热门标签
热门文章
- 1第五章 过 JDBC 连接 SQL 网关
- 2[mongo]JPA继承SimpleMongoRepository实现Springboot整合Mongo JPA复杂条件分页查询
- 3LeetCode.1686. 石子游戏 VI
- 4adb pull 某一路径下的同一类文件_adb pull拉取相同后缀名文件
- 5若依框架(RuoYi-Vue):权限功能模块设计分析_若依框架权限控制
- 6SDCC 2016讲师、知名JavaScript专家周爱民议题公布:有前端思想的物联网系统架构...
- 7【经验分享】Docker容器部署方法说明_docker部署
- 8python在多卡服务器中指定某块显卡允许程序 -- 本机为mac,服务器为Linux, nvidia_python 指定显卡
- 9python基础:循环语句的数学运用_python编写程序输出: :1 1 2 1 2 3 1234
- 10第五章 保护模式进阶,向内核迈进_ards bios
当前位置: article > 正文
PyQt5:Designer的使用_pyqt5 designer
作者:不正经 | 2024-02-11 17:27:34
赞
踩
pyqt5 designer
1、Designer
pyqt5的ui设计全靠代码属实伤脑,按钮等布局让脑袋都大了,好在pyqt5提供了可视化的ui设计软件:Designer,帮助我们拖拉即可完成ui的设计,逻辑部分则还是用代码实现
2、打开Designer
Designer位于你的python安装地址\Lib\site-packages\qt5_applications\Qt\bin\designer.exe,前提你已经安装了pyqt5。
打开后我们新建一个Main Window类型的窗体,添加按钮等控件后保存为*.ui文件即可
3、逻辑代码
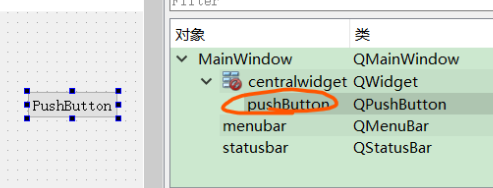
ui中的控件都在self.ui.*中,名字你可以通过Designer中双击控件后,在左侧看到该控件的属性:

红色标记就是该控件的名字
from PyQt5.uic import loadUi
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
class MainWindow():
def __init__(self):
# 加载我们的UI文件
self.ui = loadUi('ui/Admin.ui')
self.qbg = QPixmap("ui/bg.jpg").scaled(self.ui.ImgLabel.width(), self.ui.ImgLabel.height())
self.ui.ImgLabel.setPixmap(self.qbg) # 给ui文件中的名为ImgLabel的控件设置图片
self.ui.pushButton.setText("按钮") # 给ui文件中的名为pushButton的控件设置文本
app = QApplication([])
stats = MainWindow()
stats.ui.show()
app.exec_()
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/76206
推荐阅读
相关标签


