- 1ADTEC TX4000-40M-400RF电源手测说明
- 2免费试用红外遥控三明治开发套件_三明治开发板id
- 3Prometheus 监控 RabbitMQ_prometheus监控rabbitmq集群
- 4Odoo与ERP传统软件有什么不同?
- 5【wiki知识库】02.wiki知识库SpringBoot后端的准备
- 6深入了解自然语言生成和语言模型
- 7【踩坑记录】微信开发者工具已授权位置getLocation时却显示未授权_微信小程序授权定位后还一直提示要定位授权
- 8MySQL索引详解——full-text,b-tree,hash,r-tree_数据结构 b+树 hash索引 full-text索引
- 9android launcher详解_Android编译过程Android10.0编译系统(三)
- 10Vue3-admin-element框架学习笔记----2(修改它)
2024年最新Compose会是UI设计的最佳答案吗_matrial ui compose(2),2024年最新鸿蒙应届生面试题
赞
踩


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
org.gradle.java.home=/Library/Java/JavaVirtualMachines/jdk-11.0.11.jdk/Contents/Home
复制代码
- 1
- 2

- @Preview起作用,环境正常

布局
- Android 传统从xml-状态的变更关系,程序员需要大量的代码维护Ui 界面,以达到界面状态的正确性,费时费力,即便是借助MVVM架构,一样需要维护状态,因为布局只有一套

- 声明式与传统XML 实现区别,Compose 声明式布局,是直接重建了UI,所以不会有状态问题


- Text:Compose 提供了基础的
BasicText和BasicTextField,它们是用于显示文字以及处理用户输入的主要函数。Compose 还提供了更高级的Text和TextField
Text("Hello World")
复制代码
- 1
- 2
- 重组Text->Button
@Composable
fun ClickCounter(clicks: Int, onClick: () -> Unit) {
Button(onClick = onClick) {
Text("I've been clicked $clicks times")
}
}
复制代码
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- Modifier可以修改控件的位置、高度、边距、对齐方式等等
//`padding` 设置各个UI的padding。padding的重载的方法一共有四个。 Modifier.padding(10.dp) // 给上下左右设置成同一个值 Modifier.padding(10.dp, 11.dp, 12.dp, 13.dp) // 分别为上下左右设值 Modifier.padding(10.dp, 11.dp) // 分别为上下和左右设值 Modifier.padding(InnerPadding(10.dp, 11.dp, 12.dp, 13.dp))// 分别为上下左右设值 //这里设置的值必须为`Dp`,`Compose`为我们在Int中扩展了一个方法`dp`,帮我们转换成`Dp`。 //`plus` 可以把其他的Modifier加入到当前的Modifier中。 Modifier.plus(otherModifier) // 把otherModifier的信息加入到现有的modifier中 //`fillMaxHeight`,`fillMaxWidth`,`fillMaxSize` 类似于`match_parent`,填充整个父layout。 Modifier.fillMaxHeight() // 填充整个高度 //`width`,`heigh`,`size` 设置Content的宽度和高度。 Modifier.width(2.dp) // 设置宽度 Modifier.height(3.dp) // 设置高度 Modifier.size(4.dp, 5.dp) // 设置高度和宽度 //`widthIn`, `heightIn`, `sizeIn` 设置Content的宽度和高度的最大值和最小值。 Modifier.widthIn(2.dp) // 设置最大宽度 Modifier.heightIn(3.dp) // 设置最大高度 Modifier.sizeIn(4.dp, 5.dp, 6.dp, 7.dp) // 设置最大最小的宽度和高度 //`gravity` 在`Column`中元素的位置。 Modifier.gravity(Alignment.CenterHorizontally) // 横向居中 Modifier.gravity(Alignment.Start) // 横向居左 Modifier.gravity(Alignment.End) // 横向居右 //`rtl`, `ltr` 开始布局UI的方向。 Modifier.rtl // 从右到左 //更多Modifier学习:https://developer.android.com/jetpack/compose/modifiers-list 复制代码
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
-
Column线性布局≈Android LinearLayout-VERTICAL -
Row水平布局≈Android LinearLayout-HORIZONTAL -
Box帧布局≈Android FrameLayout,可将一个元素放在另一个元素上,如需在Row中设置子项的位置,请设置horizontalArrangement和verticalAlignment参数。对于Column,请设置verticalArrangement和horizontalAlignment参数 -
相对布局,需要引入
ConstraintLayout- 引入
implementation "androidx.constraintlayout:constraintlayout-compose:1.0.0-beta02"
复制代码
- 1
- 2
+ `constraintlayout-compose`用法流程
+ 完整用法示例
- 1
- 2
- 3
- 4
@Composable fun testConstraintLayout() { ConstraintLayout() { //通过createRefs创建三个引用 val (imageRef, nameRef) = createRefs() Image(painter = painterResource(id = R.mipmap.test), contentDescription = "图", modifier = Modifier .constrainAs(imageRef) {//通过constrainAs将Image与imageRef绑定,并增加约束 top.linkTo(parent.top) start.linkTo(parent.start) bottom.linkTo(parent.bottom) } .size(100.dp) .clip(shape = RoundedCornerShape(5)), contentScale = ContentScale.Crop) Text( text = "名称", modifier = Modifier .constrainAs(nameRef) { top.linkTo(imageRef.top, 2.dp) start.linkTo(imageRef.end, 12.dp) end.linkTo(parent.end) width = Dimension.fillToConstraints } .fillMaxWidth(), fontSize = 18.sp, maxLines = 1, textAlign = TextAlign.Left, overflow = TextOverflow.Ellipsis, ) } } 复制代码
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
列表
- 可以滚动的布局
//我们可以使用 verticalScroll() 修饰符使 Column 可滚动
Column (
modifier = Modifier.verticalScroll(rememberScrollState())){
messages.forEach { message ->
MessageRow(message)
}
}
复制代码
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
-
但以上布局并无法实现重用,可能导致性能问题,下面介绍我们重点布局,列表
-
LazyColumn/LazyRow==RecylerView/listView列表布局,解决了滚动时的性能问题,LazyColumn和LazyRow之间的区别就在于它们的列表项布局和滚动方向不同- 内边距
LazyColumn( contentPadding = PaddingValues(horizontal = 16.dp, vertical = 8.dp), ) { // ... } 复制代码- 1
- 2
- 3
- 4
- 5
- 6
- 7
- item间距
LazyColumn( verticalArrangement = Arrangement.spacedBy(4.dp), ) { // ... } 复制代码- 1
- 2
- 3
- 4
- 5
- 6
- 浮动列表的浮动标题,使用
LazyColumn实现粘性标题,可以使用实验性stickyHeader()函数
@OptIn(ExperimentalFoundationApi::class) @Composable fun ListWithHeader(items: List<Item>) { LazyColumn { stickyHeader { Header() } items(items) { item -> ItemRow(item) } } } 复制代码- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
-
网格布局
LazyVerticalGrid
@OptIn(ExperimentalFoundationApi::class)
@Composable
fun PhotoGrid(photos: List<Photo>) {
LazyVerticalGrid(
cells = GridCells.Adaptive(minSize = 128.dp)
) {
items(photos) { photo ->
PhotoItem(photo)
}
}
}
复制代码
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
自定义布局
- 通过重组基础布局实现
- Canvas
Canvas(modifier = Modifier.fillMaxSize()) {
val canvasWidth = size.width
val canvasHeight = size.height
drawCircle(
color = Color.Blue,
center = Offset(x = canvasWidth / 2, y = canvasHeight / 2),
radius = size.minDimension / 4
)
}
//drawCircle 画圆
//drawRectangle 画矩形
//drawLine //画线
复制代码
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13

动画
- 动画Api 选择

其他库支持
implementation("androidx.navigation:navigation-compose:2.4.0-alpha05")
复制代码
- 1
- 2
总结
- Compose总体来说,对于Android-Native布局实现上更加简单高效,值得大家一学
- Compose 写法与Flutter-Dart 有高度类似的情况,后面我们可以做一篇与Flutter-Dart 语音写布局的一些对比

深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



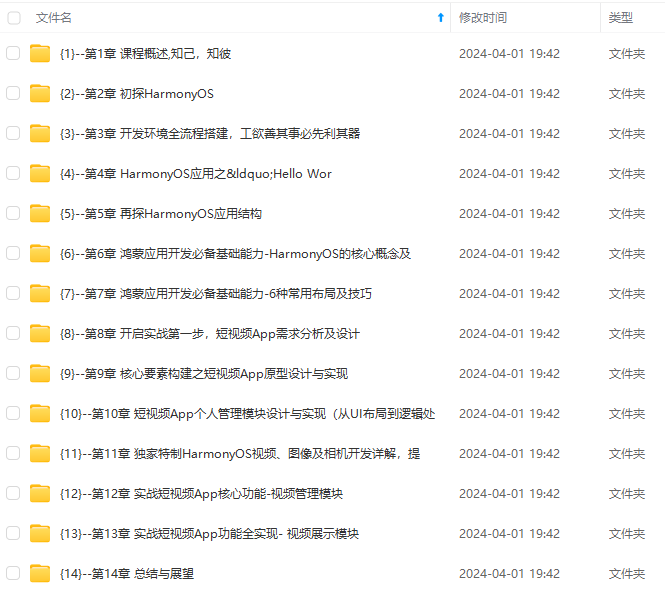
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
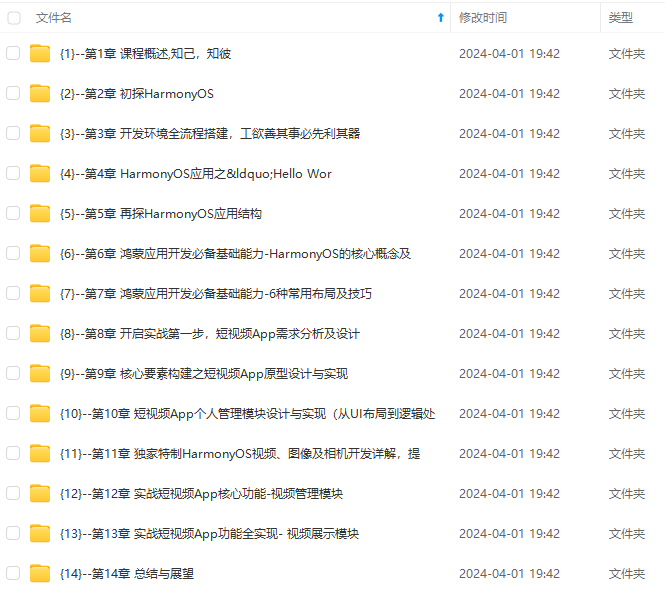
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
图片转存中…(img-A1nvVB1y-1715705369860)]
[外链图片转存中…(img-nlHGdeAx-1715705369861)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新




