热门标签
热门文章
- 1工智能在各个行业的渗透度都在增加,尤其是在互联网和金融行业_人工智能技术正字啊渗透到了ict产业的各个环节,比如()等各领域
- 2mysql不支持addbatch_Mysql连接数据库:PreparedStatement.addBatch()方法
- 3LeetCode:20、给定一个只包括 '(',')','{','}','[',']' 的字符串,判断字符串是否有效。_.给定一个只包括(,了,“,了,[,了的字符串,判断字符串是否有效
- 4Java 开发验证码。随机产生一个四位数的验证码,每位数可能是数字、大写字母或小写字母。_随机产生4位数的验证码
- 5转载windows的网络错误问题,备需要时查看
- 6电脑使用adb实现模拟手机点击_adb 模拟点击
- 7React父子组件传值默认值,传值类型
- 8论文解读Nerf2Mesh:基于Nerf的网格资产生成
- 9搭建SpringBoot项目——开发环境搭建开发环境搭建_springboot环境搭建
- 10stm32启动地址
当前位置: article > 正文
VScode中添加chatGPT插件_vscode chatgpt插件
作者:不正经 | 2024-02-07 21:00:35
赞
踩
vscode chatgpt插件
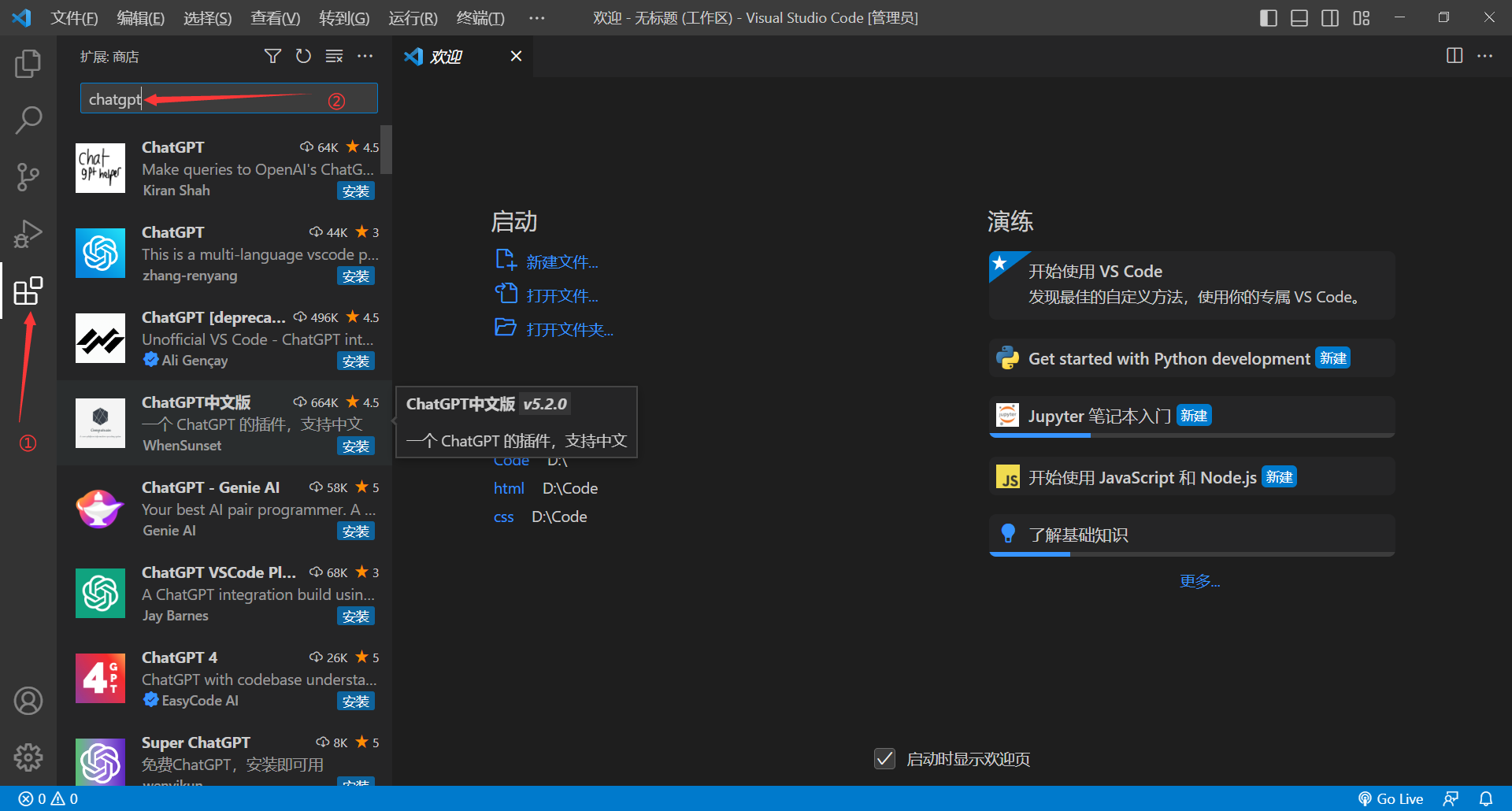
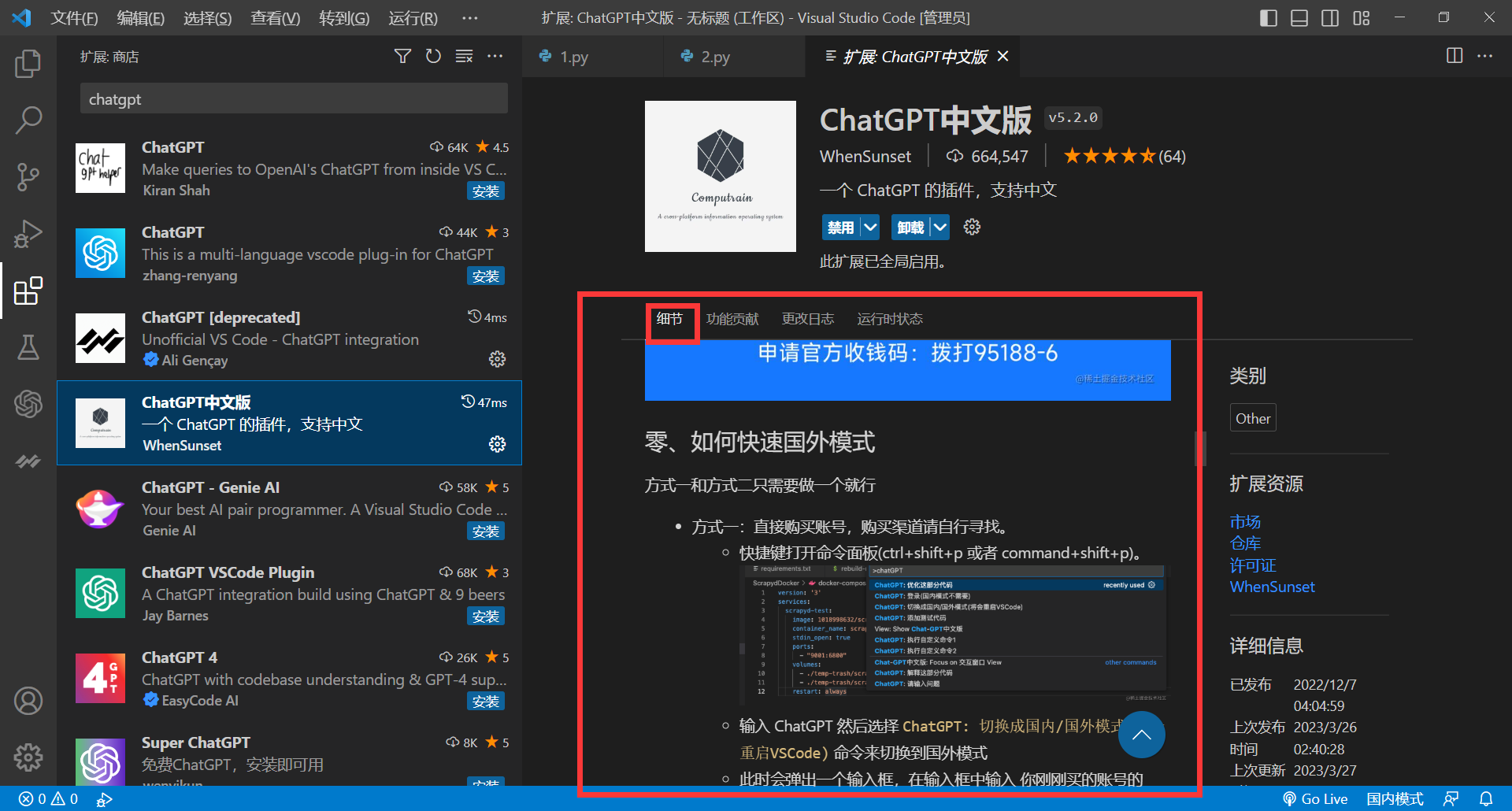
第一步:在扩展中搜索chatgpt

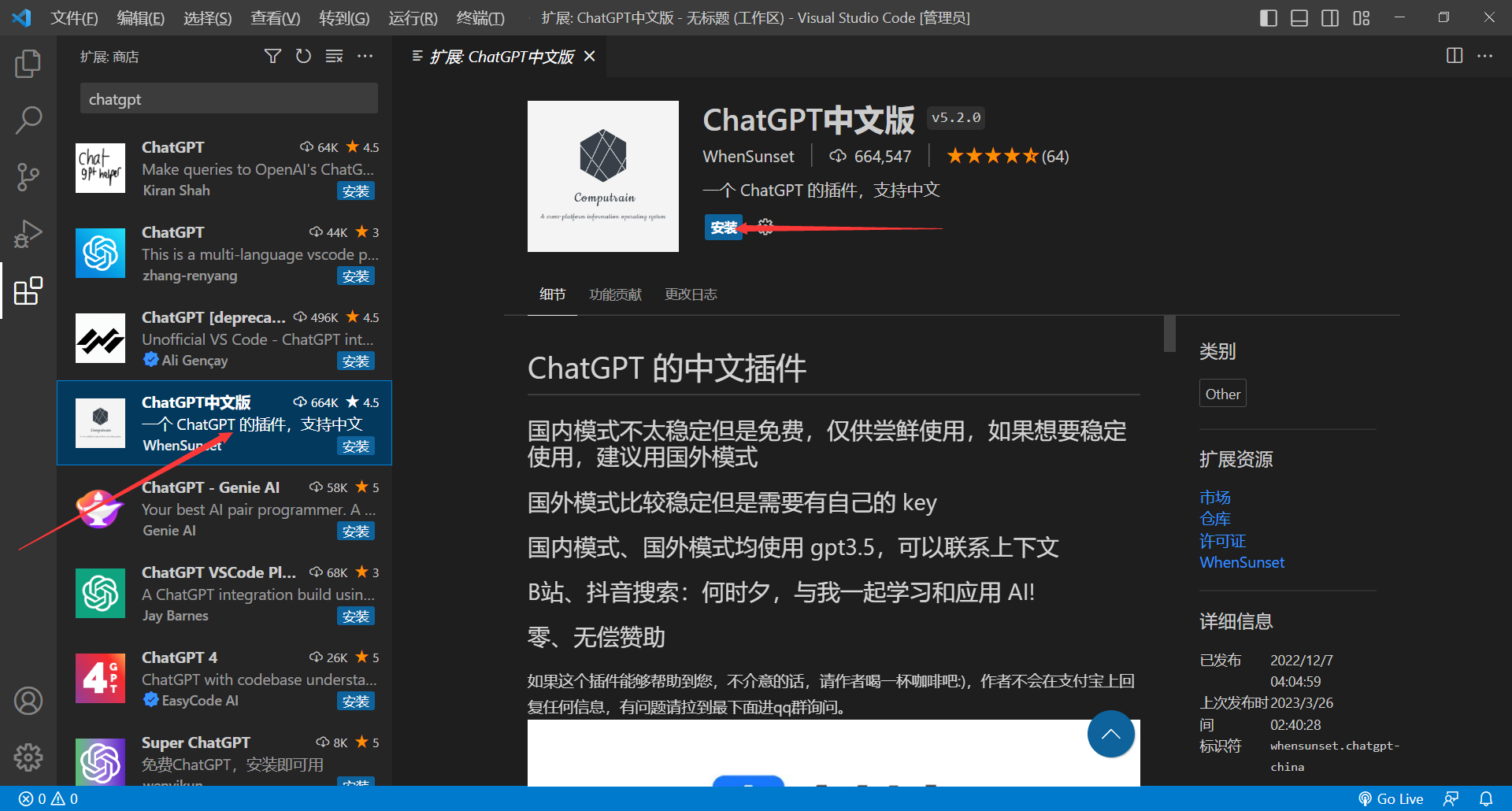
第二步,点击chatGPT中文版进行安装,其他别的版本不能用,有些需要注册有chatGPT的账号

下面就可以测试使用了~~~
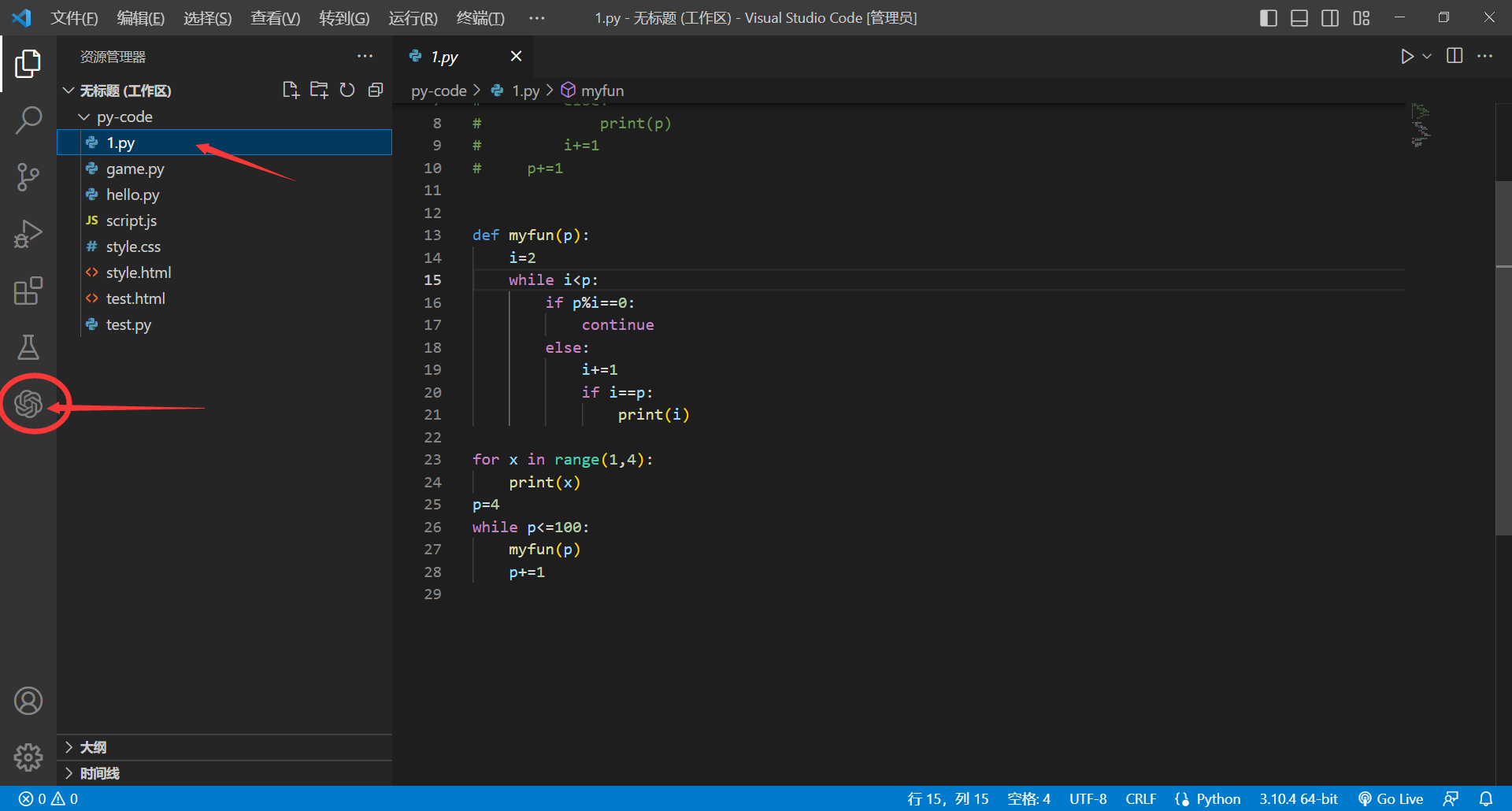
第一步,安装完成以后,会在左侧栏中出现下面这样的图标,然后选择打开一个html文件或者python文件。这里我选择的是自己写的一个python文件,用于计算100以内的素数。

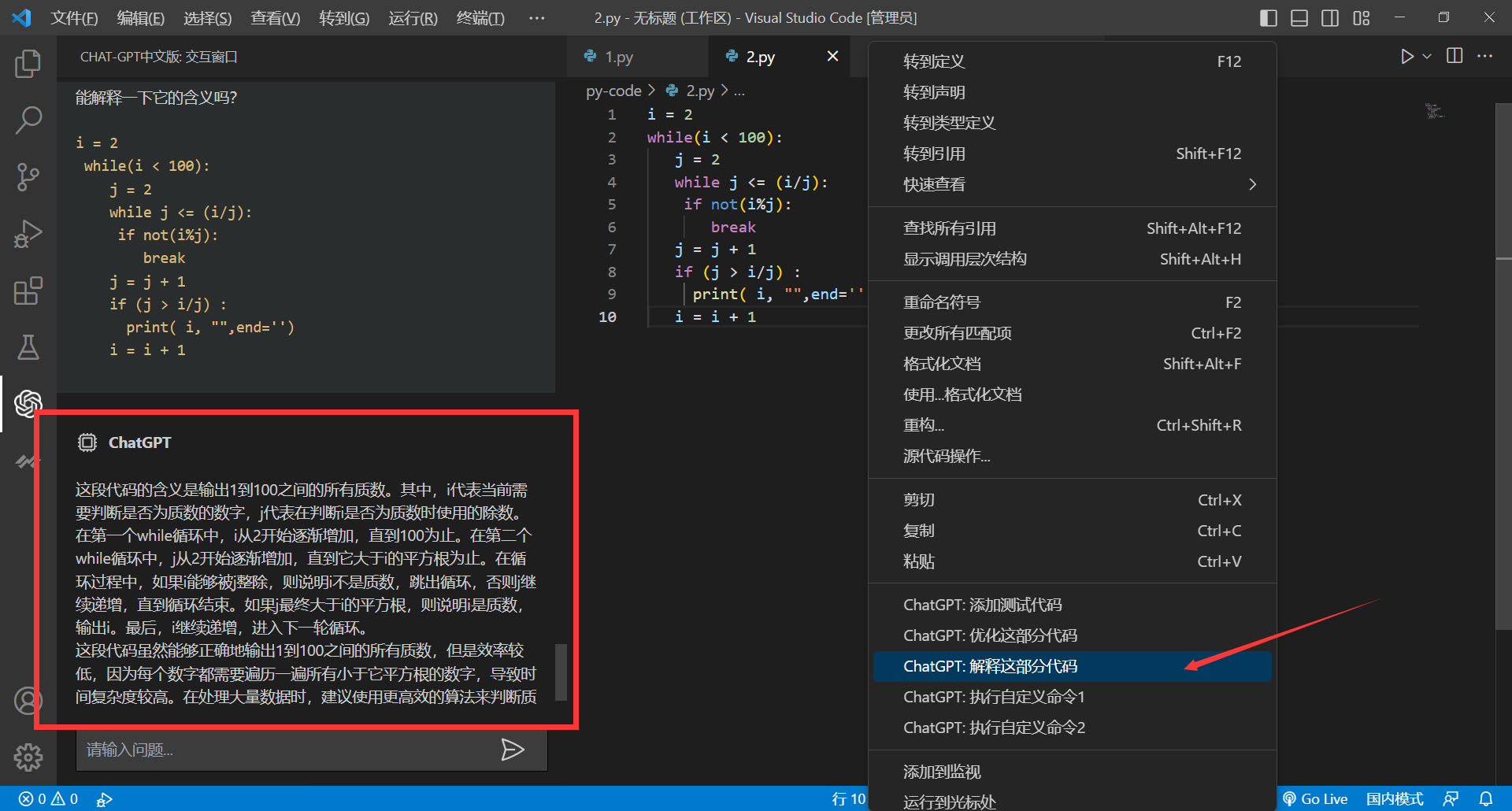
第二步,在程序中点击鼠标右键,点击解释这段代码
chatGPT会在左侧窗口栏中给出代码解析

具体的使用方法也可以在扩展中查看

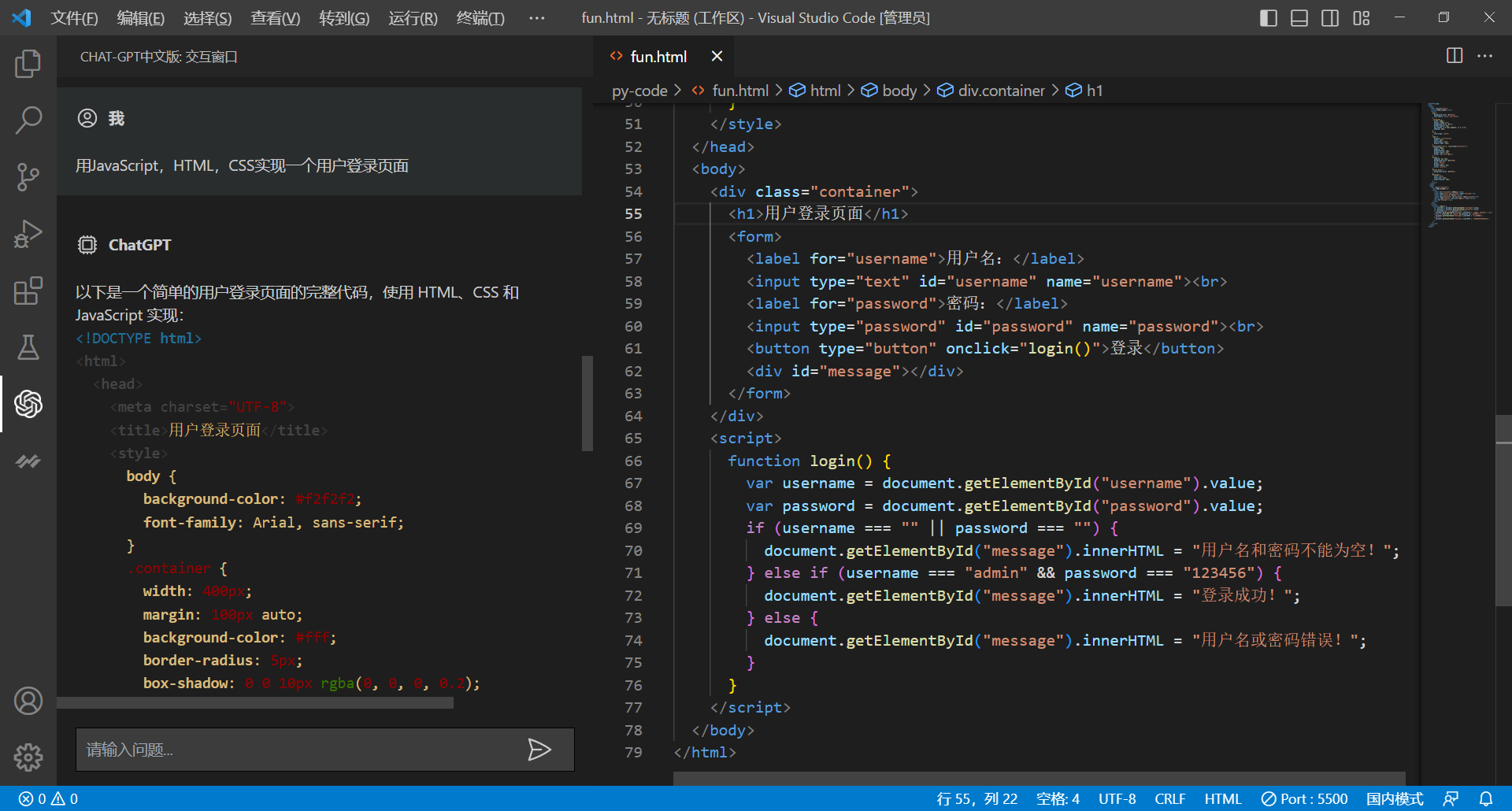
除此之外chatGPT还可以根据个人需求,生成一段代码。例如我们让chatGPT帮我们写一个用户登录页面。

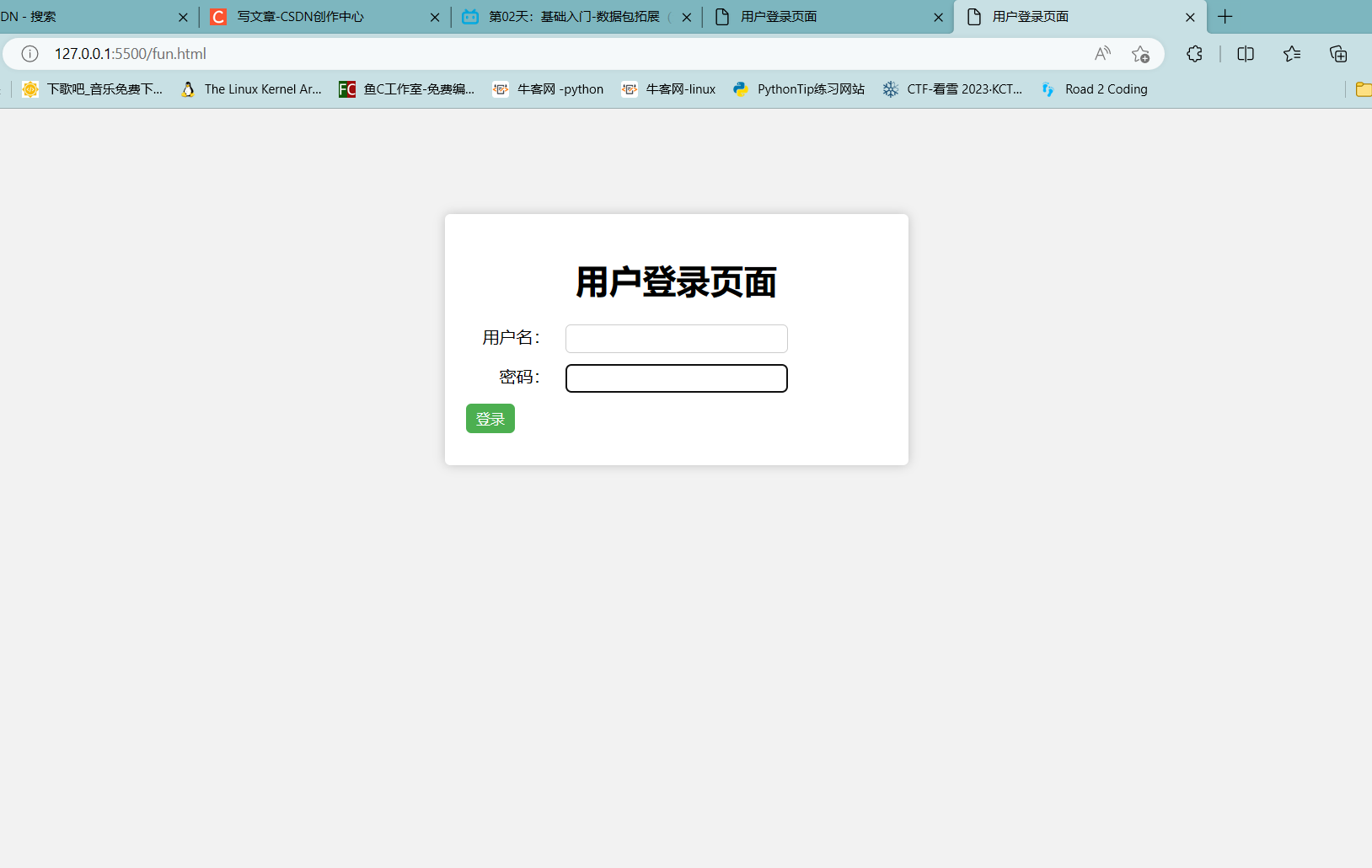
将它给出的代码运行在浏览器打开是下面这样的,基本功能都实现了,页面布局看着也还不错。

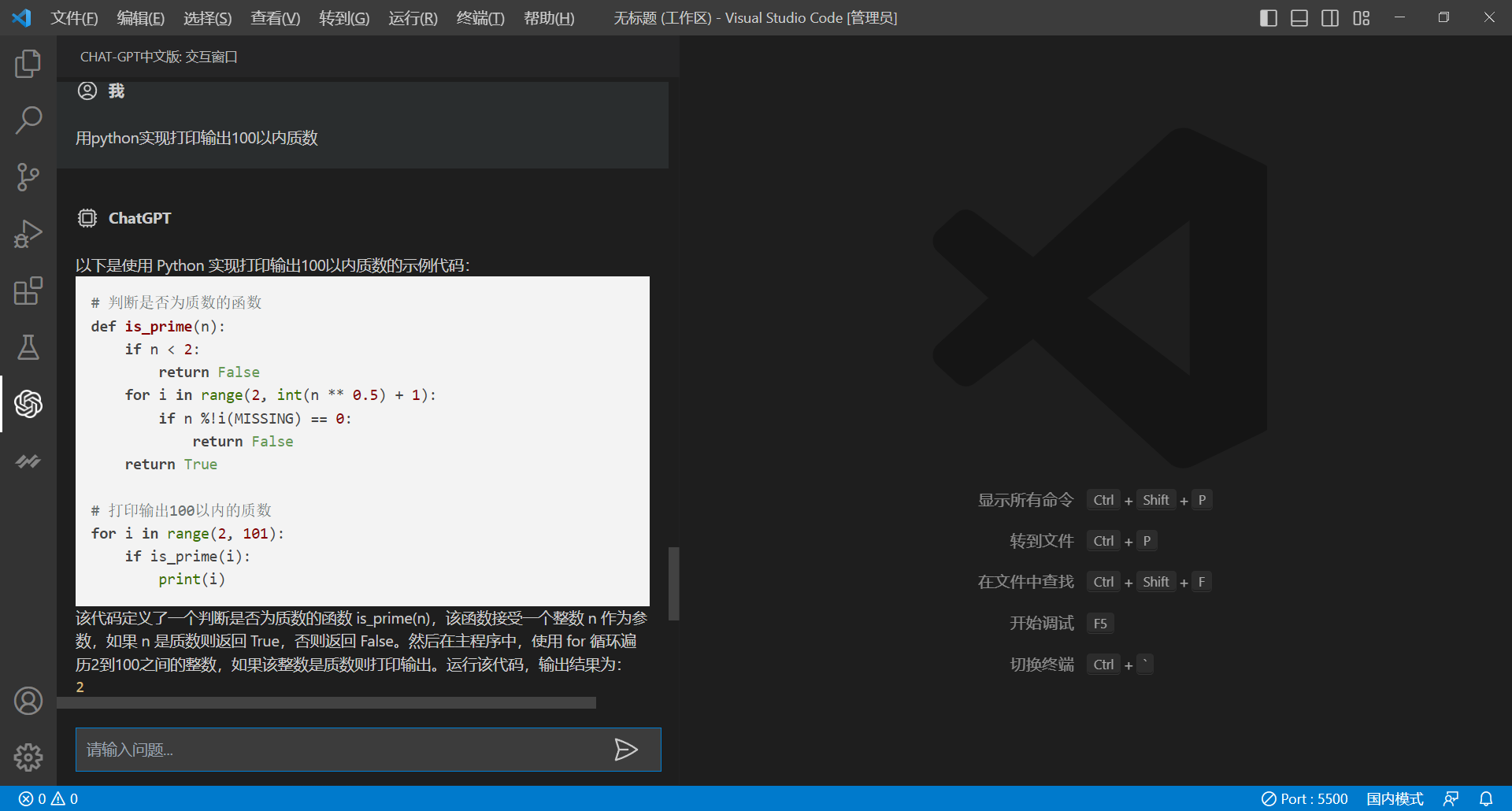
我们再来尝试一下别的语言

它给出的结果也还不错,对本人这种菜鸟来说,功能差不多够用了,还是比较方便的。感兴趣的朋友也可以安装一下这个插件玩一玩~~
不过这里使用的不是chatGPT的最新版,应该是3.5版本。最新版是需要付费的。
有问题欢迎留言~~~大家一起进步~~~
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/67272
推荐阅读
相关标签



