- 1vue3 组合式 API:setup()_setup组合式的order-in-components如何配置
- 2Window---Mac---Linux区别_windos mac linux
- 3FPGA面试-常用知识点_fpga面试基础知识
- 4使用Java调用Apache commons-text求解字符串相似性实战_common-text similarity相似性和距离
- 5OSI 的七层模型与TCP/IP的四层网络模型_七层模型和四层模型
- 6VMware虚拟机安装Mac OS教程
- 7PostgreSQL:COALESCE函数
- 8HCIP——OSPF的重发布以及路由策略_使用路由重分发技术
- 9【实践】远程GPU服务器配置_thinksystem sr650怎样做远程gpu服务器
- 10Q Learning算法实现_qlearn算法
nodejs nvm npm yarn 安装_npm 下载yarn
赞
踩
目录
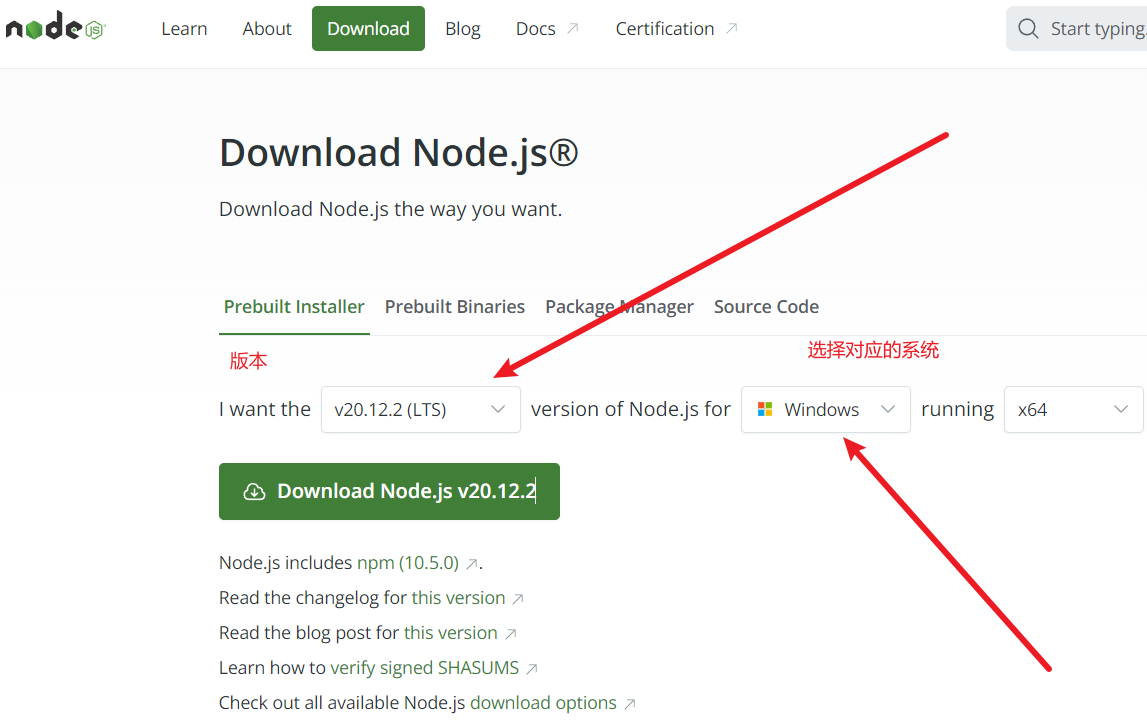
1.进入官网下载nodejs Node.js — Download Node.js®
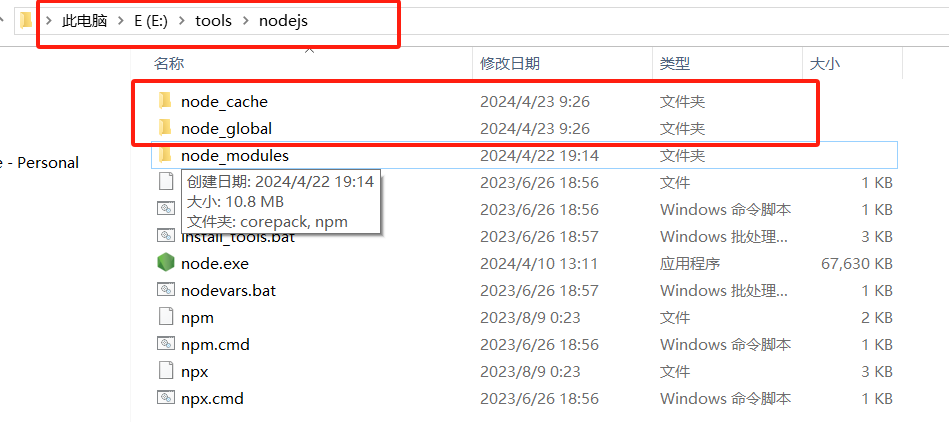
2.1 在安装目录下新建两个文件夹【node_global】和【node_cache】
2.2 再次打开cmd命令窗口,输入npm config set prefix “你的路径\node_global”
2.3 npm config set cache “你的路径\node_cache” 可直接复制刚刚新建的空文件夹目录
nodejs是什么?
nodejs是一个基于chrome v8引擎的javascript运行时,用于构建高性能、可扩展的网络应用程序。nodejs的出现使得javascript可以在服务器端运行,开发人员可以使用同一种语言来构建前后端应用,减少了学习成本和代码的重复性,它的高性能、高并发处理能力以及丰富的模块和工具,使得nodejs成为了现代网络应用开发的重要工具之一。
如果说 Node.js 不是一门编程语言,它确实可以做所有其他后端语言,可以做的事情,它扩展了 JavaScript 这门编程语言的能力。Node.js 是一个JavaScript语言运行环境。
nodejs特点
首先,Node.js 是单线程、非阻塞的。单线程意味着它只有一个主线程来处理所有的请求,这样避免了多线程并发带来的线程同步问题,简化了开发模型。非阻塞意味着当一个请求在执行过程中发出 I/O 操作时,不会等待操作完成再执行下一条语句,而是继续执行下一个请求。这种特性使得 Node.js 能够高效地处理大量的并发请求,同时保持低延迟和高吞吐量。
其次,Node.js 采用了事件驱动的编程模型。通过使用事件和回调函数,开发人员可以异步地处理请求,提高代码的效率和可维护性。事件驱动模型使得开发人员只需要关注事件的处理逻辑,而不需要关心底层的 I/O 操作和线程管理。
此外,Node.js 提供了丰富的模块和工具,使开发人员能够快速构建复杂的网络应用。它拥有大量的第三方模块,可以用于处理各种任务,例如网络通信、数据库访问、文件操作等。此外,Node.js 还具备强大的包管理器 npm,能够方便地安装和管理模块。
由于其卓越的性能和便捷的开发模型,Node.js 成为了很多大型互联网公司的首选技术。它在各行各业都有广泛的应用,包括实时聊天应用、网络爬虫、在线游戏、物联网和服务器端 API 等。
总之,Node.js 的出现使得 JavaScript 可以在服务器端运行,开发人员可以使用同一种语言来构建前后端应用,减少了学习成本和代码的重复性。它的高性能、高并发处理能力以及丰富的模块和工具,使得 Node.js 成为了现代网络应用开发的重要工具之一。随着 JavaScript 生态系统的不断壮大,Node.js 也将继续发展,为开发人员创造更多的机会和可能性。
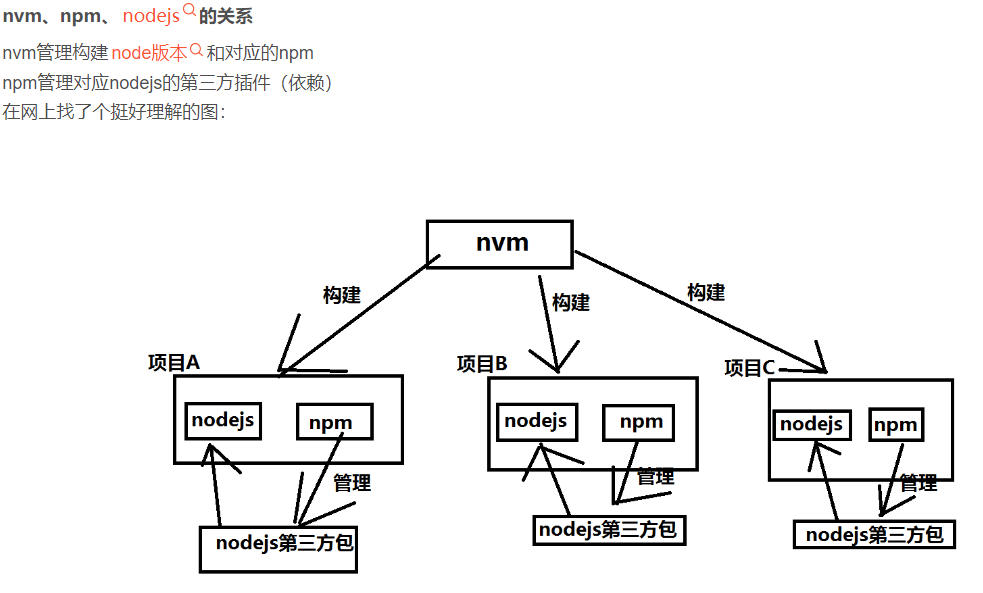
npm nodejs nvm 的关系图

nodejs安装
具体流程
1.进入官网下载nodejs Node.js — Download Node.js®

2.环境配置
添加到系统变量的path中

2.1 在安装目录下新建两个文件夹【node_global】和【node_cache】

2.2 再次打开cmd命令窗口,输入npm config set prefix “你的路径\node_global”
npm config set prefix "E:\tools\nodejs\node_global"2.3 npm config set cache “你的路径\node_cache” 可直接复制刚刚新建的空文件夹目录
npm config set cache "E:\tools\nodejs\node_cache"执行这两个命令的时候建议使用管理员权限打开CMD,否则有可能会提示权限不够报错
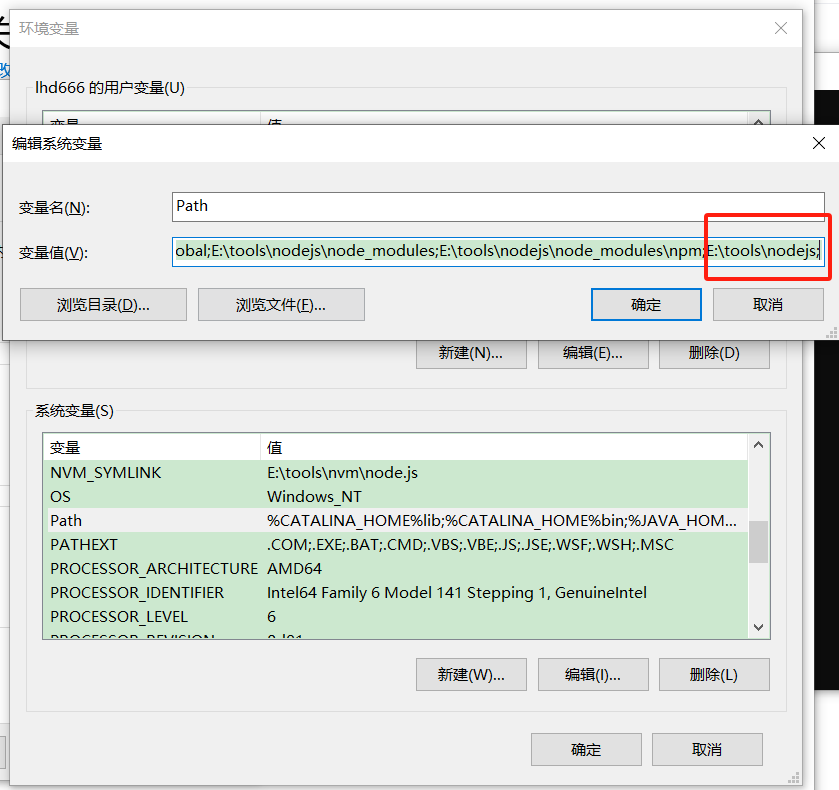
2.4 设置环境变量
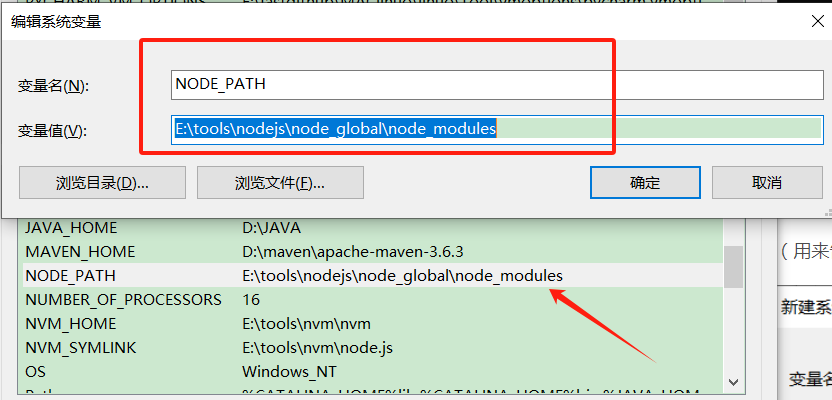
打开【系统属性】-【高级】-【环境变量】,在系统变量中新建

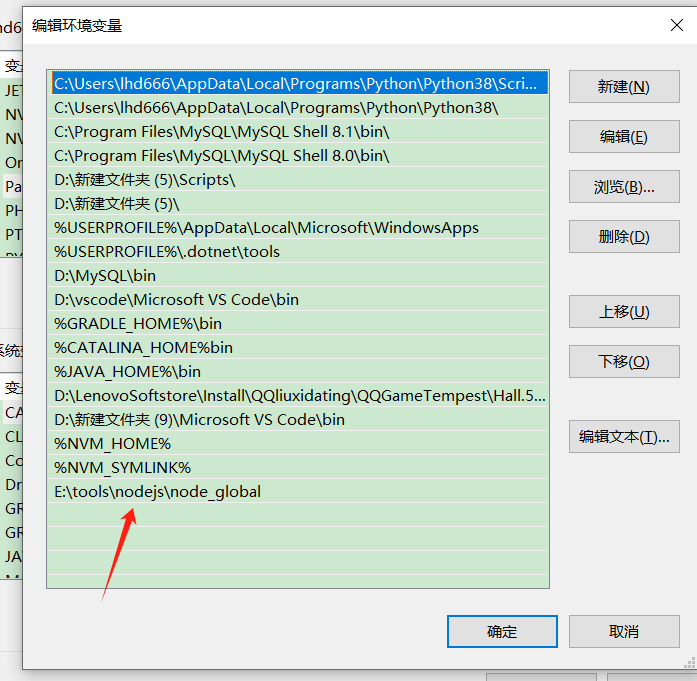
编辑用户变量(环境变量)的 path,将默认的 C 盘下 APPData\Roaming\npm 修改成 E:\tools\nodejs\node_global,点击确定

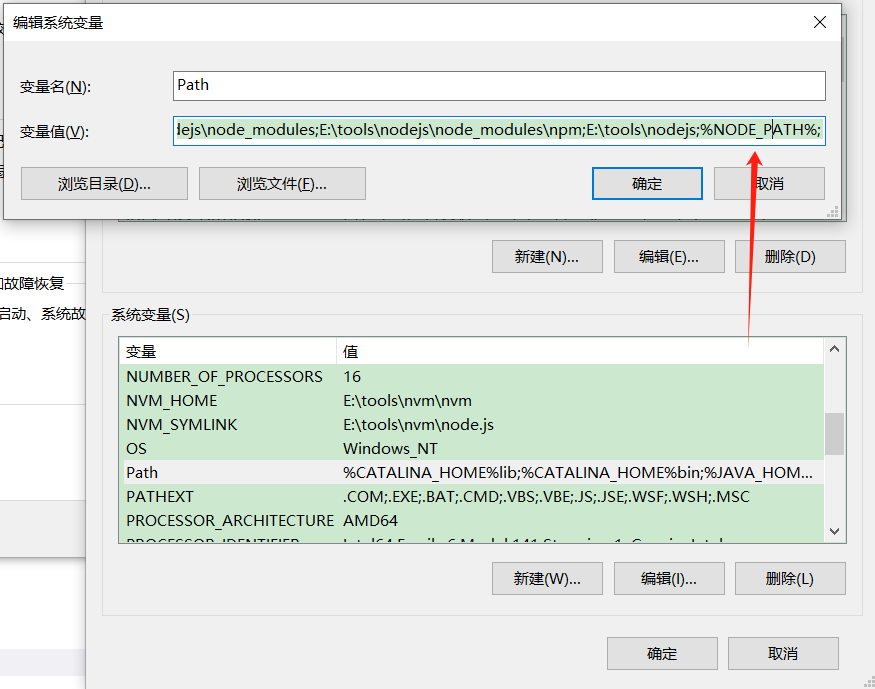
最后别忘了在Path里面添加NODE_PATH

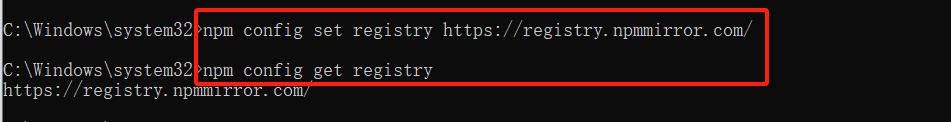
2.5 设置镜像源
设置为国内最新淘宝的镜像源 并查看镜像源设置是否成功

3. 查看当前nodejs版本

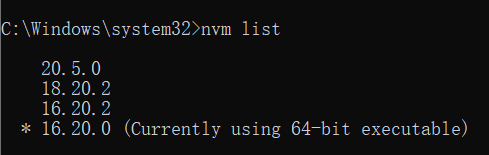
也可以下载多个版本使用nvm 切换不同版本的nodejs,根据实际开发需求来,有的脚手架需要低一点的版本(nodejs 和 npm版本要匹配)。

注意事项
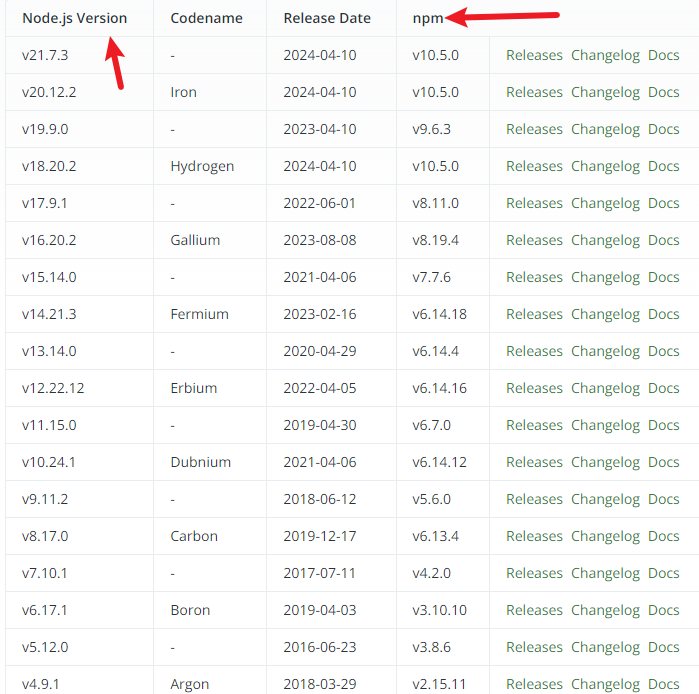
node版本与npm版本
正常情况下一个电脑装了node,就会自动安装好该node版本对应的npm包,但是有时候拿到一个新项目,很容易遇到node/npm版本过高或过低导致项目的依赖无法下载安装的问题。
在官网这里可以查到指定某个版本的node与npm之间的关系
这时候就需要降低/升高自己的node版本。如果是卸载重新安装的话,npm和node版本肯定是对应的。但如果我们用的是nvm这样的node版本控制工具或者其它的导致node版本与npm版本不对应的情况的话,一味的升高降低node可能导致npm与node版本之间不对应从而无法正确安装前端依赖。这时候就需要我们手动升高/降低npm的版本。
参考官网:

让node和npm版本适配

nvm安装
nvm是什么?
Node Version Manager(NVM) 是一种用于管理多个主动节点.js版本的工具。
Node.js平台,Node.js工具社区和Node.js库是快速移动的目标 - 在一个Node.js版本下可能有效的方法不能保证适用于另一个版本的Node.js。因此,用户需要一些方法在 Node 的多个版本之间切换.js

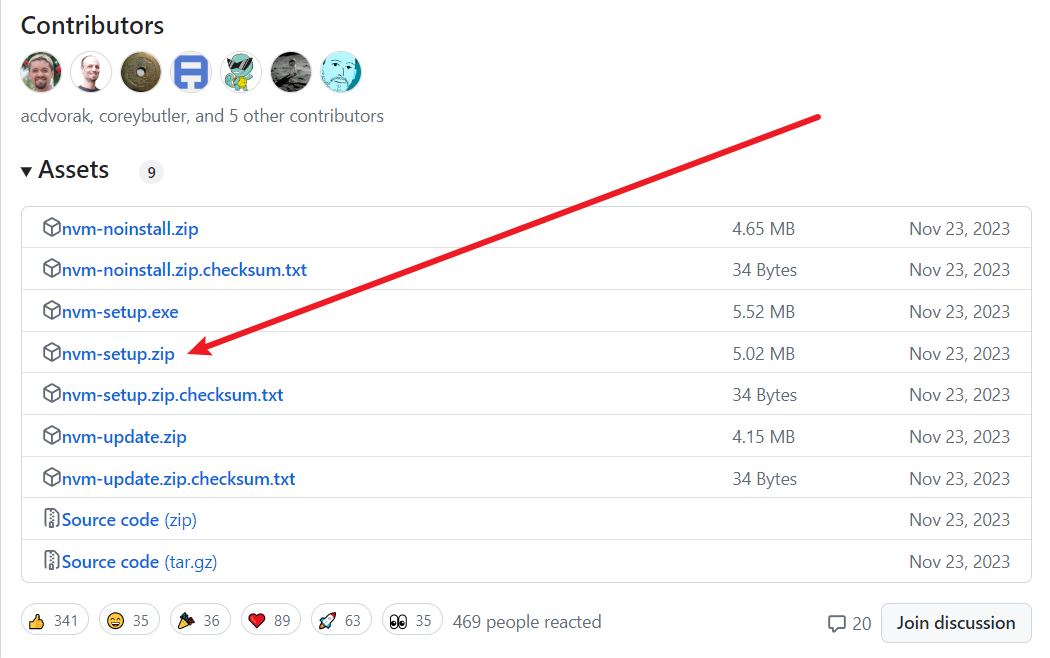
安装下载
nvm介绍、nvm下载安装及使用_node版本控制工具-CSDN博客
1.选择一个版本下载

2.下载安装后 打开cmd,输入nvm-v 查看下载的版本

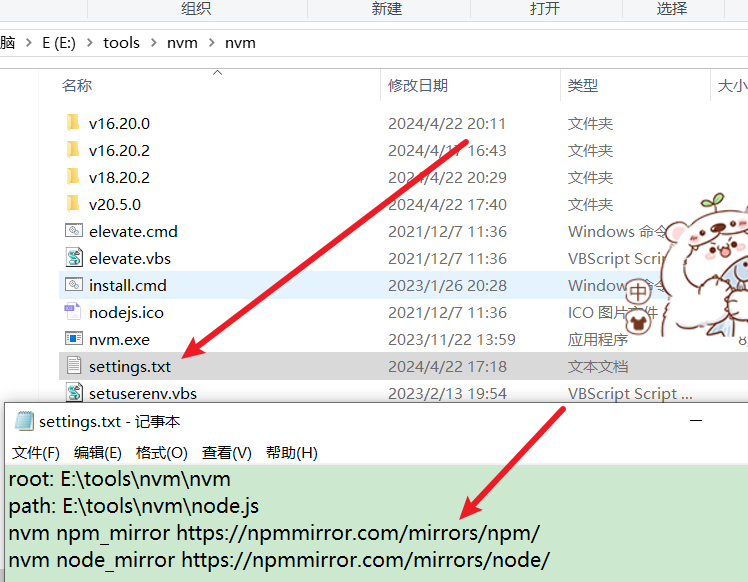
3.修改镜像源,使用淘宝2024年最新的镜像源
- nvm npm_mirror https://npmmirror.com/mirrors/npm/
- nvm node_mirror https://npmmirror.com/mirrors/node/

nvm常用指令
- nvm off // 禁用node.js版本管理(不卸载任何东西)
- nvm on // 启用node.js版本管理
- nvm install <version> // 安装node.js的命名 version是版本号 例如:nvm install 8.12.0
- nvm uninstall <version> // 卸载node.js是的命令,卸载指定版本的nodejs,当安装失败时卸载使用
- nvm ls // 显示所有安装的node.js版本
- nvm list available // 显示可以安装的所有node.js的版本
- nvm use <version> // 切换到使用指定的nodejs版本
- nvm v // 显示nvm版本
- nvm install stable // 安装最新稳定版
原文链接:npm学习:安装、更新以及管理npm版本_to address issues that do not require attention, r-CSDN博客
npm
npm是什么?
NPM的全称是Node Package Manager,是一个NodeJS包管理和分发工具,已经成为了非官方的发布Node模块(包)的标准。
npm已成为JavaScript生态系统中最流行的包管理器之一,它提供了一个庞大的公共存储库,其中包含数百万个开源包和模块。您可以使用npm来查找并安装这些包,也可以将自己的模块发布到存储库中,供其他人使用。
使用npm,您可以在项目中安装各种依赖项和模块,例如框架、库、工具和插件等。npm会自动解决依赖关系,并为您处理版本控制和更新。
npm安装
安装前须知:
npm是在Node中编写的,因此需要安装Node.js才能使用npm。可以通过Node.js网站安装npm,或者安装节点版本管理器NVM。
如果只是想开始探索npm,使用Node.js安装方法是最快的。如果您是一名高级开发人员,准备投入工作并使用版本,请使用node版本管理器。如果你不确定,请先阅读这一章再做决定。
方式一:从 Node.js 网站安装 npm
如果您正在使用OS X或Windows,请使用Node.js下载页面中的一个安装程序。请务必安装标记为LTS的版本。其他版本还没有通过npm测试。
如果您正在使用Linux,您可以通过在Node.js下载页面上滚动找到安装程序,或者检查NodeSource的二进制发行版,看看是否有一个更近期的版本可以与您的系统兼容。
安装之后,打开cmd(实行安装什么依赖或者其他东西时候尽量在管理员模式的命令行提示符下cmd),运行npm-v。版本应该是v8.9.1或更高。
方式二:使用版本管理器安装Node.js和npm
由于npm和node.js产品由不同的实体管理,更新和维护可能会变得复杂。而且,Node.js安装过程将npm安装在一个只有本地权限的目录中。当您试图全局运行包时,这可能会导致权限错误。
为了解决这两个问题,许多开发人员选择使用节点版本管理器(nvm)来安装npm。版本管理器将避免权限错误,并将解决更新Node.js和npm的复杂性。
此外,开发人员可以使用nvm在npm的多个版本上测试他们的应用程序。nvm使您能够轻松地切换npm和节点版本。这使得确保您的应用程序能够为大多数用户工作变得更加容易,即使他们正在使用
其他版本的npm。如果您决定安装一个版本管理器,请使用您选择的版本管理器的说明来学习如何切换版本,以及如何跟上npm的最新版本。
微软视窗系统:要在Windows上安装和管理npm和Node.js,我们建议使用nvm-windows。GitCode - 全球开发者的开源社区,开源代码托管平台
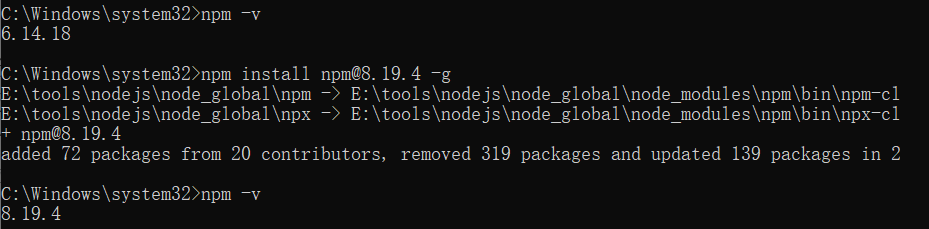
npm常用指令
- // 查看当前npm版本
- npm -v
- // 卸载指定版本
- npm install npm@6.14.12 -g
- // 安装指定的版本
- npm install npm@6.14.12 -g
- //查看一下 npm 的镜像源
- npm config get registry
- //设置镜像源
- npm config set registry https://registry.npmmirror.com/
yarn
yarn是什么?
Yarn 是一个命令行工具,它是 Git 及其生态系统中的一个组件,主要用于管理依赖关系和包管理。通过使用 yarn,开发者可以轻松地安装和管理依赖关系,从而简化包管理过程,提高开发效率。
参考链接:yarn 是什么_慕课手记
核心功能
yarn 的核心功能是包管理,它可以帮助开发者管理项目中所有依赖关系的包。通过使用 yarn search 命令,开发者可以快速查找项目中需要的依赖包。此外,yarn add 和 yarn remove 命令也可以帮助开发者安装和管理依赖关系。
yarn 是一个非常有用的命令行工具,可以帮助开发者轻松管理依赖关系,提高开发效率。通过使用 yarn,开发者可以快速查找项目中需要的依赖包,并确保他们的项目中的依赖关系都使用相同的版本,从而确保代码的可维护性。
yarn安装
1.官网下载yarn
快速入门 | Yarn 中文文档 yarn安装中文网
打开管理员权限的cmd

使用npm下载

2.设置淘宝最新的镜像
-
- yarn config set registry https://registry.npm.taobao.org/ (旧地址)
-
- yarn config set registry https://registry.npmmirror.com/ (最新地址)
-
-
3.查看镜像源
yarn config get registry
使用 npm 搭建Ant-design环境


-
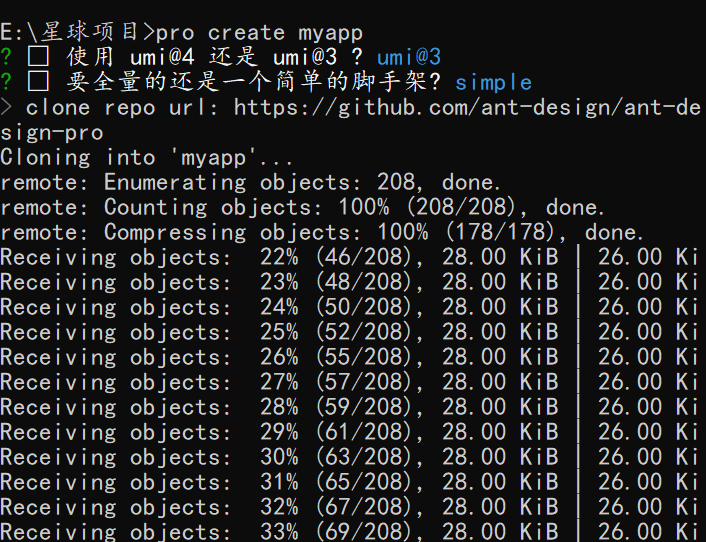
使用npm安装脚手架并创建项目
# 使用 npm 安装 pro npm i @ant-design/pro-cli -g pro create myapp
-
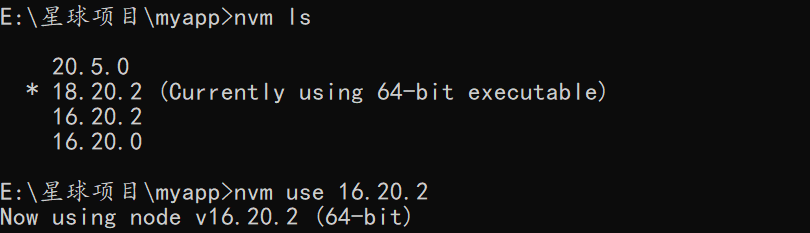
yarn安装依赖的时候需要将node切换成 18.20.2版本
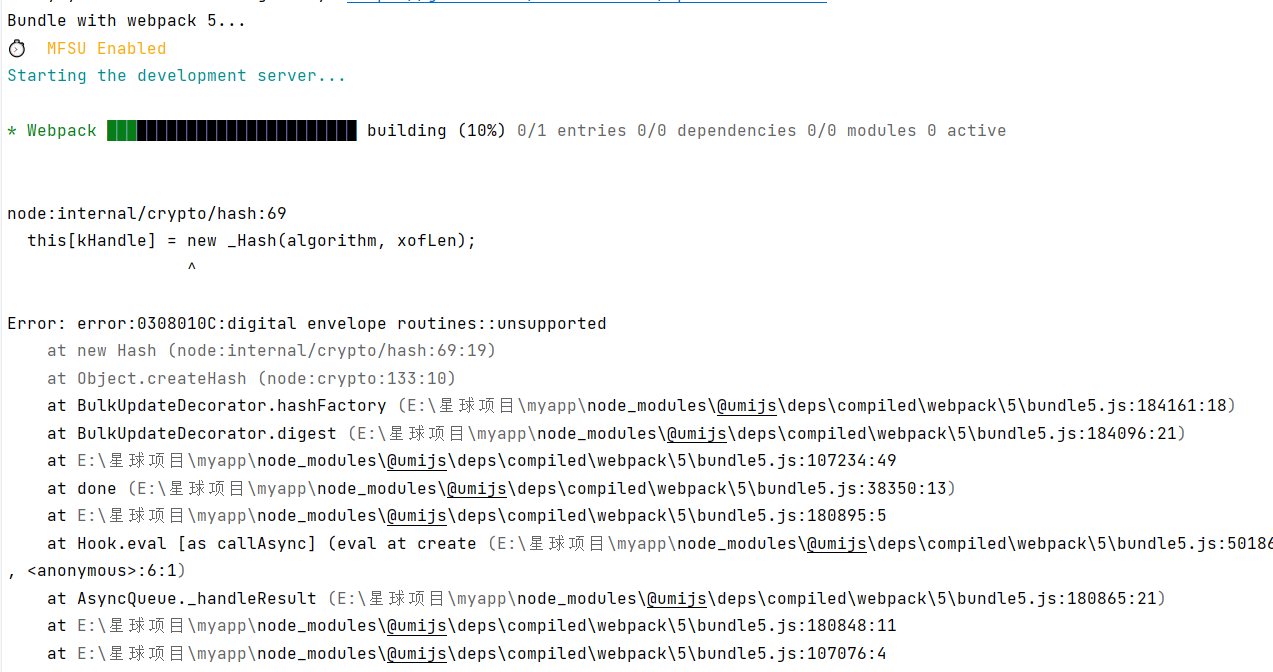
启动的时候需要切换成16.20.2版本,否则启动不了 如下图


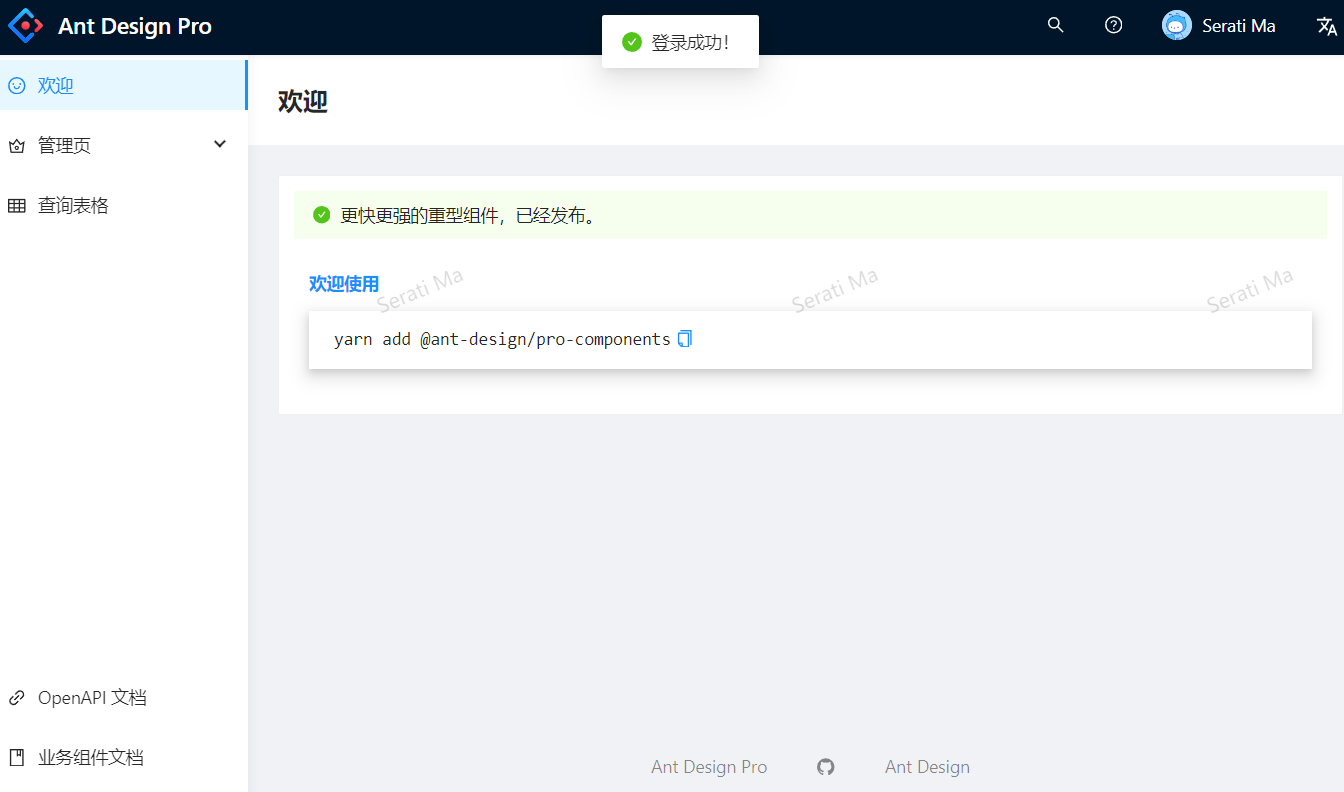
切换后启动项目成功


-
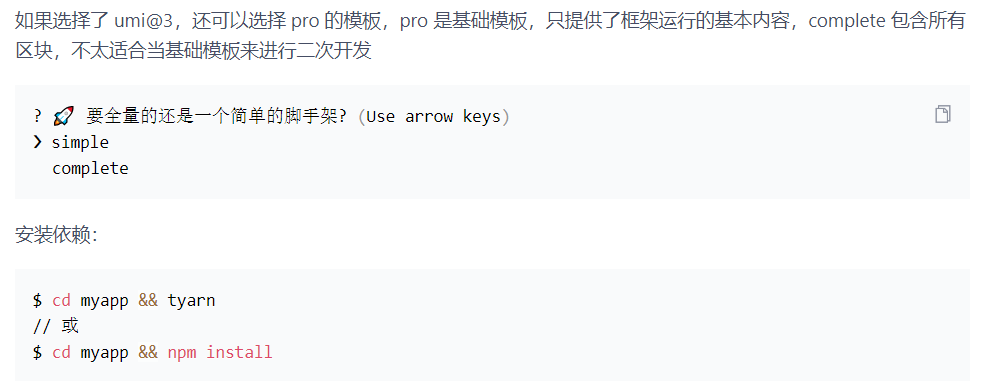
小米饭插件的构建,这里请运行下面的命令,且保证是在umi@3项目中 (重要的事情说三遍文件夹myapp)
yarn add @umijs/preset-ui -D