gradio初体验_gradio网站增加用户登录和注册页面
赞
踩
背景
近期随着很多开源大模型的出现,对于其如何落地,或者说充分地去挖掘其实际应用领域和商业价值变得格外重要。于是乎,对于不懂技术的前方市场或销售人员,如何在没有形成AI产品之前向其展示算法模型效果呢?这时候gradio框架应运而生,完美解决了问题。
gradio
gradio是一个用python实现的快速构建AI应用的框架。将前端部件、后端业务和算法推理进行了封装,简单清晰,几行代码就可以搭建一个AI算法的应用,在浏览器上检验算法效果,直观高效,消除了算法到应用之间的鸿沟。
安装
gradio已经封装成了python的一个开源库,python3.8及以上版本支持,需注意。pip安装即可,或者需要改源码的,可以下载源码修改后,python setup.sh install 安装。
实践
近期,算法团队在预研多模态大模型GLIP,为了便于产线人员更直观地了解目前开源大模型的实际效果,减少沟通成本,需要搭建一个多模态大模型演示平台。
开源项目:基于语言和图像的预训练模型
GitHub - microsoft/GLIP: Grounded Language-Image Pre-training
根据开源的部署指导部署好后,领导提出了一些定制化的小需求,为了减少开发工作量,未对gradio源码进行二次开发,尽量在开源项目基础上进行改动。
1、增加用户登录功能
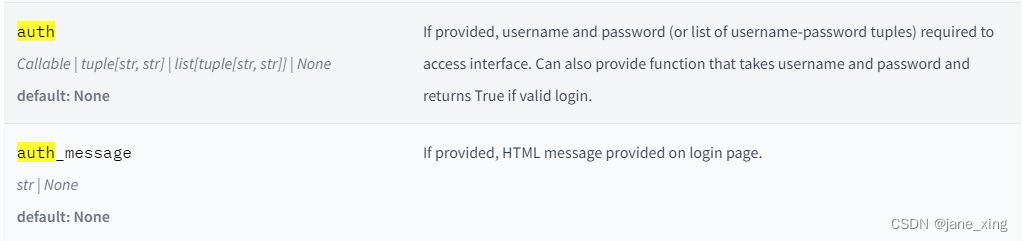
gradio在interface 和blocks的launch方法中提供了一个参数auth,可以方便地增加用户登录功能。

- block.launch(
- server_name='0.0.0.0',
- server_port=9090,
- share=True,
- debug=False,
- auth=user_info,
- auth_message='欢迎登录大模型演示平台!'
- )
- user_info = [
- ("admin", "password"),
- ("guest", "password")
- ]
2、增加用户反馈信息并保存
前端组件触发事件响应函数中连接数据库并保存数据即可。考虑数据关系较简单,便于搜索,这里采用非关系型数据库elasticsearch。
这里遇到一个问题,对于输入的图片点击“检测”后,创建一条记录,当算法结果出来后,用户根据结果进行评价反馈,这些反馈信息要保存到这条记录中。此时就需要获取都这条记录的id,可这个id如何保存呢? 也不能作为全局变量,因为是多用户执行。
目前实现方法是:将id作为“检测”按钮的输出变量,反馈按钮或组件的输入变量,从而达到值传递。方法比较笨拙,但也算实现了功能。后续有时间看看gradio有没有其它好的机制。
3、页面美化
设置网页标题:Blocks中的title参数设置;
隐藏页脚gradio链接文字,设置背景色:Blocks中的css参数设置;
- block = gr.Blocks(
- theme='default',
- title="多模态大模型演示平台",
- css=".gradio-container, .gradio-container button {background-color: #009FCC} footer {visibility: hidden}"
- ).queue(concurrency_count=1)
4、多线程引起的问题
gradio可以通过队列来对用户的请求进行响应,可以通过concurrency_count设置同时响应的请求数量,也就是线程数。当设置成多线程后,当多个用户并发请求,出现了检测结果和输入的检测项不对应的情况,将concurrency_count设置成1,也就是单线程后问题得到解决。当然响应速度会变慢,但可以接受。
后记
gradio Image组件中自带图片编辑功能,裁剪ROI功能可用,但非常不方便。后续有时可以对gradio框架源码研究下,进行二次开发。


