- 1搭建鸿蒙开发环境、运行第一个鸿蒙项目、鸿蒙组件与安卓组件的简单对比_鸿蒙开发工具 android project
- 2HarmonyOS ArkTS 应用添加弹窗(八)_基于arkts的弹窗
- 3C# 串口升级简易版_c# 添加串口的刷新按钮
- 4在毕设中学习05——MNE中的数据结构Raw和Epoch_mne无法生成fif
- 5Ubuntu无法上网问题解决_ubuntu checking for internet: failed this script n
- 6数据仓库之拉链表的设计以及实现_拉链表的原理和简单实现
- 7mac笔记本删除idea软件_mac删除idea软件
- 8android 后台启动apk,Android 启动另一个App/apk中的Activity实现代码
- 9kali详细安装教程_kali安装
- 10rocketmq 发送异步信息 org.apache.rocketmq.client.exception.MQClientException: The producer service state_the producer service state not ok, shutdown_alread
vue+springboot项目部署服务器_vuespring部署要改成服务器的ip地址吗
赞
踩
项目仓库:vue+springboot-demo: vue+springboot增删改查的demo (gitee.com)
①vue中修改配置
在public文件夹下新建config.json文件:
- {
- "serverUrl": "http://localhost:9090"//这里localhost在打包后记得修改为服务器公网ip
- }
然后修改main.js:
- import ElementPlus from 'element-plus'
- import 'element-plus/dist/index.css'
- import { createApp } from 'vue'
- import App from './App.vue'
- import router from './router'
- import {zhCn} from "element-plus/es/locale/index";
- import axios from "axios"
- const app = createApp(App)
- axios.get('/config.json').then((res)=>{
- app.config.globalProperties.$config=res.data
- })
- export const globals=app.config.globalProperties
- app.use(router)
- app.use(ElementPlus, {
- locale: zhCn,
- })
- app.mount('#app')

最后修改request.js:
- import axios from "axios"
- import {globals} from "@/main"
- const serverUrl=globals.$config?.serverUrl||'http:localhost:9090'
- const request=axios.create({
- baseURL:serverUrl,
- timeout:30000
- })
- request.interceptors.request.use(config=>{
- config.headers['Content-Type']='application/json;charset=utf-8'
- return config
- },error=>{
- console.log('request error'+error)
- return Promise.reject(error)
- })
- request.interceptors.response.use(response=> {
- let res=response.data
- return res
- },error=>{
- console.log('response error'+error)
- return Promise.reject(error)
- })
- export default request

上述修改主要是动态辨别项目是在主机还是在服务器上,从而动态修改运行地址
②打包vue+springboot项目
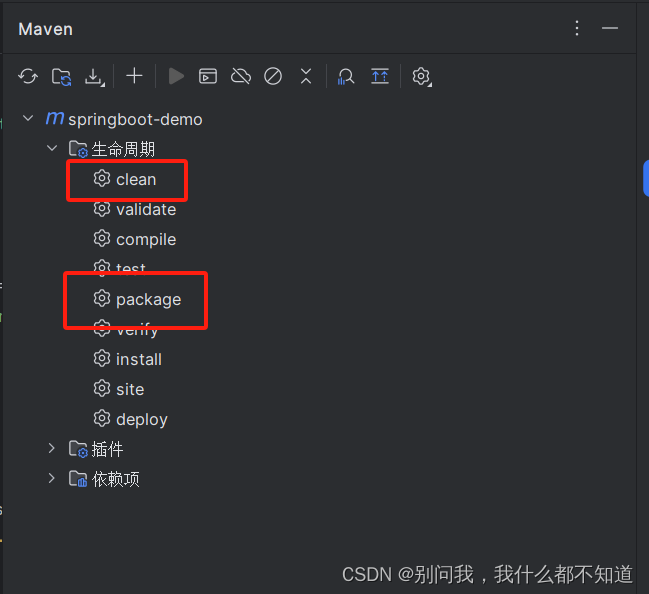
springboot:先双击clean,再双击package,会生成jar包


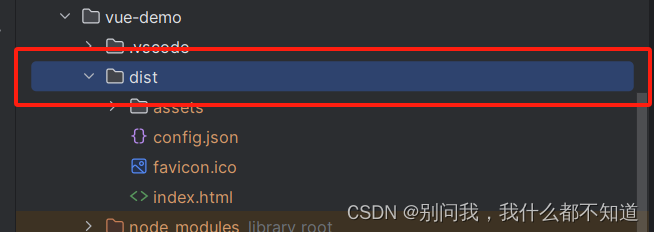
vue:会生成一个dist文件夹
npm run build 
③配置服务器
首先需要在腾讯云或者阿里云购买一个服务器,新用户注册会有免费一个月的服务器使用,然后需要准备xshell(相当于服务器的cmd)和winscp(上传文件到服务器)工具,将两个工具连上服务器
查看服务器内网ip:
ifconfig用360压缩打开jar包,修改application.yml:将localhost修改为服务器内网ip,username和password修改为服务器数据库的username和password
- server:
- port: 9090
- spring:
- datasource:
- driver-class-name: com.mysql.cj.jdbc.Driver
- url: jdbc:mysql://localhost:3306/demo
- username: root
- password: 123456
- mybatis:
- configuration:
- map-underscore-to-camel-case: true
用xshell7在服务器上创建一个vue3文件夹,并用winscp将dist文件夹和jar包拖入vue3文件夹中:

在服务器上安装mysql:
①确定服务器的系统是否支持yum命令
输入以下命令,不报错即可:
yum -v②下载对应的mysql 安装包
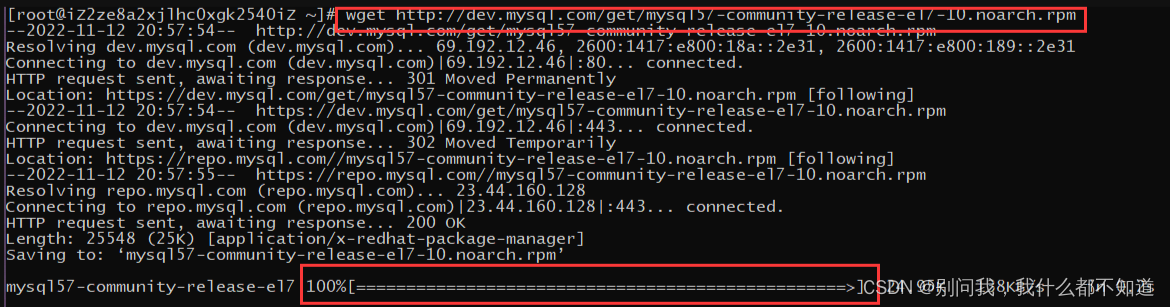
wget http://dev.mysql.com/get/mysql57-community-release-el7-10.noarch.rpm

③安装mysql
yum -y install mysql57-community-release-el7-10.noarch.rpm④ 安装对应的服务
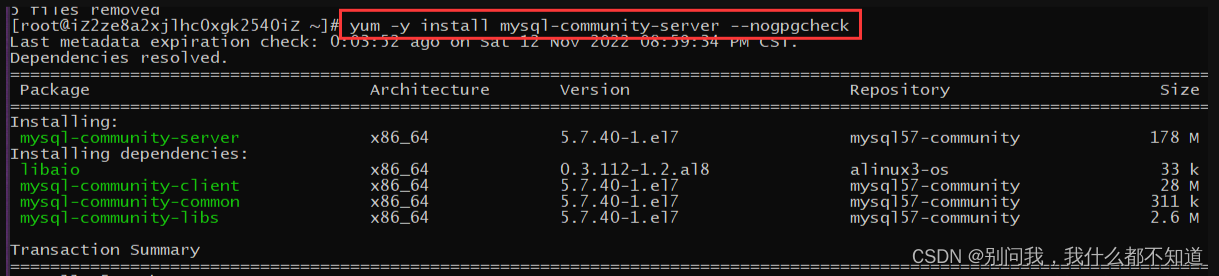
yum -y install mysql-community-server --nogpgcheck
⑤启动服务并查看Mysql 的初始密码
- systemctl start mysqld.service #首先启动mysql
- grep "password" /var/log/mysqld.log #查看初始密码

⑥修改初始密码并刷新登录
- -- 1. 登录MySQL
- -- 回车后,输入上面的初始密码即可。
- mysql -u root -p
-
- -- 2. 修改密码
- alter user 'root'@'localhost' identified by '密码';
-
- -- 3. 刷新权限
- flush privileges;
-
- -- 4.退出Mysql
- exit
- -- 1. 登录(使用你的新密码)
- mysql -u root -p '新密码'
-
- -- 2. 显示所有的数据库
- show databases;
-
- +--------------------+
- | Database |
- +--------------------+
- | information_schema |
- | mysql |
- | performance_schema |
- | sys |
- +--------------------+
- 4 rows in set (0.00 sec)
-
- -- 3. 使用对应的数据库改管理员信息
- use mysql;
-
- -- 4. 查询所有管理员
- select user,host from user;
-
- +---------------+----------------+
- | user | host |
- +---------------+----------------+
- | root | % |
- | root | 1**.2**.1**.67 |
- | mysql.session | localhost |
- | mysql.sys | localhost |
- +---------------+----------------+
- 4 rows in set (0.00 sec)

⑦给远程权限
- -- 1. 更新root的权限
- update user set host='%' where user = 'root';
-
- -- 2. 设置完一定要刷新
- flush privileges;
-
- -- 3. 再查询一遍,检查root的host变为%
- select user,host from user;
看见root的host为%就表示可以远程连接数据库了,在服务器打开3306端口就可以用navicat连接了

服务器上配置java环境:
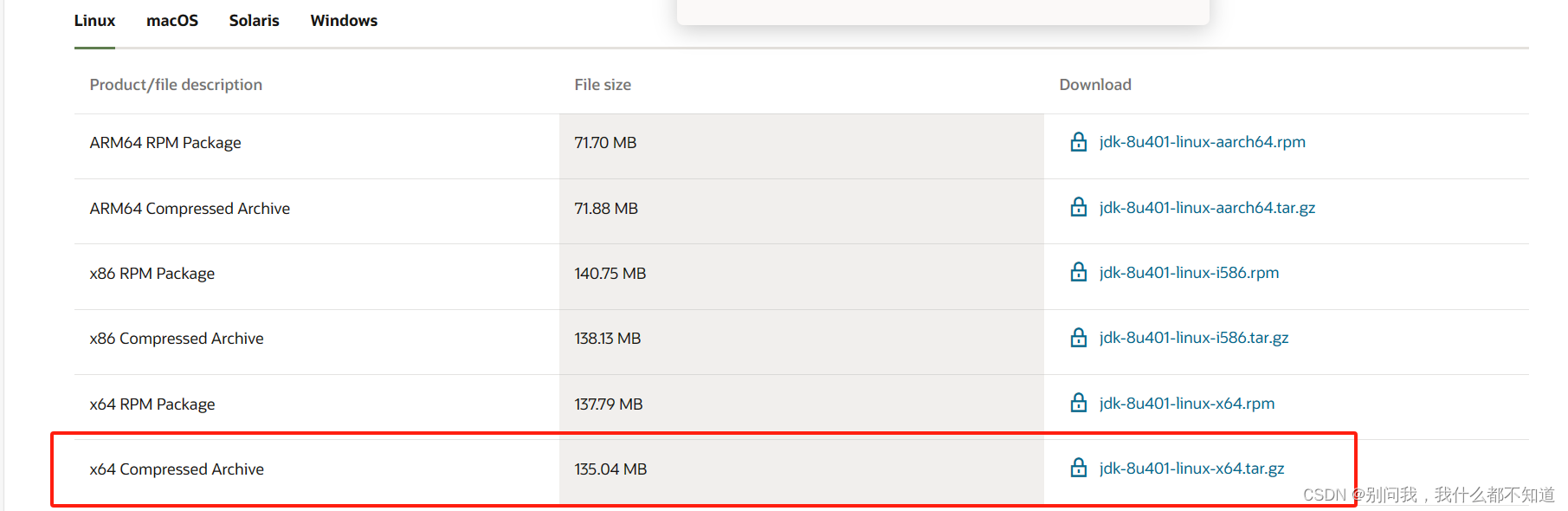
①去官网下载jdk压缩包

②用winscp创建文件夹将压缩包拖入,这里将压缩包放入usr文件夹下的local文件夹下

③解压文件并修改文件名
tar -xvf jdk-8u401-linux-x64.tar.gzmv jdk1.8.0_401 jdk1.8在winscp可以看见解压后的文件:
 ④配置环境变量
④配置环境变量
vi /etc/profile在该文件末尾添加下面代码:先按esc,再按:wq保存推出
- JAVA_HOME=/root/usr/local/jdk1.8
- CLASS_PATH=.:$JAVA_HOME/lib/
- PATH=$PATH:$JAVA_HOME/bin
- export JAVA_HOME CLASS_PATH PATH
环境变量生效:
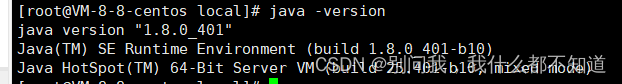
source /etc/profile验证一下:
java -version显示如图,说明配置成功

③后端项目部署
修改下pom.xml文件:添加下面代码,重新打包上传服务器
- <build>
- <plugins>
- <plugin>
- <groupId>org.springframework.boot</groupId>
- <artifactId>spring-boot-maven-plugin</artifactId>
-
- <executions>
- <execution>
- <phase>package</phase>
- <goals>
- <goal>repackage</goal>
- </goals>
- </execution>
- </executions>
-
- <configuration>
- <includeSystemScope>true</includeSystemScope>
- <mainClass>这里填写你的 Application 的路径</mainClass>
- </configuration>
- </plugin>
- </plugins>
- </build>

用winscp在vue3文件夹新建一个start.sh:
nohup java -jar springboot-demo-0.0.1-SNAPSHOT.jar > server.log 2>&1 &启动一下(或者直接用命令java -jar jar包名直接启动更加便捷):
- cd vue3//进入文件夹
- chmod 777 *//开放权限
- ./start.sh//启动后端
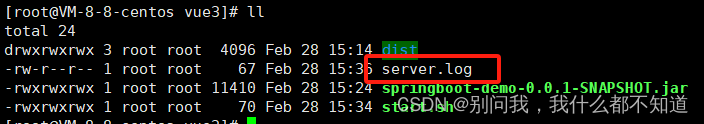
用ll指令看下有没有log文件,查看log文件(这是日志文件,会告诉你启动成功还是失败):

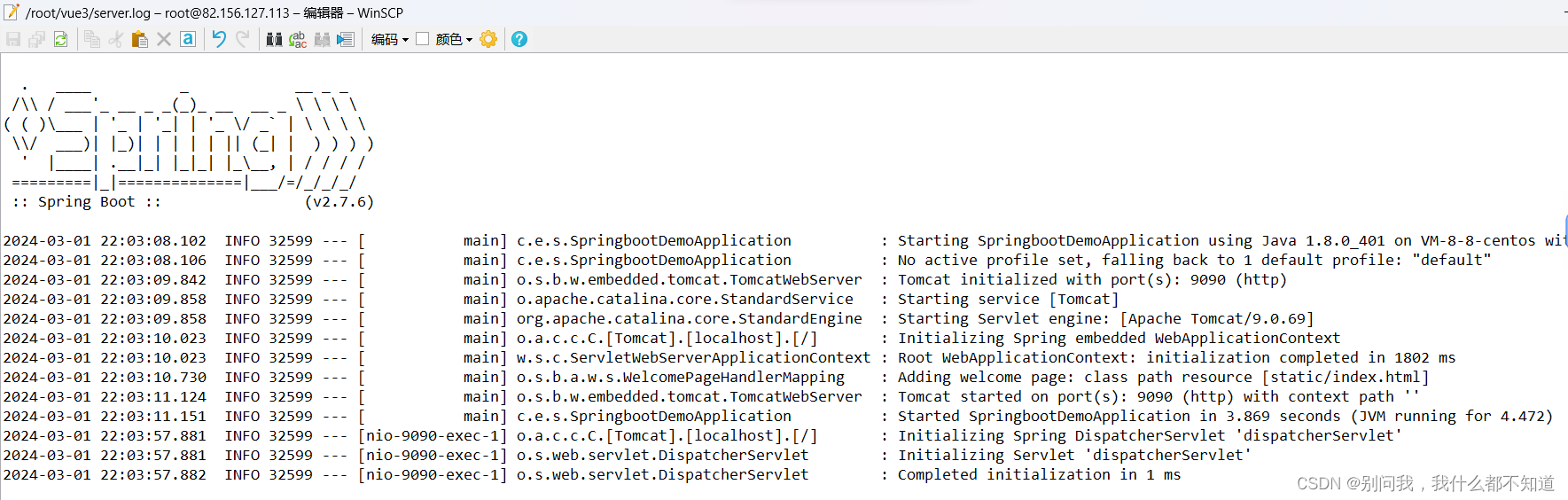
用winscp查看该文件:出现如图说明启动成功

服务器开放9090端口:直接用公网ip的9090端口访问一下,出现如图就说明后端项目部署成功了

④前端项目部署
安装nginx:
- yum install gcc-c++//安装c++
- yum install -y pcre pcre-devel//安装pcre
- yum install -y zlib zlib-devel//安装devel
- yum install -y openssl openssl-devel//安装openssl-devel
- cd /tmp/
- wget http://nginx.org/download/nginx-1.24.0.tar.gz//安装nginx
- tar -zxvf nginx-1.24.0.tar.gz
- cd /usr/local
- mkdir nginx
- cd nginx
- cp -R /tmp/nginx-1.24.0 ./
- cd nginx-1.24.0
- ./configure --with-http_stub_status_module --with-http_ssl_module
- make && make install
- cd ..
- cd sbin/
- ./nginx //这里就启动nginx了

访问下公网ip:显示下图说明成功

配置项目:
- cd ..
- cd conf
- vi nginx.conf
将源文件对应代码段修改如下:
- server {
- listen 80;
- server_name localhost;
-
- #charset koi8-r;
-
- #access_log logs/host.access.log main;
-
- location / {
- root /root/vue3/dist;//主要在这个地方修改为dist的路径,其他地方不动
- index index.html index.htm;
- }
重启下nginx:
- cd ..
- cd sbin
- ./nginx -s reload
这里在访问的时候可能会出现403 错误,开一下dist所在文件目录的权限就好:
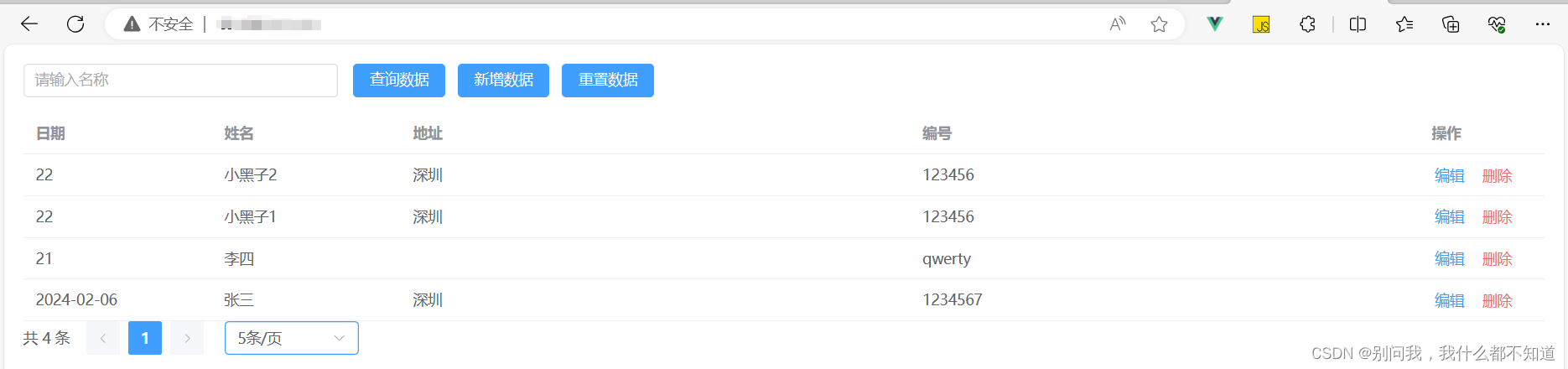
chmod -R 777 /root访问一下服务器:这里需要ctrl+鼠标左键刷新(强制缓存刷新)才显示出来

整个前后端项目的部署到这里就差不多结束了 o(* ̄▽ ̄*)ブ



