热门标签
热门文章
- 1Stable Diffusion:网页版 体验 / AI 绘图_stable diffusion网页版
- 2RHEL5中实现对用户家目录/home的迁移
- 3使用GMM进行语音性别检测(入门)_声音识别性别 统计建模
- 4使用Topaz Video Enhance AI进行视频超分辨率_video enhance速度
- 52D游戏引擎Labs2D开发记录 - 架构 - 游戏物体和世界_2d图元引擎架构
- 6nc的另一种用法——不用它来骂人_nc中showbatchbilltable
- 7计算机网络第二章 物理层的简单总结_使用两个signal levels,码元是四还是二
- 8阿里云centos7安装Nginx_阿里云安装nginx
- 9Kafka - 可视化工具(Kafka Tool)快速入门_kafka tool s
- 10subline ts 环境配置_sublime text 安装ts
当前位置: article > 正文
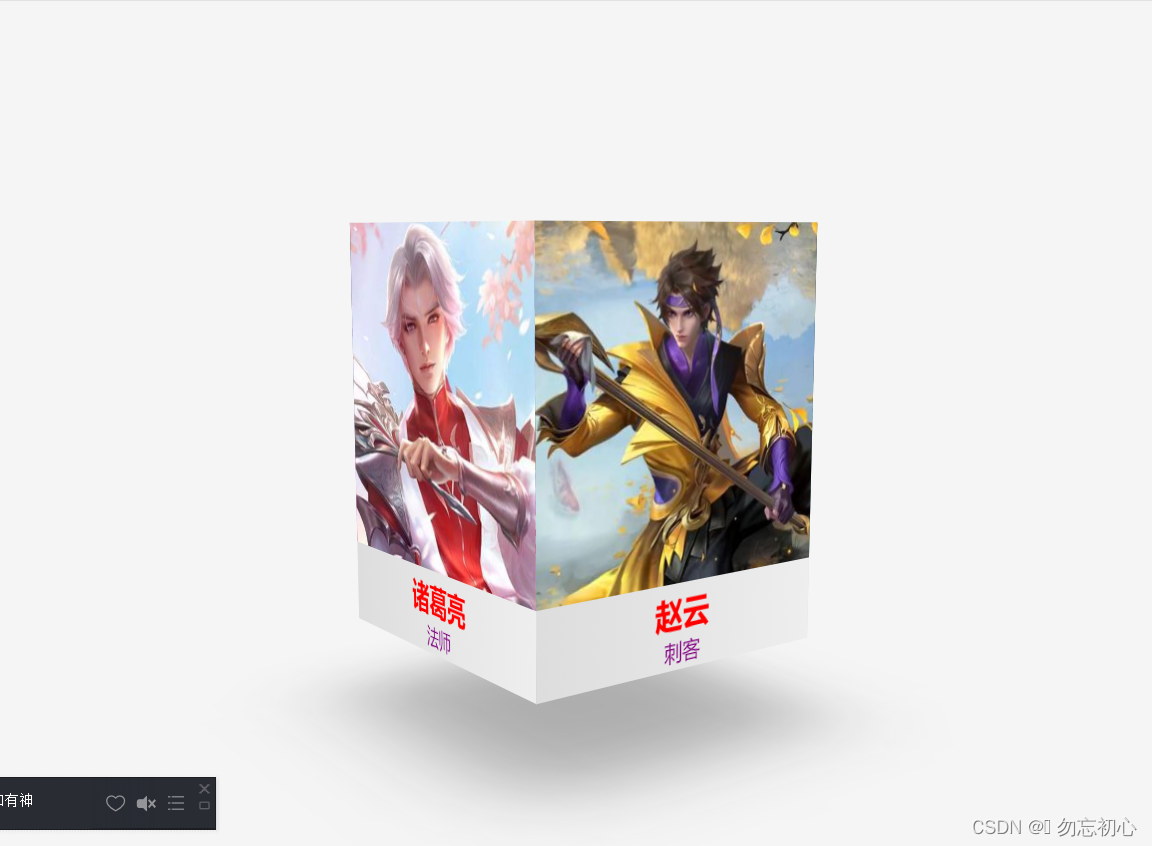
3D立方体图册
作者:不正经 | 2024-02-14 22:11:56
赞
踩
3D立方体图册
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>3D立方体图册</title> <style> * { padding: 0; margin: 0; box-sizing: border-box; } body { display: flex; align-items: center; justify-content: center; min-height: 100vh; background: #f5f5f5; } .box { position: relative; width: 240px; height: 300px; transform-style: preserve-3d; transform: perspective(1000px) rotateY(180deg); transition: 1.5s; } .box::before { content: ""; position: absolute; width: 240px; height: 240px; background: #2225; transform: translateY(240px) rotateX(90deg) scale(1.1); filter: blur(40px); } .card { position: absolute; top: 0; left: 0; width: 100%; height: 300px; background: linear-gradient(90deg, #ddd, #eee); transform-origin: center; transform: rotateY(calc(var(--i) * 90deg)) translateZ(120px); } .img-box { width: 100%; height: 240px; text-align: center; } img { width: 100%; height: 100%; object-fit: cover; } .img-box h2 { color: red; } .img-box span { color: purple; } </style> </head> <body> <div class="container"> <div class="box"> <div class="card" style="--i: 1"> <div class="img-box"> <img src="../assets/img/公孙离.jpg" alt="" srcset="" /> <h2>公孙离</h2> <span>射手</span> </div> </div> <div class="card" style="--i: 2"> <div class="img-box"> <img src="../assets/img/宫本武藏.jpg" alt="" srcset="" /> <h2>宫本武藏</h2> <span>战士</span> </div> </div> <div class="card" style="--i: 3"> <div class="img-box"> <img src="../assets/img/诸葛亮.jpg" alt="" srcset="" /> <h2>诸葛亮</h2> <span>法师</span> </div> </div> <div class="card" style="--i: 4"> <div class="img-box"> <img src="../assets/img/赵云.jpg" alt="" srcset="" /> <h2>赵云</h2> <span>刺客</span> </div> </div> </div> </div> </body> <script> const box = document.querySelector(".box"); let isMoving = false; function handleMouseMove(event) { if (!isMoving) { isMoving = true; requestAnimationFrame(() => { const boxWidth = box.offsetWidth; const boxHeight = box.offsetHeight; const mouseX = event.clientX - box.getBoundingClientRect().left; const mouseY = event.clientY - box.getBoundingClientRect().top; const rotateY = (mouseX / boxWidth - 0.5) * 60; // 通过鼠标位置计算 Y 轴旋转角度 const rotateX = (0.5 - mouseY / boxHeight) * 60; // 通过鼠标位置计算 X 轴旋转角度 box.style.transform = `perspective(1000px) rotateX(${rotateX}deg) rotateY(${rotateY}deg)`; isMoving = false; }); } } box.addEventListener("mousemove", handleMouseMove); </script> </html> 在这里插入代码片
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/82061
推荐阅读
相关标签



