热门标签
热门文章
- 1使用Google colab进行机器学习项目开发
- 2JAVA一个注解实现数据字典功能_java 数据字典开发
- 3【一起学Rust | 进阶篇 | jni库】JNI实现Java与Rust进行交互_rust jni
- 4jeecgboot环境搭建流程以及存在的问题_启动失败: 检查到当前菜单表是vue3版本,导致菜单加载异常,请切换到vue2版菜单!参
- 5mac版android studio设置字体避坑总结_mac版androidstudio设置
- 6【MySQL】增删查改基础_数据库增删改查
- 7python+selenium如何截图
- 8stm32与openmv通讯实现识别颜色并读取坐标值[hal库]_openmv读取坐标
- 9不卷了,入职字节跳动一周果断离职_字节跳动运维外包卷不卷
- 10"Innovate for Good 善创未来" 黑客马拉松报名开启!
当前位置: article > 正文
在Vue2下使用D3.js可视化知识图谱_vue d3.js
作者:不正经 | 2024-04-26 06:25:57
赞
踩
vue d3.js
下载依赖
注意要下载5.16.0版本,亲测4和6版本不能用
// 下载d3.js
npm install d3@5.16.0
- 1
- 2
// 在项目中导入d3.js
import * as d3 from "d3";
- 1
- 2
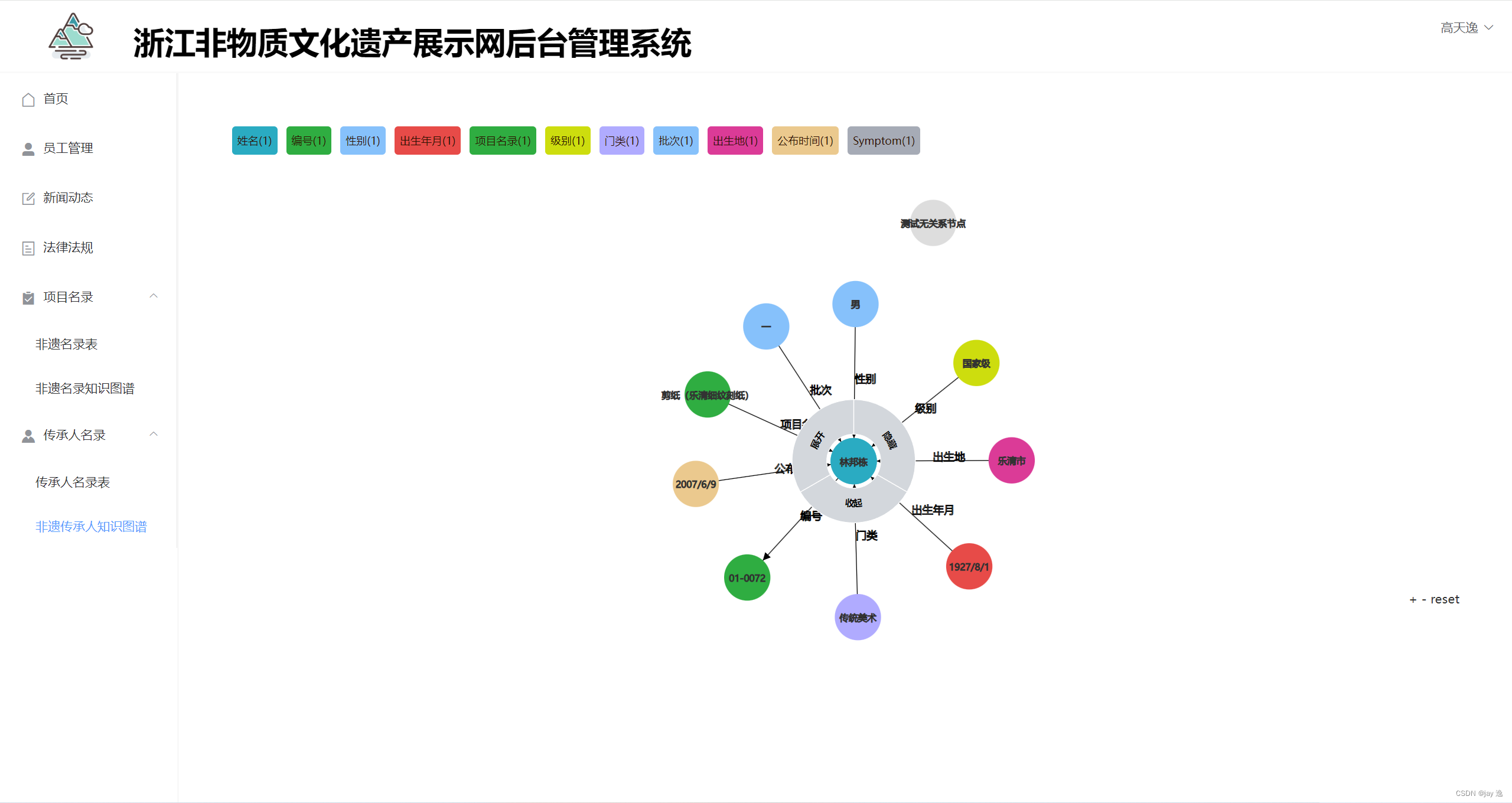
效果展示

代码如下
json文件
// inheritor.json { "code": 0, "message": "", "data": { "relations": [{ "id": "2730", "name": "编号", "semantic_type": "编号", "properties": { "scenes": "allinmd", "status": 1 }, "direction": 0, "relation_node": { "id": "2c29f5249cf211ebbc710242c0a8c409", "name": "01-0072", "semantic_type": "编号", "labels": ["Concept", "编号"], "properties": { "scenes": "allinmd", "status": 1 } } }, { "id": "2677", "name": "性别", "semantic_type": "性别", "properties": { "scenes": "allinmd", "status": 1 }, "direction": 1, "relation_node": { "id": "8f2d01129c1011eb892ad31672d12132", "name": "男", "semantic_type": "性别", "labels": ["Concept", "性别"], "properties": { "scenes": "allinmd", "status": 1 } } }, { "id": "2649", "name": "出生年月", "semantic_type": "出生年月", "properties": { "scenes": "allinmd", "status": 1 }, "direction": 1, "relation_node": { "id": "8e8922369c1011eb892ad31672d12132", "name": "1927/8/1", "semantic_type": "出生年月", "labels": ["Concept", "出生年月"], "properties": { "scenes": "allinmd", "status": 1 } } }, { "id": "2672", "name": "项目名录", "semantic_type": "项目名录", "properties": { "scenes": "allinmd", "status": 1 }, "direction": 1, "relation_node": { "id": "8f0c21689c1011eb892ad31672d12132", "name": "剪纸(乐清细纹刻纸)", "semantic_type": "项目名录", "labels": ["Concept", "项目名录"], "properties": { "scenes": "allinmd", "status": 1 } } }, { "id": "2662", "name": "级别", "semantic_type": "级别", "properties": { "scenes": "allinmd", "status": 1 }, "direction": 1, "relation_node": { "id": "8eec11d49c1011eb892ad31672d12132", "name": "国家级", "semantic_type": "级别", "labels": ["Concept", "级别"], "properties": { "scenes": "allinmd", "status": 1 } } }, { "id": "2660", "name": "门类", "semantic_type": "门类", "properties": { "scenes": "allinmd", "status": 1 }, "direction": 1, "relation_node": { "id": "8ed52bcc9c1011eb892ad31672d12132", "name": "传统美术", "semantic_type": "门类", "labels": ["Concept", "门类"], "properties": { "scenes": "allinmd", "status": 1 } } }, { "id": "2636", "name": "批次", "semantic_type": "批次", "properties": { "scenes": "allinmd", "status": 1 }, "direction": 1, "relation_node": { "id": "8ebdb2d09c1011eb892ad31672d12132", "name": "一", "semantic_type": "批次", "labels": ["Concept", "批次"], "properties": { "scenes": "allinmd", "status": 1 } } }, { "id": "2621", "name": "出生地", "semantic_type": "出生地", "properties": { "scenes": "allinmd", "status": 1 }, "direction": 1, "relation_node": { "id": "84417f449c1011eb892ad31672d12132", "name": "乐清市", "semantic_type": "出生地", "labels": ["Concept", "出生地"], "properties": { "scenes": "allinmd", "status": 1 } } }, { "id": "2553", "name": "公布时间", "semantic_type": "公布时间", "properties": { "scenes": "allinmd", "status": 1 }, "direction": 1, "relation_node": { "id": "8ef701fc9c1011eb892ad31672d12132", "name": "2007/6/9", "semantic_type": "公布时间", "labels": ["Concept", "公布时间"], "properties": { "scenes": "allinmd", "status": 1 } } }] } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
vue代码
// backendinheritorzstp.vue <template> <div class="d3-container"> <div class="types"> <span v-for="(value, key, index) of typeCategories" :key="index" :style="{backgroundColor: typeColor[key]}" @mouseover="handleTypeMouseover(value, key)" @mouseout="handleTypeMouseout()"> {{ key }}({{ value.length }}) </span> </div> <div class="info"> {{ info }} </div> <div class="btns"> <span id="zoomIn"> + </span> <span id="zoomOut"> - </span> <span id="reset"> reset </span> </div> <svg /> </div> </template> <script> import * as d3 from 'd3' import mock from '@/static/inheritor.json' export default { data() { return { info: '', typeCategories: {}, typeColor: {}, // 类型配色 type: ['编号', '性别', '出生年月', '项目名录', '级别', '门类', '批次', '出生地', '公布时间', '姓名'], // 分类 nodes: [], // 节点集 links: [], // 关系集 visibleFlag: false } }, watch: { nodes: { handler(val) { // 监听节点变化,设置类型标签 const obj = {} val.forEach(e => { if (Object.keys(obj).indexOf('' + e.semantic_type) === -1) { obj[e.semantic_type] = [] } obj[e.semantic_type].push(e) }) this.typeCategories = obj }, deep: true } }, mounted() { this.setTypeColor() this.initD3() }, methods: { handleTypeMouseout() { d3.selectAll('.single-node').style('opacity', 1) d3.selectAll('.single-line').style('opacity', 1) }, handleTypeMouseover(data) { d3.selectAll('.single-node').style('opacity', 0.1) d3.selectAll('.single-line').style('opacity', 0.1) for (let i = 0; i < data.length; i++) { const nodeID = '#single-node' + data[i].id d3.selectAll(nodeID).style('opacity', 1) } }, setTypeColor() { const obj = {} this.type.forEach(e => { if (Object.keys(obj).indexOf('' + e) === -1) { obj[e] = '' } obj[e] = this.randomColor() }) this.typeColor = obj }, randomColor() { const colors = ['#F4AB87', '#EEC88D', '#76CADF', '#97DA9D', '#88DCD8', '#FB7F89', '#F0E403', '#F576BE', '#ACADFF', '#7EC3FB', '#D0DB02', '#C07B11', '#00ACC2', '#2AAD41', '#A59D00', '#EB4747', '#CD0EBD', '#DE3997'] return colors[Math.floor(Math.random() * colors.length)] }, initD3() { const _this = this // 数据示例 // nodes = [ // { id: 'a', name: 'a' }, // { id: 'b', name: 'b' }, // { id: 'c', name: 'c' } // ] // links = [ // { id: 'ab', source: 'a', target: 'b' }, // { id: 'bc', source: 'b', target: 'c' } // ] // 容器 const svg = d3.select('svg') .attr('viewBox', [-window.innerWidth / 2, -window.innerHeight / 2, window.innerWidth, window.innerHeight]) // 缩放 const zoom = d3.zoom() .on('zoom', function () { svg.attr('transform', d3.zoomTransform(svg.node())) // const tran = d3.zoomTransform(svg.node()) // const _k = tran.k // console.log(tran) // console.log(Math.floor(_k * 100) / 100) }) svg.call(zoom) d3.select('#reset') .on('click', function () { svg.call(zoom.transform, d3.zoomIdentity) }) d3.select('#zoomIn') .on('click', function () { zoom.scaleBy(svg, 1.1) }) d3.select('#zoomOut') .on('click', function () { zoom.scaleBy(svg, 0.9) // 执行该方法后 会触发 zoom 事件 0.9 缩小 }) // 新建一个力导向图 const simulation = d3.forceSimulation() .force('charge', d3.forceManyBody().strength(-1000)) .force('link', d3.forceLink().id(d => d.id).distance(200)) .force('x', d3.forceX()) .force('y', d3.forceY()) .on('tick', ticked) // 关系路径 let link = svg.append('g') .attr('class', 'link-container') .attr('stroke', '#000') .attr('stroke-width', 1) .selectAll('line') // 关系文字 let linkText = svg.append('g') .attr('class', 'link-text-container') .attr('stroke', '#000') .attr('stroke-width', 1.5) .selectAll('text') // 节点 let node = svg.append('g') .attr('class', 'node-container') .selectAll('circle') function ticked() { node .attr('transform', function (d) { return 'translate(' + d.x + ',' + d.y + ')' }) link.attr('x1', d => d.source.x) .attr('y1', d => d.source.y) .attr('x2', d => d.target.x) .attr('y2', d => d.target.y) linkText .attr('x', d => (d.source.x + d.target.x) / 2) .attr('y', d => (d.source.y + d.target.y) / 2) } // 更新 const updateObj = Object.assign(svg.node(), { update({ nodes, links }) { // 做一个浅复制,以防止突变,回收旧节点以保持位置和速度 const old = new Map(node.data().map(d => [d.id, d])) nodes = nodes.map(d => Object.assign(old.get(d.id) || {}, d)) links = links.map(d => Object.assign({}, d)) // 节点 node = node .data(nodes, d => d.id) .join( enter => enter.append('g') .attr('class', 'single-node') .attr('id', (d) => { return 'single-node' + d.id }) ) .call(d3.drag() .on('start', dragstarted) .on('drag', dragged) .on('end', dragended)) d3.selectAll('.single-node') .append('circle') .attr('r', 30) .attr('fill', nodeColor) .style('cursor', 'pointer') // 节点文字 d3.selectAll('.single-node') .append('text') .attr('y', 0) .attr('dy', 5) .attr('text-anchor', 'middle') .style('cursor', 'pointer') .attr('x', function (d) { return textBreaking(d3.select(this), d, false) }) // 绘制箭头 svg.append('g') .attr('class', 'arrow-marker') .append('marker') .attr('id', 'arrow-marker') .attr('markerUnits', 'strokeWidth') // 设置为 strokeWidth 箭头会随着线的粗细发生变化 .attr('markerUnits', 'userSpaceOnUse') .attr('viewBox', '0 -5 10 10') // 坐标系的区域 .attr('refX', 40) // 箭头坐标 .attr('refY', 0) .attr('markerWidth', 10) // 标识的大小 .attr('markerHeight', 10) .attr('orient', 'auto') // 绘制方向,可设定为:auto(自动确认方向)和 角度值 .attr('stroke-width', 2) // 箭头宽度 .append('path') .attr('d', 'M0,-5L10,0L0,5') // 箭头的路径 .attr('fill', '#000') // 箭头颜色 // 关系路径 link = link .data(links, d => [d.source, d.target]) .join( enter => enter.append('line') .attr('class', 'single-line') .attr('id', (d) => { return 'single-line' + d.id }) .attr('marker-end', 'url(#arrow-marker)') // 根据箭头标记的 id 号标记箭头 ) // 路径文字 linkText = linkText .data(links, d => [d.source, d.target]) .join( enter => enter.append('text') .attr('class', 'link-text') .attr('id', (d) => { return 'link-text' + d.id }) .text((d) => { return d.semantic_type }) .attr('stroke', '#000') .attr('stroke-width', '1') .attr('fill', 'none') .style('cursor', 'pointer') ) simulation.nodes(nodes) simulation.force('link').links(links) simulation.alpha(1).restart() node .on('click', function (d) { _this.visibleFlag = !_this.visibleFlag toggleMenu(d3.select(this), d, _this.visibleFlag) }) .on('mouseover', function (d) { // 鼠标移入节点,高亮当前节点及与当前节点有关系的路径和节点 d3.selectAll('.single-node').style('opacity', 0.2) d3.selectAll('.single-line').style('opacity', 0.2) d3.selectAll('.link-text').style('opacity', 0.2) d3.select('#single-node' + d.id).style('opacity', 1) const relationLinks = [] _this.links.forEach((item) => { if (item.source === d.id || item.target === d.id) { relationLinks.push(item) } }) relationLinks.forEach((item) => { d3.select('#single-line' + item.id).style('opacity', 1) d3.select('#link-text' + item.id).style('opacity', 1) d3.select('#single-node' + item.source).style('opacity', 1) d3.select('#single-node' + item.target).style('opacity', 1) }) _this.info = JSON.stringify(d) }) .on('mouseout', function () { d3.selectAll('.single-node').style('opacity', 1) d3.selectAll('.single-line').style('opacity', 1) d3.selectAll('.link-text').style('opacity', 1) _this.info = '' }) link .on('mouseover', function (d) { d3.selectAll('.single-node').style('opacity', 0.2) d3.selectAll('.single-line').style('opacity', 0.2) d3.selectAll('.link-text').style('opacity', 0.2) d3.select('#single-line' + d.id).style('opacity', 1) d3.select('#link-text' + d.id).style('opacity', 1) d3.select('#single-node' + d.source.id).style('opacity', 1) d3.select('#single-node' + d.target.id).style('opacity', 1) _this.info = JSON.stringify(d) }) .on('mouseout', function () { d3.selectAll('.single-node').style('opacity', 1) d3.selectAll('.single-line').style('opacity', 1) d3.selectAll('.link-text').style('opacity', 1) _this.info = '' }) } }) /** * @name: 设置节点颜色 * @param {*} node */ function nodeColor(node) { const type = node.semantic_type if (_this.typeColor[type]) { return _this.typeColor[type] } else { return '#ddd' } } /** * @name: 新增节点和关系 * @param {*} node */ function addNodesAndLinks(node) { // 模拟接口返回节点和关系数据 _this.$nextTick(() => { const res = mock const resData = res.data.relations const edgeResult = [] for (let i = 0; i < resData.length; i++) { edgeResult[i] = { id: resData[i].id, source: resData[i].direction === 0 ? node.id : resData[i].relation_node.id, target: resData[i].direction === 0 ? resData[i].relation_node.id : node.id, relation: resData[i].name, name: resData[i].name, properties: resData[i].properties, semantic_type: resData[i].semantic_type } } const nodeReault = resData.map(_ => _.relation_node) nodeReault.forEach((item) => { _this.nodes.push(item) }) _this.nodes.push({ 'id': 'qwertyuiop', 'name': '测试无关系节点', 'semantic_type': 'Symptom', 'labels': ['Concept', 'Symptom'], 'properties': { 'scenes': 'allinmd', 'status': 1, 'lastModified': 1618293198, 'releaseDate': 1618293198 } }) edgeResult.forEach((item) => { _this.links.push(item) }) updateObj.update({ nodes: _this.nodes, links: _this.links }) }) } /** * @name: 关联节点去重重组 * @param {*} objarray */ function uniqObjInArray(objarray) { const len = objarray.length const tempJson = {} const res = [] for (let i = 0; i < len; i++) { // 取出每一个对象 tempJson[JSON.stringify(objarray[i])] = true } const keyItems = Object.keys(tempJson) for (let j = 0; j < keyItems.length; j++) { res.push(JSON.parse(keyItems[j])) } return res } /** * @name: 收起,删除当前节点下一级没有其他关系的节点 * @param {*} node */ function deleteNextNodes(node) { const relationNode = [] const relationList = [] const hasRelationList = [] d3.selectAll('.single-line').each(function (e) { if (e.source.id === node.id) { hasRelationList.push(e) } else { relationList.push(e) // 删除节点有关系的其他关系 } // 需要删除的节点相关的节点 if (e.source.id === node.id) { relationNode.push(e.target) } if (e.target.id === node.id) { relationNode.push(e.source) } }) let tempNodeList = JSON.parse(JSON.stringify(relationNode)) tempNodeList = uniqObjInArray(tempNodeList) // 区分下级节点是否是孤节点,如果还有其他关系,则不能删除 tempNodeList.forEach(function (item) { const hasLine = relationList.findIndex(jtem => jtem.target.id === item.id || jtem.source.id === item.id) if (hasLine >= 0) { item.notSingle = true } }) tempNodeList.forEach(function (item) { if (!item.notSingle) { d3.select('#single-node' + item.id).remove() } }) const otherTempNode = [] tempNodeList = tempNodeList.map(item => { if (!item.notSingle) { otherTempNode.push(item) } }) hasRelationList.forEach(item => { otherTempNode.forEach(jtem => { if (jtem.id === item.source.id || jtem.id === item.target.id) { d3.select('#single-line' + item.id).remove() d3.select('#link-text' + item.id).remove() } }) }) d3.select('.menu-circle').remove() } /** * @name: 隐藏,删除当前及下一级没有其他关系的节点 * @param {*} node */ function deleteNodeAndLinks(node) { const removeIndex = _this.nodes.findIndex(data => data.id === node.id) _this.nodes.splice(removeIndex, 1) const relationNode = [] const relationList = [] const clickNode = node.id d3.selectAll('.single-line').each(function (e) { if (e.source.id === node.id || e.target.id === node.id) { d3.select(this).remove() } else { relationList.push(e) } // 需要删除的节点相关的节点 if (e.source.id === node.id) { relationNode.push(e.target) } }) let tempNodeList = JSON.parse(JSON.stringify(relationNode)) tempNodeList = uniqObjInArray(tempNodeList) // 区分下级节点是否是孤节点 tempNodeList.forEach(function (item) { const hasLine = relationList.findIndex(jtem => jtem.target.id === item.id || jtem.source.id === item.id) if (hasLine >= 0) { item.notSingle = true } }) tempNodeList.forEach(function (item) { if (!item.notSingle) { d3.select('#single-node' + item.id).remove() } }) d3.selectAll('.single-node').each(function (d) { const temp = d.id // 删除当前需要隐藏的节点 if (temp === clickNode) { d3.select('.menu-circle').remove() d3.select(this).remove() } }) d3.selectAll('.link-text').each(function (e) { if (e.source === node || e.target === node) { d3.select(this).remove() } }) } /** * @name: 生成操作菜单 * @param {*} current 当前元素 * @param {*} d 当前元素对应的数据 * @param {*} flag 显隐 */ function toggleMenu(current, d, flag) { const currentD = d const data = [{ population: 30, value: '隐藏', type: 'delete' }, { population: 30, value: '收起', type: 'showOn' }, { population: 30, value: '展开', type: 'showOff' }] // 创建一个环生成器 const arc = d3.arc() .innerRadius(80) // 内半径 .outerRadius(35) // 外半径 const pie = d3.pie() .value(function (d) { return d.population }) .sort(null) const pieData = pie(data) const pieAngle = pieData.map(function (p) { return (p.startAngle + p.endAngle) / 2 / Math.PI * 180 }) // 菜单容器 const g = current .append('g') .attr('class', 'menu-circle') .attr('width', 100) .attr('height', 100) const Pie = g.append('g') Pie.selectAll('path') .data(pie(data)) .enter() .append('path') .attr('d', arc) .attr('fill', '#d3d7dc') .style('stroke', '#fff') .style('cursor', 'pointer') .on('click', function (d) { if (d.data.type === 'delete') { deleteNodeAndLinks(currentD) } else if (d.data.type === 'showOn') { deleteNextNodes(currentD) } else { addNodesAndLinks(currentD) } d3.event.stopPropagation() }) .on('mouseover', function () { d3.select(this) .style('fill', '#d3d7dc') .transition() .style('fill', '#aaaeb4') }) .on('mouseout', function () { d3.select(this) .style('fill', '#aaaeb4') .transition() .style('fill', '#d3d7dc') }) // 安妮文字 const labelFontSize = 12 const labelValRadius = (170 * 0.35 - labelFontSize * 0.35) const labelValRadius1 = (170 * 0.35 + labelFontSize * 0.35) const labelsVals = current .select('.menu-circle') .append('g') .classed('labelsvals', true) // 定义两条路径以使标签的方向正确 labelsVals.append('def') .append('path') .attr('id', 'label-path-1') .attr('d', `m0 ${-labelValRadius} a${labelValRadius} ${labelValRadius} 0 1,1 -0.01 0`) labelsVals.append('def') .append('path') .attr('id', 'label-path-2') .attr('d', `m0 ${-labelValRadius1} a${labelValRadius1} ${labelValRadius1} 0 1,0 0.01 0`) labelsVals.selectAll('text') .data(data) .enter() .append('text') .attr('dy', function (d) { if (d.type === 'showOn') { return -5 } else { return 5 } }) .style('font-size', labelFontSize) .style('fill', 'black') .style('font-weight', 'bold') .style('text-anchor', 'middle') .append('textPath') .style('cursor', 'pointer') .attr('href', function (d, i) { const angle = pieAngle[i] if (angle > 90 && angle <= 270) { // 根据角度选择路径 return '#label-path-2' } else { return '#label-path-1' } }) .attr('startOffset', function (d, i) { const p = pieData[i] const angle = pieAngle[i] const percent = (p.startAngle + p.endAngle) / 2 / 2 / Math.PI * 100 if (angle > 90 && angle <= 270) { // 分别计算每条路径的正确百分比 return 100 - percent + '%' } return percent + '%' }) .text(function (d) { return d.value }) .on('click', function (d) { if (d.type === 'delete') { deleteNodeAndLinks(currentD) } else if (d.type === 'showOn') { deleteNextNodes(currentD) } else { addNodesAndLinks(currentD) } d3.event.stopPropagation() }, true) if (flag === false) { d3.selectAll('.menu-circle').remove() } } /** * @name: 节点文字换行 * @param {*} dom * @param {*} data * @param {*} breaking 是否换行 */ function textBreaking(dom, data, breaking) { const text = data.name if (breaking) { const len = text.length if (len <= 3) { dom.append('tspan') .attr('x', 0) .attr('y', 0) .text(text) } else { const topText = text.substring(0, 3) const midText = text.substring(3, 7) let botText = text.substring(7, len) let topY = -22 let midY = 8 const botY = 34 if (len <= 9) { topY += 10 midY += 10 } else { botText = text.substring(7, 9) + '...' } dom.text('') dom.append('tspan') .attr('x', 0) .attr('y', topY) .text(function () { return topText }) dom.append('tspan') .attr('x', 0) .attr('y', midY) .text(function () { return midText }) dom.append('tspan') .attr('x', 0) .attr('y', botY - 7) .text(function () { return botText }) } } else { dom.append('tspan') .attr('x', 0) .attr('y', 0) .style('font-size', 12) .style('stroke', '#333') .text(data.name) } } /** * @name: 拖动 * @param {*} event */ function dragstarted(event) { if (!d3.event.active) { simulation.alphaTarget(0.8).restart() // 设置衰减系数,对节点位置移动过程的模拟,数值越高移动越快,数值范围[0, 1] } event.fx = event.x event.fy = event.y } function dragged(event) { event.fx = d3.event.x event.fy = d3.event.y } function dragended(event) { if (!d3.event.active) { simulation.alphaTarget(0) } event.fx = null event.fy = null } // updateObj.update({ // nodes: _this.nodes, // links: _this.links // }) // 模拟接口返回节点信息 _this.$nextTick(() => { // 初次返回单个节点 const res = { 'code': 0, 'message': '', 'data': { 'id': '83c8aeb69c1011eb892ad31672d12132', 'name': '林邦栋', 'semantic_type': '姓名', 'labels': ['Concept', '姓名'], 'properties': { 'scenes': 'allinmd', 'status': 1, 'lastModified': 1618293198, 'releaseDate': 1618293198 } } } const data = res.data _this.nodes.push(data) updateObj.update({ nodes: _this.nodes, links: _this.links }) }) } } } </script> <style> .d3-container { position: relative; } .d3-container .info { background: #fff; position: absolute; left: 50px; bottom: 50px; z-index: 9; } .d3-container .btns { background: #fff; position: absolute; right: 50px; bottom: 200px; z-index: 99; } .d3-container .btns span { cursor: pointer; } .d3-container .types { position: absolute; left: 50px; top: 50px; z-index: 9; } .d3-container .types span { display: inline-block; background: #a5abb6; border-radius: 4px; margin-right: 10px; padding: 5px 6px; cursor: pointer; color: #2e0f00; font-size: 12px; } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
- 320
- 321
- 322
- 323
- 324
- 325
- 326
- 327
- 328
- 329
- 330
- 331
- 332
- 333
- 334
- 335
- 336
- 337
- 338
- 339
- 340
- 341
- 342
- 343
- 344
- 345
- 346
- 347
- 348
- 349
- 350
- 351
- 352
- 353
- 354
- 355
- 356
- 357
- 358
- 359
- 360
- 361
- 362
- 363
- 364
- 365
- 366
- 367
- 368
- 369
- 370
- 371
- 372
- 373
- 374
- 375
- 376
- 377
- 378
- 379
- 380
- 381
- 382
- 383
- 384
- 385
- 386
- 387
- 388
- 389
- 390
- 391
- 392
- 393
- 394
- 395
- 396
- 397
- 398
- 399
- 400
- 401
- 402
- 403
- 404
- 405
- 406
- 407
- 408
- 409
- 410
- 411
- 412
- 413
- 414
- 415
- 416
- 417
- 418
- 419
- 420
- 421
- 422
- 423
- 424
- 425
- 426
- 427
- 428
- 429
- 430
- 431
- 432
- 433
- 434
- 435
- 436
- 437
- 438
- 439
- 440
- 441
- 442
- 443
- 444
- 445
- 446
- 447
- 448
- 449
- 450
- 451
- 452
- 453
- 454
- 455
- 456
- 457
- 458
- 459
- 460
- 461
- 462
- 463
- 464
- 465
- 466
- 467
- 468
- 469
- 470
- 471
- 472
- 473
- 474
- 475
- 476
- 477
- 478
- 479
- 480
- 481
- 482
- 483
- 484
- 485
- 486
- 487
- 488
- 489
- 490
- 491
- 492
- 493
- 494
- 495
- 496
- 497
- 498
- 499
- 500
- 501
- 502
- 503
- 504
- 505
- 506
- 507
- 508
- 509
- 510
- 511
- 512
- 513
- 514
- 515
- 516
- 517
- 518
- 519
- 520
- 521
- 522
- 523
- 524
- 525
- 526
- 527
- 528
- 529
- 530
- 531
- 532
- 533
- 534
- 535
- 536
- 537
- 538
- 539
- 540
- 541
- 542
- 543
- 544
- 545
- 546
- 547
- 548
- 549
- 550
- 551
- 552
- 553
- 554
- 555
- 556
- 557
- 558
- 559
- 560
- 561
- 562
- 563
- 564
- 565
- 566
- 567
- 568
- 569
- 570
- 571
- 572
- 573
- 574
- 575
- 576
- 577
- 578
- 579
- 580
- 581
- 582
- 583
- 584
- 585
- 586
- 587
- 588
- 589
- 590
- 591
- 592
- 593
- 594
- 595
- 596
- 597
- 598
- 599
- 600
- 601
- 602
- 603
- 604
- 605
- 606
- 607
- 608
- 609
- 610
- 611
- 612
- 613
- 614
- 615
- 616
- 617
- 618
- 619
- 620
- 621
- 622
- 623
- 624
- 625
- 626
- 627
- 628
- 629
- 630
- 631
- 632
- 633
- 634
- 635
- 636
- 637
- 638
- 639
- 640
- 641
- 642
- 643
- 644
- 645
- 646
- 647
- 648
- 649
- 650
- 651
- 652
- 653
- 654
- 655
- 656
- 657
- 658
- 659
- 660
- 661
- 662
- 663
- 664
- 665
- 666
- 667
- 668
- 669
- 670
- 671
- 672
- 673
- 674
- 675
- 676
- 677
- 678
- 679
- 680
- 681
- 682
- 683
- 684
- 685
- 686
- 687
- 688
- 689
- 690
- 691
- 692
- 693
- 694
- 695
- 696
- 697
- 698
- 699
- 700
- 701
- 702
- 703
- 704
- 705
- 706
- 707
- 708
- 709
- 710
- 711
- 712
- 713
- 714
- 715
- 716
- 717
- 718
- 719
- 720
- 721
- 722
- 723
- 724
- 725
- 726
- 727
- 728
- 729
- 730
- 731
- 732
- 733
- 734
- 735
- 736
- 737
- 738
- 739
- 740
- 741
- 742
- 743
- 744
- 745
- 746
- 747
- 748
- 749
- 750
- 751
- 752
- 753
- 754
- 755
- 756
- 757
- 758
- 759
- 760
- 761
- 762
- 763
- 764
- 765
- 766
- 767
- 768
- 769
- 770
- 771
- 772
- 773
- 774
- 775
- 776
- 777
- 778
- 779
- 780
- 781
- 782
- 783
- 784
- 785
- 786
- 787
- 788
- 789
- 790
- 791
- 792
- 793
- 794
- 795
- 796
- 797
- 798
- 799
- 800
- 801
- 802
- 803
- 804
- 805
- 806
- 807
- 808
- 809
- 810
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/489475
推荐阅读
相关标签



