热门标签
热门文章
- 148天笔试训练错题——day08
- 2idea文件名或扩展名太长_idea 文名扩展名大长,
- 3蓝桥杯第六届省赛javaB试题及解析(不断更新)_蓝桥杯算法赛第六周题解析
- 4程序员怎样才能写出一篇好的博客或者技术文章?_如何写前端文章(1)_前端程序员博客一般写什么
- 5赶紧收藏!2024 年最常见 20道 MySQL面试题(一)_mysql面试题2024
- 6【备案】备案是在域名还是云服务器?如何备案?_域名备案还是服务器备案
- 7NodeManager启动错误_error nodemanager.nodemanager: error starting node
- 8python的特点和优点-Python的优点和缺点有哪些?Python语言的特点
- 9C200/A2/1/1/1/00 I/O 数量充足_c200 a2
- 10蓝桥杯python每日一题——回文数_for i in range(1000, 10000): if str(i) == str(i)[:
当前位置: article > 正文
Unity打包Webgl端进行 全屏幕自适应_unity打包成webgl画面不适配
作者:人工智能uu | 2024-07-23 13:16:35
赞
踩
unity打包成webgl画面不适配
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
下载地址:链接: index.html和style.css 文件
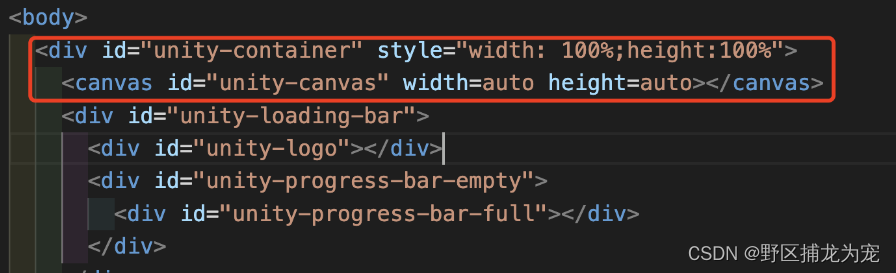
一:修改 index.html

修改如下:
<div id="unity-container" style="width: 100%;height:100%">
<canvas id="unity-canvas" width=auto height=auto></canvas>
- 1
- 2

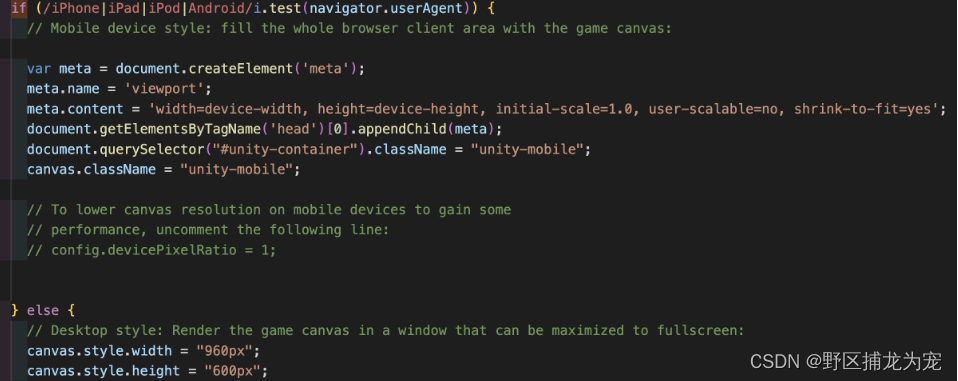
二:将非移动端设备,canvas元素的宽度和高度会设置为100%。

if (/iPhone|iPad|iPod|Android/i.test(navigator.userAgent)) {
var meta = document.createElement('meta');
meta.name = 'viewport';
meta.content = 'width=device-width, height=device-height, initial-scale=1.0, user-scalable=no, shrink-to-fit=yes';
document.getElementsByTagName('head')[0].appendChild(meta);
container.className = "unity-mobile";
canvas.style.width = window.innerWidth + 'px';
canvas.style.height = window.innerHeight + 'px';
unityShowBanner('暂不支持移动端...');
} else {
canvas.style.width = "100%";
canvas.style.height = "100%";
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17

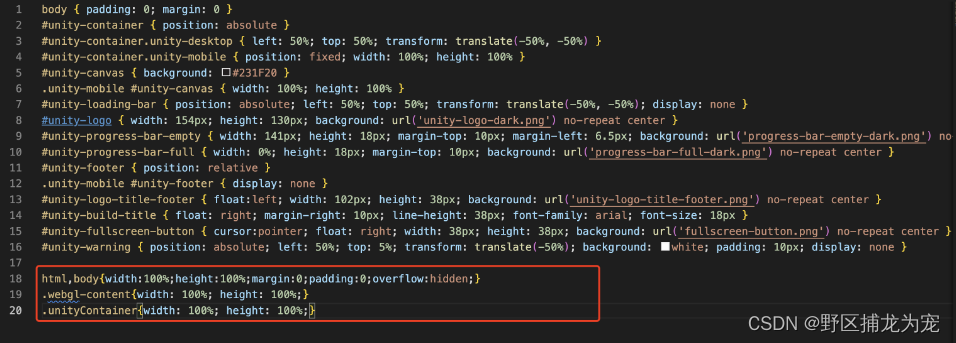
三:修改style.css
1.设置HTML和BODY元素的宽度和高度为100%,并取消它们的margin和padding。此外,还将overflow属性设置为hidden,以防止内容溢出。
html,body{width:100%;height:100%;margin:0;padding:0;overflow:hidden;}
.webgl-content{width: 100%; height: 100%;}
.unityContainer{width: 100%; height: 100%;}
- 1
- 2
- 3

总结
可以修改unity的WebGL模板,复制一份出来修改,避免每次打包都修改。
链接: unity webgl 默认模板位置
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/人工智能uu/article/detail/870042
推荐阅读
相关标签


