- 1mq的使用方法_mq使用
- 2Gazebo手册:【2】如何建立建筑物模型_gazebo 机器人添加颜色
- 3opencv_18_视频文件摄像头使用
- 4EMC存储系统模拟器6.0.36.4_dellemc存储dome模拟软件
- 5深扒人脸识别技术,原理、算法深度解析_基于cnn的人脸识别的原理
- 6机器学习:基于Sklearn、XGBoost框架,使用逻辑回归、支持向量机和XGBClassifier来诊断并预测一个人是否患有自闭症
- 7什么是人工智能_什么是人工智能csdn
- 8什么是数据库事务,事物的四大特性(ACID)分别是什么?什么是脏读?幻读?不可重复读?
- 9头歌:Spark案例剖析 - 谷歌网页排名引擎PageRank实战
- 10调薪功能开发:实现员工薪资调整的智能化与高效化_调薪流程开发需求
实验八智能手机互联网程序设计(微信程序方向)实验报告
赞
踩
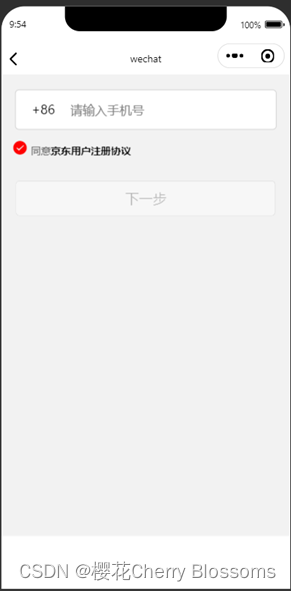
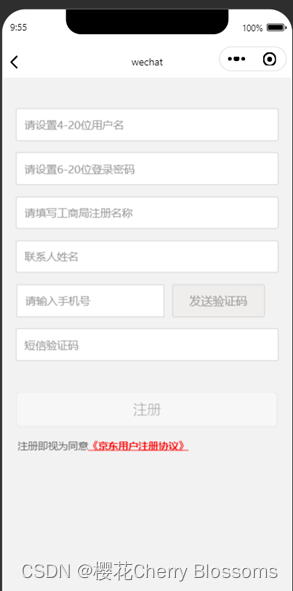
- 请在上一次实验的基础之上完成“手机快速注册”页面、“企业用户注册”页面,并实现点击手机快速注册和企业用户注册后转跳至该页面


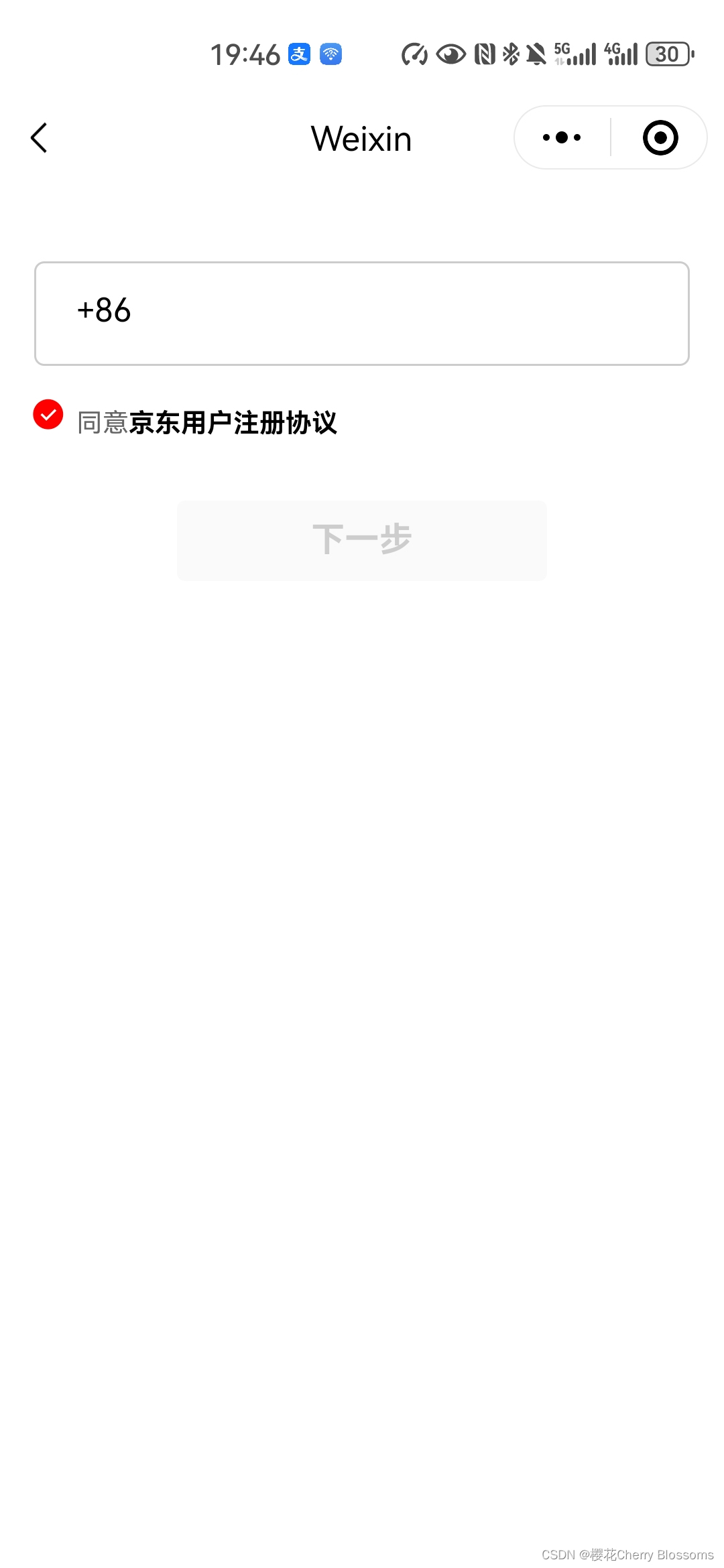
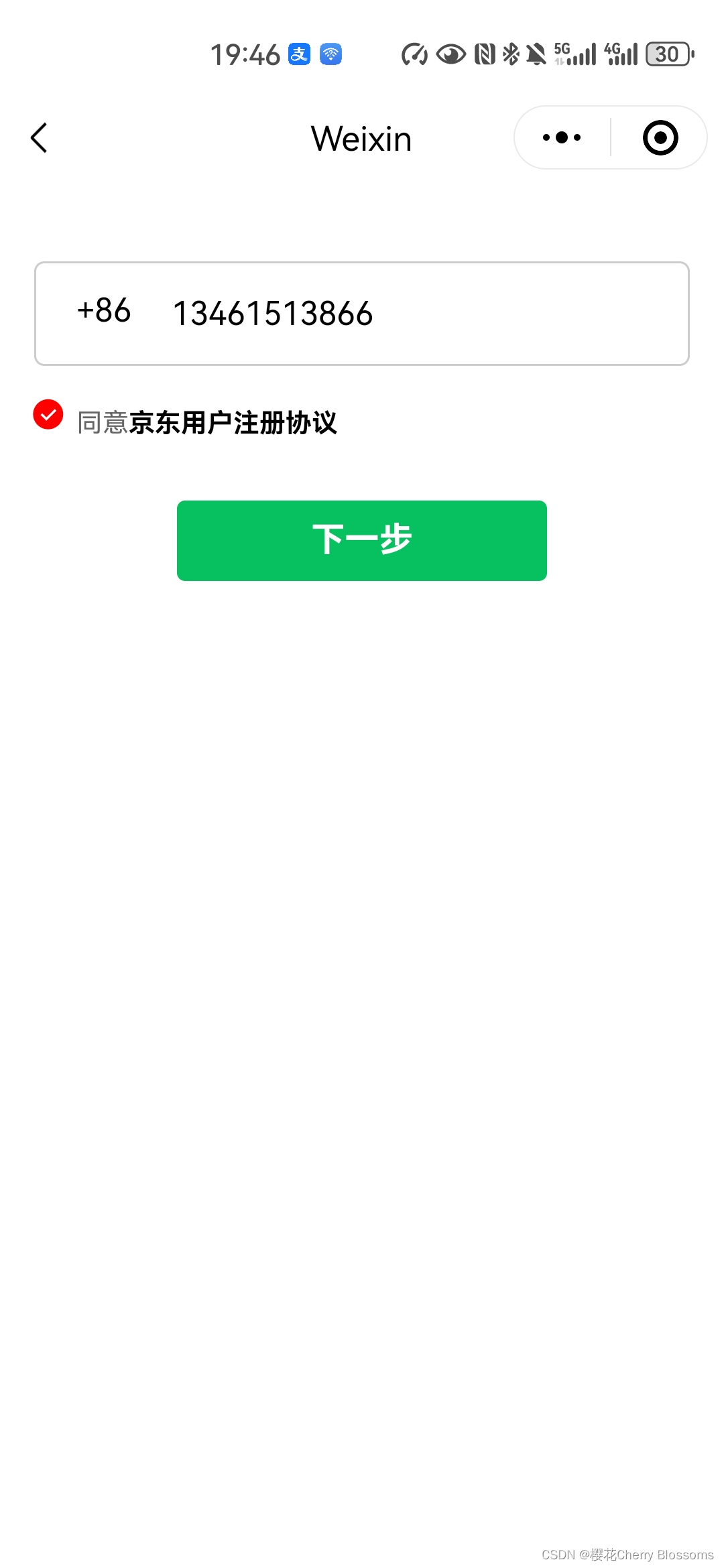
- 在“手机快速注册”页面,输入框内输入内容并失去焦点后,下方的按钮会变化


-
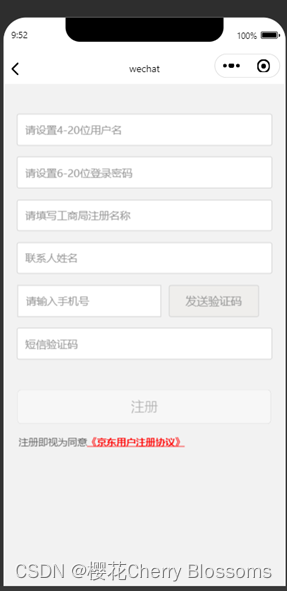
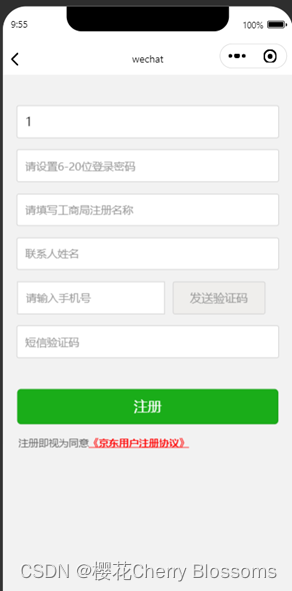
在企业用户注册页面,用户名输入框输入内容并失去焦点后,注册按钮也会发生变化


、实验步骤与结果(给出对应的代码或运行结果截图)

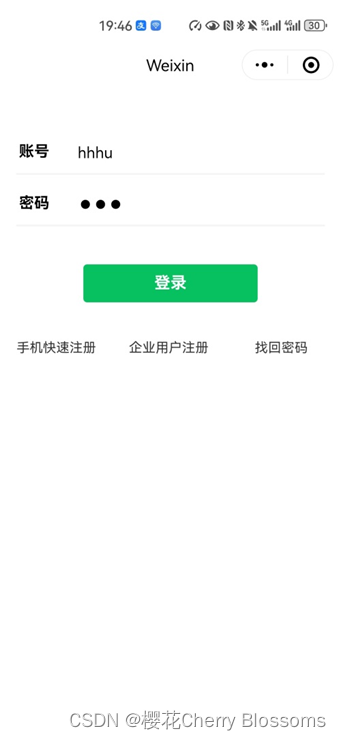
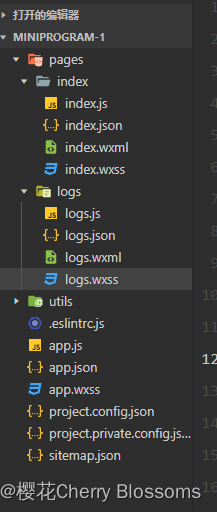
index.js
Page({
data:{
disabled:true,
btnstate:"default",
account:"",
password:""
},
accountInput:function(e){
var content = e.detail.value;
console.log(content);
if(content != ''){
this.setData({disabled:false,btnstate:"primary",account:content});
}else{
this.setData({disabled:true,btnstate:"default"});
}
},
pwdBlur:function(e){
var password = e.detail.value;
if(password != ''){
this.setData({password:password});
}
}
})
index.wxml
<view class="content">
<view class="account">
<view class="title">账号</view>
<view class="num"><input bindinput="accountInput" placeholder="用户名/邮箱/手机号" placeholder-style="color:#999999;"/></view>
</view>
<view class="hr"></view>
<view class="account">
<view class="title">密码</view>
<view class="num"><input bindblur="pwdBlur" placeholder="请输入密码" password placeholder-style="color:#999999;"/></view>
<view class="see">
<image src="/images/see.jpg" style="width:42px;height:30px;"></image>
</view>
</view>
<view class="hr"></view>
<button class="btn" disabled="{{disabled}}" type="{{btnstate}}" bindtap="login">登录</button>
<view class="operate">
<view><navigator url="../logs/logs">手机快速注册</navigator></view>
<view><navigator url="../company/company">企业用户注册</navigator></view>
<view>找回密码</view>
</view>
<view class="login">
<view><image src="/images/wxlogin.png" style="width:70px;height:98px;"></image></view>
<view><image src="/images/qqlogin.png" style="width:70px;height:98px;"></image></view>
</view>
</view>
Index.wxss
.content{
margin-top: 40px;
}
.account{
display: block;
padding-left: 20px;
padding-top: 20px;
padding-bottom: 10px;
width: 90%;
}
.title{
float: left;
margin-right: 30px;
font-weight: bold;
}
.hr{
border: 1px solid #cccccc;
opacity: 0.2;
width: 90%;
margin: 0 auto;
}
.see{
position: absolute;
right: 20px;
}
.btn{
width: 90%;
margin-top:40px;
color: #999999;
}
.operate{
display: block;
}
.operate view{
display: inline-block;
width: 33%; /* Assuming there are three items, each can take one-third of the container width */
text-align: center;
margin-top: 40px;
font-size: 14px;
color: #333333;
}
.login{
display: block;
margin-top: 150px;
text-align: center;
}
.login view{
display: inline-block;
}
logs.js
Page({
/**
* 页面的初始数据
*/
data: {
mobile:"",
disabled:true,
type:"default"
},
mobileblur:function(e){
var content = e.detail.value;
if(content !=""){
this.setData({
disabled:false,type:"primary",mobile:content
});
}else{
this.setData({
disabled:true,type:"default",mobile:null
});
}
console.log("注册成功,电话为:"+this.data.mobile)
}
})
logs.wxml
<view class="content">
<view class="hr"></view>
<view class="numbg">
<view>+86</view>
<view><input bindblur="mobileblur" placeholder="" maxlength="11" /></view>
</view>
<view>
<view class="xieyi">
<icon type="success" color="red" size="18"></icon>
<text class="agree">同意</text>
<text class="opinion">京东用户注册协议</text>
</view>
</view>
<button class="btn" disabled="{{disabled}}" type="{{type}}">下一步</button>
</view>
logs.wxss
.contene{
width: 100%;
height: 600px;
color: #f2f2f2;
}
.hr{
padding: 20px;
}
.numbg{
border: 1px solid #cccccc;
width: 90%;
margin: 0 auto;
background-color: white;
border-radius: 5px;
display: flex;
flex-direction: row;
height: 50px;
}
.numbg view{
margin-left: 20px;
margin-top: 14px;
}
.xieyi{
margin-left: 15px;
margin-top: 15px;
}
.agree{
font-size: 13px;
margin-left: 5px;
color: #666666;
}
.opinion{
font-size: 13px;
color: black;
font-weight: bold;
}
.btn{
width: 90%;
margin-top: 30px;
}
效果图