热门标签
热门文章
- 1远程调试 Android 设备使用入门_远程安卓设备
- 2Java版企业电子招标采购系统源码Spring Cloud + Spring Boot +二次开发+ MybatisPlus + Redis
- 3微信调试、手机QQ调试、Qzone之x5内核inspect调试解决方案_qq浏览器x5内核inspector
- 4力扣hot100 柱状图中最大的矩形 单调栈
- 5《crontab定时运行docker内py文件》_宿主机定时执行docker容器里的python脚本
- 6golang基础小记(13)——自定义类型和类型别名(type)_golang .type()==string
- 7软件工程项目学生管理系统_查询成绩协作图
- 8SpringBoot实现多数据源(一)【普通版切换】_springboot多数据源配置和切换
- 92023年十篇具有影响力的人工智能研究论文
- 10openssl3.2 - 官方demo学习 - pkey - EVP_PKEY_DSA_paramfromdata.c
当前位置: article > 正文
【vue】element-ui、el-table使用V-for循环动态添加表头和数据_el-table-column v-for
作者:不正经 | 2024-02-16 06:22:38
赞
踩
el-table-column v-for
element-ui、el-table使用V-for循环动态添加表头和数据
tableHeader:'固定的表头',
- 1
<el-table border style="width: 100%" :header-cell-style="{ color: '#FFF', background: '#333' }" :cell-style="{ color: '#FFF', background: '#333' }" :default-sort="{ prop: 'stockNo', order: '' }" :data="gridData" id="pagetable" ref="tableG" :row-key="getRowKeys" @selection-change="handleSelectionChange"> <template slot="empty"> <span style="color: #969799">{{ $t("NeoLight.empty") }}</span> </template> <el-table-column type="selection" width="50" :reserve-selection="true" :selectable="selectable" /> <el-table-column v-for="(item, index) in tableHeader" :prop="item.prop" :key="index" :label="item.label"> </el-table-column> <el-table-column :label="$t('lockMaterial.abnormal')" v-if="newStatus == 7"> <!-- 已出盘数<需求盘数或者已出数量<需求数量 都要显示异常的 --> <template slot-scope="scope"> <span v-if="scope.row.outNum < scope.row.needNum || scope.row.outReelCount < scope.row.needReelCount"> {{ $t("storagePos.yes") }}</span> </template> </el-table-column> </el-table>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
data 中定义数据
tableHeader: [{ label: window.vm.$i18n.t("workOrder.ri"), prop: 'ri' }, { label: window.vm.$i18n.t("storagePos.mpn"), prop: 'mpn' }, { label: window.vm.$i18n.t("solderPasteManager.pn"), prop: 'pn' }, { label: window.vm.$i18n.t("workOrder.side"), prop: 'side' } , { label: window.vm.$i18n.t("workOrder.trolleyNumber"), prop: 'tableNo' }, { label: window.vm.$i18n.t("workOrder.stationInfo"), prop: 'feederInfo' }, { label: window.vm.$i18n.t("workOrder.needCount"), prop: 'needReelCount' }, { label: window.vm.$i18n.t("workOrder.outCount"), prop: 'outReelCount' }, { label: window.vm.$i18n.t("workOrder.demandQuantity"), prop: 'needNum' }, { label: window.vm.$i18n.t("workOrder.quantityIssued"), prop: 'outNum' } ],
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
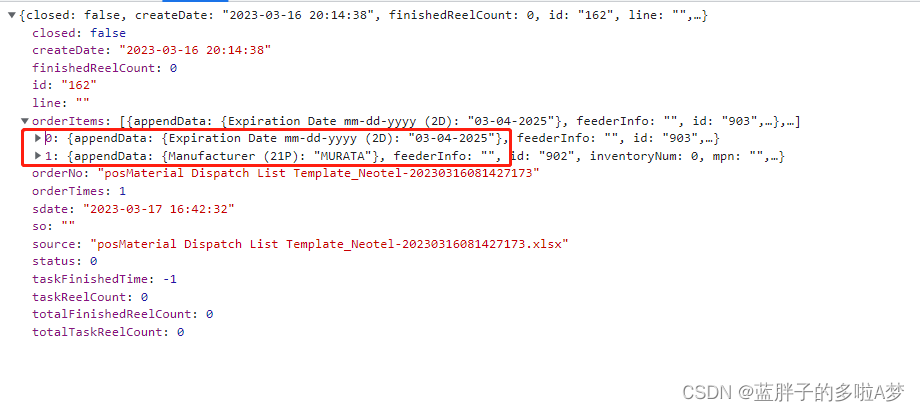
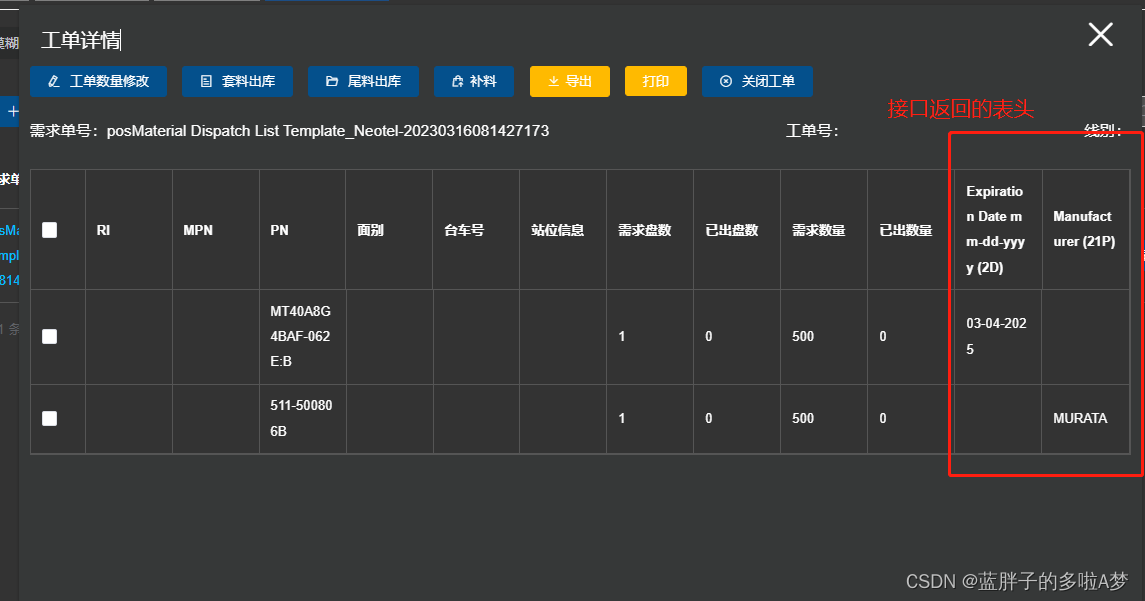
表格中部分表头 需从接口返回的数据(appendData)中拿到
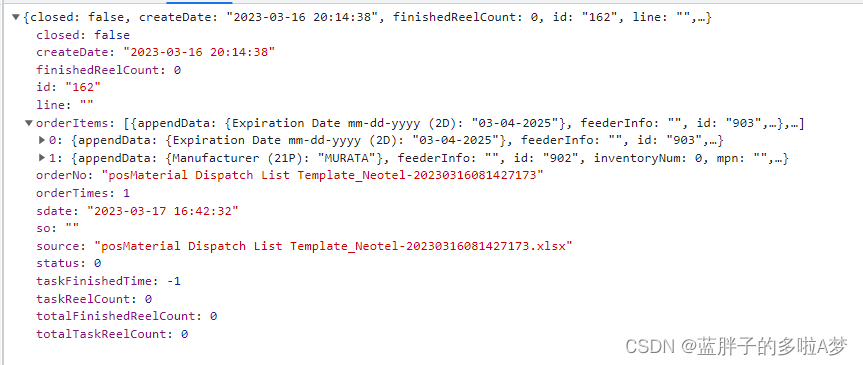
返回数据格式


组装数据
methods:{ toDetail(inde, row) { this.dialogTableVisible = true; orderDetail(row.orderNo).then((res) => { let appendHeader = [] // 找到所有的appendData的值 放到一个数组里 let allAppendData = [] let allKeys = [] res.orderItems && res.orderItems.map(r => { allAppendData.push(r.appendData) }) // 获取到数组中每一项的key值 allAppendData.forEach((value, i) => { //数组循环 for (var pl in value) { //数组对象遍历 //获取key allKeys.push(pl) } }) // 组装动态列新增的表头 appendHeader = allKeys.map(k => { return { label: k, prop: k } }) if (!this.isAdd) { this.tableHeader = this.tableHeader.concat(appendHeader)//组装b this.isAdd = true } res.orderItems && res.orderItems.map(r => { if (r.appendData) { const keys = Object.keys(r.appendData) keys.map(k => { r[k] = r.appendData[k] }) } else { return r } }) this.gridData = res.orderItems }); }, }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
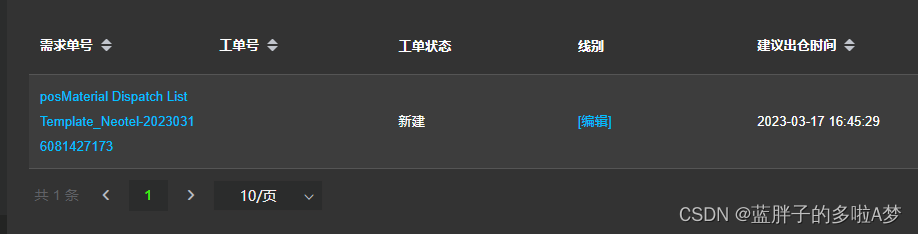
效果
点击需求单号 ,弹框


参考链接 https://blog.csdn.net/xz1589155358/article/details/126597271
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/91450
推荐阅读
相关标签



