热门标签
热门文章
- 1详解各种光学仪器成像原理
- 2Linux_信号与信号量_linux信号和信号量区别
- 3有什么优质的计算机专业书籍?操作系统、计算机网络、计算机组成、数据结构、数据库_计算机专业5本神书
- 4linux中守护进程详解,Linux守护进程详解
- 5databinding使用include完美封装标题栏,扩展性强_databinding include
- 6新手上路——hadoop2.7.3单机模式环境搭建_hadoop2.7.3单机安装
- 7SCI论文检索证明该如何开具?_sci 没有被收录 检索证明
- 8学习编程少走十年弯路:请加入易编橙·终身成长社群
- 9青少年人工智能Python编程水平测试四级 模拟试卷1 试题解析_a=1,if a>0:a=a+1, if a>1:, a=5, print(a)
- 10A Better Finder Attributes 6启动出现问题怎么办?
当前位置: article > 正文
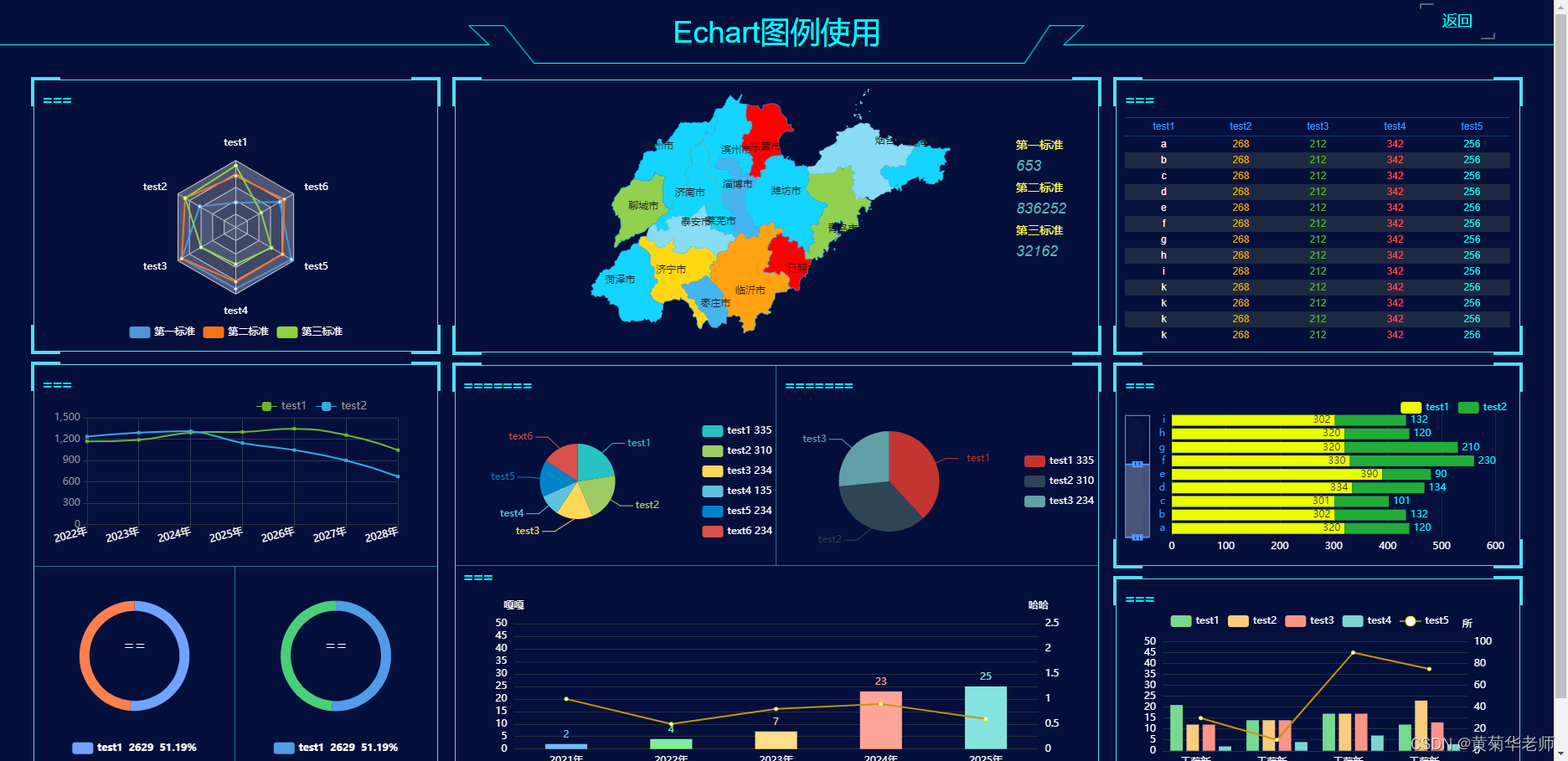
大数据库可视化模版40:Echart图例使用_图例数据库
作者:人工智能uu | 2024-06-29 15:05:26
赞
踩
图例数据库
博主介绍:《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。
所有项目都配有从入门到精通的基础知识视频课程,免费
项目配有对应开发文档、开题报告、任务书、PPT、论文模版等项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!!!
在文章末尾可以获取联系方式
效果图

代码
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1">
- <meta name="renderer" content="webkit">
-
- <link rel="stylesheet" type="text/css" href="http://apps.bdimg.com/libs/bootstrap/3.3.4/css/bootstrap.css">
- <link rel="stylesheet" href="assets/css/index.css"/>
- </head>
- <body>
- <!--头部-->
- <div class="header">
- Echart图例使用
- <a href="javascript:;" class="a-access">
- <button class="button type1">
- 返回
- </button>
- </a>
- </div>
- <!--主体-->
- <div class="main clearfix">
- <div class="main-left">
- <div class="border-container">
- <div class="name-title">
- ===
- </div>
- <div id="radar"></div>
- <span class="top-left border-span"></span>
- <span class="top-right border-span"></span>
- <span class="bottom-left border-span"></span>
- <span class="bottom-right border-span"></span>
- </div>
- <div class="border-container">
- <div class="name-title">
- ===
- </div>
- <div id="graduateyear"></div>
- <ul class="three-pie clearfix">
- <li>
- <div id="sexrate"></div>
- </li>
- <li>
- <div id="householdrate"></div>
- </li>
- </ul>
- <span class="top-left border-span"></span>
- <span class="top-right border-span"></span>
- <span class="bottom-left border-span"></span>
- <span class="bottom-right border-span"></span>
- </div>
- </div>
- <div class="main-middle">
- <div class="border-container">
- <div id="mapadd"></div>
- <div class="number-show">
- <ul>
- <li>
- <span class="span-name">第一标准</span>
- </li>
- <li>
- <span class="span-number-show">653</span>
- </li>
- <li>
- <span class="span-name">第二标准</span>
- </li>
- <li>
- <span class="span-number-show">836252</span>
- </li>
- <li>
- <span class="span-name">第三标准</span>
- </li>
- <li>
- <span class="span-number-show">32162</span>
- </li>
- </ul>
- </div>
- <span class="top-left border-span"></span>
- <span class="top-right border-span"></span>
- <span class="bottom-left border-span"></span>
- <span class="bottom-right border-span"></span>
- </div>
- <div class="border-container">
- <ul class="teacher-pie clearfix">
- <li>
- <div class="name-title">
- =======
- </div>
- <div id="courserate"></div>
- </li>
- <li>
- <div class="name-title">
- =======
- </div>
- <div id="professionrate"></div>
- </li>
- </ul>
-
- <div class="name-title">
- ===
- </div>
- <div id="changedetail"></div>
- <span class="top-left border-span"></span>
- <span class="top-right border-span"></span>
- <span class="bottom-left border-span"></span>
- <span class="bottom-right border-span"></span>
- </div>
- </div>
- <div class="main-right">
- <div class="border-container">
- <div class="name-title">
- ===
- </div>
- <table class="table table-kingdargen">
- <thead>
- <tr>
- <th>test1</th>
- <th>test2</th>
- <th>test3</th>
- <th>test4</th>
- <th>test5</th>
- </tr>
- </thead>
- <tbody>
- <tr>
- <td>a</td>
- <td>268</td>
- <td>212</td>
- <td>342</td>
- <td>256</td>
- </tr>
- <tr>
- <td>b</td>
- <td>268</td>
- <td>212</td>
- <td>342</td>
- <td>256</td>
- </tr>
- <tr>
- <td>c</td>
- <td>268</td>
- <td>212</td>
- <td>342</td>
- <td>256</td>
- </tr>
- <tr>
- <td>d</td>
- <td>268</td>
- <td>212</td>
- <td>342</td>
- <td>256</td>
- </tr>
- <tr>
- <td>e</td>
- <td>268</td>
- <td>212</td>
- <td>342</td>
- <td>256</td>
- </tr>
- <tr>
- <td>f</td>
- <td>268</td>
- <td>212</td>
- <td>342</td>
- <td>256</td>
- </tr>
- <tr>
- <td>g</td>
- <td>268</td>
- <td>212</td>
- <td>342</td>
- <td>256</td>
- </tr>
- <tr>
- <td>h</td>
- <td>268</td>
- <td>212</td>
- <td>342</td>
- <td>256</td>
- </tr>
- <tr>
- <td>i</td>
- <td>268</td>
- <td>212</td>
- <td>342</td>
- <td>256</td>
- </tr>
- <tr>
- <td>k</td>
- <td>268</td>
- <td>212</td>
- <td>342</td>
- <td>256</td>
- </tr>
- <tr>
- <td>k</td>
- <td>268</td>
- <td>212</td>
- <td>342</td>
- <td>256</td>
- </tr>
- <tr>
- <td>k</td>
- <td>268</td>
- <td>212</td>
- <td>342</td>
- <td>256</td>
- </tr>
- <tr>
- <td>k</td>
- <td>268</td>
- <td>212</td>
- <td>342</td>
- <td>256</td>
- </tr>
- </tbody>
- </table>
- <span class="top-left border-span"></span>
- <span class="top-right border-span"></span>
- <span class="bottom-left border-span"></span>
- <span class="bottom-right border-span"></span>
- </div>
- <div class="border-container">
- <div class="name-title">
- ===
- </div>
- <div id="juniorservice"></div>
- <span class="top-left border-span"></span>
- <span class="top-right border-span"></span>
- <span class="bottom-left border-span"></span>
- <span class="bottom-right border-span"></span>
- </div>
- <div class="border-container">
- <div class="name-title">
- ===
- </div>
- <div id="edubalance"></div>
- <span class="top-left border-span"></span>
- <span class="top-right border-span"></span>
- <span class="bottom-left border-span"></span>
- <span class="bottom-right border-span"></span>
- </div>
- </div>
- </div>
- </body>
- <script src="assets/js/jquery.min.js"></script>
- <script src="assets/js/echarts.min.js"></script>
- <script src="assets/js/index.js"></script>
- <script src="assets/js/map/shandong.js"></script>
- </html>

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/人工智能uu/article/detail/769550
推荐阅读
相关标签


