热门标签
热门文章
- 1【华为鸿蒙3.0/荣耀安卓12使用VMOS Pro的激活方式】
- 2如何在使用Docker快速部署StackEdit并实现公网访问本地编辑器远程办公
- 3GitHub 2023排名前十的最佳开源项目_github 2022 开源库 排行
- 4KEIL5 MDK中下载STM32全系列芯片包的简易方法(免费)_stm32pack包下载
- 5Selenium基础 — 文件上传&文件下载_selenium 下载文件
- 6鸿蒙LiteOs读源码教程+向LiteOS中添加一个系统调用_liteosa系统调用
- 7树莓派与STM32(rt1064)串口通信
- 8STM32-定时器详解_stm32定时器
- 9解决numpy.linalg.LinAlgError: singular matrix
- 10使用chatgpt实现微信聊天小程序(秒回复),github开源(附带链接)_chatgpt微信小程序
当前位置: article > 正文
android组件ListView之SimpleAdapter简单使用_android simpleadapter listview
作者:不正经 | 2024-02-15 10:46:32
赞
踩
android simpleadapter listview
SimpleAdapter
java.lang.Object
↳ android.widget.BaseAdapter
↳ android.widget.SimpleAdapter
ArrayAdapter只能适配简单的数据,而SimpleAdapter相对来说可以丰富列表项的内容,比如我们常见的QQ,微信,新闻列表。
SimpleAdapter 只有一个构造函数
SimpleAdapter(Context context, List<? extends Map<String, ?>> data, int resource, String[] from, int[] to)- 1
从构造函数的参数可以初步理解下参数的意思,data数据、resource列表项的文件、from展示的数据、to数据展示的地方。下面代码中详细说明各个参数的作用。
Activity类
public class MainActivity extends Activity {
private ListView listView;
private List<Map<String, Object>> list;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView = (ListView) findViewById(R.id.lv);
initDataList();
// key值数组,适配器通过key值取value,与列表项组件一一对应
String[] from = { "img", "title", "content", "date" };
// 列表项组件Id 数组
int[] to = { R.id.item_img, R.id.item_title, R.id.item_content,
R.id.item_date };
/**
* SimpleAdapter(Context context, List<? extends Map<String, ?>> data, int resource, String[] from, int[] to)
* context:activity界面类
* data 数组内容是map的集合数据
* resource 列表项文件
* from map key值数组
* to 列表项组件id数组 from与to一一对应,适配器绑定数据
*/
final SimpleAdapter adapter = new SimpleAdapter(this, list,
R.layout.listview_item, from, to);
listView.setAdapter(adapter);
/**
* 单击
*/
listView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
Map<String, Object> map = list.get(arg2);
String str = "";
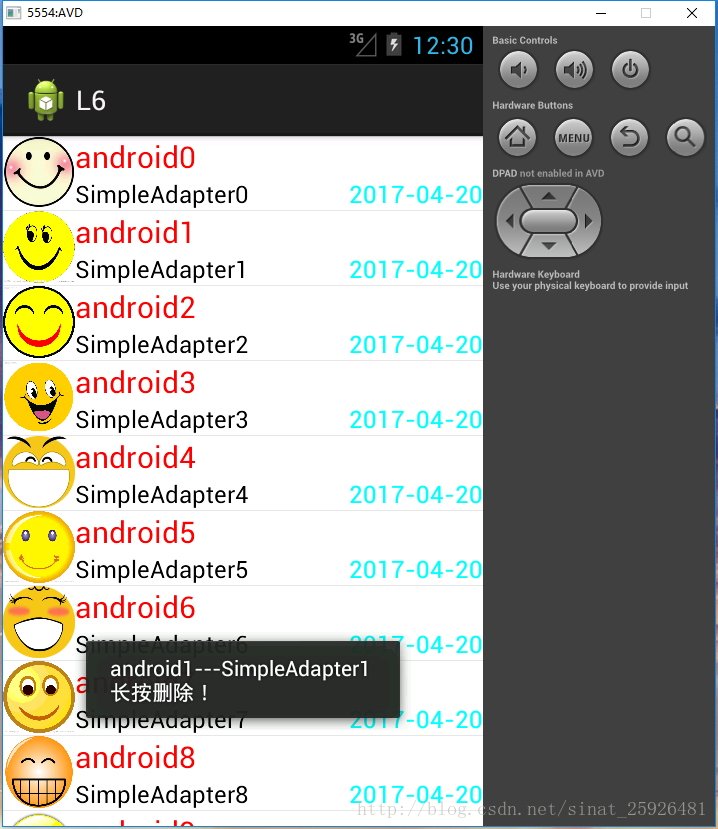
str += map.get("title") + "---" + map.get("content") + "\n"
+ "长按删除!";
Toast.makeText(MainActivity.this, str, Toast.LENGTH_SHORT)
.show();
}
});
/**
* 长按
*/
listView.setOnItemLongClickListener(new OnItemLongClickListener() {
@Override
public boolean onItemLongClick(AdapterView<?> arg0, View arg1,
int arg2, long arg3) {
list.remove(arg2);
adapter.notifyDataSetChanged();// 更新列表数据
Toast.makeText(MainActivity.this, "删除成功!", Toast.LENGTH_SHORT)
.show();
return false;
}
});
}
/**
* 初始化适配器需要的数据格式
*/
private void initDataList() {
//图片资源
int img[] = { R.drawable.i1, R.drawable.i2, R.drawable.i3,
R.drawable.i4, R.drawable.i5, R.drawable.i6, R.drawable.i7,
R.drawable.i8, R.drawable.i9, R.drawable.i10 };
list = new ArrayList<Map<String, Object>>();
for (int i = 0; i < 10; i++) {
Map<String, Object> map = new HashMap<String, Object>();
map.put("img", img[i]);
map.put("title", "android" + i);
map.put("content", "SimpleAdapter" + i);
map.put("date",
new SimpleDateFormat("yyyy-MM-dd").format(new Date()));
list.add(map);
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
主界面activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.l6.MainActivity"
android:orientation="vertical">
<ListView
android:id="@+id/lv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
>
</ListView>
</LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
列表项文件listview_item.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<ImageView
android:id="@+id/item_img"
android:layout_width="48dp"
android:layout_height="48dp"
android:src="@drawable/ic_launcher" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical" >
<TextView
android:id="@+id/item_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="标题"
android:textColor="#F00"
android:textSize="20sp" />
<TextView
android:id="@+id/item_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="内容"
android:textColor="#000"
android:textSize="16sp" />
</LinearLayout>
</LinearLayout>
<TextView
android:id="@+id/item_date"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:text="时间"
android:textColor="#0FF"
android:textSize="16sp" />
</RelativeLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
效果
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/83786
推荐阅读
相关标签