热门标签
热门文章
- 104741自考计算机网络原理知识点总结、考点串讲、考前复习_04741 计算机网络原理
- 2html学员作品,项目开发我能行 2018年度盘点之学员作品篇
- 3HarmonyOS鸿蒙开发指南:基于ArkTS的声明式开发范式 声明式UI开发实例 绘图与动画
- 4图像检索综述 (传统方法)
- 5第四章:性能分析 - JSON与XML在处理速度与效率上的比较_xml和json那个效率更高
- 6人脸识别损失函数笔记_insightface损失函数
- 7深度学习入门——感知机(学习笔记)_感知机的权重更新规则
- 8【爬虫进阶】验证码处理:打码平台的使用(反反爬)
- 9【GitHub精选项目】短信系统测试工具:SMSBoom 操作指南
- 10docker 运行jar包 指定配置文件(wvp-gb28181-pro平台制作docker镜像)_dockerfile 中java-jar 如何指定外部配置文件
当前位置: article > 正文
CSS 伸缩动画输入框_动画伸缩input输入框
作者:从前慢现在也慢 | 2024-03-12 08:42:36
赞
踩
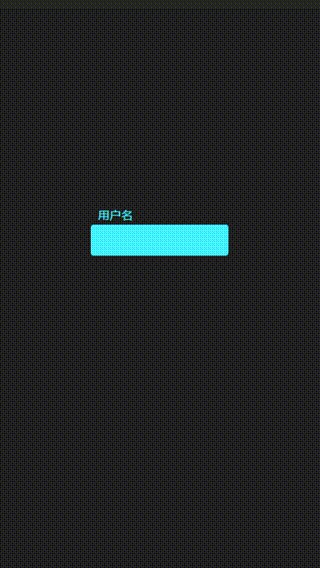
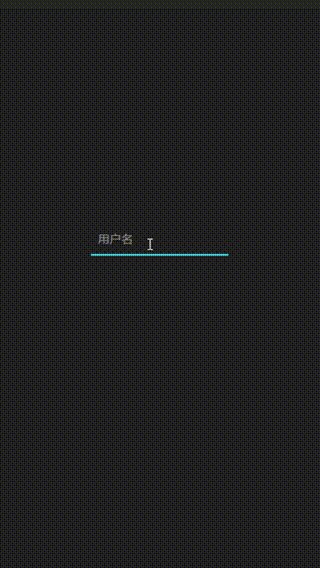
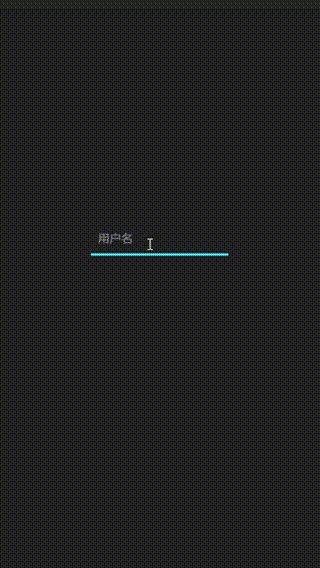
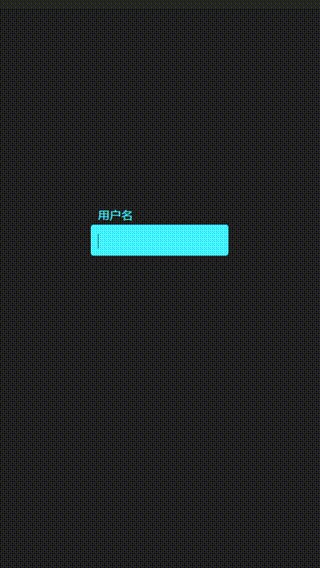
动画伸缩input输入框

- <template>
- <!-- 定义一个视图容器,其中包含一个输入框、提示文字及一个底部线条动画 -->
- <view class="box">
- <view class="inputbox">
- <!-- 创建一个文本输入框,并在点击时触发input事件 -->
- <input type="text" @click="input">
- <!-- 动态显示用户名提示文字,位置和颜色随isclcha状态变化 -->
- <text
- :style="{
- transform: isclcha ? 'translateX(0px) translateY(-34px)' : 'translateX(0px) translateY(0px)',
- color: isclcha ? '#45f3ff' : '#8f8f8f'
- }">用户名</text>
- <!-- 创建一个用于实现动画效果的伪元素,高度随isclcha状态变化 -->
- <i :style="{ height: isclcha ? '44px' : '2px' }"></i>
- </view>
- </view>
- </template>
-
- <script>
- export default {
- // 定义组件的数据对象,初始设置isclcha为false
- data() {

推荐阅读
相关标签


