热门标签
热门文章
- 1Python中的iter()与next()函数_calliter.__next__()
- 2Zabbix绘制流量拓扑图_zabbix 流量地图
- 3Anaconda3 下载安装及不同python环境配置(Linux/Windows)_如何下载到指定python版本的anaconda
- 4基于YOLOv8/YOLOv7/YOLOv6/YOLOv5的智能监考系统(Python+PySide6界面+训练代码)
- 52022完整版:云计算面试题和答案(学习复习资料)_云计算售前面试
- 6pip换源命令(一行命令完成)
- 7Python打包exe和生成安装程序_python生产安装包
- 8Java项目:博客论坛管理系统(java+SpringBoot+JSP+LayUI+maven+mysql)_layui制作论坛列表带内容系统
- 9黑客爱用的HOOK技术大揭秘!_hook计算机是什么意思
- 10在 Java 中实现单例模式通常有两种方法_java两种单例创建
当前位置: article > 正文
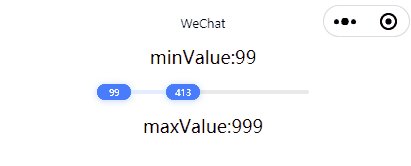
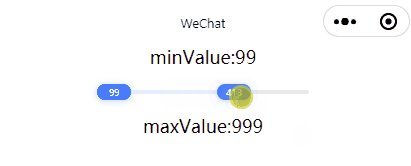
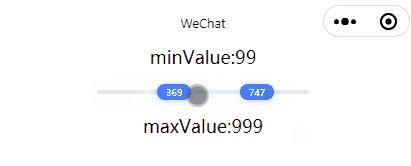
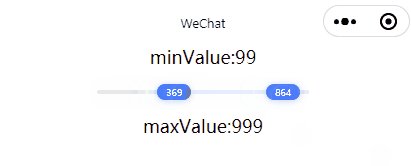
微信小程序-双滑块组件_微信小程序实现拖动价格slider功能
作者:从前慢现在也慢 | 2024-02-28 14:21:43
赞
踩
微信小程序实现拖动价格slider功能
先看效果:

- <view class='range-slider' style='width:{{width}}rpx;height:{{height}}rpx'>
- <view class='range-bar' style='width:100%;height:{{barHeight}}rpx'>
- <view class='range-bar-bg' style='background-color:{{backgroundColor}}'></view>
- <view class='range-bar-progress' style='margin-left:{{progressBarLeft}}rpx;width:{{progressBarWidth}}rpx;background-color:{{activeColor}}'></view>
- </view>
- <view class='block' style='width:{{blockSize}}rpx;height:{{blockSize}}rpx;margin-left:{{minBlockLeft}}rpx;' catch:touchstart='_onBlockTouchStart' catch:touchmove='_onBlockTouchMove' catch:touchend='_onBlockTouchEnd' data-left='{{minBlockLeft}}' data-tag='minBlock'>
- <slot name='minBlock'></slot>
- </view>
- <view class='block' style='width:{{blockSize}}rpx;height:{{blockSize}}rpx;margin-left:{{maxBlockLeft}}rpx;' catch:touchstart='_onBlockTouchStart' catch:touchmove='_onBlockTouchMove' catch:touchend='_onBlockTouchEnd' data-left='{{maxBlockLeft}}'
- data-tag='maxBlock'>
- <slot name='maxBlock'></slot>
- </view>
- </view>
代码地址:https://gitee.com/yin_dong/weixinshuanghuakuai/tree/master/wechat-rangeslider-master
乐于分享,有需要的随便用,不像是某些***,不让看
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/从前慢现在也慢/article/detail/159443
推荐阅读
相关标签


