热门标签
热门文章
- 1mac下使用docker部署artipub,实现多平台管理,一键同步、一文多发_苹果电脑用哪个文章一健多发软件
- 2凩读论文第3篇《M3DSSD: Monocular 3D Single Stage Object Detector》
- 3ES6基础语法与模块化编程_es6语法和其他语法的不同
- 4解决com.microsoft.sqlserver.jdbc.SQLServerException: 该连接已关闭
- 5flask招聘可视化系统(内附代码)_flask pipeline可视化平台
- 6python中import time用法_Python time模块的用法
- 7ARM交叉编译搭建SSH
- 8OpenAI 和DeepMind开源人工智能训练平台
- 9Linux(ubuntu)更换内核方法_libncurses5-dev与build-essential
- 10Transformer.js简明教程【Web AI】_transformer.js csdn
当前位置: article > 正文
HTML+CSS基础综合案例_尚合项目代码
作者:从前慢现在也慢 | 2024-02-29 17:32:49
赞
踩
尚合项目代码
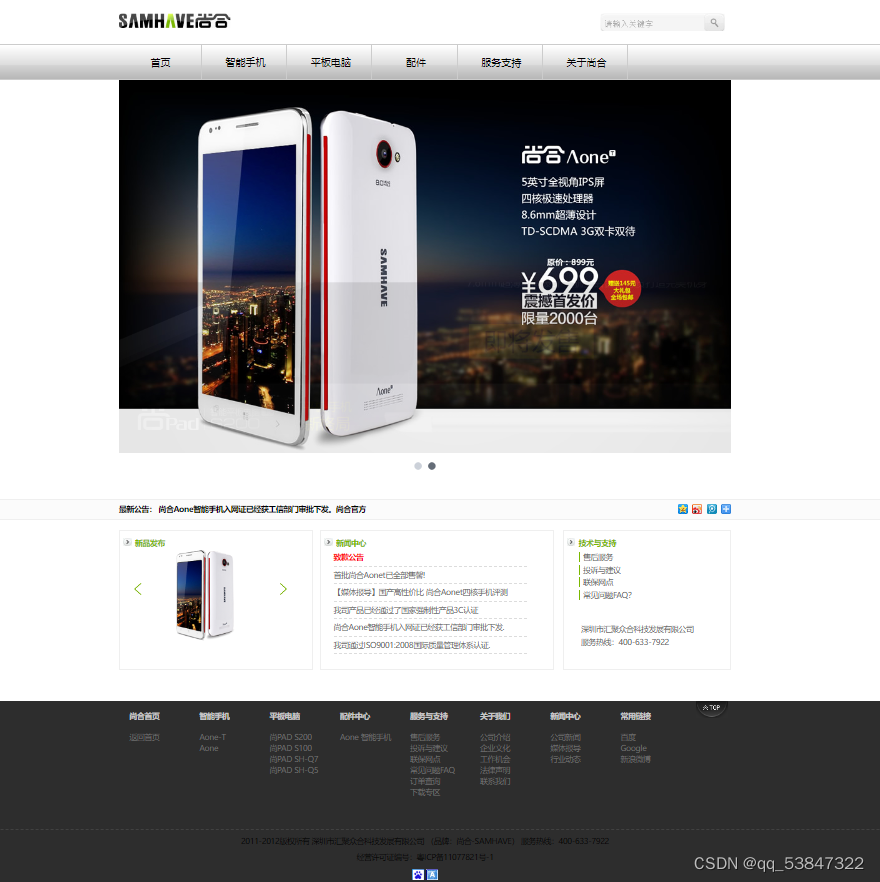
1.尚合综合案例
学完盒子模型,浮动之后,从技术层面上,已经可以完成一个简单的页面案例了,我们来看一下如下案例。
效果图

HTML代码如下:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" />
- <meta http-equiv="X-UA-Compatible" content="IE=edge" />
- <meta name="viewport" content="width=device-width, initial-scale=1.0" />
- <title>Document</title>
- <link rel="stylesheet" href="./css/index.css" />
- </head>
- <body>
- <div class="header">
- <div class="h-top w">
- <img src="./images/logo.png" alt="" />
- <img src="./images/search.png" alt="" class="h-right" />
- </div>
- <div class="nav">
- <ul class="w">
- <li><a href="#">首页</a></li>
- <li><a href="#">智能手机</a></li>
- <li><a href="#">平板电脑</a></li>
- <li><a href="#">配件</a></li>
- <li><a href="#">服务支持</a></li>
- <li><a href="#">关于尚合</a></li>
- </ul>
- </div>
- </div>
- <div class="banner w">
- <img src="./images/banner.png" alt="" />
- </div>
- <div class="content">
- <div class="c-bac">
- <div class="c-top w">
- <span
- >最新公告:
- 尚合Aone智能手机入网证已经获工信部门审批下发。尚合官方</span
- >
- <img src="./images/share.png" alt="" class="c-right" />
- </div>
- </div>
-
- <div class="c-bottom w">
- <div class="c-b-left">
- <p><img src="./images/jiantou.png" alt="" /><span>新品发布</span></p>
-
- <div class="c-b-box">
- <img
- style="float: left"
- class="icon"
- src="./images/left_icon.png"
- alt=""
- />
- <img class="shouji" src="./images/shouji.png" alt="" />
- <img
- style="float: right"
- class="icon"
- src="./images/right_icon.png"
- alt=""
- />
- </div>
- </div>
- <div class="c-b-center">
- <p><img src="./images/jiantou.png" alt="" /><span>新闻中心</span></p>
- <div class="c-b-box">
- <ul>
- <li><a href="#">致歉公告</a></li>
- <li><a href="#">首批尚合Aonet已全部售馨!</a></li>
- <li>
- <a href="#">【媒体报导】国产高性价比 尚合Aonet四核手机评测</a>
- </li>
- <li><a href="#">我司产品已经通过了国家强制性产品3C认证</a></li>
- <li>
- <a href="#">尚合Aone智能手机入网证已经获工信部门审批下发.</a>
- </li>
- <li><a href="#">我司通过ISO9001:2008国际质量管理体系认证.</a></li>
- </ul>
- </div>
- </div>
- <div class="c-b-right">
- <p>
- <img src="./images/jiantou.png" alt="" /><span>技术与支持</span>
- </p>
- <div class="c-b-box">
- <ul class="shouhou">
- <li><a href="#">售后服务</a></li>
- <li><a href="#">投诉与建议</a></li>
- <li><a href="#">联保网点</a></li>
- <li><a href="#">常见问题FAQ?</a></li>
- <li><a href="#">深圳市汇聚众合科技发展有限公司</a></li>
- <li><a href="#">服务热线:400-633-7922</a></li>
- </ul>
- </div>
- </div>
- </div>
- </div>
- <div class="footer">
- <div class="w">
- <div class="f-table">
- <table>
- <tr>
- <th>尚合首页</th>
- <th>智能手机</th>
- <th>平板电脑</th>
- <th>配件中心</th>
- <th>服务与支持</th>
- <th>关于我们</th>
- <th>新闻中心</th>
- <th>常用链接</th>
- </tr>
- <tr>
- <td>返回首页</td>
- <td>Aone-T</td>
- <td>尚PAD S200</td>
- <td>Aone 智能手机</td>
- <td>售后服务</td>
- <td>公司介绍</td>
- <td>公司新闻</td>
- <td>百度</td>
- </tr>
- <tr>
- <td></td>
- <td>Aone</td>
- <td>尚PAD S100</td>
- <td></td>
- <td>投诉与建议</td>
- <td>企业文化</td>
- <td>媒体报导</td>
- <td>Google</td>
- </tr>
- <tr>
- <td></td>
- <td></td>
- <td>尚PAD SH-Q7</td>
- <td></td>
- <td>联保网点</td>
- <td>工作机会</td>
- <td>行业动态</td>
- <td>新浪微博</td>
- </tr>
- <tr>
- <td></td>
- <td></td>
- <td>尚PAD SH-Q5</td>
- <td></td>
- <td>常见问题FAQ</td>
- <td>法律声明</td>
- <td></td>
- <td></td>
- </tr>
- <tr>
- <td></td>
- <td></td>
- <td></td>
- <td></td>
- <td>订单查询</td>
- <td>联系我们</td>
- <td></td>
- <td></td>
- </tr>
- <tr>
- <td></td>
- <td></td>
- <td></td>
- <td></td>
- <td>下载专区</td>
- <td></td>
- <td></td>
- <td></td>
- </tr>
- </table>
- <div class="f-top">
- <a href="#"><img src="./images/top.png" alt="" /></a>
- </div>
- </div>
- </div>
- <div class="f-copy">
- <p>
- 2011-2012版权所有 深圳市汇聚众合科技发展有限公司
- (品牌:尚合-SAMHAVE) 服务热线:400-633-7922
- </p>
- <p>经营许可证编号:粤ICP备11077821号-1</p>
- <p><img src="./images/bottom_logo.png" alt="" /></p>
- </div>
- </div>
- </body>
- </html>

css代码如下:
- *{
- margin: 0;
- padding: 0;
- }
- a{
- text-decoration: none;
- }
- li{
- list-style: none;
- }
- .header{
- background-color: #fff;
- }
- .w{
- width: 980px;
- margin: 0 auto;
- }
- .h-top{
- height:40px;
- padding-top: 20px;
- padding-bottom: 10px;
- }
- .h-top img{
- display: inline-block;
- background-color: #fff;
- }
- .h-right{
- float: right;
- padding-right: 10px;
- }
- .nav{
- position: relative;
- width: 100%;
- height: 55px;
- background-color: #ebebeb;
- border: 1px solid #ccc;
- background-image: url(../images/nav_bg.png);
- }
- .nav li{
- display: inline-block;
- text-align: center;
- width: 130px;
- height: 55px;
- line-height: 55px;
- border-right: 1px solid #ccc;
- }
- .nav li a{
- color: #000;
- }
- .content{
- line-height: 30px;
- font-size: 10px;
- }
- .c-bac{
- background-color: #fbfbfb;
- border: 1px solid #efefef;
- }
- .c-top span{
- font-weight: 700;
- }
- .c-right{
- float: right;
- padding-top: 5px;
- }
- .c-bottom{
- margin-top: 15px;
- height: 224px;
- margin-bottom: 50px;
- }
- .c-b-left{
- float: left;
- width: 310px;
- height: 224px;
- border: 1px solid #efefef;
- box-sizing: border-box;
- }
- .c-b-box{
- width: 310px;
- height: 194px;
- }
- .c-b-left .shouji{
- padding-bottom: 50px;
- }
- .c-b-left .icon{
- padding: 50px 40px 100px 20px;
- }
-
- .c-bottom p{
- box-sizing: border-box;
- height: 30px;
- padding: 5px;
- color: #7ab800;
- font-weight: 700;
- font-size: 12px;
- }
- .c-bottom span{
- margin-left: 5px;
- }
- .c-b-center{
- float: left;
- height: 224px;
- border: 1px solid #efefef;
- width: 375px;
- margin-left: 12px;
- box-sizing: border-box;
- }
- .c-bottom li{
- box-sizing: border-box;
- width: 100%;
- height: 28px;
- line-height: 28px;
- border-bottom: 1px dashed #dcdcdc;
- margin-left: 20px;
- }
- .c-b-center li:first-child a{
- color: #f00;
- font-weight: 700;
- }
- .c-bottom li a{
- font-size: 12px;
- color: #666;
- }
-
- .c-b-right{
- float: right;
- border: 1px solid #efefef;
- width: 270px;
- height: 224px;
- box-sizing: border-box;
- }
- .shouhou li{
- border: none;
- padding-left: 5px;
- height: 20px;
- }
- .shouhou li a{
- border-left:3px solid #7ab800;
- padding-left: 3px;
- }
- .shouhou li:nth-child(5){
- margin-top: 35px;
- }
- .shouhou li:nth-child(n+5) a{
- border: none;
- }
- .footer{
- /* height: 305px; */
- background-color: #2d2d2d;
- }
- .f-table{
- margin-bottom:50px ;
- overflow: hidden;
- }
- .f-table table{
- float: left;
- width: 900px;
- }
- .f-top{
- float: right;
- margin-right: 5px;
- }
- .f-table th{
- width: 110px;
- font-size: 12px;
- text-align: left;
- padding: 15px;
- color: #c7c7c7;
- box-sizing: border-box;
- }
- .f-table td{
- width: 110px;
- color: #707070;
- font-size: 12px;
- text-align: left;
- padding-left: 15px;
- box-sizing: border-box;
- }
- .f-copy{
- border-top: 1px dashed #414141;
- text-align: center;
- font-size: 12px;
- color: #000;
- }
- .f-copy p{
- margin: 10px 0;
- }

成果图:

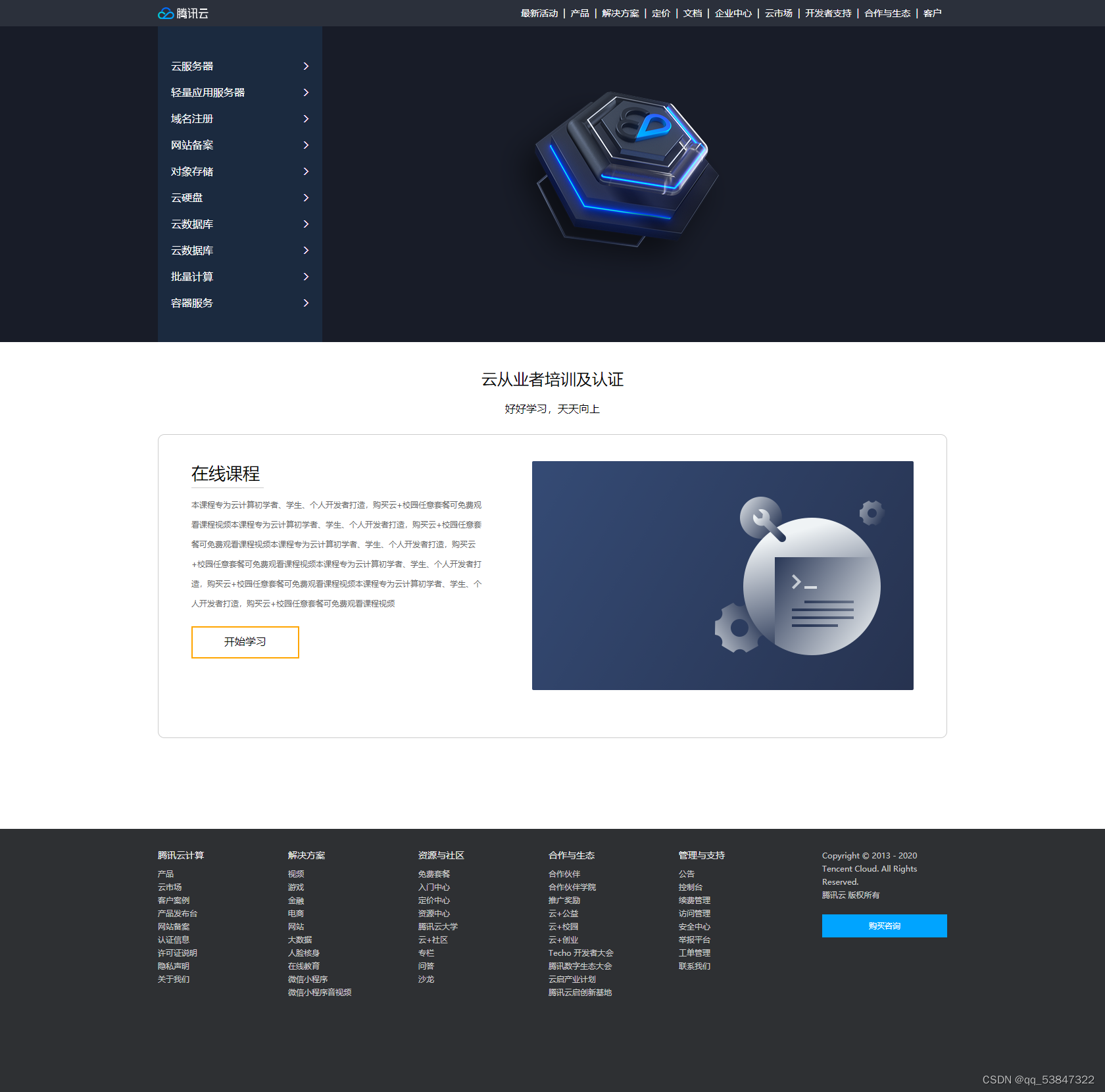
2.腾讯云综合案例
效果图

html代码如下:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" />
- <meta http-equiv="X-UA-Compatible" content="IE=edge" />
- <meta name="viewport" content="width=device-width, initial-scale=1.0" />
- <title>腾讯云</title>
- <link rel="stylesheet" href="css/index.css" />
- </head>
- <body>
- <!-- 头部内容 -->
- <div class="header">
- <div class="h-top w">
- <h3><img src="./images/logo.png" alt="" /></h3>
- <ul>
- <li><a href="#">最新活动</a></li>
- <li><a href="#">产品</a></li>
- <li><a href="#">解决方案</a></li>
- <li><a href="#">定价</a></li>
- <li><a href="#">文档</a></li>
- <li><a href="#">企业中心</a></li>
- <li><a href="#">云市场</a></li>
- <li><a href="#">开发者支持</a></li>
- <li><a href="#">合作与生态</a></li>
- <li><a href="#">客户</a></li>
- </ul>
- </div>
- </div>
- <!-- 列表内容 -->
- <div class="list">
- <div class="banner w">
- <ul>
- <li><a href="#">云服务</a><span>></span></li>
- <li><a href="#">轻量应用服务器</a><span>></span></li>
- <li><a href="#">域名注册</a><span>></span></li>
- <li><a href="#">网站备案</a><span>></span></li>
- <li><a href="#">对象存储</a><span>></span></li>
- <li><a href="#">云硬盘</a><span>></span></li>
- <li><a href="#">云数据库</a><span>></span></li>
- <li><a href="#">云数据库</a><span>></span></li>
- <li><a href="#">批量计算</a><span>></span></li>
- <li><a href="#">容器服务</a><span>></span></li>
- <li></li>
- </ul>
- </div>
- </div>
- <!-- 学习内容 -->
- <div class="study">
- <div class="leran w clearfix">
- <h2>云从业者培训及认证</h2>
- <p>好好学习,天天向上</p>
- <div class="kecheng">
- <div class="k-left">
- <h3>在线课程</h3>
- <p>
- 本课程专为云计算初学者、学生、个人开发者打造,购买云+校园任意套餐可免费观看课程视频本课程专为云计算初学者、学生、个人开发者打造,购买云+校园任意套餐可免费观看课程视频本课程专为云计算初学者、学生、个人开发者打造,购买云+校园任意套餐可免费观看课程视频本课程专为云计算初学者、学生、个人开发者打造,购买云+校园任意套餐可免费观看课程视频本课程专为云计算初学者、学生、个人开发者打造,购买云+校园任意套餐可免费观看课程视频
- </p>
- <button>开始学习</button>
- </div>
- <div class="k-right"><img src="./images/right.png" alt="" /></div>
- </div>
- </div>
- </div>
- <!-- 页脚内容 -->
- <div class="footer">
- <div class="w">
- <div class="f-left">
- <ul>
- <li><a href="#">腾讯云计算</a></li>
- <li><a href="#">产品</a></li>
- <li><a href="#">云市场</a></li>
- <li><a href="#">客户案例</a></li>
- <li><a href="#">产品发布台</a></li>
- <li><a href="#">网站备案</a></li>
- <li><a href="#">认证信息</a></li>
- <li><a href="#">许可证说明</a></li>
- <li><a href="#">隐私声明</a></li>
- <li><a href="#">关于我们</a></li>
- </ul>
- <ul>
- <li><a href="#">解决方案</a></li>
- <li><a href="#">视频</a></li>
- <li><a href="#">游戏</a></li>
- <li><a href="#">金融</a></li>
- <li><a href="#">电商</a></li>
- <li><a href="#">网站</a></li>
- <li><a href="#">大数据</a></li>
- <li><a href="#">人脸核身</a></li>
- <li><a href="#">在线教育</a></li>
- <li><a href="#">微信小程序</a></li>
- <li><a href="#">微信小程序音视频</a></li>
- </ul>
- <ul>
- <li><a href="#">资源与社区</a></li>
- <li><a href="#">免费套餐</a></li>
- <li><a href="#">入门中心</a></li>
- <li><a href="#">定价中心</a></li>
- <li><a href="#">资源中心</a></li>
- <li><a href="#">腾讯云大学</a></li>
- <li><a href="#">云+社区</a></li>
- <li><a href="#">专栏</a></li>
- <li><a href="#">问答</a></li>
- <li><a href="#">沙龙</a></li>
- </ul>
- <ul>
- <li><a href="#">合作与生态</a></li>
- <li><a href="#">合作伙伴</a></li>
- <li><a href="#">合作伙伴学院</a></li>
- <li><a href="#">推广奖励</a></li>
- <li><a href="#">云+公益</a></li>
- <li><a href="#">云+校园</a></li>
- <li><a href="#">云+社区</a></li>
- <li><a href="#">Techo 开发者大会 </a></li>
- <li><a href="#">腾讯数字生态大会</a></li>
- <li><a href="#">云启产业计划</a></li>
- <li><a href="#">腾讯云启创新基地 </a></li>
- </ul>
- <ul>
- <li><a href="#">管理与支持</a></li>
- <li><a href="#">公告</a></li>
- <li><a href="#">控制台</a></li>
- <li><a href="#">续费管理</a></li>
- <li><a href="#">访问管理</a></li>
- <li><a href="#">安全中心</a></li>
- <li><a href="#">举报平台</a></li>
- <li><a href="#">工单管理</a></li>
- <li><a href="#">联系我们</a></li>
- </ul>
- </div>
- <div class="f-right">
- <p>Copyright © 2013 - 2020 Tencent Cloud. All Rights Reserved.</p>
- <p>腾讯云 版权所有</p>
- <p>购买咨询</p>
- </div>
- </div>
- </div>
- </body>
- </html>

css代码如下:
- *{
- margin: 0;
- padding: 0;
- }
- li{
- list-style: none;
- }
- a{
- text-decoration: none;
- color: #fff;
- }
- .header{
- height: 40px;
- background-color: #2b303b;
- }
- .w{
- margin: 0 auto;
- width: 1200px;
- }
- .h-top{
- height: 40px;
- line-height: 40px;
- color: #fff;
- }
- .h-top h3{
- float: left;
- }
- .h-top h3::after{
- background-image: url(../images/logo.png);
- }
- .h-top ul{
- float: right;
- }
- .h-top li{
- float: left;
-
- height: 40px;
-
- }
- .h-top a{
- padding: 0 8px;
- font-size: 14px;
- border-right: 1px solid #fff;
- }
- .h-top li:last-child a{
- border: 0;
- }
- .list{
- background-color: #181c28;
- }
- .banner{
- height: 480px;
- background-image: url(../images/banner.png);
- }
- .banner ul{
- width: 230px;
- background-color: #1a2b3f;
- padding-top: 40px;
- }
- .banner li{
- padding: 0 20px;
- height: 40px;
- line-height: 40px;
- }
-
- .banner li span{
- float: right;
- color: #fff;
- }
- .leran h2{
- text-align: center;
- font-weight: normal;
- margin-top: 30px;
- margin-bottom: 20px;
- }
- .leran p{
- text-align: center;
- margin-bottom: 30px;
- font-size: 16px;
- }
- .kecheng{
- width: 1200px;
- height: 460px;
- border: 1px solid #ccc;
- text-align: center;
- padding: 40px 50px 70px 40px;
- box-sizing: border-box;
- }
- .k-left{
- float: left;
- width: 450px;
- height: 350px;
- }
- .k-left h3{
- font-size: 26px;
- width: 110px;
- line-height: 40px;
- font-weight: normal;
- text-align: left;
- border-bottom: 1px solid #ccc;
- }
- .k-left p{
- padding-top: 20px;
- line-height: 30px;
- text-align: left;
- font-size: 12px;
- color: #666;
- }
- .k-left button{
- float: left;
- width: 160px;
- height: 45px;
- border: 2px solid #ffa500;
- background-color: #fff;
- }
- .k-right{
- float: left;
- width: 580px;
- }
- .clearfix::after{
- content: "";
- display: block;
- clear: both;
- }
- .k-right img{
- width: 100%;
- }
- .footer{
- margin-top:135px ;
- height: 350px;
- background-color: #2e3033;
- }
- .f-left ul{
- float: left;
- width: 200px;
- padding-top: 20px;
- }
-
- .f-left ul li:first-child{
- margin-bottom: 10px;
- }
- .f-left ul li:first-child a{
- font-weight: 700;
- font-size: 16px;
- }
- .f-left a{
- font-size: 12px;
- color: #eee;
- }
- .f-right{
- float: right;
- width: 190px;
- margin-top: 20px;
- color: #eee;
- font-size: 12px;
- }
- .f-right p{
- line-height: 20px;
- }
- .f-right p:last-child{
- margin-top: 20px;
- width: 190px;
- height: 35px;
- line-height: 35px;
- text-align: center;
- background-color: #00a4ff;
- color:#fff;
- }

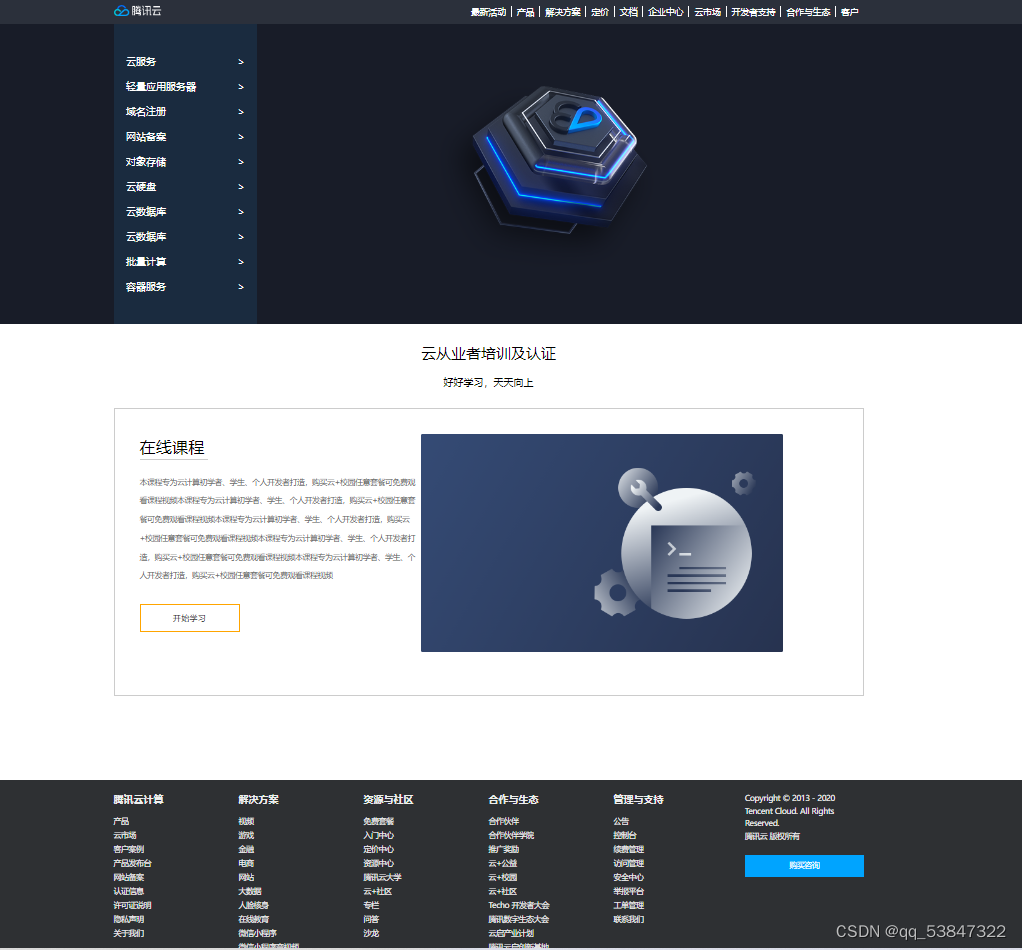
成果图如下:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/从前慢现在也慢/article/detail/167169
推荐阅读
相关标签


