热门标签
热门文章
- 1Vue-cli3从环境部署到打包上传到服务器_vue3 打包项目部署到服务器
- 2单节点的es添加另外一个节点组成主从集群
- 3Axure中继器案例:中继器的repeater属性,中继器的Item属性_axure 中继器 isfirst index
- 4PS故障风海报制作技术分享_学习故障风海报制作的心得
- 5三维点云重建 — open3d python_点云三维重建
- 6机器学习笔记(二):回归分析_通过分析不同的因素对研究生录取的影响来预测一个人是否会被录取。其中自变量入学
- 7WPF将Xml数据源序列化到 ObservableCollection
类型集合上_.net xml observalcollection - 8Systemverilog 第十课 随机化_verilog产生随机数互不相同
- 9基于SPH的流体仿真过程_csdn爱吃小笼包
- 10本地部署 ChatGLM3_chatglm3 github
当前位置: article > 正文
利用ChatGPT修改xaringan默认字体_用chatgpt改文档字体
作者:从前慢现在也慢 | 2024-02-25 00:07:49
赞
踩
用chatgpt改文档字体
简介
最近在做讨论班的幻灯片,选择使用 xaringan 模板。制作完成后,总感觉字体样式有些奇怪。可能是默认情况下的字体不是很合适。于是,小编纠结着想把模板字体进行替换。那么具体如何实现呢?
关于 R Markdown 和 xaringan 的入门教程可见:1.5w字的Rmarkdown入门教程汇总 、R沟通|用xaringan包制作幻灯片。
随着 ChatGPT 的智能化,小编开始以他作为搜索引擎。于是我把需求输入其中,得到了以下结果。

基于该回答,小编进行了实际操作,并给出更加符合的使用教程。
教程
- 创建新的 Project,并创建 xaringan 中文模板,具体入门教程可见:R沟通|用xaringan包制作幻灯片。

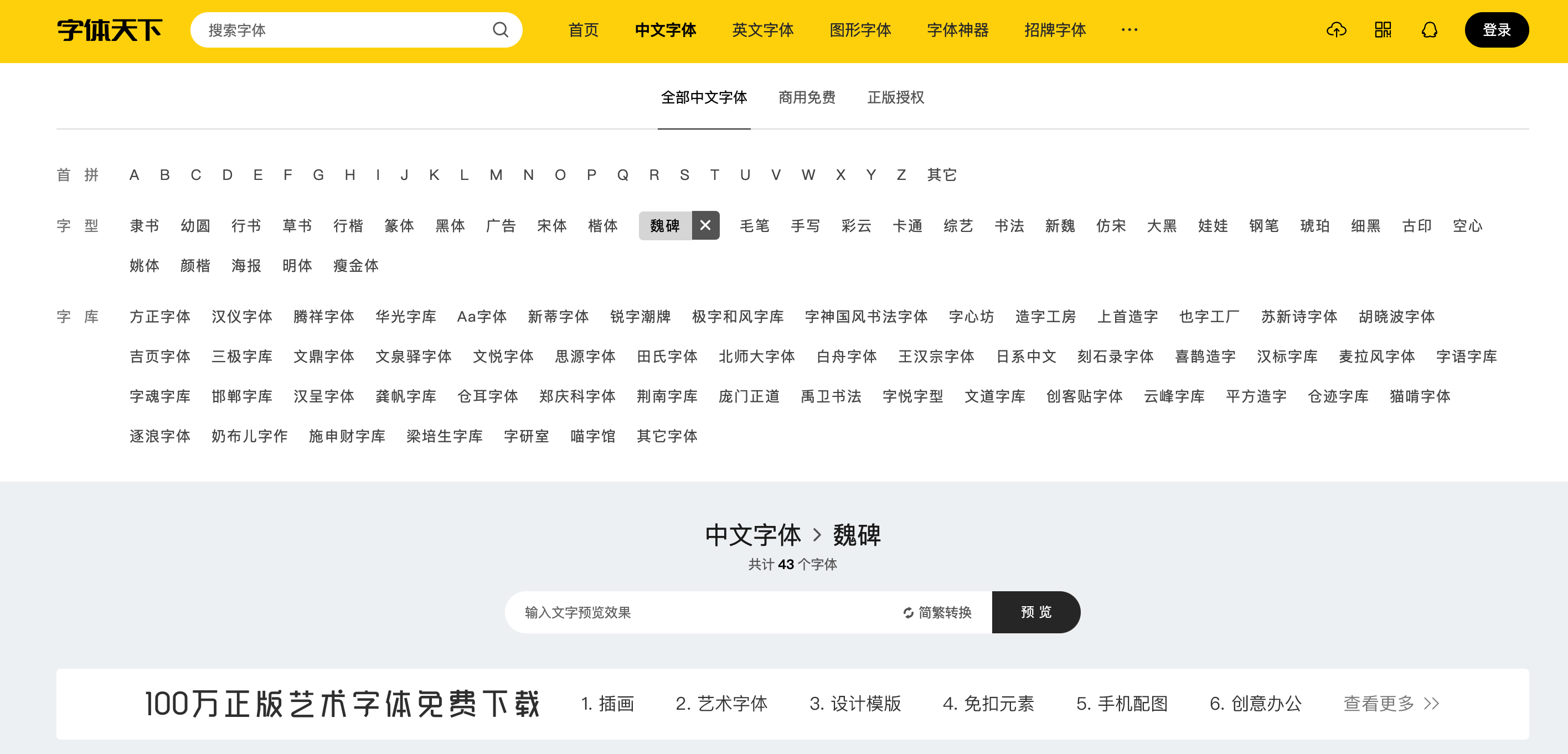
- 通过相关字体手册网站,例如:字体天下,下载所需字体。

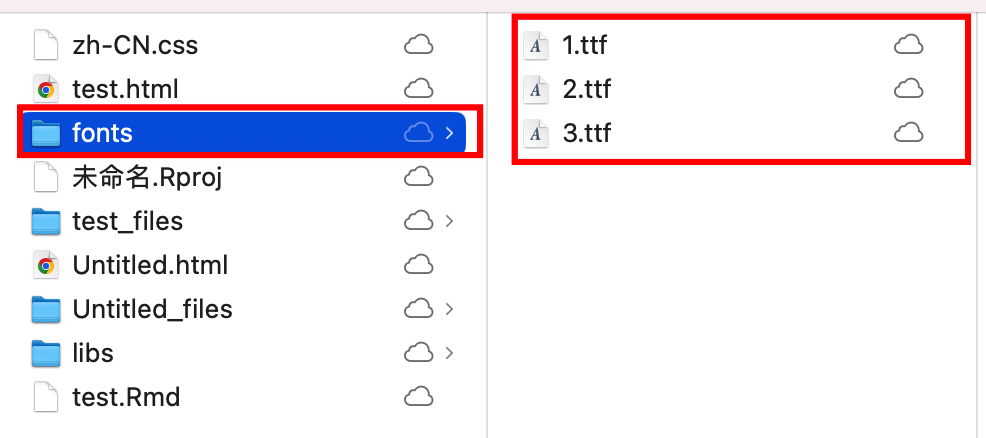
并进行重命名(小编这里命名为:1.ttf, 2.ttf 和 3.ttf),并将其放置到 .Rmd 同级文件夹 fonts。

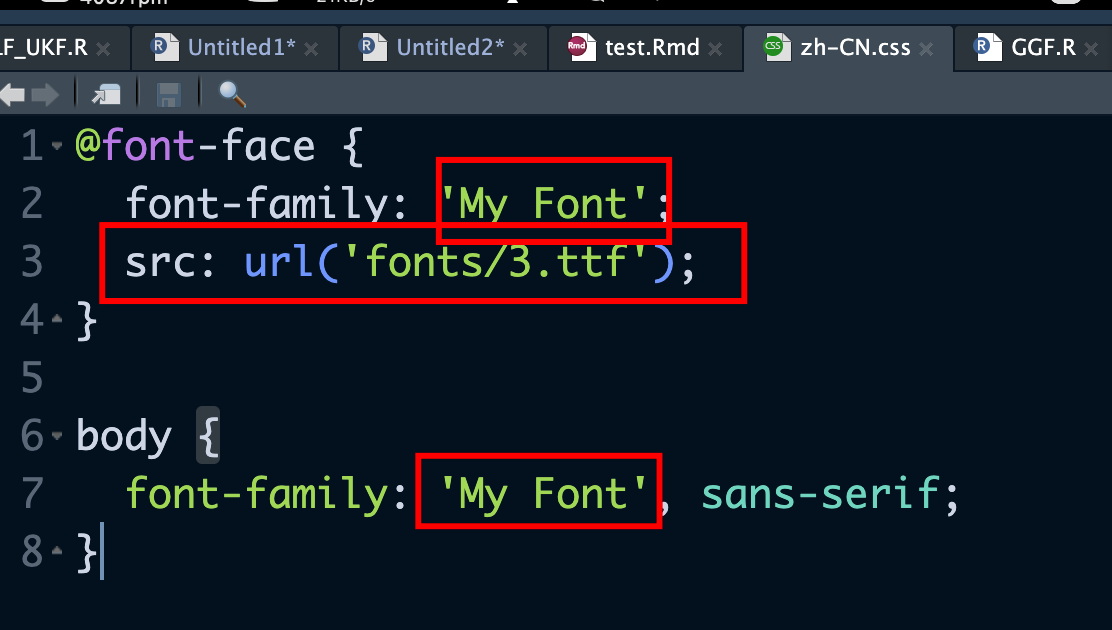
- 打开 zh-CN.css 文件,将内部代码进行替换并保存
@font-face {
font-family: 'My Font';
src: url('fonts/3.ttf');
}
body {
font-family: 'My Font', sans-serif;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

注意:在 RStudio 中运行你的 xaringan 幻灯片时,确保将工作目录设置为包含字体文件夹的项目文件夹(如果读者按照小编的教程,默认工作目录为该 Project 存放的位置,所以不需要做任何处理)。
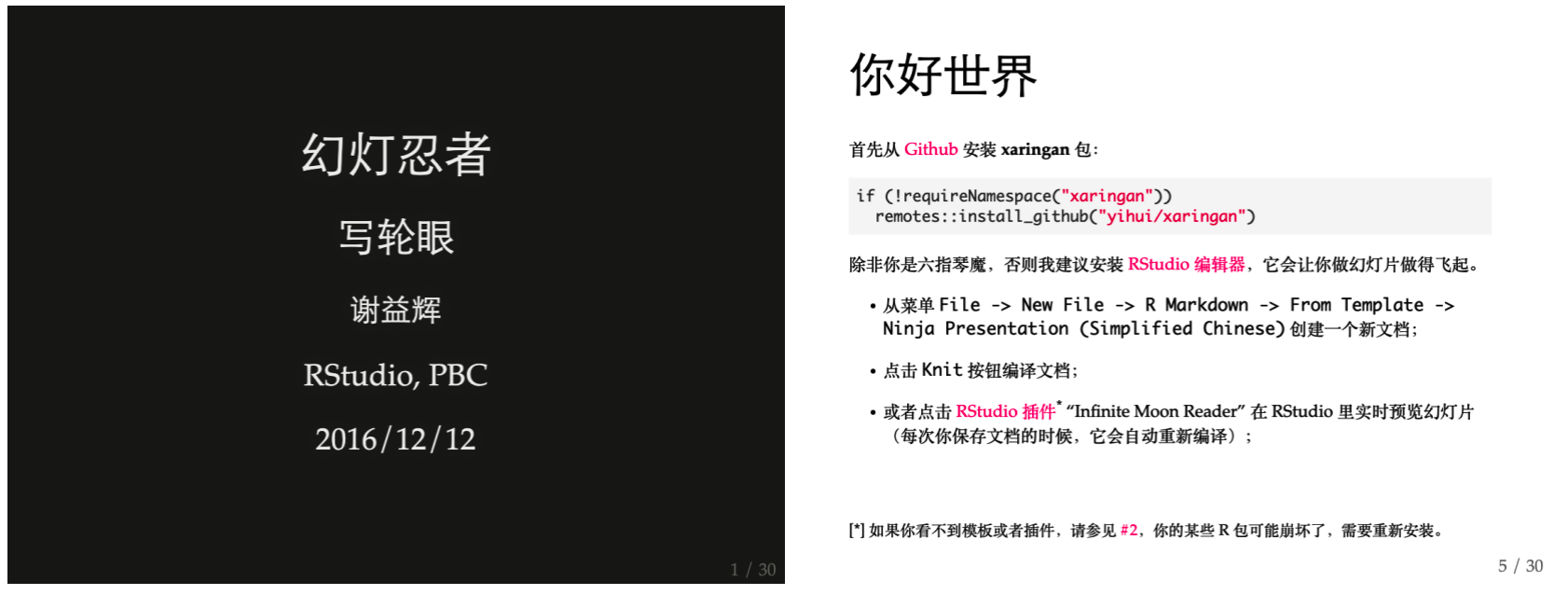
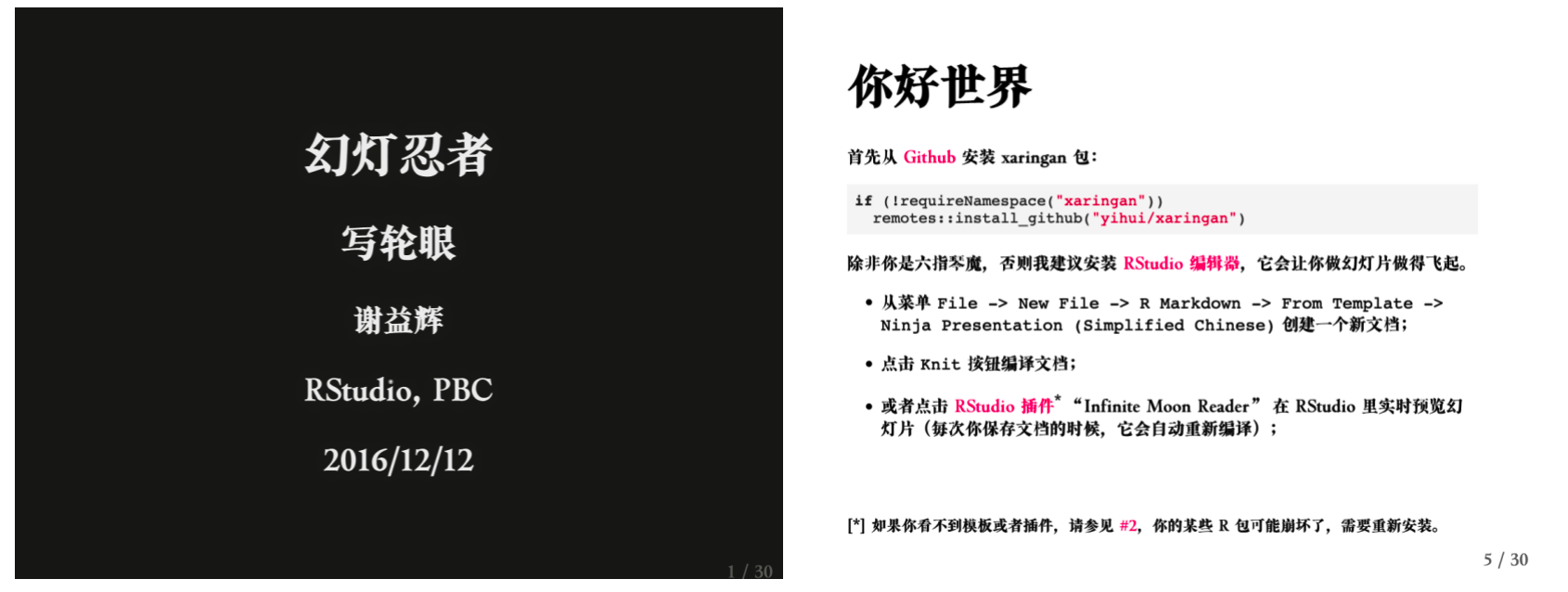
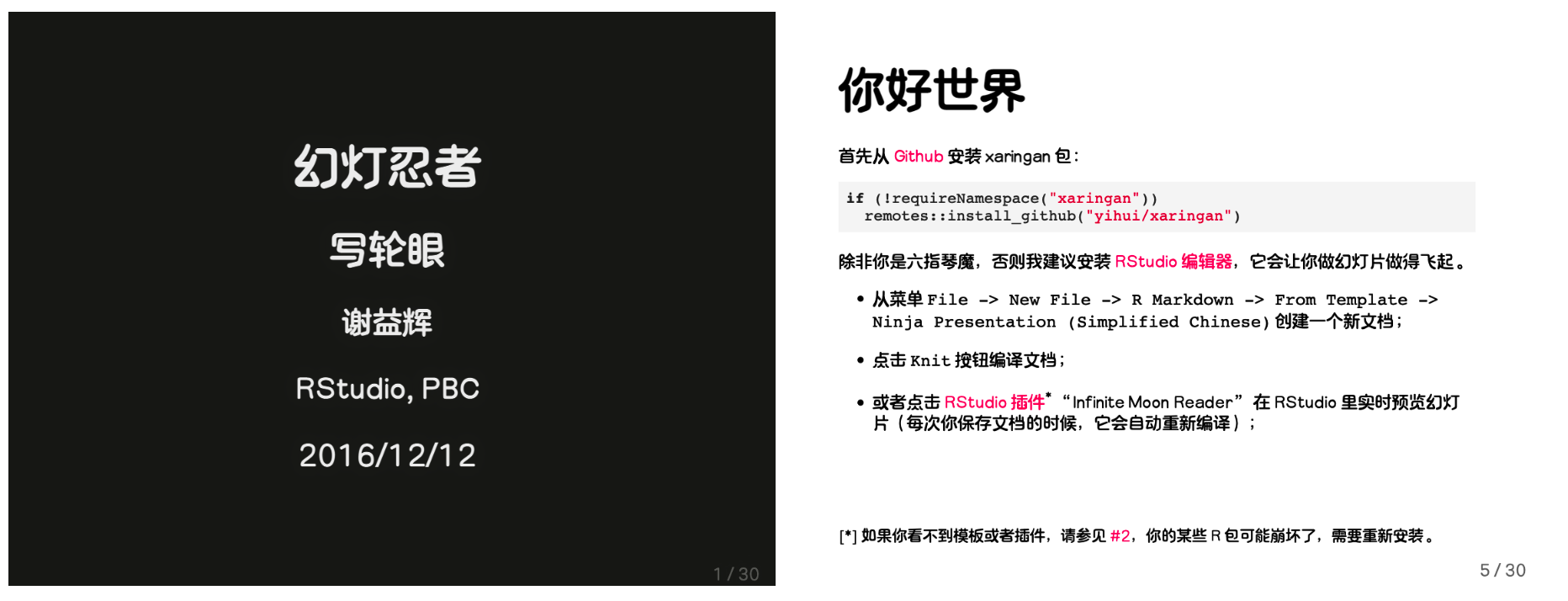
- 编译 .Rmd 文件,此时得到的幻灯片就已经显示出自定义的字体了。下面给出几个不同例子:



小编有话说
-
本文使用最原始的 xaringan 中文模板作为案例。主要思路:需要在 YAML 头部加载 css 文件,之后在该文件中设置字体并加载本地字体。
-
在此基础上,按照这个思路可以应用其他模板中,例如 TeX,Beamer,R Markdown 其他模板等。
-
如果你觉得该模板较为单调,你可以看看这篇推文:R沟通|提升xaringan幻灯片的b格、R沟通|设置xaringan主题 。
-
如果读者遇到问题,可以询问 AI,并将方法“为我所用”。如果没有魔法,可以试试可这网址:https://github.com/xx025/carrot 给出了一些免费类似 ChatGPT 的镜像站点。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/从前慢现在也慢/article/detail/137024
推荐阅读
相关标签


