热门标签
热门文章
当前位置: article > 正文
在webstorm里使用 GitHub Copilot chat,好用_webstorm 安装copilot
作者:人工智能uu | 2024-07-19 11:30:02
赞
踩
webstorm 安装copilot
Github Copilot 代码补全等功能,提高写代码的效率
获取地址:https://web.52shizhan.cn/activity/copilot
如果之前是激活器激活的,请到环境变量里删除相关的copilot配置。
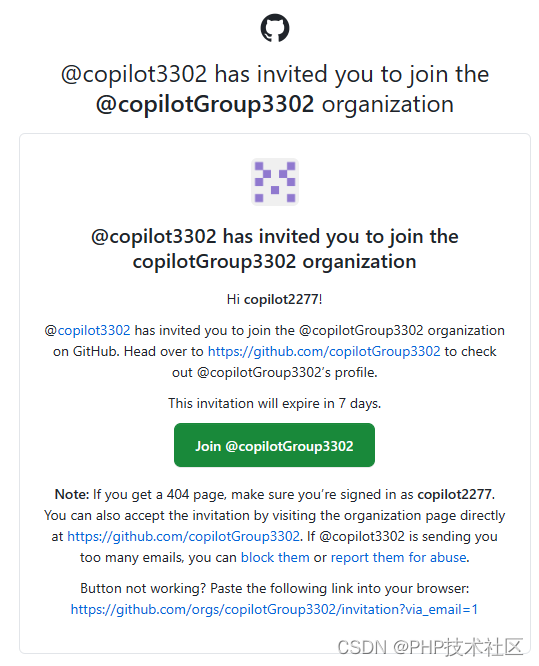
① 发你注册的github账号的邮箱或用户名给客服,客服邀请你进入组织时会发送一封邮件到你注册github的邮箱里,如图

② 请点击上面绿色框加入copilot组织的邀请。这回会跳转到你注册的小号,你没登录的话登录一下账号,有登录好的请接下一步操作。

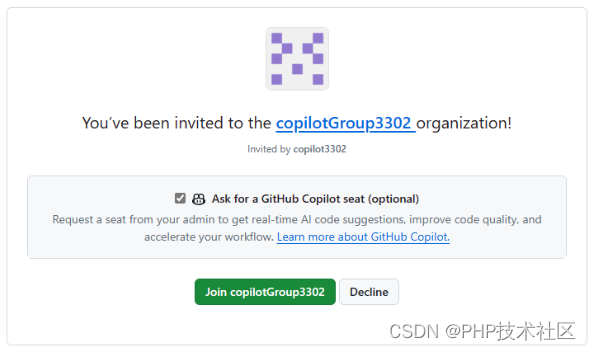
③ 点击上面的绿色框加入组织,记得勾选哈,后跳转到下面如图

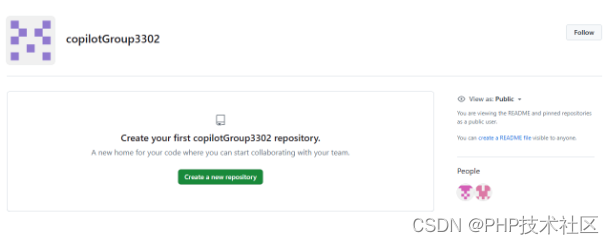
有跳转到以上图片那样,表明已经加入成功,这样你就可以用你注册的账号使用copilot了。
下面以jetbrains系列IDE操作演示,vscode,Visual Studio 2022操作都差不多等自己去登录账号即可。
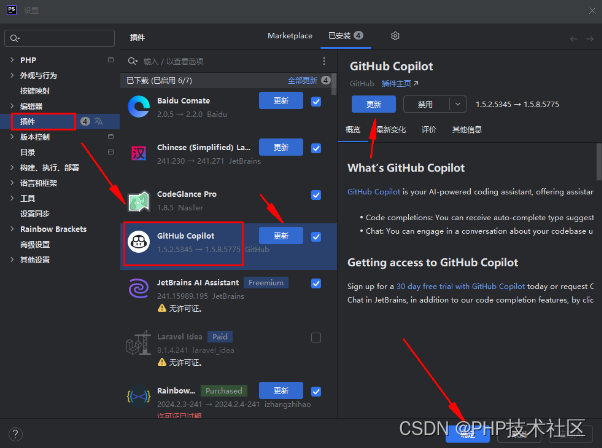
假如我用的时phpstorm,打开你的设置-插件(plugin),安装copilot,如果要更新的请更新一下;如果之前用过激活器的,看最上面的操作删除掉后再安装最新版的。

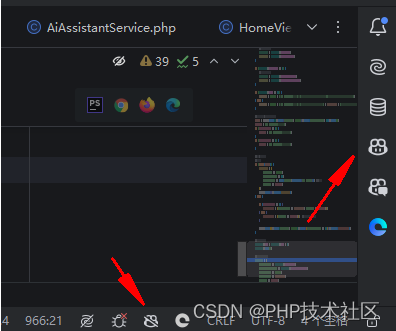
安装后重启IDE,打开后,如图底部有图标,但是是未登录的。

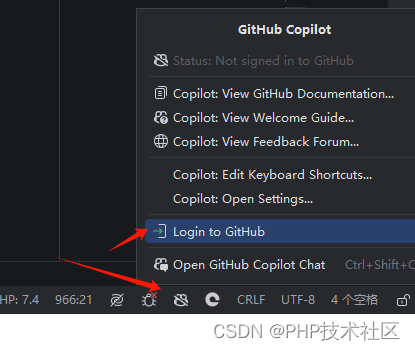
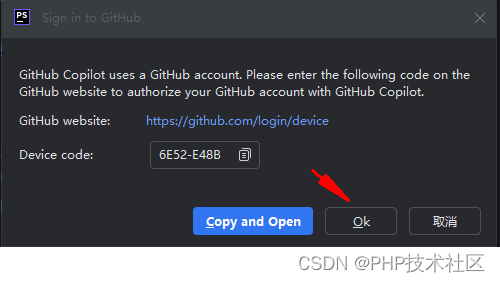
点击底部图标,登录你注册的账号

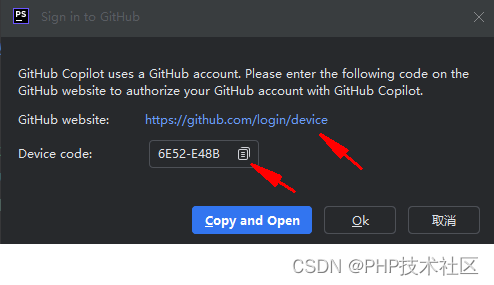
接下来点击:https://github.com/login/device

跳转到

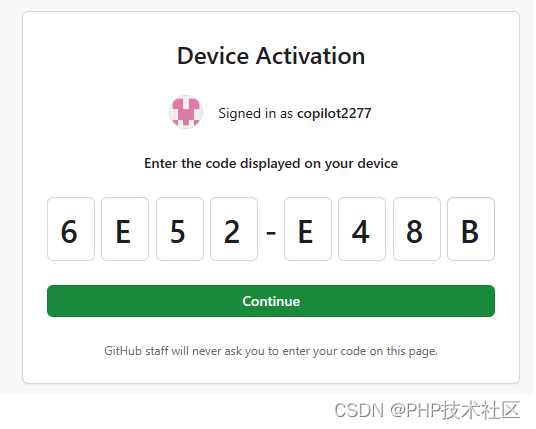
输入上面的device code

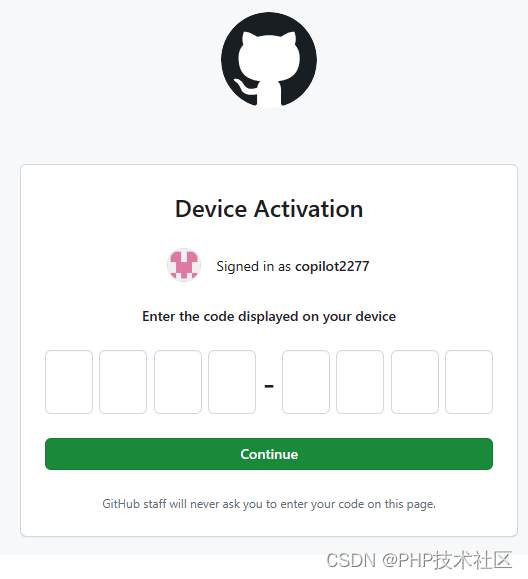
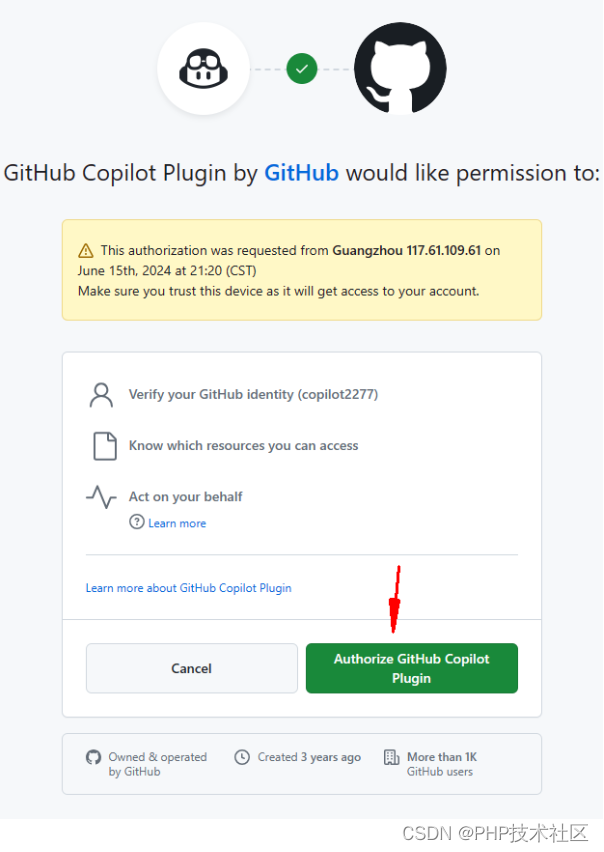
点击continue后,显示

点击上面绿色框授权登录

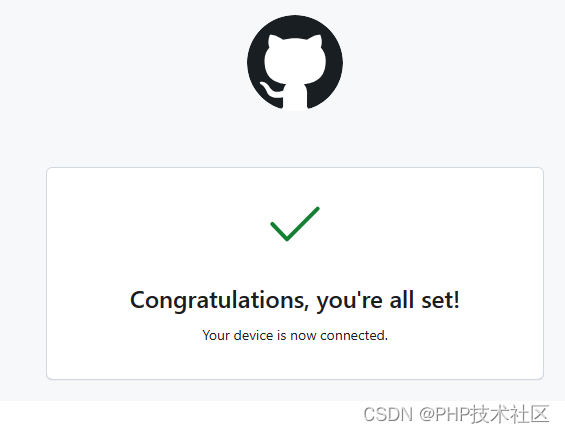
显示上面那样就是授权成功,返回你的IDE,点击ok

待页面跳转后,显示这样的图标和提示,表明已经成功,你可以使用copilot了

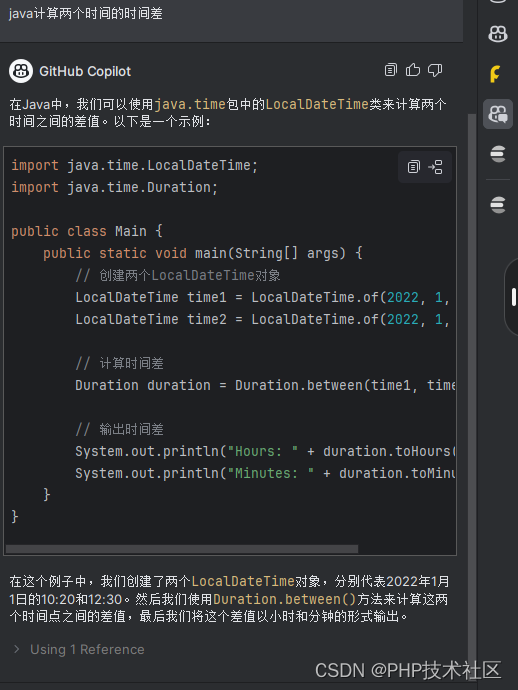
登录授权后,已经可以使用,完美。如图

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/人工智能uu/article/detail/851215
推荐阅读
相关标签


