热门标签
热门文章
- 1EasyExcel向模板中写入多个sheet页_easyexcel 写入多sheet
- 2STM32——DMA详解_stm32 dma通道
- 3Android java项目添加kotlin混合开发环境配置_android java引入kotlin库
- 4银河麒麟v10重新挂载磁盘_银河麒麟挂载磁盘
- 5list、map、stream记录
- 6XXE漏洞详解 一文了解XXE漏洞
- 7STM32下载Bin文件的几种方式
- 8两万字长文总结,梳理 Java 入门进阶哪些事(推荐收藏)_大概是半年前吧,在知乎上有个知友私信给我,问我关于零基础如何学习java,以及在学
- 9CVPR 2024 | 通用异常检测新网络!InCTRL:学习基于少量正常样本提示的上下文差异实现通用异常检测...
- 10HLSL常用函数笔记_hlsl lerp
当前位置: article > 正文
QtDesigner超简单UI制作无边框可拖动(手把手教学)●下_qt中在ui界面中设置label无边框
作者:不正经 | 2024-04-28 15:27:47
赞
踩
qt中在ui界面中设置label无边框
效果

接上文
16.添加圆角代码
13步原本就有一个图片路径代码
- border-top-left-radius :45px;
- border-bottom-left-radius :45px;
- border-top-right-radius :45px;
- border-bottom-right-radius :45px;

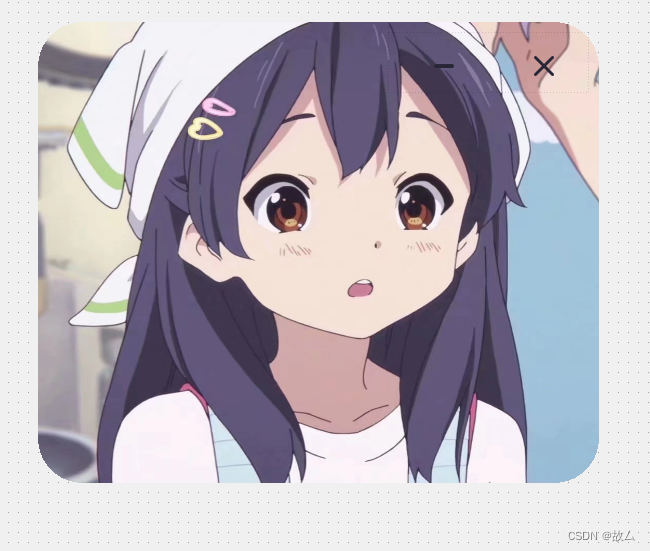
17.圆角效果

18.拉个Frame 用来放按钮部分

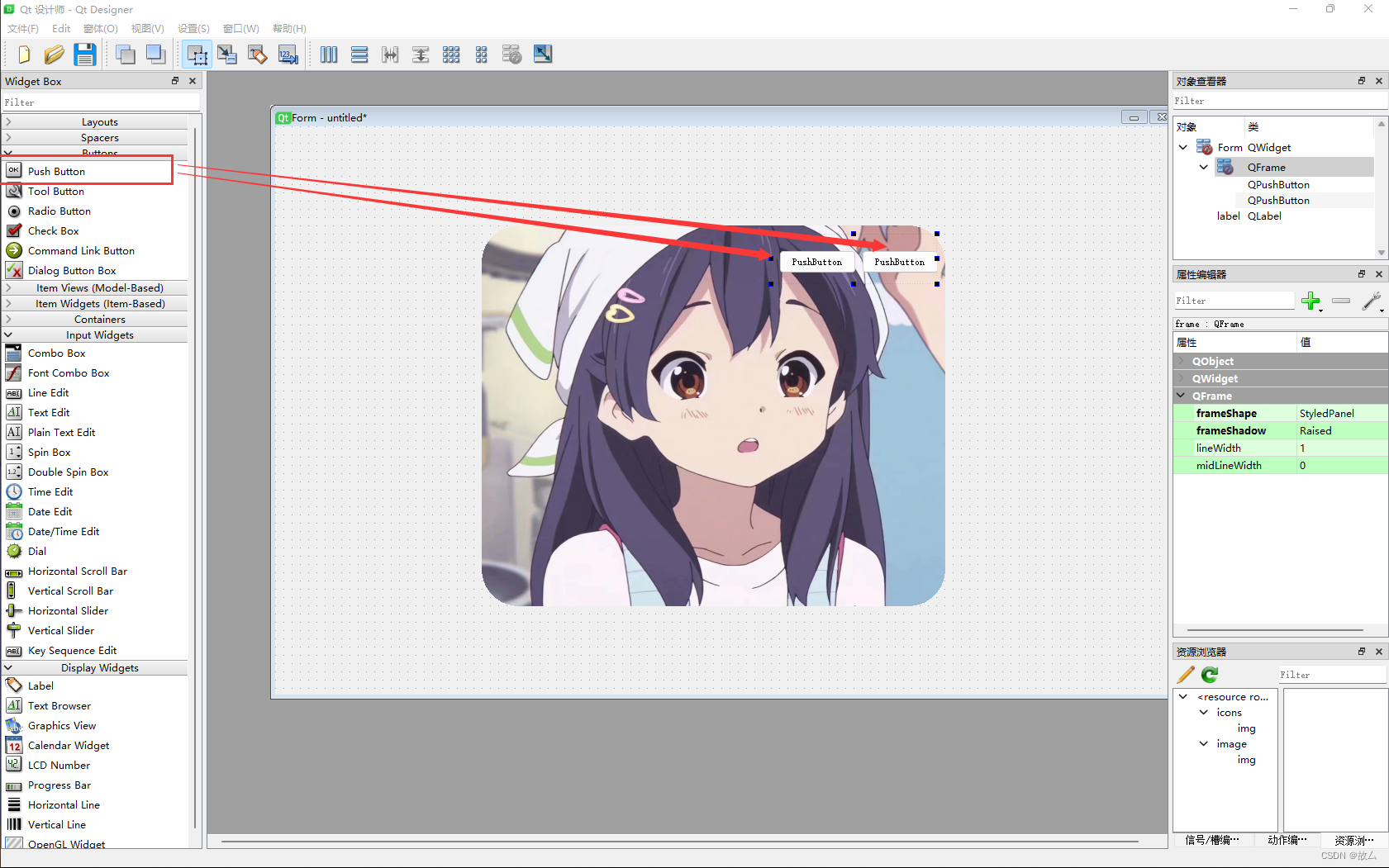
19.拉两个按钮

20.Frame右键 水平布局

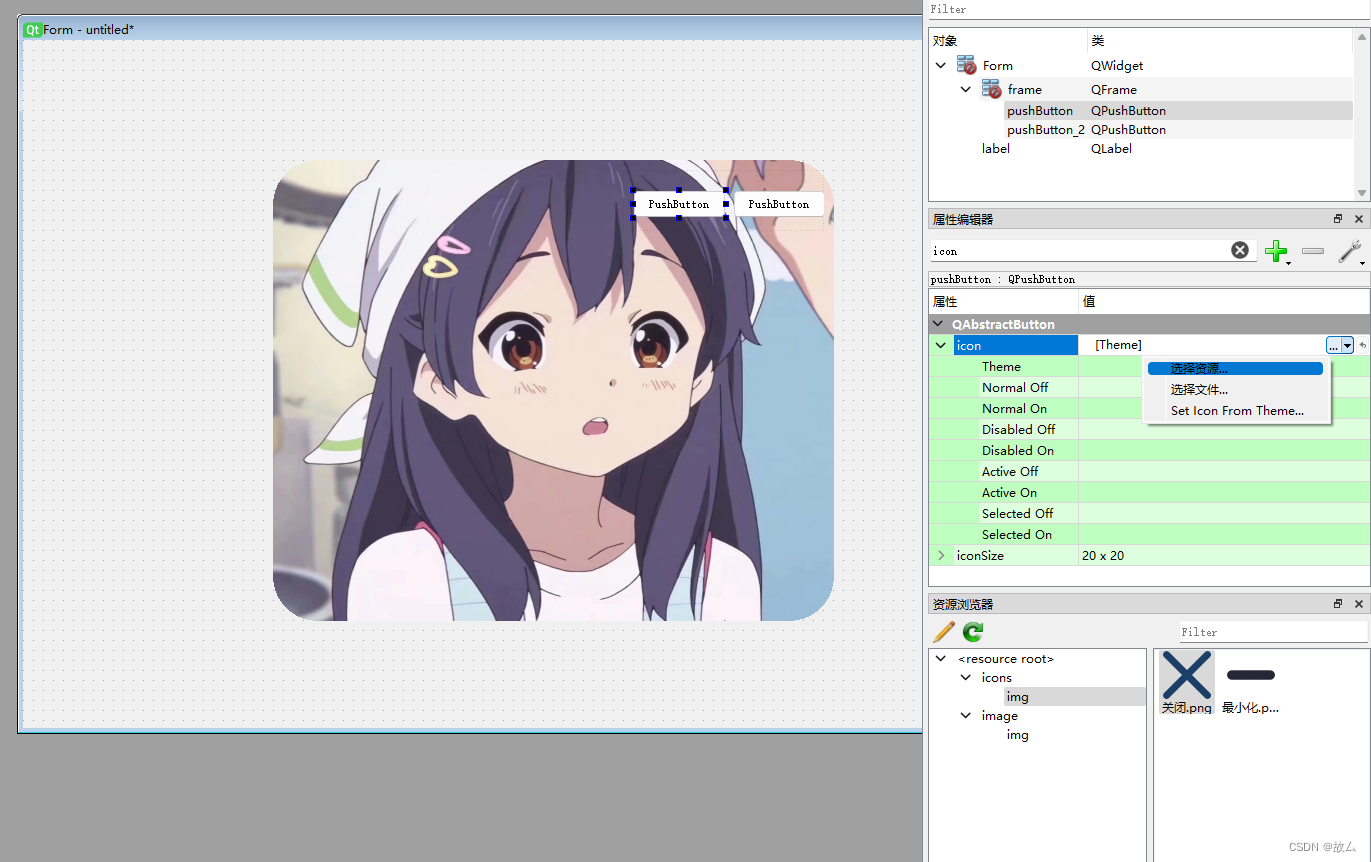
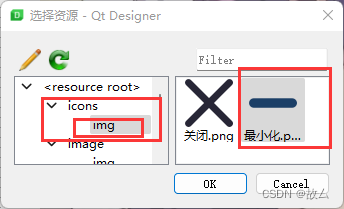
21.给按钮选择图标


把内容“PushButton”删除,同理关闭按钮也一样设置
22.Frame右键 更改样式表 让两个按钮只显示图标
- QPushButton{
- border:none;
- }
- QPushButton:hover{
- padding-bottom:5px;
- }

23.按钮效果

24.给按钮绑定信号

分别拖动两个按钮 会弹出来窗口
下面这是两次的操作

25.总体效果图

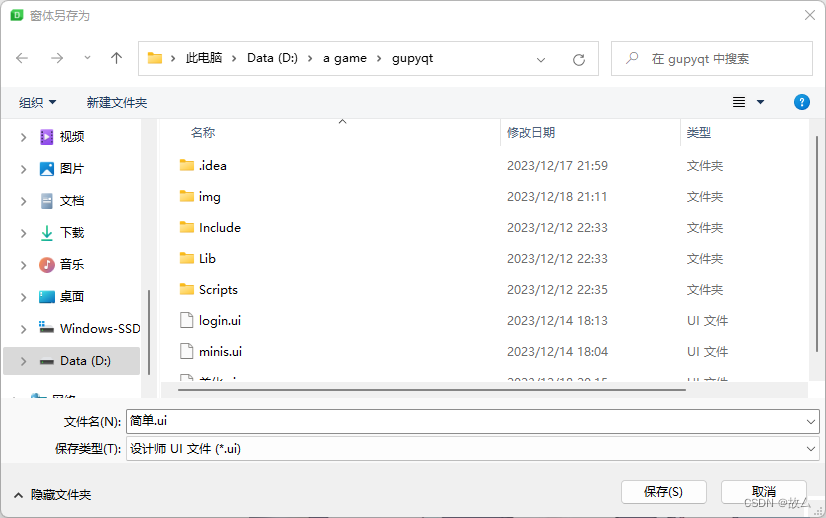
26保存(任意命名)
qrc(第7步)
注意调用UI前把样式表里绑定的资源(qrc)导入进去
xxx.qrc转xxx.py
两种方法:
1.命令
pyrcc5 -o icons_rc.py icons.qrc
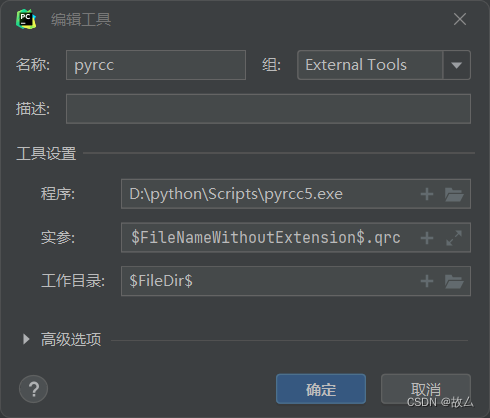
2.外部工具pyrcc

实参
-o $FileNameWithoutExtension$.py $FileNameWithoutExtension$.qrc
gumou.qrc→→gumou.py
在代码里写
import gumou python的调用
1.无边框简单加载
- import sys
- from PyQt5.QtWidgets import QApplication
- from PyQt5 import uic
- from PyQt5.QtCore import Qt
- import gumou #qrc
- if __name__ == '__main__':
- app = QApplication(sys.argv)
- ui = uic.loadUi("./简单.ui")
- # 展示窗口
- ui.setWindowOpacity(0.90) # 设置窗口透明度
- ui.setWindowFlag(Qt.FramelessWindowHint) #去除边框
- ui.setAttribute(Qt.WA_TranslucentBackground) #去除白色背景
- ui.show()
- sys.exit(app.exec())
2.可任意拖动
- import sys
- from PyQt5.QtWidgets import QApplication, QWidget
- from PyQt5 import uic
- from PyQt5.QtCore import Qt, QPoint
- import gumou #qrc
- class DraggableWindow(QWidget):
- def __init__(self):
- super().__init__()
- uic.loadUi("./简单.ui", self)
- # 设置窗口标志
- self.setWindowFlag(Qt.FramelessWindowHint)
- # 设置半透明背景
- self.setAttribute(Qt.WA_TranslucentBackground)
- # 记录鼠标按下的初始位置
- self.offset = QPoint()
- def mousePressEvent(self, event):
- # 记录鼠标按下的初始位置
- self.offset = event.pos()
- def mouseMoveEvent(self, event):
- # 移动窗口位置
- if event.buttons() == Qt.LeftButton:
- self.move(self.pos() + event.pos() - self.offset)
- if __name__ == '__main__':
- app = QApplication(sys.argv)
- # 创建可拖动窗口实例
- ui = DraggableWindow()
- # 显示窗口
- ui.show()
- # 启动应用程序事件循环
- sys.exit(app.exec_())

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/502962
推荐阅读
相关标签