热门标签
热门文章
- 1React中pros和state的区别_react用全局好还是用内部state好
- 2standard、singleTop、singleTask和singleInstance四种Activity启动模式的理解
- 3A. Magic Numbers_a. presentstime limit per test2 secondsmemory limi
- 42024最新PyCharm安装+界面配置,给你一个舒适的开发环境_pycharm2023
- 5Caddi Programming Contest 2021(AtCoder Beginner Contest 193)-B - Play Snuke-题解_n家商店都有很火爆的一种物品。其中第i家商店与takahashi的距离是a i a_ia i ,售
- 6服务器Linux系统配置mysql数据库主从自动备份
- 7基于MATLAB的背景差分目标跟踪系统
- 8【软件设计师-中级——刷题记录1(纯干货)】_为ip数据报文进行加密
- 9求生之路2专用服务器搭建对抗模式,药抗模式,特殊模式Ubuntu系统另附上游戏代码以及控制台代码
- 10CF1479B2 Painting the Array II (神仙贪心_b2. painting the array ii
当前位置: article > 正文
css3特性中的transform:translateZ(0)有什么作用?_transform: translatez(0);
作者:二进制舞者 | 2024-02-05 09:48:49
赞
踩
transform: translatez(0);
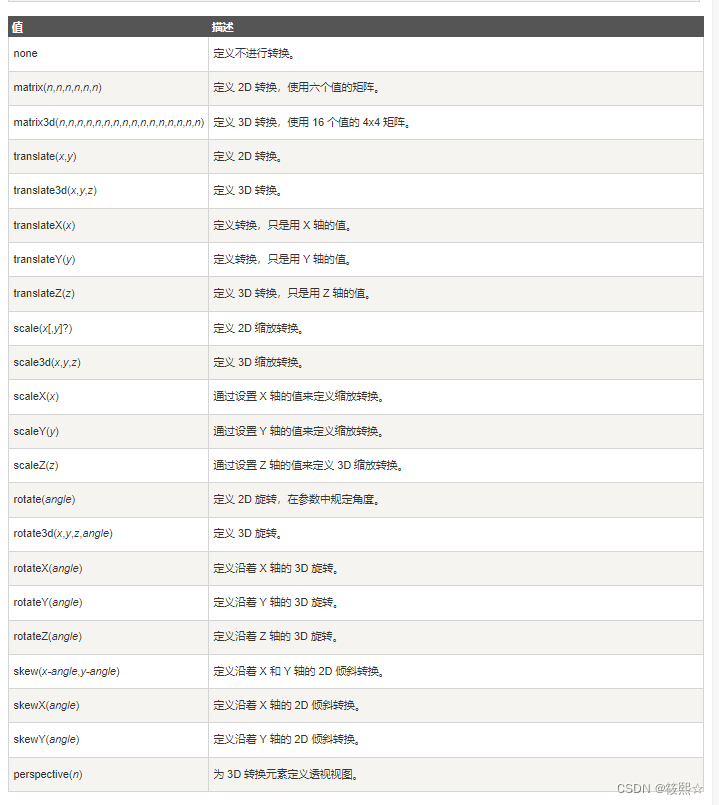
一、什么是transform?
定义 3D 转换,只是用 Z 轴的值。
Transform属性应用于元素的2D或3D转换。这个属性允许你将元素旋转,缩放,移动,倾斜等。
语法:
transform: none|transform-functions;
- 1
例子:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>xxxx</title> <style> div { width:200px; height:100px; background-color:yellow; /* Rotate div */ transform:rotate(7deg); -ms-transform:rotate(7deg); /* IE 9 */ -webkit-transform:rotate(7deg); /* Safari and Chrome */ } </style> </head> <body> <div>Hello</div> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/二进制舞者/article/detail/60289
推荐阅读
相关标签


![[HTML]Web前端开发技术12(HTML5、CSS3、JavaScript )——喵喵画网页](https://csdnimg.cn/release/cmsfe/public/img/lazyLogo2.1882d7f4.png)

