- 1【人工智能】人工智能是什么?如何入门人工智能?我们为什么要学人工智能?_人工智能:一种现代的方法 深度学习 统计学习方法
- 2个人主机折腾日记_gt710 uhd630
- 3Lesson 1. 线性回归模型的一般实现形式_线性回归模型训练过程
- 4SSA-BP回归预测|Matlab基于sine混沌映射改进的麻雀算法优化BP神经网络实现风电预测附代码
- 5硬件工程师发展(部分转发)_硬件工程师发展情况
- 6angular中的NgModules的作用以及简单介绍_angular中 ngmoudle作用
- 7微信小程序在设置图片长按保存过程中踩过的坑及解决方法_微信小程序实现长按图片报错
- 82024年手把手教CleanMyMac X v4.14.6破解版安装激活图文教程_cleanmymac x 4.14.6 for mac
- 9【Axure】使用中继器实现登陆注册功能_axure注册登录页面
- 10Java知识:IO流_java bufferedreader(new inputstreamreader)java.io.
html5 js 正则校验,js浏览器html5表单验证
赞
踩
html5表单添加了很多类型的表单,而且还自带验证的功能。在移动端,手机等设备能够根据不同的input类型弹出不同的键盘,例如iphone弹的键盘

但是由于不同的浏览器对不合法输入提示文案不一致,样式也不一样,并且老的浏览器不兼容(IE9及以下),导致了在生产环境中比较少见到。例如对于邮箱格式的检验,不同浏览器的效果如下:
Chrome

Firefox

IE


html5的表单跨浏览器有很大的问题
具体来说存在三个问题:
(1) 输入框blur的时候不会触发检查,只有在点提交时才触发,但是一般是希望用户一旦离开这个输入框就对其输入进行检查
(2) 提示控件的UI差异很大,safari还不会触发提示控件,一些浏览器如IE会给非法的输入框添加一个红色的边框
(3) 文案是写死的,并且不同浏览器的文案不一致,其中应该以Chrome的提示最好
一、跨浏览器的表单验证插件
为解决这些问题,网上有一些插件,如html5 Form,做了跨浏览器的处理,但是使用起来效果并不是十分让人满意,html5 Form在safari下面就失效了。在多方查找和尝试未果之下,笔者自已写了一个跨浏览器的表单检测插件,效果如下:
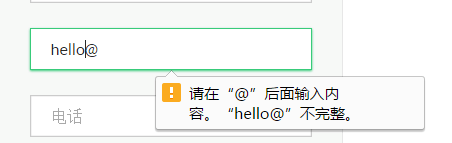
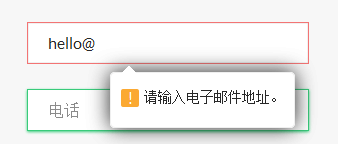
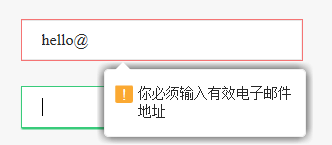
Chrome

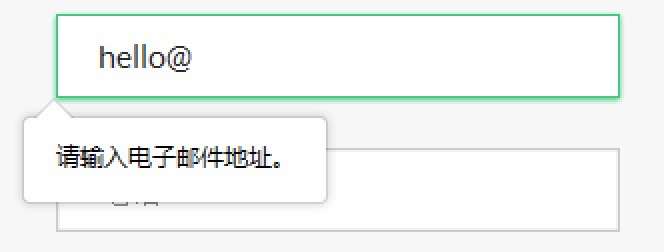
Firefox

IE

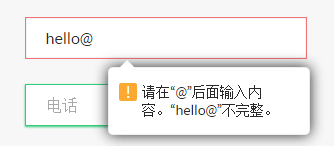
safari

插件效果示例:解决跨浏览器问题
1. 统一UI
这个插件解决了上面的问题,首先是统一了UI,模拟了Chrome的提示效果,UI的样式和显示位置都是一致的,并且可以自定义。对于文案问题提供了是否使用浏览器默认文案的选项,因为考虑到有些浏览器如Chrome的提示比较智能,例如上面的邮箱文案,如果不使用则自定义文案。
2. 支持异步验证
另外一个强大的功能是支持异步验证,如验证用户名是否存在:

插件支持异步验证
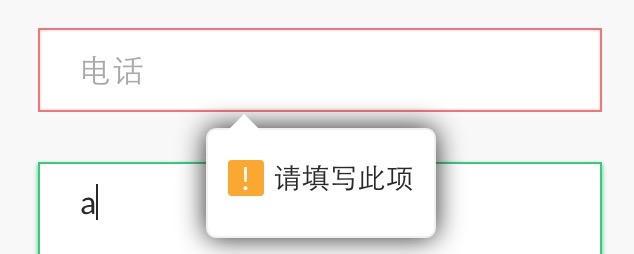
3. 支持多重类型规则验证
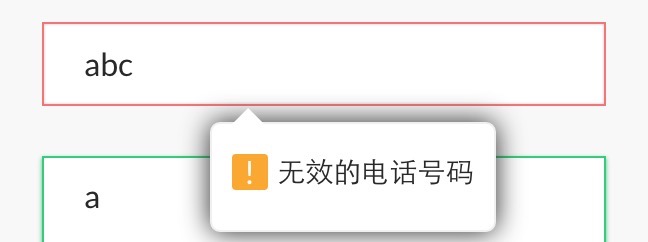
还有,支持不同类型的规则验证,如必填/格式/自定义,例如对电话号码的验证有两个要求,一个是必填,另外一个是符合电话号码的格式:


支持不同规则类型的验证
4. 能够中英文切换
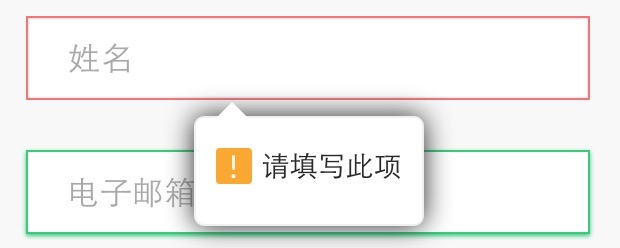
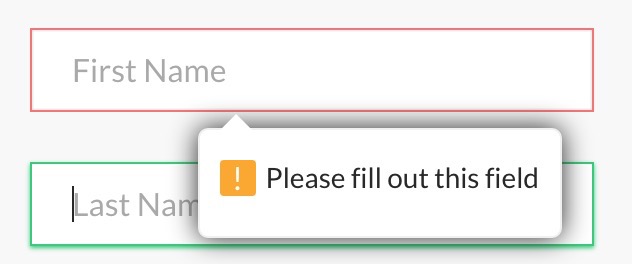
还考虑到了双语站中英文切换的问题:


支持中英文切换
二、插件使用方法
1. 最简单的使用
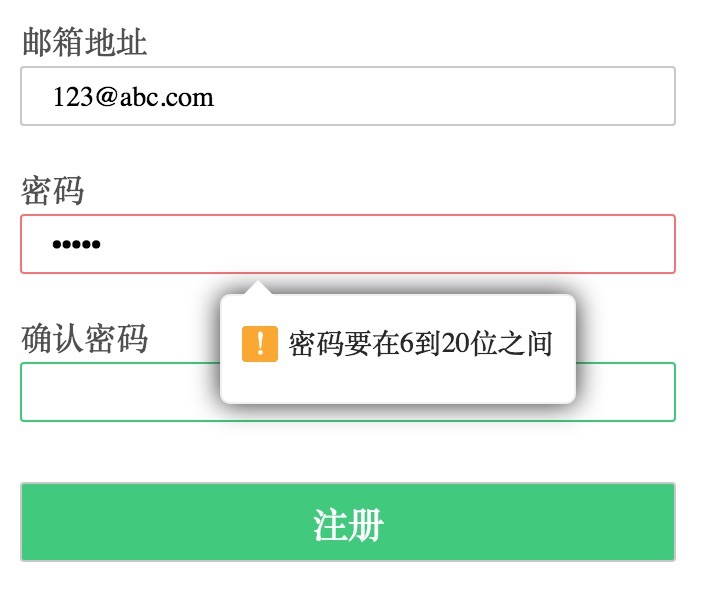
插件已经上传到github,里面包含了一个demo,demo的效果如下:

form的html结构:
邮箱地址
密码
确认密码
上面第3行,定义了input的type="email",还要再写多一个t="email"主要是因为IE10以下的浏览器会把不认识的type强制改成text。
无关的CSS略。有了上面的html结构之后,只需要初始化插件就可以了
new Form($(".sign-up")[0], {
errorMsgClass: "error", //错误提示框的类名,用于自定义样式
errorInputClass: "invalid", //input无效的类名,用于自定义样式
}, submit);
function submit(){
console.log("表单验证成功,准备提交");
//提交操作
}
执行new From的时候传了3个参数,第一个是form的DOM元素,第二个参数是验证规则的一些配置,第三是验证成功的回调函数。对应如下:
var Form = function(form, checkOpt, submitCallback){
//...
}
第二个参数checkOpt有两个属性errorMsgClass和errorInputClass用来自定义样式。
最简单的初始化,能够实现required属性、pattern属性和类型检验生效。pattern使用正则表达式,其错误提示信息放在pm属性里,如上面的 pm="密码要在6到20位之间" 。
2. 添加自定义检验
上面的密码需要保证两次的输入一致,在checkOpt里面添加自定义验证:
checkOpt.rule = {
"confirm-pwd": {
check: checkPwdIdentity, //自定义检验函数
msg: "两次密码输入不一致" //出错提示信息
}
}
function checkPwdIdentity(){
if(this.form["password"].value !== this.form["confirm-pwd"].value){
return false;
}
return true;
}
如上所示,添加了一个rule属性,key值为input的name属性,value值包含一个自定义的检验函数和出错信息
3. 自定义异步检验
有些数据需要向服务请求检验,如检验账户是否存在
checkOpt.rule.account = {
check: checkAccountExist,
msg: "账户已存在!",
async: true //标志位,说明是异步的检验
};
function checkAccountExist(failCallback, successCallback){
var input = this;
util.ajax("/register/hasUser", {account: this.value}, function(data){
//如果用户存在则调用failCallback,让插件添加一个错误提示
if(data.isUser === true){
failCallback();
}
//成功则调用成功的回调函数
else{
successCallback();
}
});
}
在回调函数里面传进两个参数,如果检验失败则执行第一个参数,成功则执行第二个参数,为插件所用。
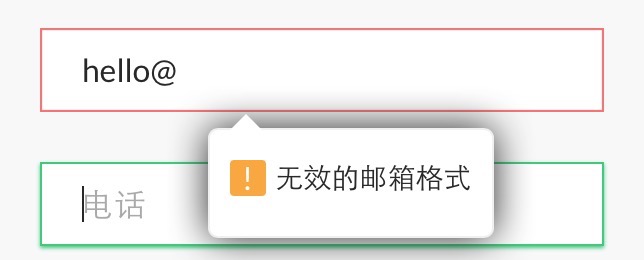
4. 添加自定义类型出错提示
Form已经提供了一套默认类型出错提示:
Form.prototype.validationMessage_cn = {
email: '无效的邮箱格式',
number: '无效的数字格式',
url: '无效的网址格式',
password: '格式无效',
text: '格式无效'
};
你也可以自定义一个,将上面的文案换掉即可,暂时没有提供参数
另外可以取消掉浏览器提供的文案,用上面的默认文案
//如果浏览器的语言不是中文的话,就不要使用英文的文案了,双语站时候适用
checkOpt.disableBrowserMsg = !(navigator.language || navigator.userLanguage).match(/cn/i)
还可以指定Form使用的语言:
//双语站切换时适用
checkOpt.lang = "cn"; //或者en
三、插件源码解析
插件的代码并不是很复杂,只是需要考虑很多细节。
1. 为非html5浏览器添加checkValidity函数
如果没有checkValidity函数的话就给它添加一个,核心代码见Github,这里不进行详细说明。
var input = document.createElement("input");
if(!input.checkValidity){
HTMLInputElement.prototype.checkValidity = function(){
//详细代码见github
}
}
2. 添加错误提示
重点是计算提示显示的位置,
Form.prototype.addErrorMsg = function(input, msg){
}
3. 异步检验的实现
异步检验难点在于,什么时候执行submit回调。解决方案是给每个input添加一个hasCheck属性,如果检查通过则设置为true,一旦focus了就设为false,blur则触发检查。只有所有的input都有了hasCheck为true时才能执行submit回调。下面的checkAsync的第二个参数,点提交时设置成true,而blur验证则为false
Form.prototype.checkAsync = function(input, doesSubmit){
name = input.name;
var rule = input.form.Form.checkOpt.rule;
rule[name]["check"].call(input,
//检验失败回调函数
function(){
var Form = input.form.Form;
Form.addErrorMsg(input, Form.checkOpt.rule[name].msg);
},
//检验成功回调函数
function(){
input.hasCheck = true;
if(doesSubmit){
input.form.Form.tryCallSubmit(input);
}
});
};
代码的第14行检查除submit外所有的input是否为hasCheck为true,如果有则执行submit callback。
现在这个Form插件只支持text/password/url/email/number这几种input,应该可以满足大部份的表单提交,如果需要,可再继续完善。
参考:
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
- 图片:html [详细] -->
赞
踩


