热门标签
热门文章
- 1出现ZooKeeper JMX enabled by default这种错误的解决方法
- 2pwd命令是什么的缩写_Linux常用命令英文全称与中文解释 (pwd、su、df、du等)
- 3使用Scrapy爬取去哪儿网游记数据并保存(超详细)_去哪儿网爬虫
- 4微信小程序开发之——婚礼邀请函-美好时光页面(4(1)_微信小程序婚礼邀请函运行截图
- 5一个c++编写的爱心输出_用名字编写爱心c++
- 6git清空缓存_git status cache
- 7【Spark】Spark SQL 数据类型转换_spark 字段类型,高级大数据开发开发面试解答之线程篇_spark sql类型转换
- 8自动驾驶决策规划——坐标转换_欧拉坐标转换
- 9Arduino开发板控制无刷电机的方法_arduino控制无刷电机
- 10Python课程第八章练习
当前位置: article > 正文
Netlify直接从GitHub导入项目部署个人博客
作者:不正经 | 2024-05-23 13:32:54
赞
踩
Netlify直接从GitHub导入项目部署个人博客
前言
最近在搞个人博客,一开始用的是Hexo+GitHub Pages,但是后来发现用GitHub搭建的站点无法提交百度搜索,因为GitHub禁止了百度爬虫爬取,这样就无法通过百度搜索搜到我的博客了,然后就想着部署到Netlify,Netlify可以支持直接导入GitHub、GitLab等平台的静态博客直接部署。
准备
访问Netlify,不需要梯子,若无账号先注册个账号。
部署
我已经有创建一个从GitLab导入的项目了,这里为了演示再创建一个从GitHub导入的
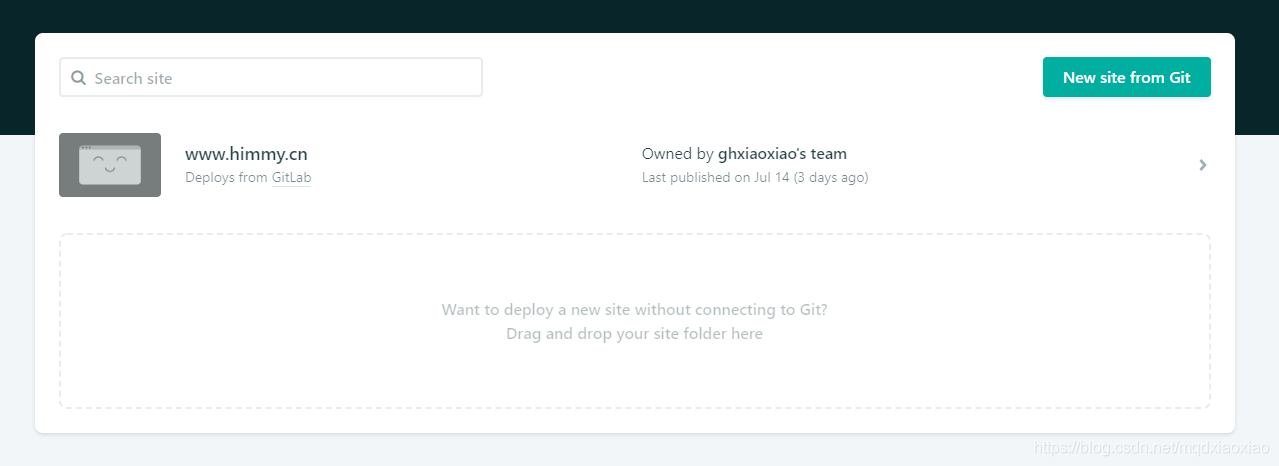
1.首先点New site from Git按钮

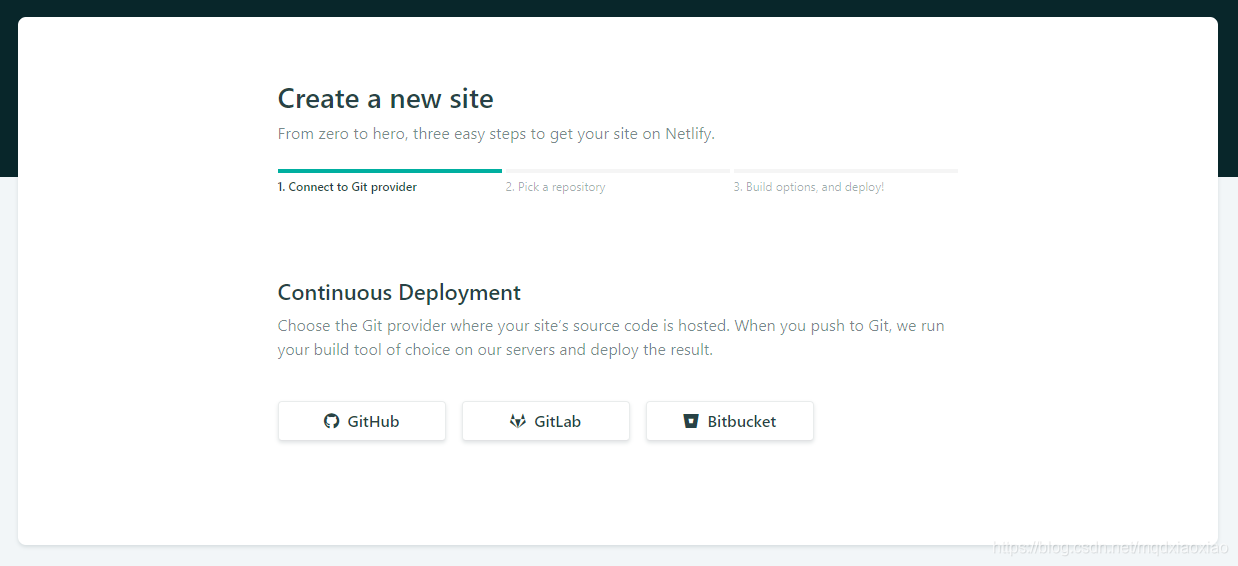
2.然后选择要从哪个Git平台导入,目前支持GitHub、GitLab、Bitbucket

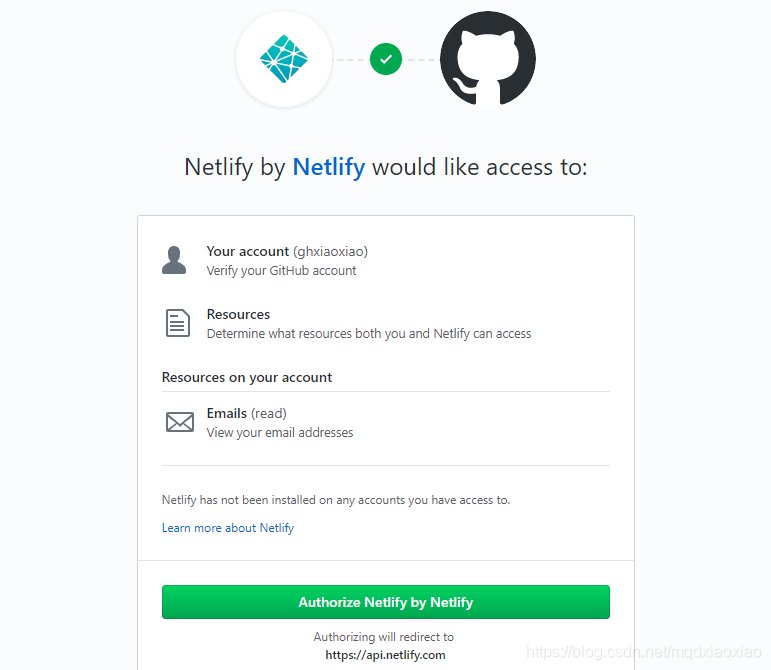
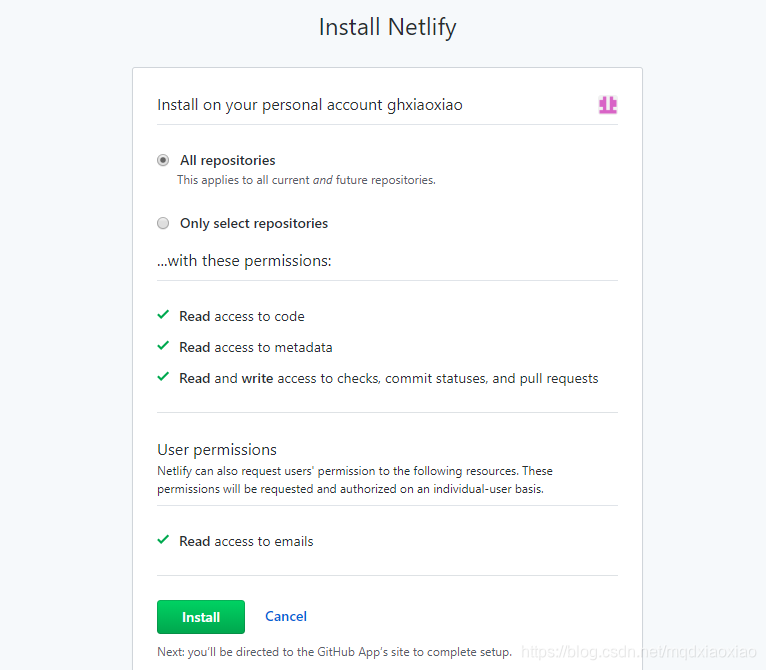
3.第一次用GitHub导入会提示授权


输入GitHub密码确认授权

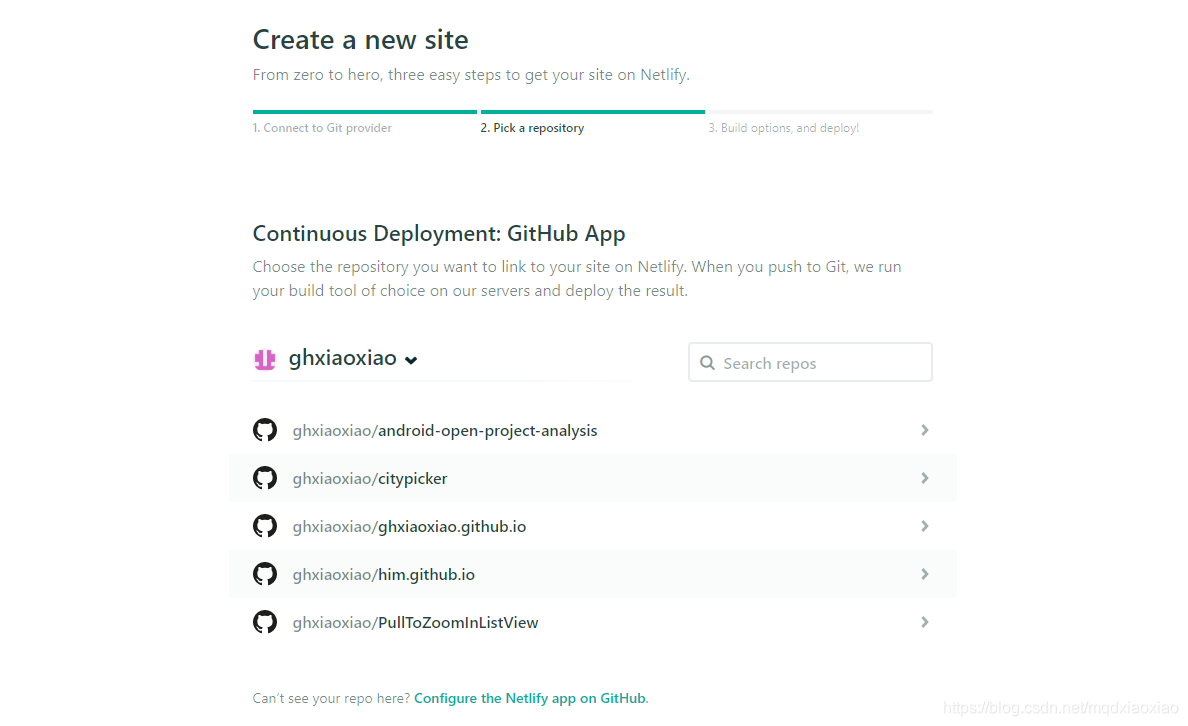
4.选择要导入的仓库,这里我选择了之前创建的Hexo GitHub Pages博客项目ghxiaoxiao.github.io

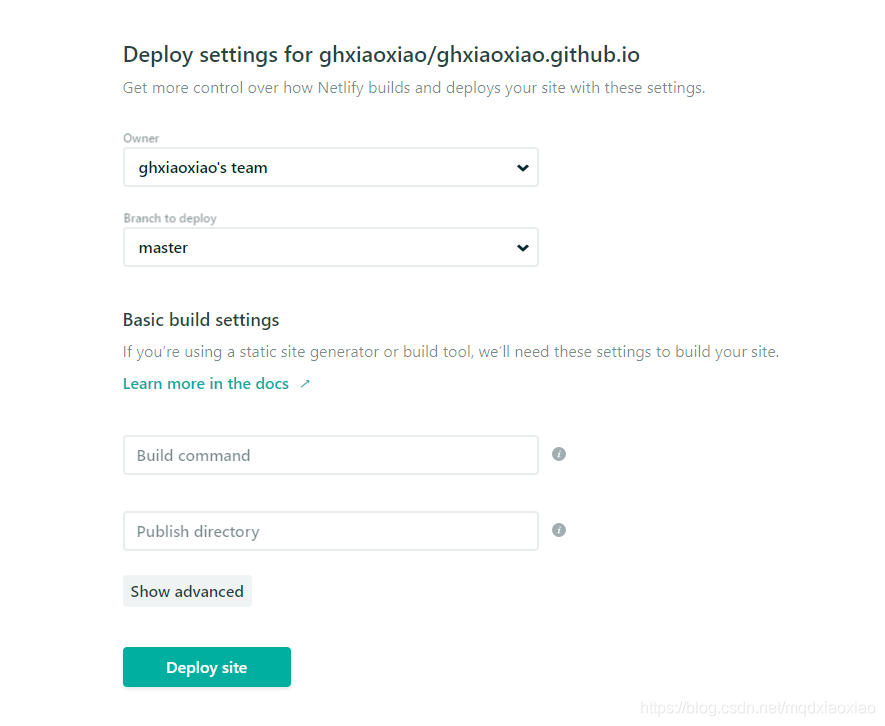
5.部署,这里可以设置部署前的一些操作,比如要部署的仓库的分支、部署前的编译指令和编译后部署哪个文件夹
这我我选择默认,因为我GitHub仓库上传的已经是Hexo编译完后的public文件夹

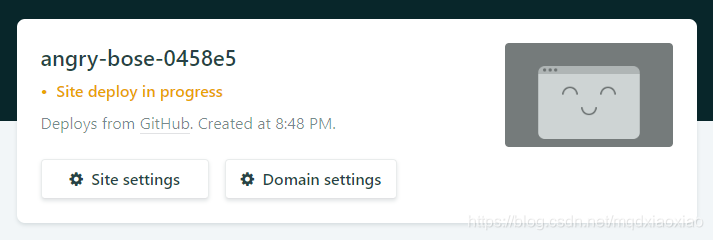
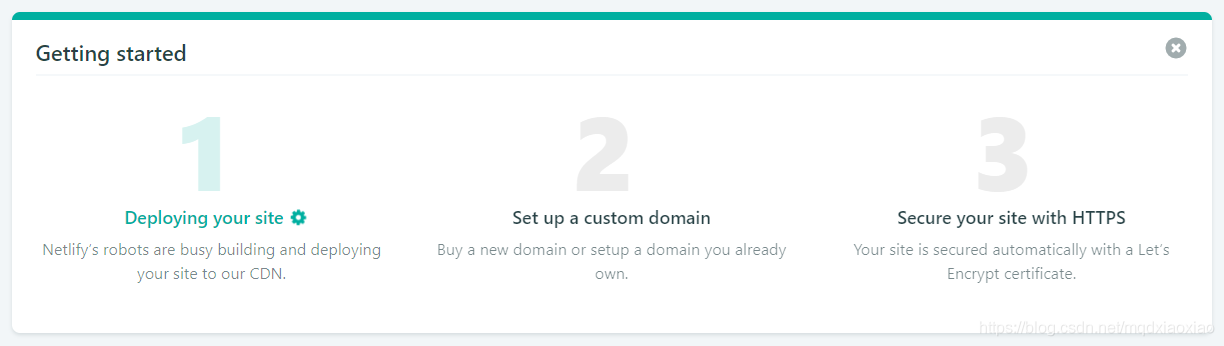
接下来就慢慢等待,如下两图所示表示正在部署


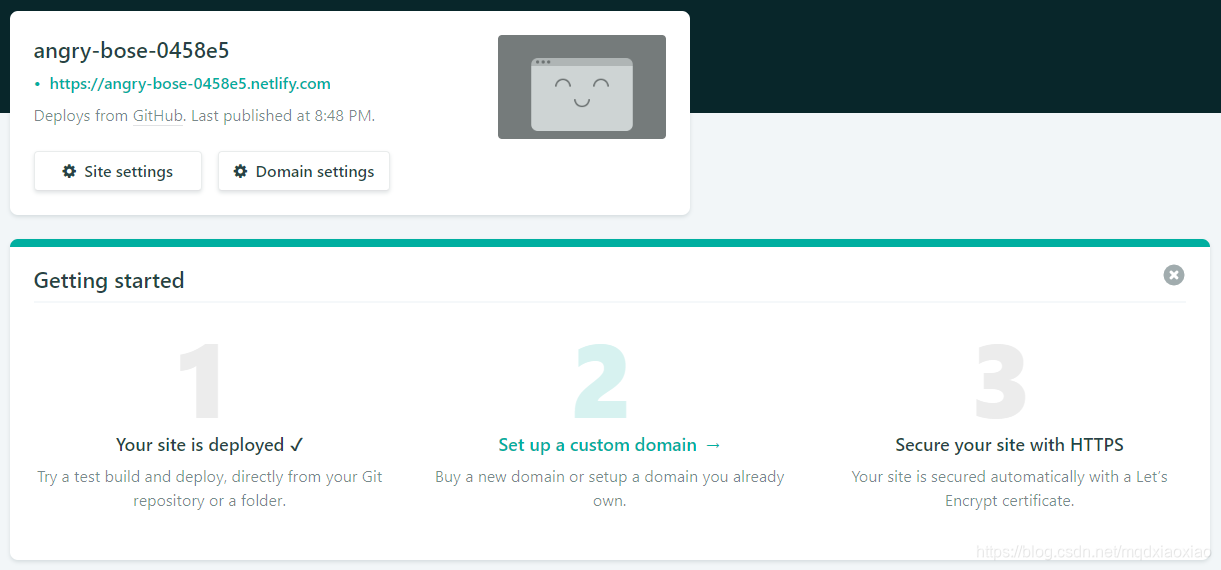
如下图所示表示部署成功了,可以看到Netlify为我们分配了一个子域名https://angry-bose-0458e5.netlify.com,点击可以直接跳转博客查看效果

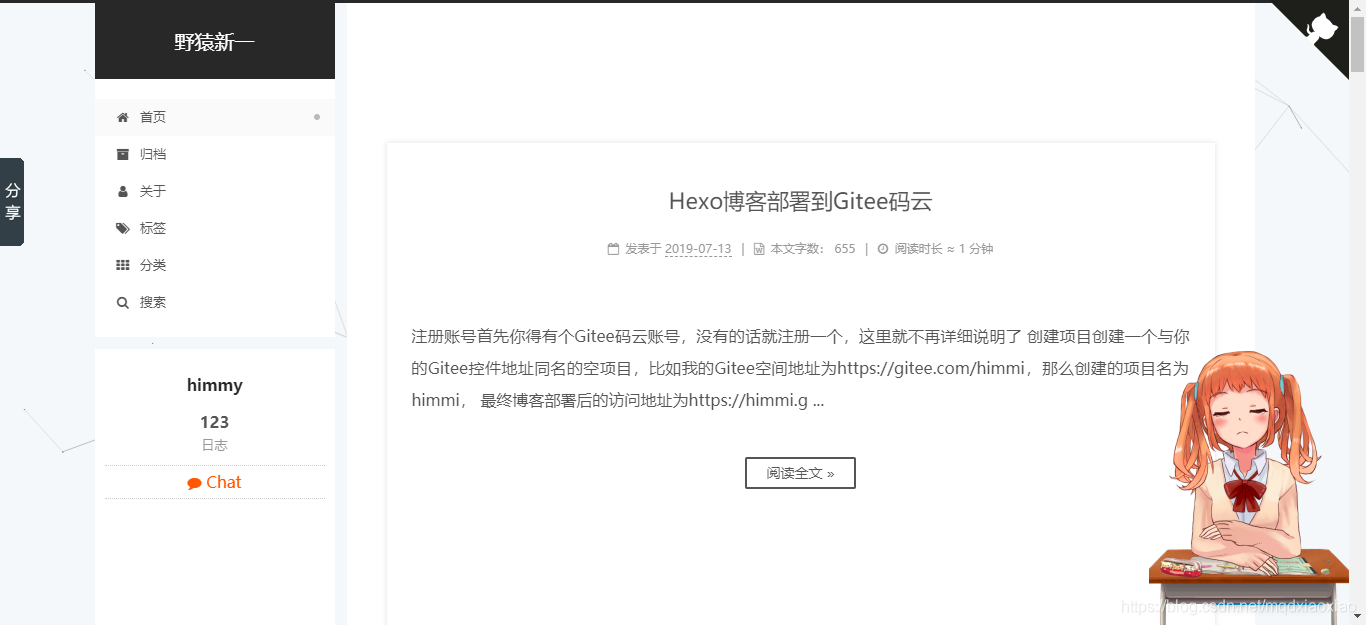
博客效果

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/613010
推荐阅读
相关标签


