- 1面渣逆袭:Java并发六十问,快来看看你会多少道_java并发问题
- 2相关与因果的相爱相杀——新书《为什么:因果关系的新科学》解读(下)_人工智能学家新书因果
- 3【C++进阶:哈希--unordered系列的容器及封装】_哈希容器
- 4计算机网络 | 网络安全 | HTTP & HTTPS | URI解析全过程_uri解析请求参数
- 5mysql 多表查询语句_mysql多表查询语句
- 6关于远程访问rabbitmq_远程连接rabbitmq用什么端口
- 7OMP算法笔记
- 8FluentUI系列 - 1 - 介绍&第一个窗口
- 9ModelSim仿真Quartus II的VHDL文件(画波形)_quartus ii波形仿真
- 1095、基于STM32单片机烟雾温度报警器设计火灾防火检测可燃气体监测系统设计(程序+原理图+任务书+参考论文+开题报告+元器件清单等)_stm32烟雾报警系统下位位机程序流程图
使用vue elementUI设置省市县三级联动的下拉列表框_vue省市区三级联动
赞
踩
目录
在前端项目开发中,经常会遇到省市县三级联动的下拉列表框组的问题,分享以下实现方法,以下内容为具体的实现过程:
一、静态页面组件搭建:
使用elementUI的form表单,并做一下基本的修改,得到以下结果:

2.然后是组件的数据配置:

表单的基本数据存放在form对象里面,至于省市县三个下拉菜单的数据,则以数组的形式存放,分别为provinceList[];cityList[];countyListp[]。
3.接下来处理重点数据:三级下拉菜单的联动:
3.1点击省下拉菜单获取省份:

主要技术点在于:通过调取高德地图的API接口,获取全国省市县行政区划:
二、调用搞得地图api获取全国行政区划
在调用高德地图api之前, 须先在高德开放平台注册个人账户并申请对应的密钥,以下内容为申请个人账户和密钥的详细过程:
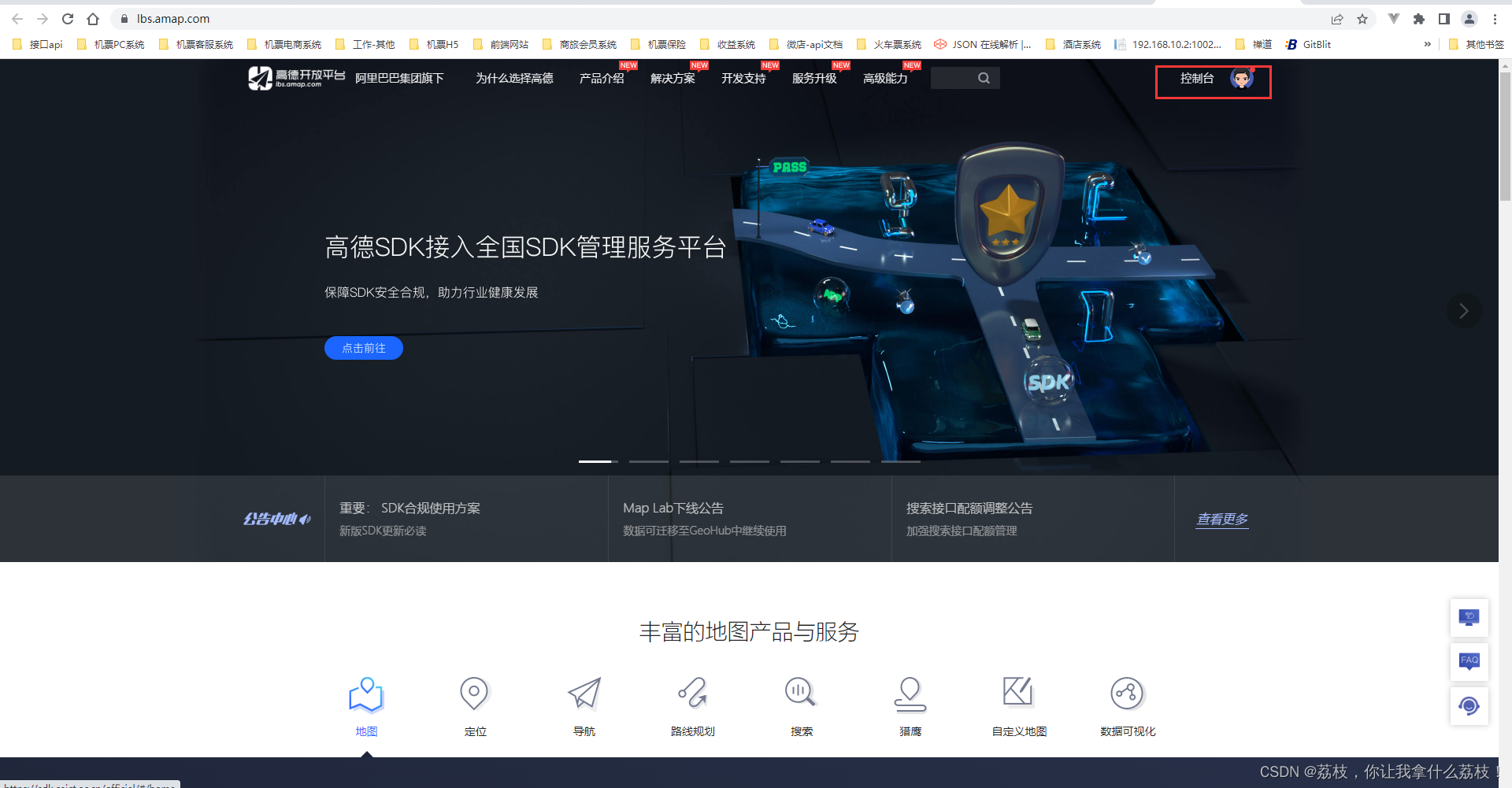
1.首先进入高德开放平台官网,进行账号注册登录,登录后,点击右上角的控制台区域

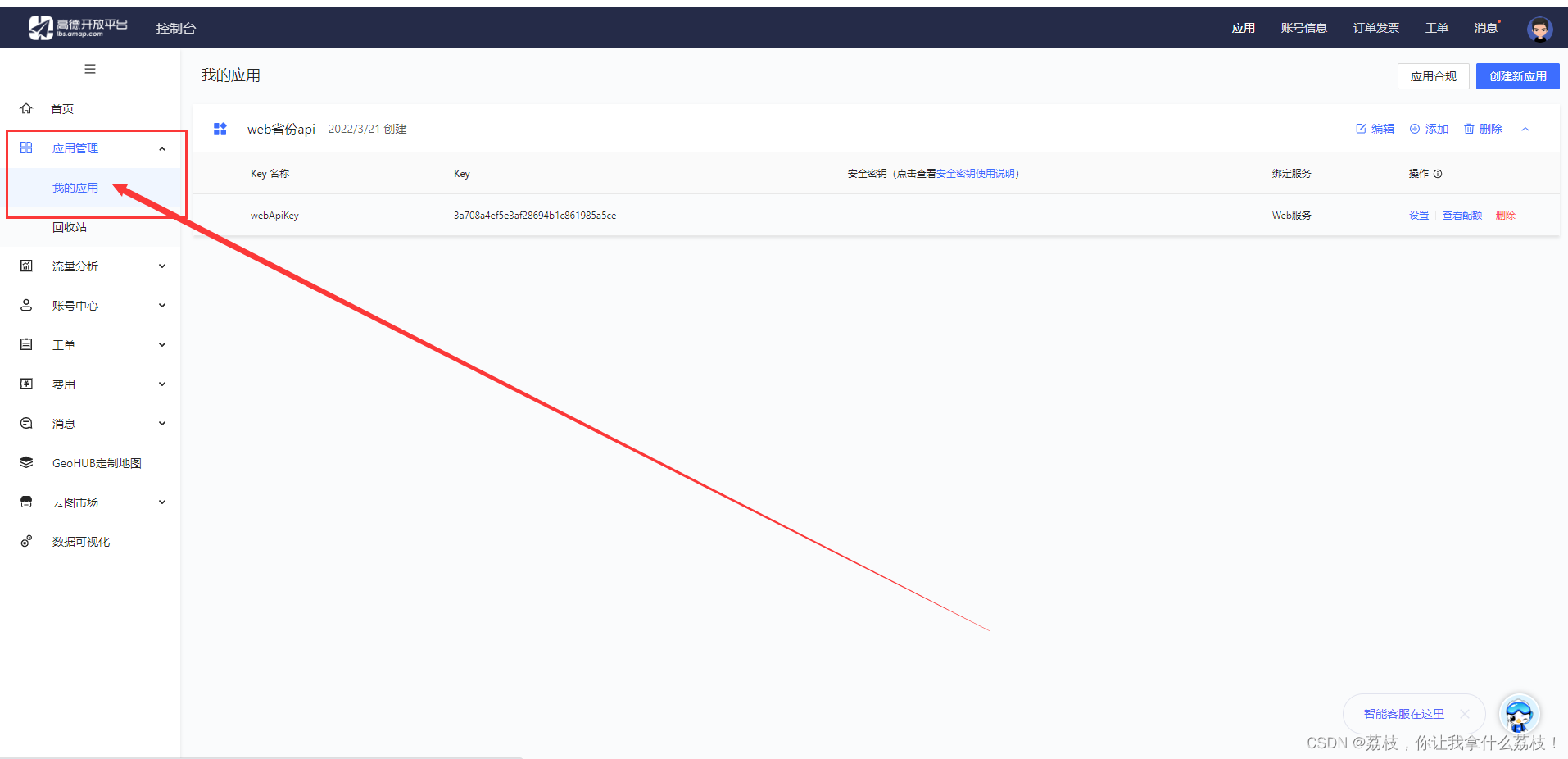
2.进入控制台页面后,选择:应用管理—我的应用:

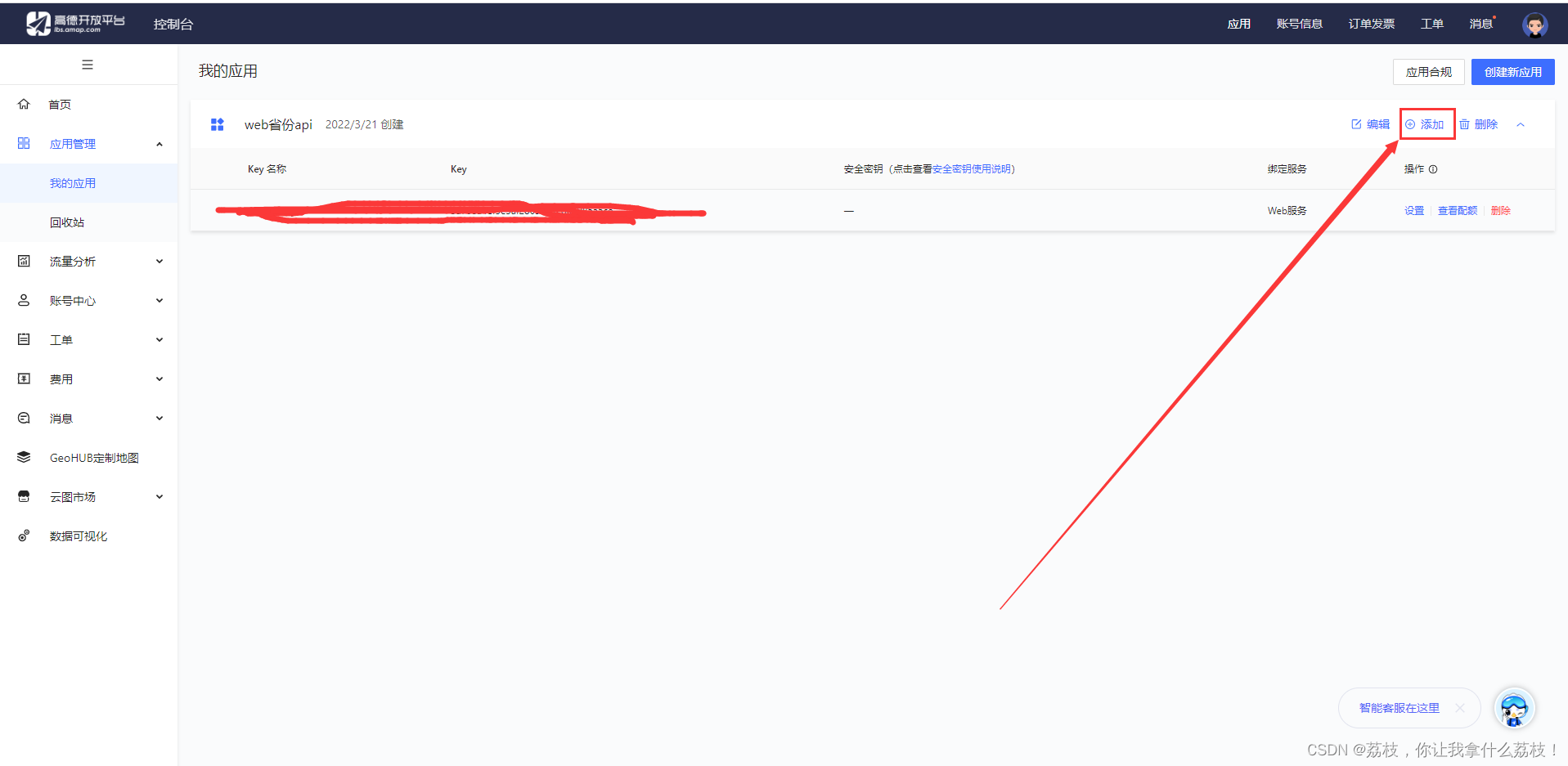
3.点击添加按钮:如下图:

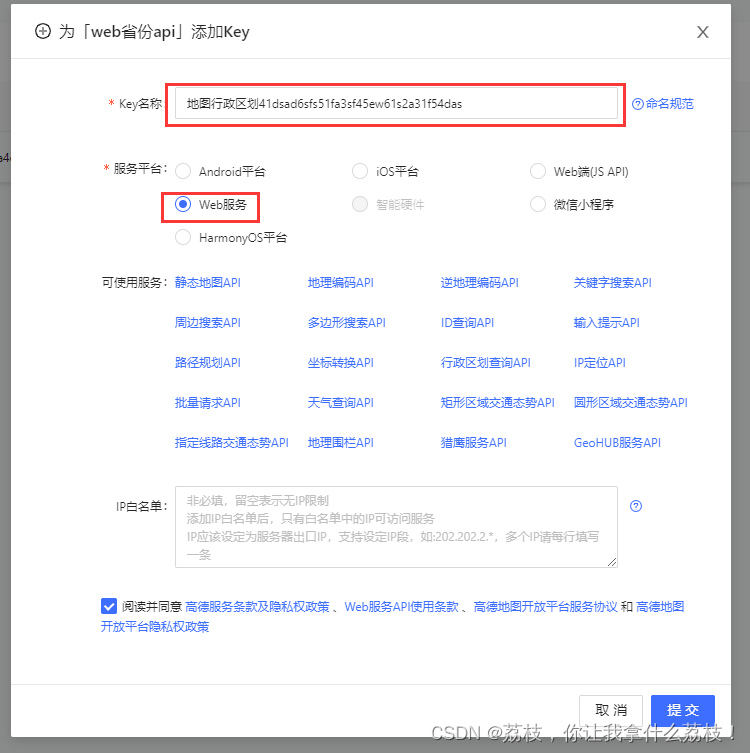
4. 进行如图所示的配置:key名称自定义,用于进行账号区分,服务平台格局自身需要选择,这里默认选择Web服务,然后勾选用户协议,并提交。如下图:

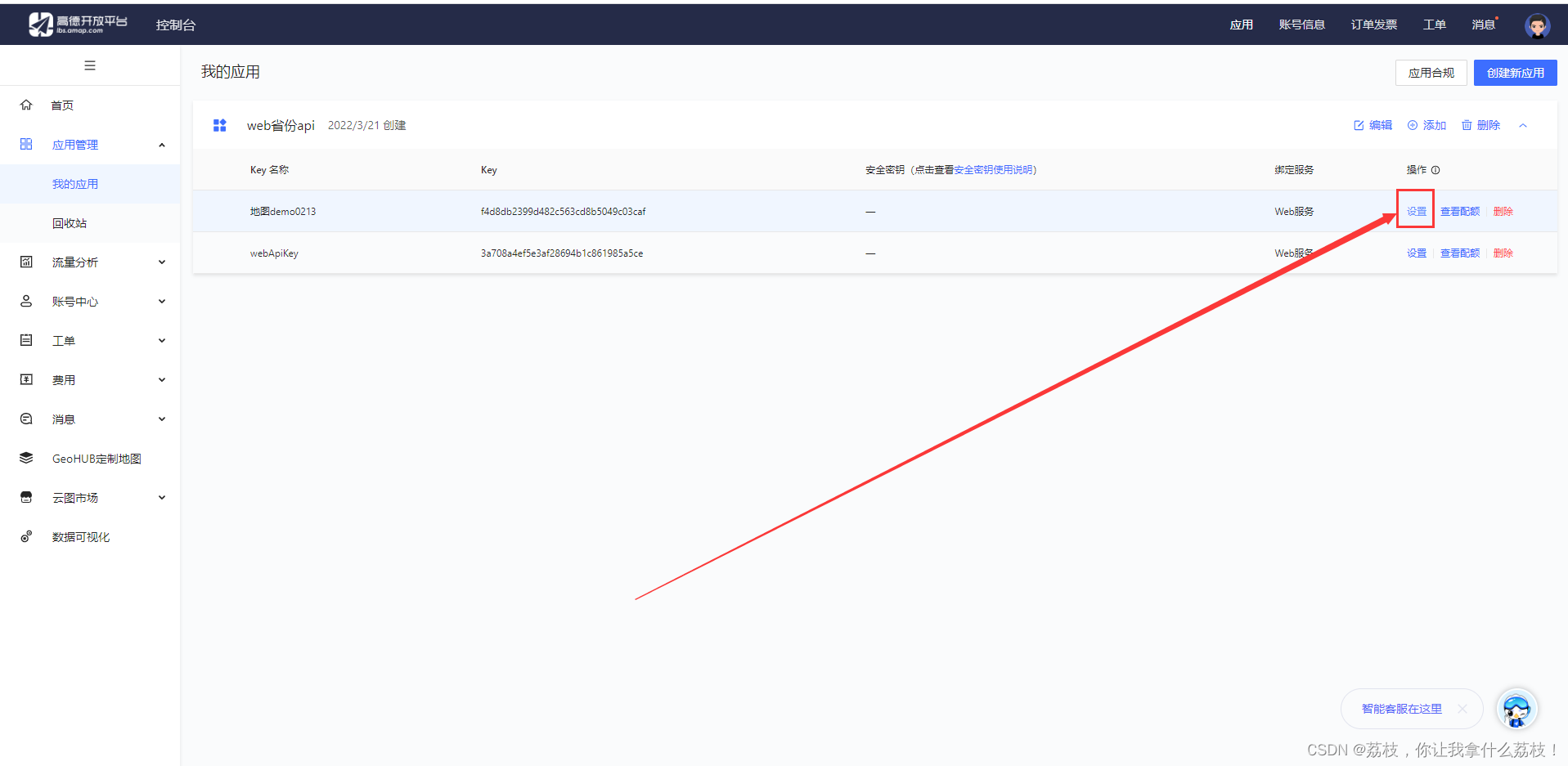
5.创建好应用后,点击对应应用列表的设置选项:如图:

6.选择行政区划查询api:如图:

7.进入这个行政区划api的使用方法教程如图:

8. api的相关请求参数:

接下来,就可以进行这个api的调用了:
按照官网的教程,进行本地的获取行政区划的接口api的请求,如下代码所示:
- this.$http({
- method:"get",
- url:"https://restapi.amap.com/v3/config/district?parameters", // apii请求地址
- params:{ // 携带的参数
- key:"3a708a4ef5e3af28694b1c861985a5ce", // 在高德开放平台申请的个人key密钥
- keyWords:"中国",
- subdistrict:3 // 要获取的行政区划的级别:省、市、县三级
- }
- }).then((res)=>{
- this.form.provinceList = res.data.districts[0].districts /* 省*/
- /* 进行遍历赋值*/
- /* 市区和县区*/
- let newProvince = this.form.provinceList
- for(let i = 0; i < newProvince.length; i++){ /* 省级*/
- for(let j = 0; j < newProvince[i].districts.length; j++){ /* 市级*/
- let city = newProvince[i].districts[j].name
- this.CITY.push({id:j+1,name:city,code:i+1})
- for(let k = 0;k<newProvince[i].districts[j].districts.length; k++){/* 县级*/
- let xian = newProvince[i].districts[j].districts[k].name
- this.XIAN.push({id:k+1,name:xian,code:j+1,cityCountyName:city})
- }
- }
- }
- for(let m = 0; m < newProvince.length;m++){
- newProvince[m] = {...newProvince[m],...{code:m+1}}
- }
- this.form.provinceList = newProvince
- })

上述代码的作用:在 获取高德地图提供的行政区划后,对这些行政区划树进行初始化,主要是给选各个省份匹配其对应的市和县级行政区。
接下来的操作就是点击选择省份就可以获取其对应的 市级行政区,点击选择市级下拉菜单就可以获取其对应的县级行政区,代码如下:
根据选中省,匹配市:
- provinceChange(that){
- // 根据选中省,匹配市
- let cityCode = 0
- let newCityArry = []
- this.form.provinceList.forEach((item,index)=>{
- if(item.name == that){
- cityCode = item.code
- }
- })
- // console.log(cityCode)
- if(cityCode){
- this.form.cityList = []
- this.CITY.forEach((item,index)=>{
- if(item.code == cityCode){
- this.form.cityList.push(item)
- }
- }) /* 市匹配成功*/
- }
- },

// 根据市区,匹配县区
- cityChange(that){
- let countyCode = 0
- let cityname = ''
- let newCountyArry = []
- this.form.cityList.forEach((item,index)=>{
- if(item.name == that){
- countyCode = item.id
- cityname = item.name
- }
- })
- if(countyCode){
- this.form.countyList = []
- this.XIAN.forEach((item,index)=>{
- if(item.code == countyCode && item.cityCountyName == cityname){
- this.form.countyList.push(item)
- }
- })
- }
- },

做了这些程序配置后,就可以实现三级下拉菜单的联动了。效果图如下



