热门标签
热门文章
- 1XUbuntu22.04之安装OBS30.0强大录屏工具(一百九十五)_ubuntu22.04.3安装录屏软件
- 2基于STM32的倒车雷达系统设计_rd-3雷达模块stm32
- 3SpringBoot+redis实现消息队列(发布/订阅)_org.springframework.data.redis.listener.redismessa
- 4AIGC - 高考语文作文全国篇
- 5编译原理:算符优先分析实验_算符优先分析法实验
- 6机器人学:(3)机器人运动学
- 7PaddleHub一键OCR中文识别 身份证识别_paddlehub 身份证识别
- 8探索微软Edge浏览器:一款现代浏览器的详细评测
- 9生信数据分析——GO+KEGG富集分析_go富集分析
- 10智能建筑与物联网技术:重塑未来空间的智慧交响曲
当前位置: article > 正文
vue3 同一元素上双击事件影响单击事件问题_vue 实现单击选中双击编辑
作者:不正经 | 2024-06-15 15:53:12
赞
踩
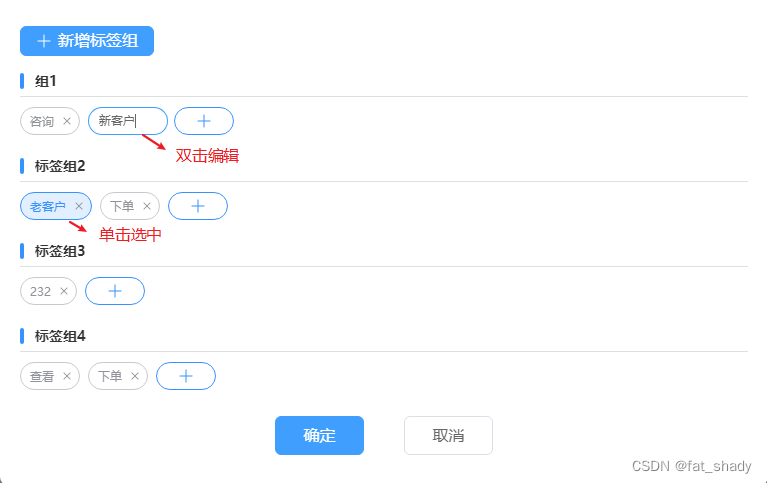
vue 实现单击选中双击编辑
项目场景:
项目场景:在一个标签上需要实现 单击选中,双击编辑的功能

问题描述
问题描述:同一元素上执行dblclick和click事件时,dblclick执行一次 click会调用两次

解决方案:
用延时器来区分双击和单击事件,点击一次设置一个延时器,在规定的一个时间内点击判定为双击,超过规定内时间则为单击。延时器时间最小定为300ms,小于300ms延时器不生效。(最快完成一个双击事件的时间为300ms?)
- // 单击tag
- const handleClick = () => {
- if (state.timer) {
- clearTimeout(state.timer)
- }
- // 设置延时器 超过300ms为单击 300ms内点击则为双击事件
- tag.timer = setTimeout(() => {
- // 需要执行的逻辑代码...
- },300)
- }
- // 双击tag
- const handleDbClick = () => {
- if (state.timer) {
- // 清除延时器
- clearTimeout(state.timer)
- }
- // 需要执行的逻辑代码...
- }

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/722872
推荐阅读
相关标签


