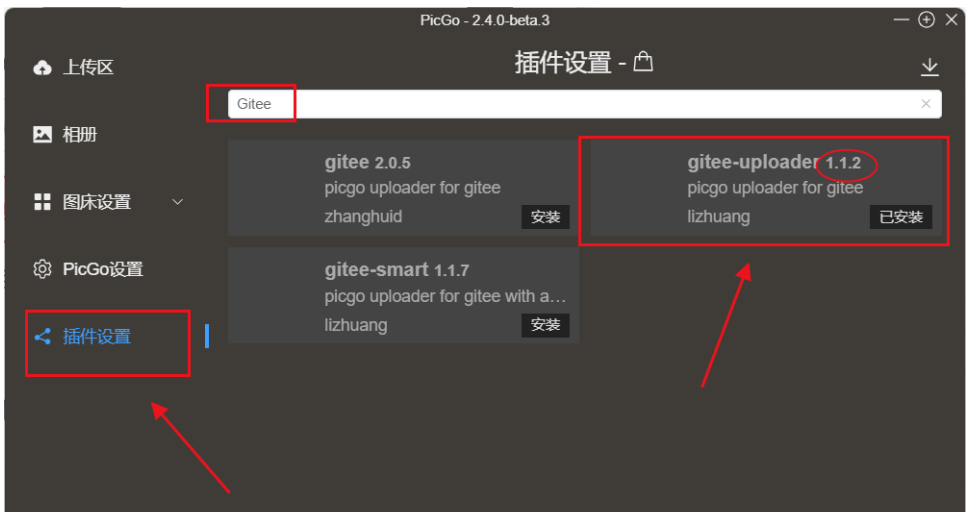
4.1下载插件
认准版本号。(因版本更新可能有差异,没有关系)

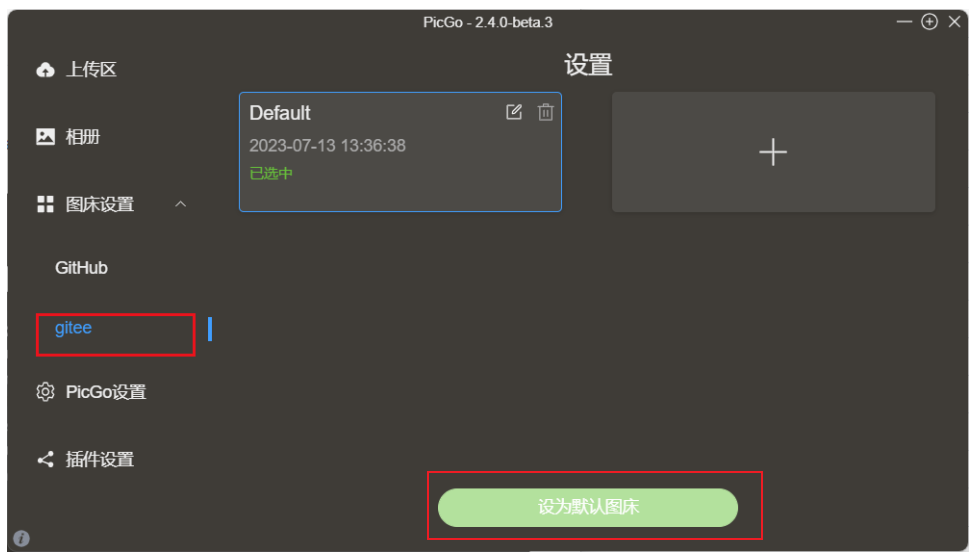
下载完成后,打开图床设置,会看到Gitee.

4.2配置图床
配置完成后,如下图所示:

上图解释:
- 图床配置名:建议英文。
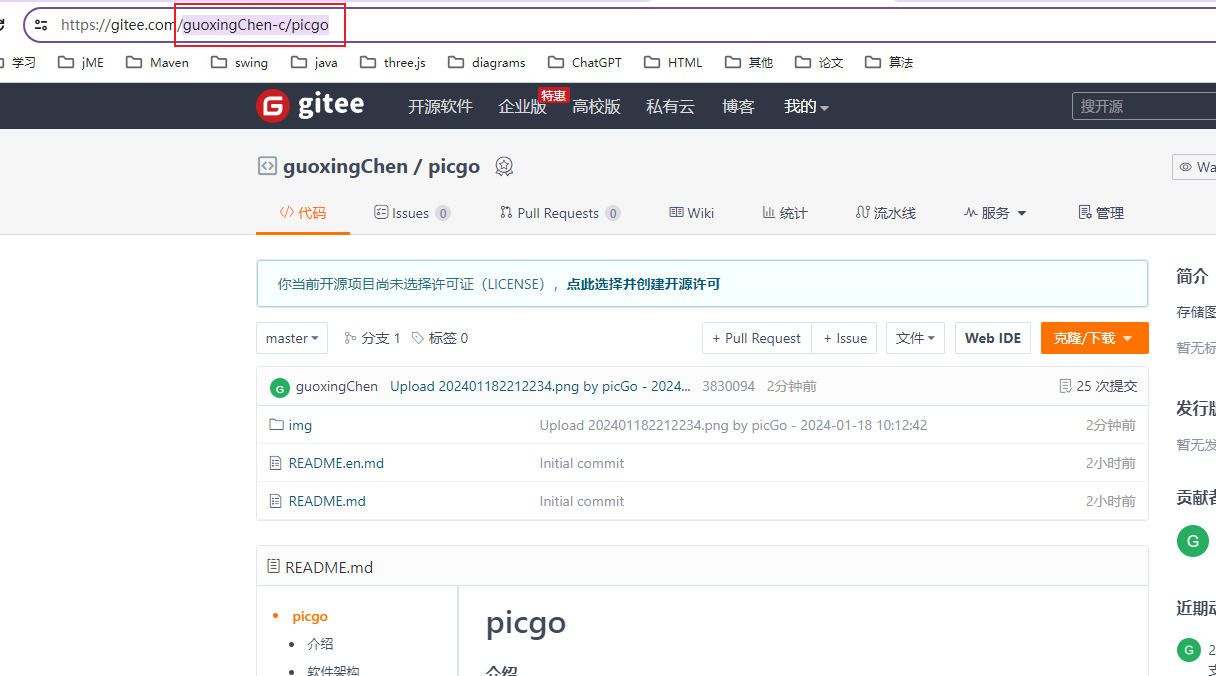
- repo:为仓库地址名。打开刚才创建的Gitee仓库。如下图,网址栏,紫色选中区域。

-branch:默认为master,就行。之前创建Gitee仓库时,默认选择的master分支。
- token:刚才复制保存好的,私人令牌。
- path:img就行。上传图片时,会在gitee仓库创建一个名为img的文件夹。
- customPath: 选择年月。
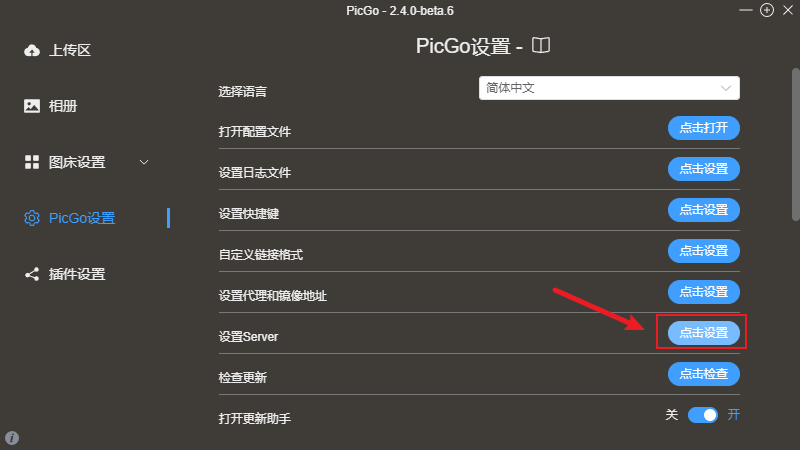
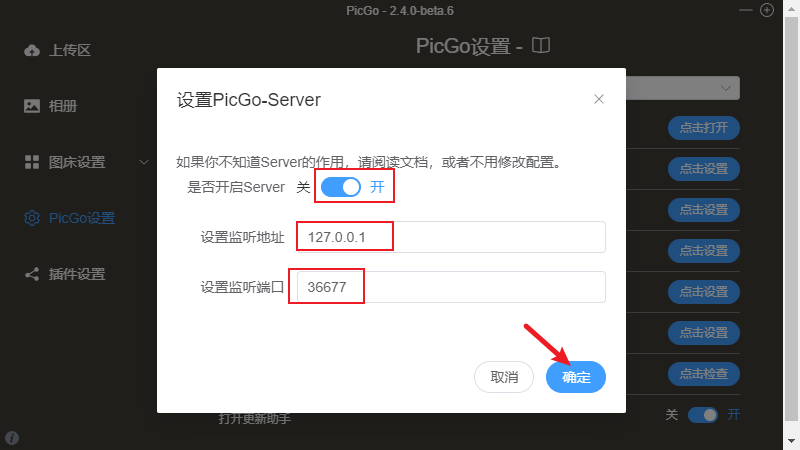
点击设置server并设置监听端口为36677,不然Obsidian会上传失败


将时间戳重命名打开,否则同一张照片上传两次就会报错,同时建议开机自启也打开,否则下一次使用可能导致图片上传失败,上传前重命名也建议开启。

5.Obsidian设置
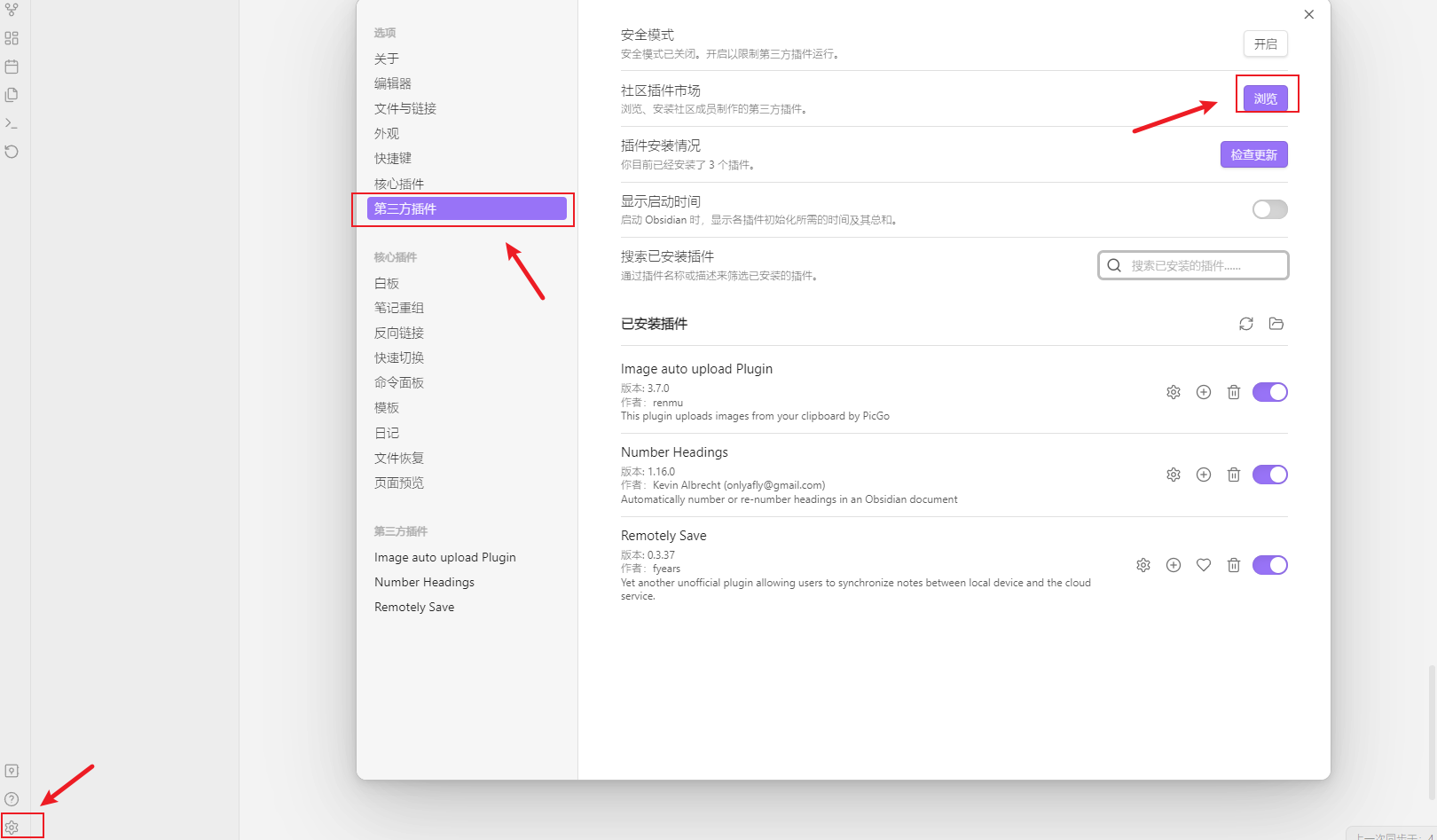
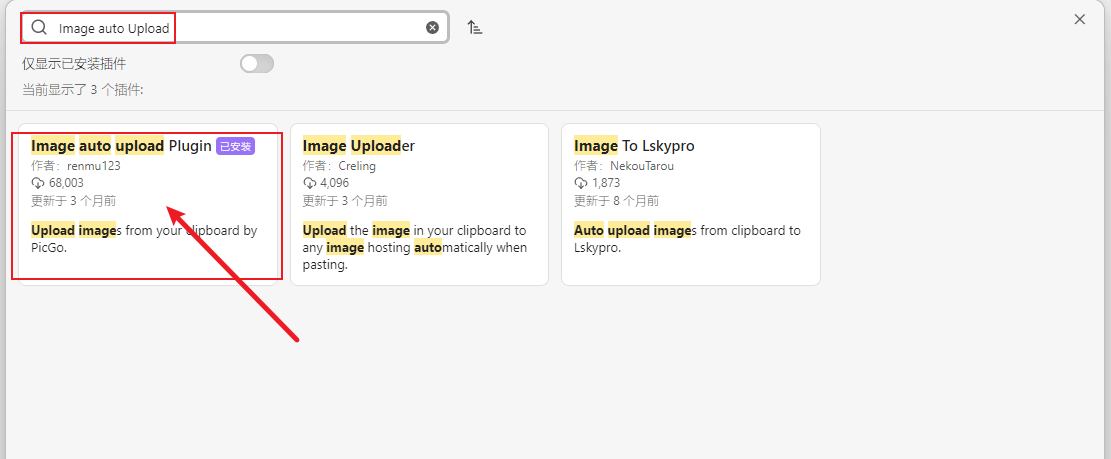
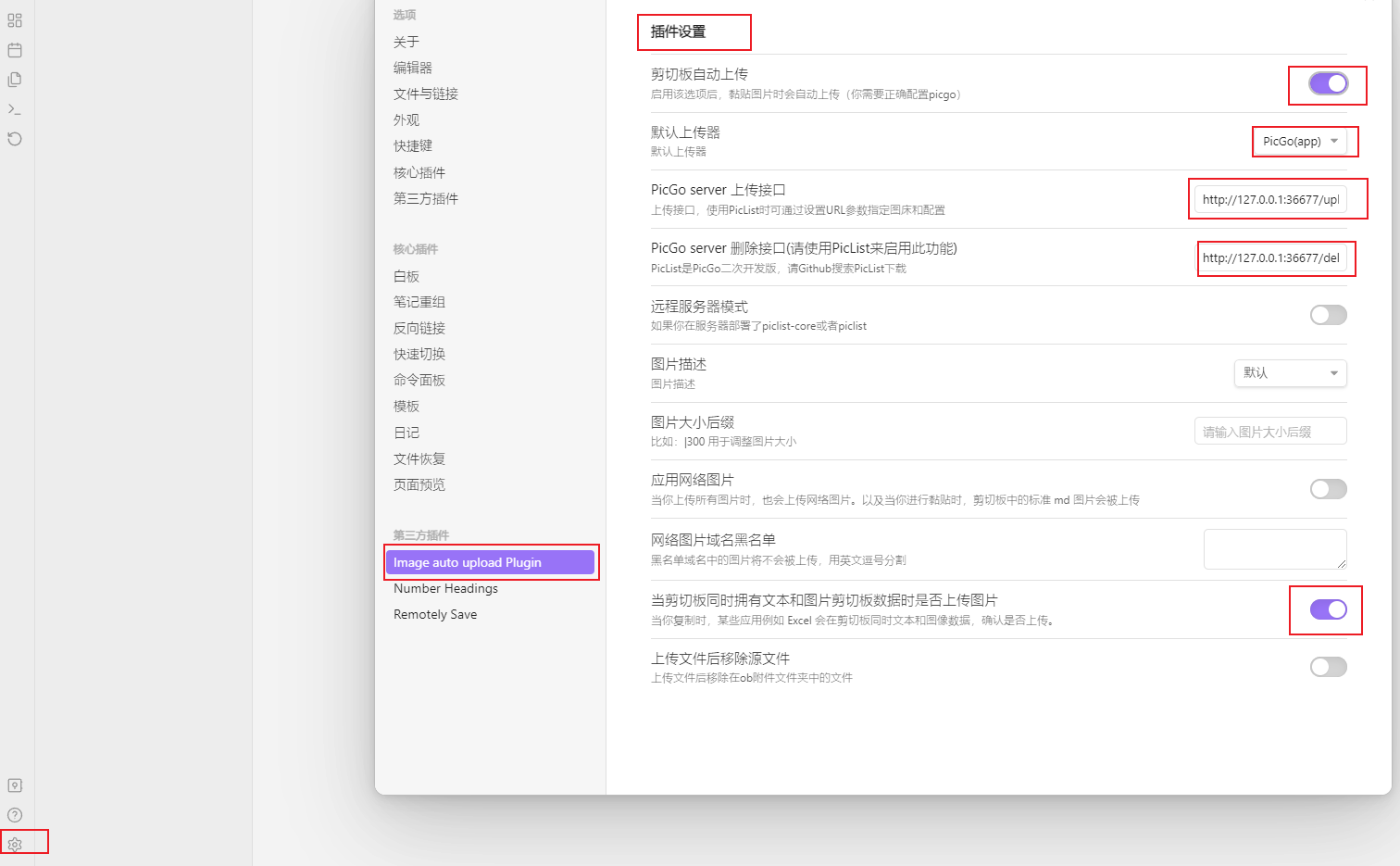
安装Image auto Upload插件,我们开始配置插件。点击界面右下角设置标签,选择第三方插件,点击浏览,然后安装图示插件即可。


下面我们开始配置插件

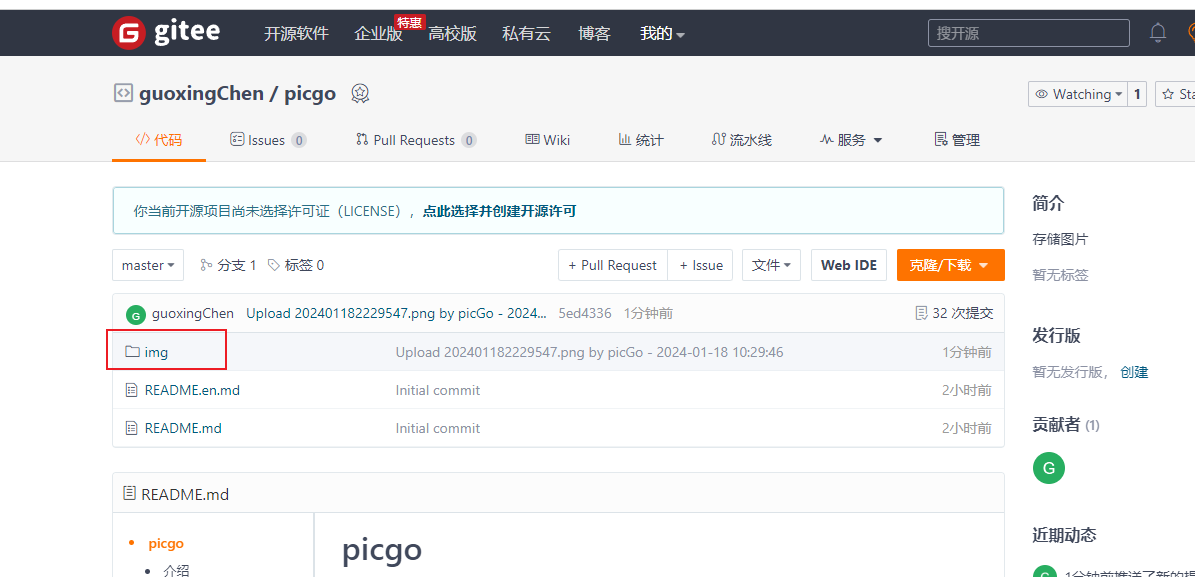
最后进行效果测试,将图片复制粘贴到Obsidian文档内,我们打开新建的gitee库,就能看到我们复制粘贴的图片。

6.Typora设置
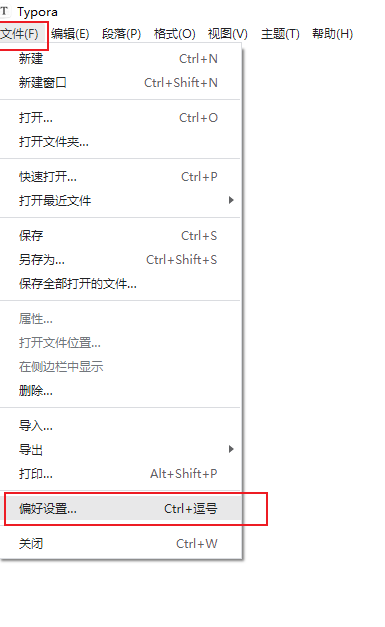
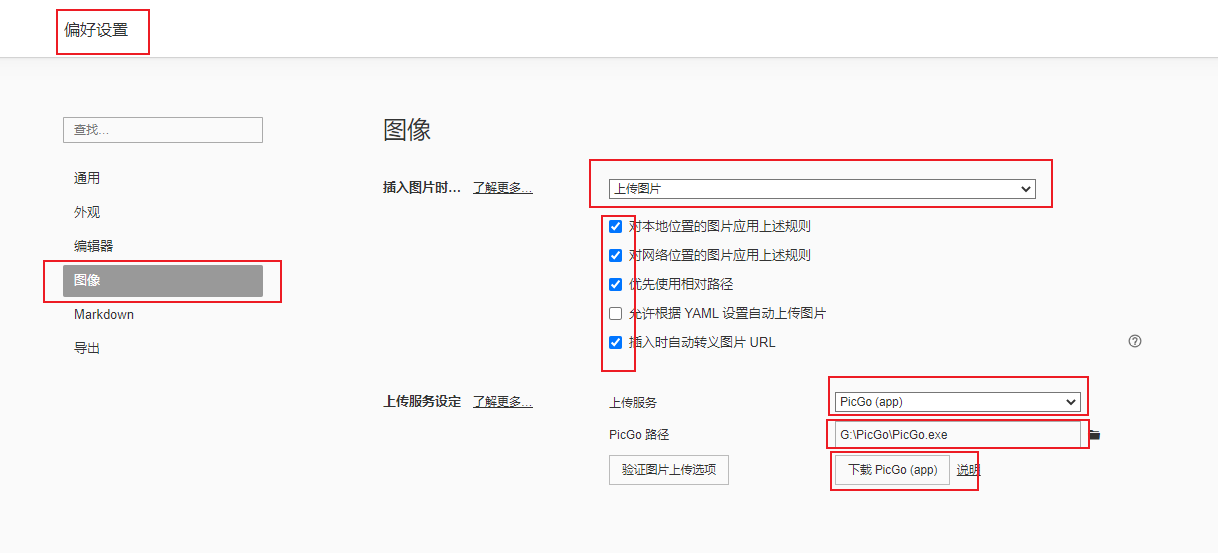
依次点击文件->偏好设置->图像,按图示操作进行相应配置


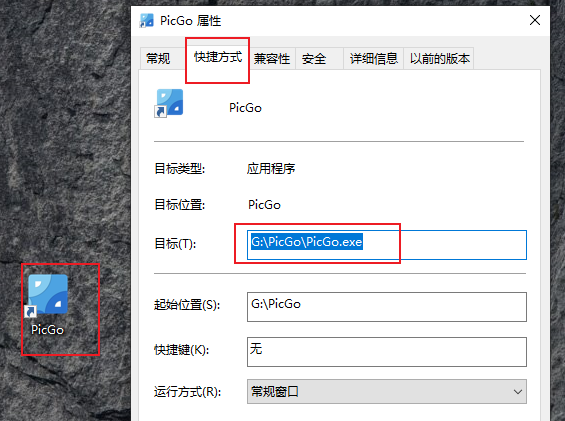
- PicGo路径:是你自己下载的PicGo保存的路径。可以打开PicGo查看属性->快捷方式。
- 找到你picgo的安装路径,要找到那个
.exe文件的部分,再点击那个验证图片上传选项,成功以后就是完成配置了 - 复制目标路径,粘贴到PicGo路径,即可

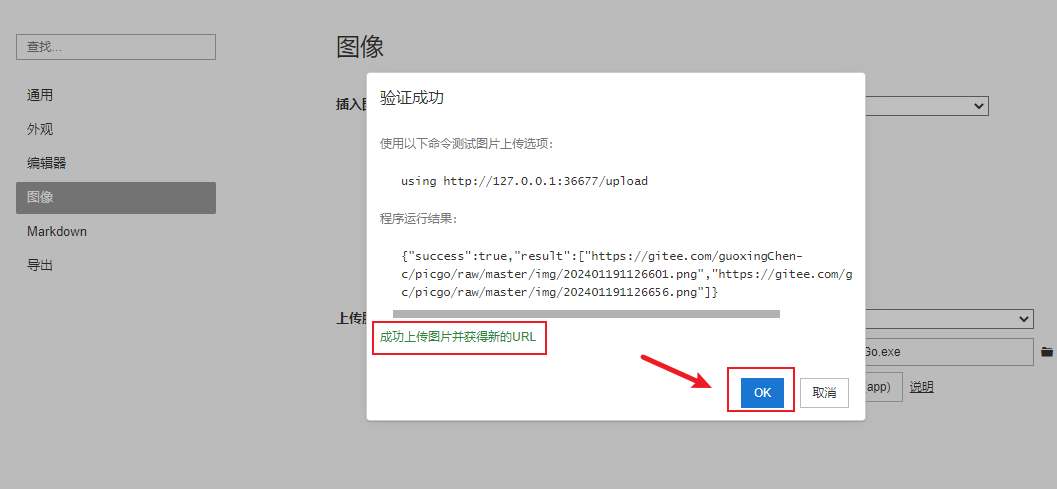
点击验证图片上传选项,弹出以下窗口,显示绿色字体部分,就是配置成功了!

常见配置错误:
Error: You must be logged in to use :添加了gitee插件之后,要把它设为默认图床就可以解决了。不然你使用的是SM.MS图床。
Error: Error in repo name:repo为用户名+仓库。需要自己检查一下是否填错。
参考:
最详细的下载安装PicGo图床配合Typora使用
picGo+gitee搭建Obsidian图床,实现高效写作
- 找到你picgo的安装路径,要找到那个


