热门标签
热门文章
- 1AI大模型探索之路-应用篇16:GLM大模型-ChatGLM3 API开发实践_chatglm3 restapi
- 2Git 仓库下如何通过 diff 功能进行差异比对_git history diff 怎么用
- 3git把当前仓库特定分支推送到另一个仓库特定分支_git pusht推送指定仓库的分支
- 4YOLOV5 部署:QT的可视化界面推理(创建UI,并编译成py文件)_qt结合yolov5
- 5掌握 CentOS 中的常用命令:提升 Linux 管理技能
- 6基于OpenCV和图像金字塔的模板匹配——火花塞间隙尺寸测量_火花塞尺寸测量
- 7To silence this warning, use `float` by itself. Doing this will not modify any behavior and is safe._deprecationwarning: `np.float` is a deprecated ali
- 8【安全】SQL注入和解决方法_$是怎么sql注入的
- 92021年度总结,展望2022_落脚2022,展望2022
- 10HarmonyOS应用开发Web组件基本属性应用和事件_鸿蒙应用开发事件属性
当前位置: article > 正文
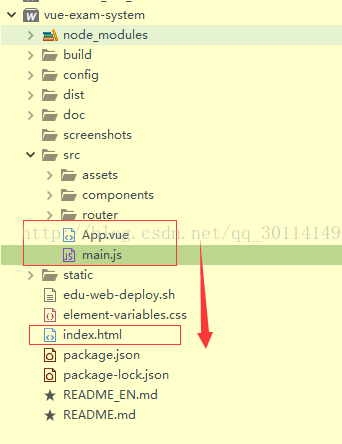
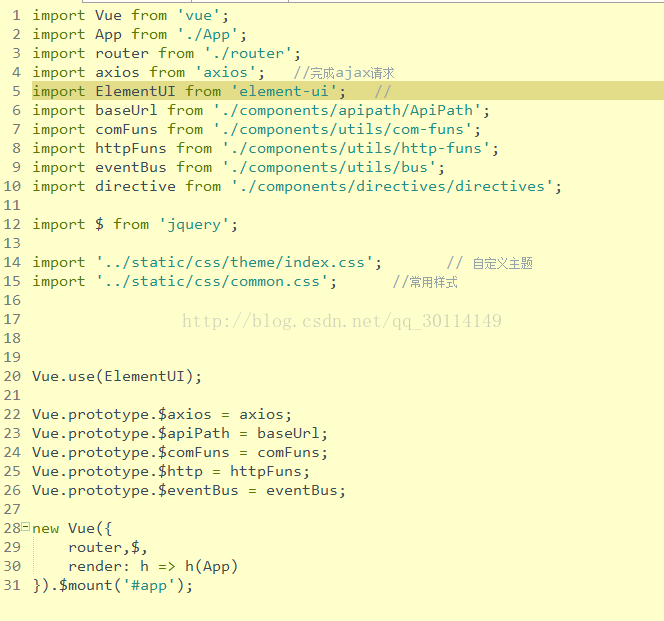
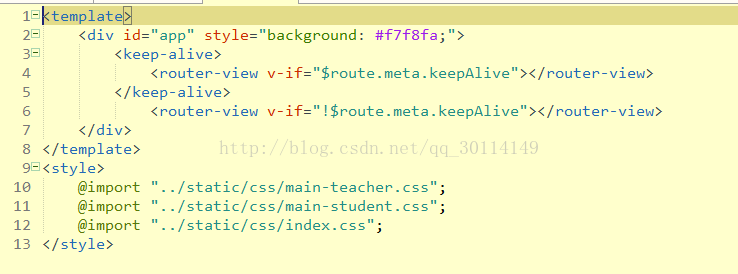
vue项目中,main.js,App.vue,index.html如何调用_vue2的模板工程如何在index.html页面调用vue实列
作者:不正经 | 2024-05-18 16:13:10
赞
踩
vue2的模板工程如何在index.html页面调用vue实列
1、main.js是我们的入口文件,主要作用是初始化vue实例,并引入所需要的插件
2、App.vue是我们的主组件,所有页面都是在App.vue下进行切换的。其实你也可以理解为所有的路由也是App.vue的子组件。所以我将router标示为App.vue的子组件。
-
index.html文件入口
-
src放置组件和入口文件
-
node_modules为依赖的模块
-
config中配置了路径端口值等
-
build中配置了webpack的基本配置、开发环境配置、生产环境配置等
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/589058