- 1pip install xx和pip install “git+https://gitee.com/qiao-feifei/xx.git这两种安装方式有什么区别?
- 2JWT的使用_jwt使用
- 3maven打包知识_不加repackage会默认打成jar包吗
- 4将superset的元数据库从sqlite修改为mysql_superset sqlite3改
- 5从零到一的ctf_ctf poc
- 6使用 Transformers 为多语种语音识别任务微调 Whisper 模型
- 7非常非常实用!不能错过,独家原创,9种很少人听过,但却实用的混沌映射!!!以鲸鱼混沌映射为例,使用简便_几种典型的混沌映射
- 8调薪功能开发:实现员工薪资调整的智能化与高效化_调薪流程开发需求
- 9mybatis plus in使用时传数组、集合的注意点_mybatisplus in list
- 10Stable Diffusion 系列教程 | 图生图基础
在Linux和Windows上编译datax-web-ui源码_datax ui
赞
踩
记录:375
场景:在CentOS 7.9操作系统上,使用apache-maven-3.8.7安装编译datax-web-ui源码。在Windows上操作系统上,使用apache-maven-3.8.7编译datax-web-ui源码。
版本:
- JDK 1.8
- node-v14.17.3
- npm-6.14.13
datax-web-ui开源地址:https://github.com/WeiYe-Jing/datax-web-ui
一、在Linux上编译datax-web源码
1.安装nodejs和npm
1.1下载地址
本例版本:https://nodejs.org/dist/v14.17.3/node-v14.17.3-linux-x64.tar.gz
1.2下载包
命令:wget https://nodejs.org/dist/v14.17.3/node-v14.17.3-linux-x64.tar.gz
解析:下载包名称node-v14.17.3-linux-x64.tar.gz。
1.3解压包
解压命令:tar -zxvf node-v14.17.3-linux-x64.tar.gz -C /usr/local/
解析:-C是解压到指定目录。解压后的目录:/usr/local/node-v14.17.3-linux-x64。
重命名目录:mv /usr/local/node-v14.17.3-linux-x64 /usr/local/nodejs
解析:node相关包就安装到了/usr/local/nodejs下。
1.4配置node、npm命令全局可用
方式一:
命令:ln -s /usr/local/nodejs/bin/node /usr/local/bin/node
命令:ln -s /usr/local/nodejs/bin/npm /usr/local/bin/npm
解析:配置node、npm命令全局可用,实际就是把node和npm创建软链接到/usr/local/bin/目录。系统搜索命令时,默认会到/usr/local/bin/查找命令。
方式二:
命令:ln -s /usr/local/nodejs/bin/node /usr/bin/node
命令:ln -s /usr/local/nodejs/bin/npm /usr/bin/npm
解析:配置node、npm命令全局可用,实际就是把node和npm创建软链接到/usr/bin/目录下。系统搜索命令时,默认会到/usr/bin/查找命令。
1.5配置镜像源
查看当前镜像源:npm get registry
设置为淘宝源:npm config set registry https://registry.npm.taobao.org
设置为官方源:npm config set registry http://www.npmjs.org
2.创建Linux普通用户
使用npm编译前端代码,需普通用户操作。
2.1新建用户
命令:useradd frontend
2.2修改密码
命令:passwd
解析:在执行passwd命令时,会提示输入密码。
3.下载源码
命令:wget https://github.com/WeiYe-Jing/datax-web-ui/archive/refs/tags/v-2.1.2.tar.gz
解析:下载包名是v-2.1.2.tar.gz。
4.解压包
命令:tar -zxvf v-2.1.2.tar.gz -C /home/apps/dx
命令:mv datax-web-ui-v-2.1.2 datax-web-ui
解析:-C解压到指定目录。把datax-web-ui-v-2.1.2重命名为datax-web-ui。
5.更改目录权限
把datax-web-ui目录权限赋个一个普通用户来执行,不使用root执行。
5.1更改目录权限
命令:chown -R frontend:frontend /home/apps/dx/datax-web-ui
5.2报错解决
npm install命令使用root安装编译前端代码时,报错提示权限问题。
报错:gyp ERR! stack Error: EACCES: permission denied, mkdir '/home/apps/dx/datax-web-ui/node_modules/node-sass/.node-gyp'。
解决:创建一个普通用户frontend,使用普通用户安装编译。
原因:npm基于安全考虑不支持以root用户运行。当使用root用户身份运行时,npm会自动转成nobody的用户来运行,而这个用户几乎没有任何权限。因此,报错没有mkdir权限。
6.安装
操作目录:/home/apps/dx/datax-web-ui
6.1安装
安装:npm install
解析:执行npm install,会把从远程镜像仓库加载依赖包下载到本地的node_modules中。
6.2报错解决
报错:npm ERR! /usr/bin/git ls-remote -h -t git://github.com/adobe-webplatform/eve.git
解决:git config --global url."https://".insteadOf git://
7.启动
7.1修改端口
修改文件:vi vue.config.js
修改内容:
- const port = 18080
- const apiPort = 18081
解析:18080是前端应用端口;18081是后端应用端口。
7.2启动
命令:npm run dev
解析:使用npm run运行代码。
8.打包
8.1打包
命令:npm run build:prod
8.2结果输出目录
输出目录:/home/apps/dx/datax-web-ui/dist
解析:dist目录下的文件就是前端代码编译的结果,可以直接使用。
9.登录
启动成功过后,可以登录。
9.1登录页面
网址信息:http://192.168.19.203:18080/
用户/口令:admin/123456

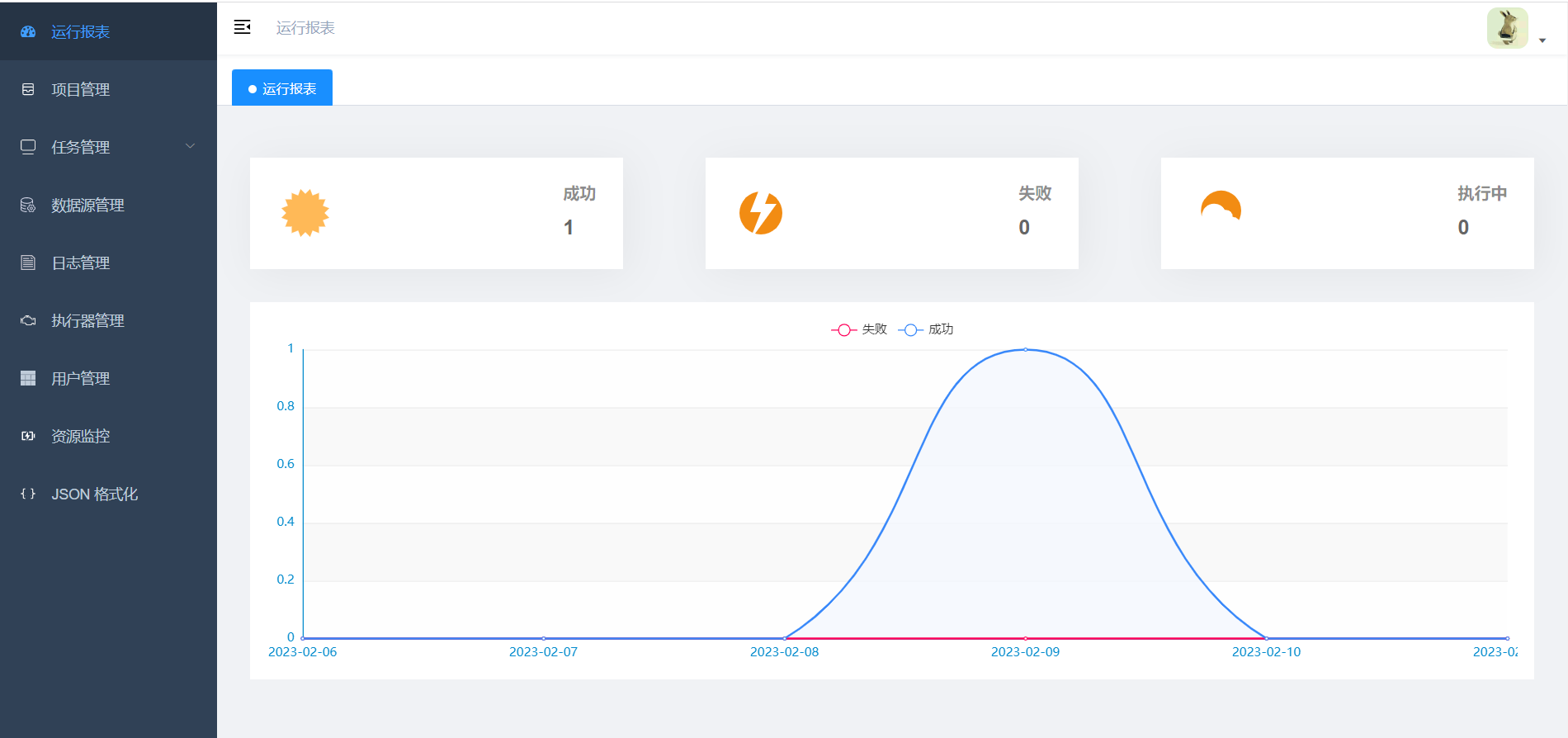
9.2首页
从登录页到首页是从前端服务调用后端服务。

二、在Windows上编译datax-web源码
1.安装nodejs和npm
1.1下载地址
本例版本:https://nodejs.org/dist/v14.17.3/node-v14.17.3-x64.msi
1.2下载包
下载地址:https://nodejs.org/dist/v14.17.3/node-v14.17.3-x64.msi
解析:下载包名称node-v14.17.3-x64.msi。
1.3安装
根据安装向导安装即可。
本例安装目录:D:\Program Files\nodejs
在安装目录下,已经包含了node和npm。
1.4配置环境变量
依次点击和选择:此电脑->属性->高级系统设置->环境变量->系统变量
变量名称:Path
添加变量:D:\Program Files\nodejs\
2.下载源码
下载发布版本datax-web-ui-v-2.1.2。
源码地址:https://github.com/WeiYe-Jing/datax-web-ui/
2.1浏览器直接下载
地址:https://github.com/WeiYe-Jing/datax-web-ui/archive/refs/tags/v-2.1.2.zip
解析:直接在浏览器中输入地址就能下载。
2.2使用Git下载
命令:git clone git@github.com:WeiYe-Jing/datax-web-ui.git
3.解压包
解压包到:D:\dev\ForDx\datax-web-ui
4.安装包
操作目录:D:\dev\ForDx\datax-web-ui
4.1安装
安装:npm install
解析:执行npm install,会把从远程镜像仓库加载依赖包下载到本地的node_modules中。
4.2报错解决
报错:npm ERR! /usr/bin/git ls-remote -h -t git://github.com/adobe-webplatform/eve.git
解决:git config --global url."https://".insteadOf git://
4.3安装慢解决
切换为淘宝镜像源,提升下载速度。。
查看当前镜像源:npm get registry
设置为淘宝源:npm config set registry https://registry.npm.taobao.org
设置为官方源:npm config set registry http://www.npmjs.org
5.启动
5.1修改端口
修改文件:vi vue.config.js
修改内容:
- const port = 8080
- const apiPort = 8081
解析:8080是前端应用端口;8081是后端应用端口。
5.2启动
命令:npm run dev
解析:使用npm run运行代码。
6.打包
6.1打包
命令:npm run build:prod
6.2结果输出目录
输出目录:D:\dev\ForDx\datax-web-ui\dist
解析:dist目录下的文件就是前端代码编译的结果,可以直接使用。
7.登录
启动成功过后,可以登录。
用户/口令:admin/123456
以上,感谢。
2023年2月11日


