- 1同步FIFO与异步FIFO的基本原理_同步读指针的意义
- 2Linux中实现dhcp功能_dhcp-4.2.5-27.el7.x86_64.rpm
- 3数字艺术的新里程碑:免费ai绘画工具引领你进入未知领域
- 4科研上新 | 第1期:强可控视频生成;定制化样本检索器;用脑电重建视觉感知;大模型鲁棒性评测_ijwihd
- 5mmap虚拟映射(DMA机制)_dma mmap
- 6MySQL:视图
- 7006-动态代理是基于什么原理?
- 8Stable Diffusion结构解析-以图像生成图像!_stable diffusion unet结构
- 9Android Studio超详细安装教程_as安装教程
- 10使用Android Studio 3.0以及新版Gradle转移旧版项目可能遇到的几个坑_as3.0 使用低版本gradle
基于MSE实现web前端视频预加载_mse播放器实现
赞
踩
简介
媒体源扩展 API(MSE) 提供了实现无插件且基于 Web 的流媒体的功能。使用 MSE,媒体流能够通过 创建,并且能通过使用 和 元素进行播放。
实现
正如上面所说,MSE 让我们可以通过 JS 创建媒体资源,使用起来也十分方便:
//创建了一个新的MediaSource对象。
//MediaSource对象表示媒体数据源,可以动态地将数据添加到此源中
const mediaSource = new MediaSource();
const video = document.querySelector('video');
// 与窗口中的 document 绑定
video.src = URL.createObjectURL(mediaSource);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
媒体资源对象创建完毕,接下来就是喂给它视频数据(片段),代码看上去就像是:
//sourceopen事件:媒体源已经与HTML媒体元素关联并且准备好接收媒体数据时
mediaSource.addEventListener('sourceopen', () => {
// MIME类型字符串,指定了将要添加到MediaSource对象中的媒体流格式
const mime = 'video/mp4; codecs="avc1.42E01E, mp4a.40.2"';
//创建一个新的源缓冲区用于保存即将播放的媒体数据。
const sourceBuffer = mediaSource.addSourceBuffer(mime);
// 视频数据
const data = new ArrayBuffer([...]);
//视频内容二进制数据追加到刚才创建好的源缓冲区
sourceBuffer.appendBuffer(data);
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
此时,视频就可以正常播放了。要想做到流式播放,只需要不停的调用 appendBuffer 喂音视频数据就行了
但不禁有疑问, ‘video/mp4; codecs=“avc1.42E01E, mp4a.40.2”’ 这段字符串什么意思?怎么来的?
这段字符串描述了视频的相关参数,如封装格式、音/视频编码格式以及其他重要信息。
详细介绍
● 前半部分的 video/mp4 表示这是 mp4 格式的视频;
● 后半部分的 codecs 描述了视频的编码信息,它是由一个或多个由 , 分隔的值组成,其中每个值又由一个或多个由 . 分割的元素组成:
○ avc1 表示视频是 AVC(即H264)编码;
○ 42E01E 由(16进制表示的)三个字节构成,描述了视频的相关信息:
■ 0x42 (AVCProfileIndication)表示视频的Profile,常见的有 Baseline/Extended/Main/High profile等;
■ 0xE0 (profile_compatibility)表示编码级别的约束条件;
■ 0x1E (AVCLevlIndication)表示H264的level,表示最大支持的分辨率、帧率、码率等;
○ mp4a 表示某种 MPEG-4 音频;
○ 40 是由MP4注册机构指定的ObjectTypeIndication(OTI),0x40 对应 Audio ISO/IEC 14496-3 (d)标准;
○ 2 表示某种音频OTI,mp4a.40.2 表示 AAC LC。
前端有什么方法直接取到视频的 MIME TYPE 呢?
对于 mp4 格式的可以使用: mp4box ,获取方式如下:
import MP4Box from 'mp4box'; export function getMimeType (buffer) { return new Promise<string>((resolve, reject) => //创建了一个新的 MP4Box 文件对象实例。 const mp4boxfile = MP4Box.createFile(); //当 mp4boxfile 实例准备好后 //触发 onReady 事件,并调用此处指定的回调函数 //回调接收到文件信息作为参数, //并把其中 MIME 类型信息作为 Promise 的成功结果返回。 mp4boxfile.onReady = (info) => resolve(info.mime); mp4boxfile.onError = () => reject(); (buffer).fileStart = 0; mp4boxfile.appendBuffer(buffer); }); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
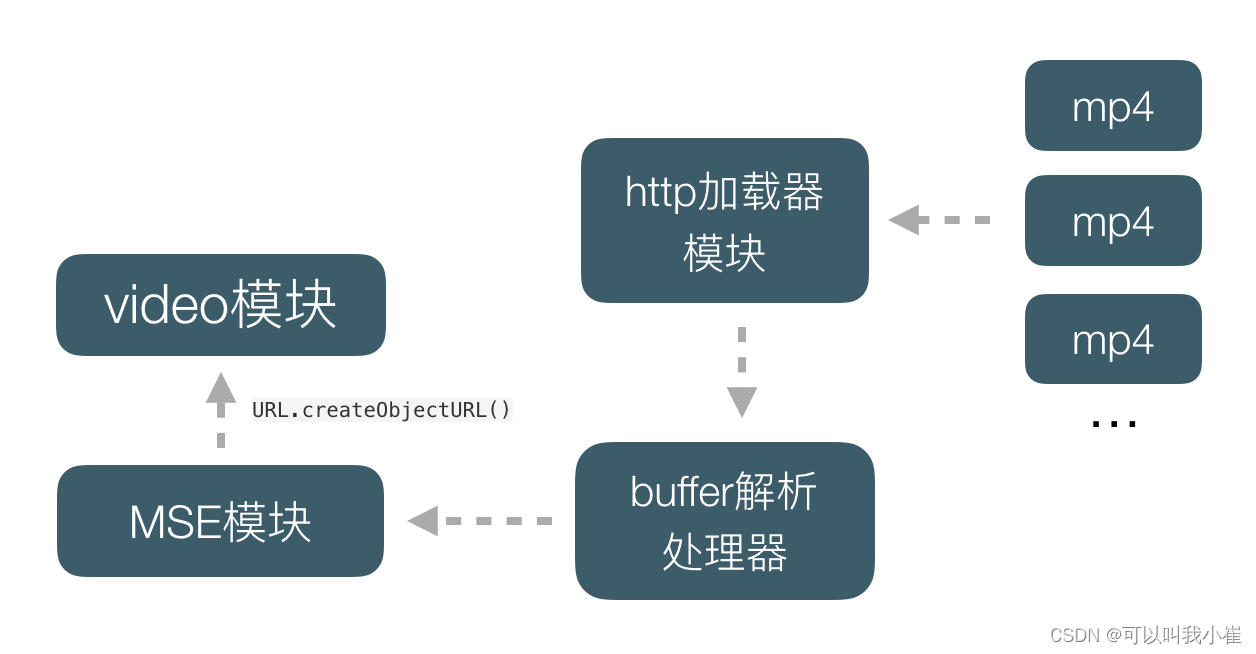
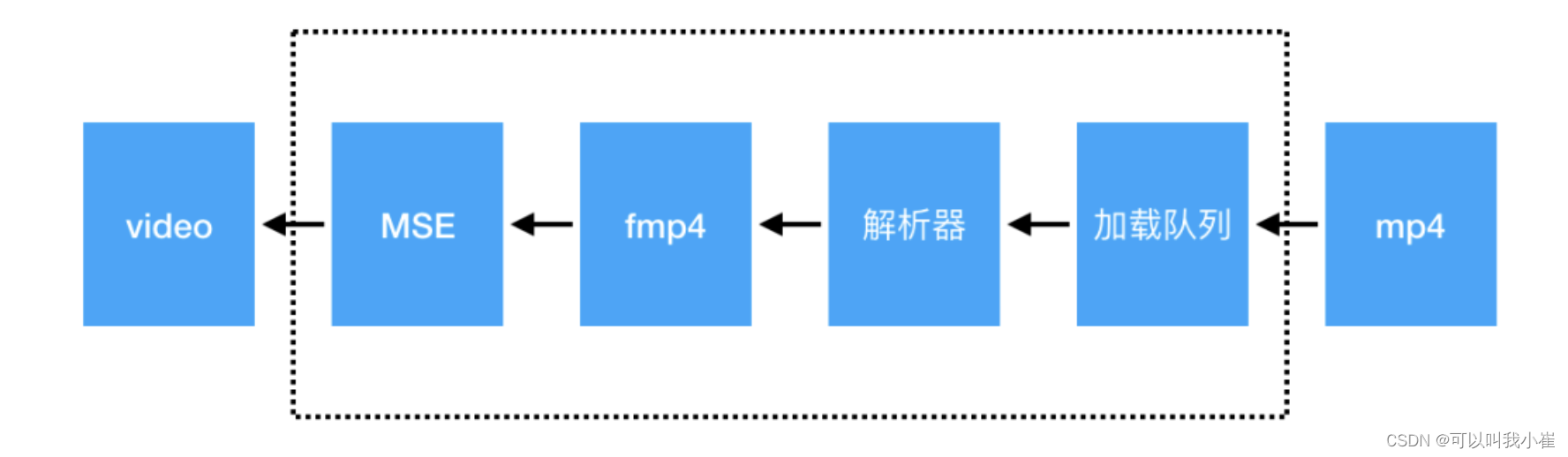
实现流程图

MSE在其中扮演了buffer流的管理及桥接工作,因为MSE支持的是fmp4格式,所以对于mp4文件我们需要在加载队列之后进行一个软编解码。综上所述,实现流程如下:
- 编写加载器loader,请求 mp4 视频数据。
- 编写解析器将 mp4 视频数据进行流处理等 。
- 将解复用的视频数据转成 fmp4 格式并传递给 MediaSource。
- 通过createObjectURL将MediaSource与 video 进行关联,完成播放。
5.